DeBug 太枯燥?讓 VS Code 畫個圖,自動幫你理清數(shù)據(jù)結(jié)構(gòu)與代碼思路,這就是 Reddit 2K 多點贊的開源新工具。
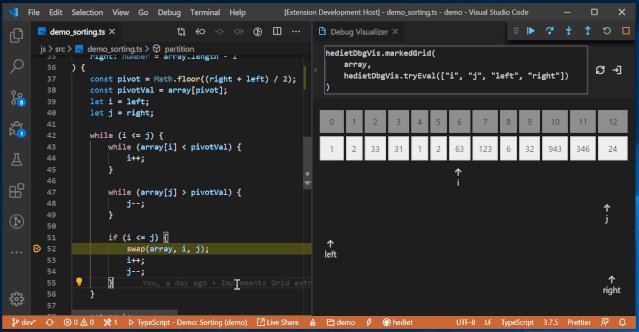
項目地址:https://github.com/hediet/vscode-debug-visualizer 寫代碼,難免會遇到各種神奇的問題,代碼短我們在腦海中「運行」一遍也就差不多能找出原因。但代碼要是比較長,錯誤就會隱藏比較深了,這個時候,不論你是采用 print() 大法,還是善用 assert 語句,或者干脆設(shè)置斷點,DeBug 總是一條慢慢排除的道路。 那么,能不能有一種更優(yōu)雅的 DeBug 方式,以更簡潔的信息快速幫我們找到代碼的問題所在? 有的,VS Code 最新推出的可視化 DeBug,便能以圖的方式快速展示數(shù)據(jù)結(jié)構(gòu)。 我們先看看效果,如下動圖將斷點設(shè)置為第 32 行定義雙向鏈表,隨后一行行運行代碼就會在右圖展現(xiàn)出對應(yīng)的數(shù)據(jù)結(jié)構(gòu)圖。

這種可視化非常優(yōu)雅,而且該工具也會根據(jù)數(shù)據(jù)結(jié)構(gòu)以不同的方式展現(xiàn),例如樹形、表格、曲線和圖等。如下動圖展示幾種不同的可視化方式:

效果上確實非常驚艷,它與之前的 DeBug 方式采用完全不同的展現(xiàn)形式。目前該 VS Code Debug Visualizer 在 JavaScript/TypeScript 上有比較好的效果,在 C#、Java 和 PHP 上也正在積極測試,其它語言也還都能用。 正確的使用姿勢 安裝此擴展程序后,使用命令< Open a new Debug Visualizer View >打開新的可視化視圖。在此視圖里,設(shè)置斷點逐步執(zhí)行后,表達式的執(zhí)行與動態(tài)可視化都會展示在里面。右上角的刷新鍵可將當前的可視化工具視圖彈出到新的瀏覽器窗口,同時還可以通過展開詳細信息的窗口去選擇數(shù)據(jù)提取器以及可視化調(diào)試器。 可視化調(diào)試器使用的是特定的 JSON 數(shù)據(jù),相關(guān)支持的 JSON 數(shù)據(jù)模式可參考原 GitHub 項目。 當前的可視化表達式應(yīng)該是作為 JSON 對象字符串來進行運算的,并與所支持的可視化調(diào)節(jié)器相匹配。而這個 JSON 字符串可能被單引號或者雙引號所包含(也有可能沒有引號),因此不能忽略轉(zhuǎn)義符。 舉一個案例:
"{ "kind": { "text": true }, "text": "some text more text" }". 對于 TypeScript/JavaScript 等語言,因為已經(jīng)集成了數(shù)據(jù)抽取器,因此可以直接自動可視化。而其它沒有數(shù)據(jù)抽取器的語言,就需要自定義數(shù)據(jù)結(jié)構(gòu)與可視化器之間的關(guān)系了 多種可視化器皆可定制 該擴展還內(nèi)置了其他可自定義的可視化調(diào)節(jié)器,尤其在 debug 時使用起來非常直觀,可以根據(jù)面對不同的處理對象,可選擇更易于理解的可視化方式。比如圖表可視化,Plotly 可視化,Tree 可視化,網(wǎng)格可視化,文本可視化等等。在其種類非常豐富的同時,操作性也較為簡便,效果非常直觀,小編選取了幾種類型作為案例:

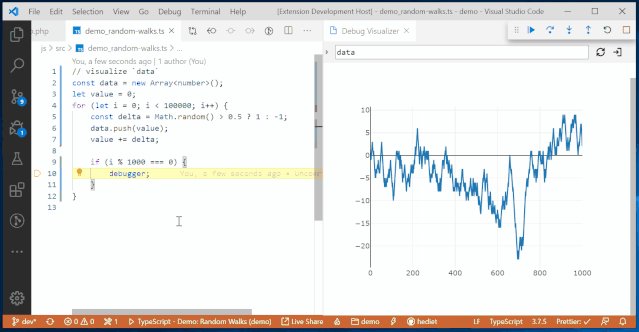
Plotly 可視化

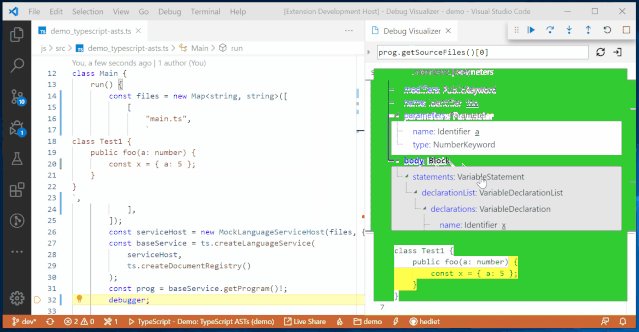
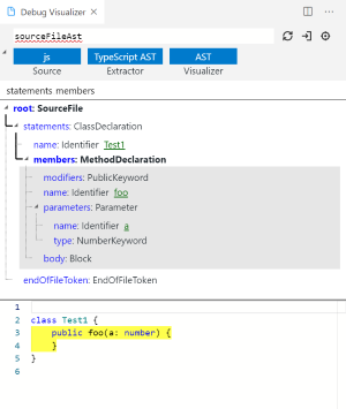
AST 可視化 在使用 AST 可視化還會呈現(xiàn)源代碼,在選擇其節(jié)點時,還會突出顯示源代碼中的跨度。 Python 怎么解? 我們讀者最常用的就是 Python 語言,然而遺憾的是,Debug Visualizer 并不支持 Python 數(shù)據(jù)結(jié)構(gòu)的自動可視化。不過,Python 開發(fā)者還是非常熱情的,他們嘗試手動添加自定義可視化功能。

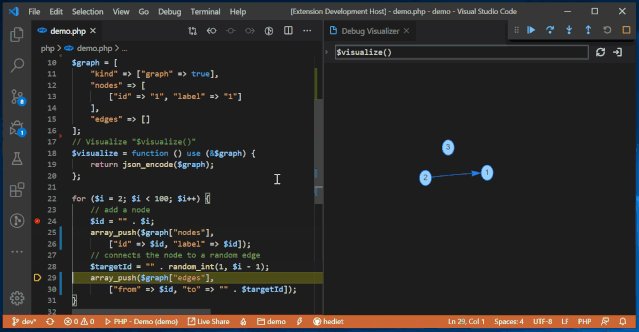
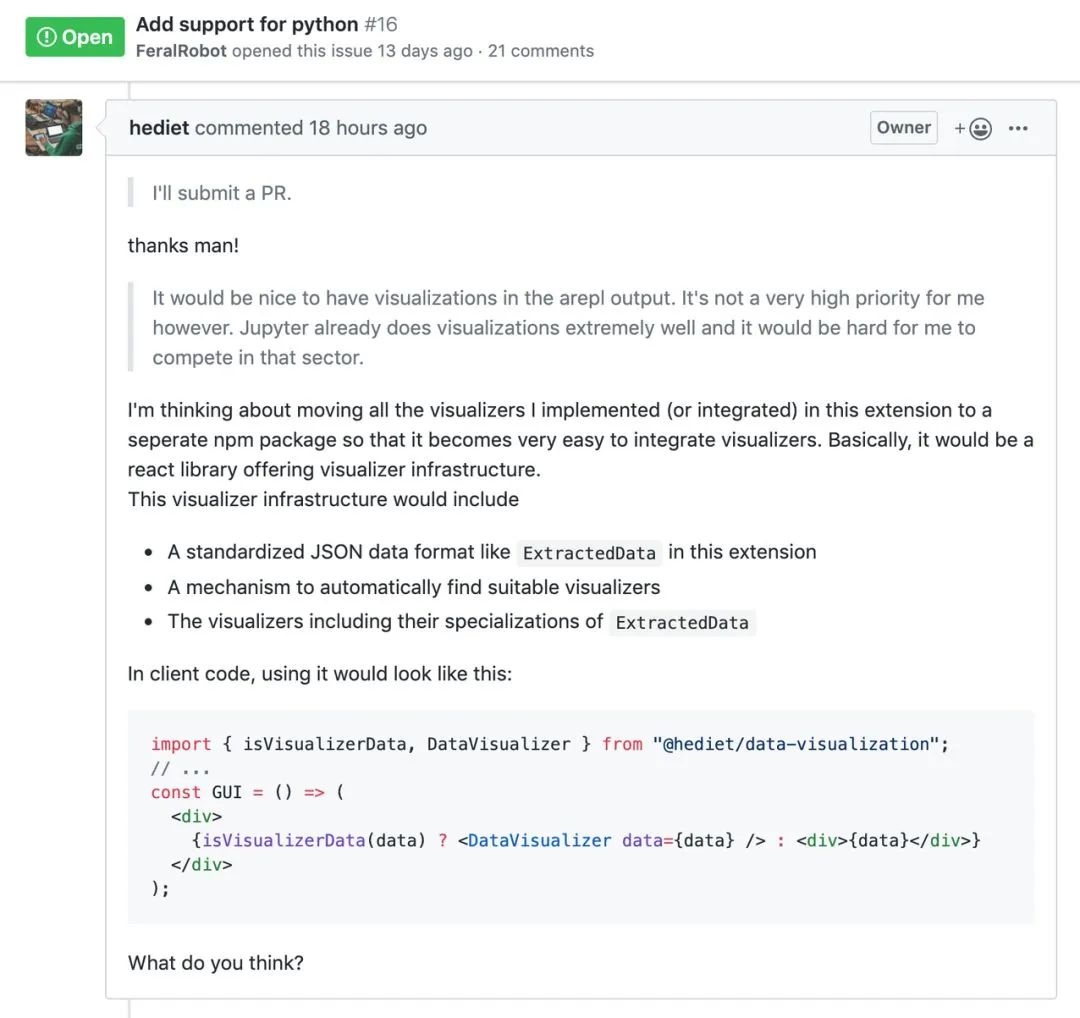
項目維護者正在討論添加對 Python 的支持。 那么如果要手動調(diào)用 Debug Visualizer,開發(fā)者在 Demo 中新提交了一個 Python 示例。我們需要以 JSON 格式來表示數(shù)據(jù),并完成自定義可視化,注意該 JSON 需要滿足 Debug Visualizer 的格式定義。

如果在循環(huán)語句中設(shè)置斷點,那么就可以導入 json_graph 來可視化結(jié)果,如下所示為 10 個節(jié)點的可視化展示。

在 Reddit 社區(qū)上,也有很多開發(fā)者在討論 Python 是不是能用,有沒有更便捷的方式自動可視化 DeBug,而不是在 DeBug 前還需要手動先配置一番。

VS Code Debug Visualizer 確實非常酷,但支持 Python 的它會更有意思。現(xiàn)在不論是項目維護者還是其它開發(fā)者,都在關(guān)注這個問題,期待過一段時間它能完美支持 Python。
-
代碼
+關(guān)注
關(guān)注
30文章
4891瀏覽量
70368 -
數(shù)據(jù)結(jié)構(gòu)
+關(guān)注
關(guān)注
3文章
573瀏覽量
40644 -
DEBUG
+關(guān)注
關(guān)注
3文章
94瀏覽量
20429
原文標題:代碼調(diào)試神器:VS Code 開源新工具!
文章出處:【微信號:AI_shequ,微信公眾號:人工智能愛好者社區(qū)】歡迎添加關(guān)注!文章轉(zhuǎn)載請注明出處。
發(fā)布評論請先 登錄
不知道怎么畫原理圖了

如何在VS Code中使用瑞薩RA系列MCU

用MCP將百度地圖能力輕松接入DeepSeek

tcl樓道聲光開關(guān)電路圖太復雜了,請高手幫忙分析
tcl羅格朗樓道聲光開關(guān)電路圖太復雜了,請高手幫忙分析一下電路圖的控制原理?
用MCUXPresso for VS Code插件 從0開始打造HelloWorld

使用MCUXpresso for VS Code插件開發(fā)Zephyr的hello world

Zephyr領(lǐng)進門系列:MCUXPresso for VS Code插件安裝






 DeBug太枯燥?讓VS Code畫個圖
DeBug太枯燥?讓VS Code畫個圖










評論