繼續介紹layout control面板里面的Power,Overlay菜單欄
Power

Power這一欄里東西小編自己也比較陌生,自己花了點功夫研究了一下。
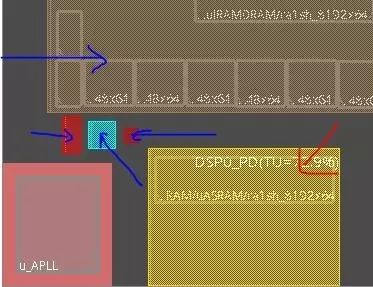
Power Domain:顯示傳統意義上的power domain(電壓域)。下圖中箭頭指示的各種顏色區域即為不同的power domain

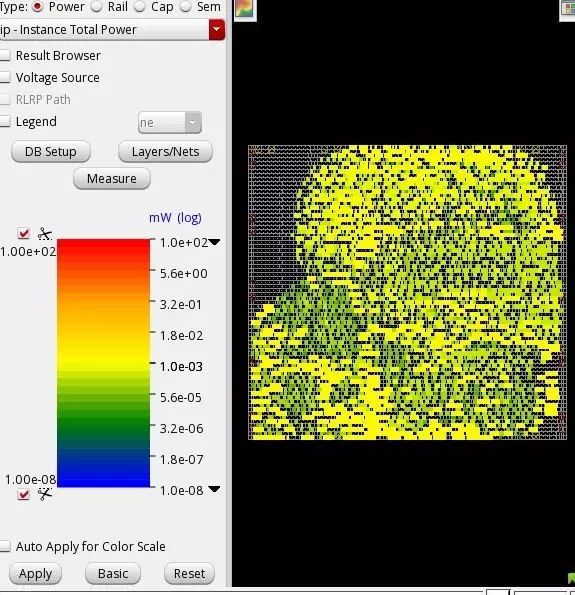
Power Graph:顯示instance power的分布圖吧,這個要做好Power plots之后才能看到。

Sub.Noise:顯示substrate noise. 這個應該是指noise net的分布圖,但是我暫時還沒找到合適的design.
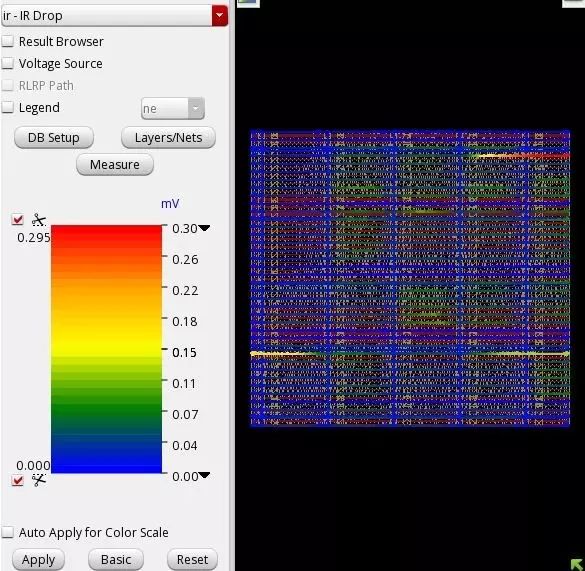
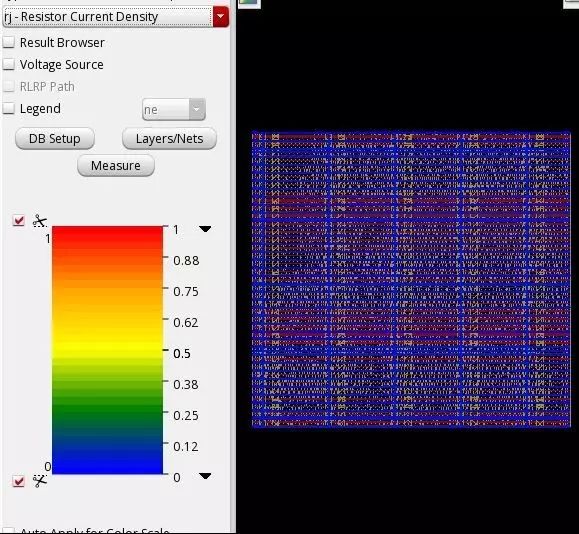
IR drop& EM:顯示IR drop和EM分布圖,這個是要做完Rail analysis之后才能看到,EM分析選擇rj-resistor current density.


Overlay

Overlay也是平時較少用到的一欄,但其實這一欄是蠻有用的,簡單來說,就類似一個二維的密度分布圖一樣,非常直觀形象,遺憾的是準確性有待提高。
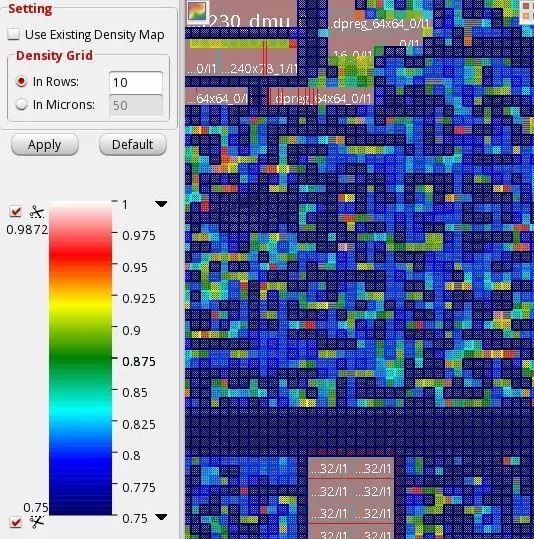
Density map:Placement density的分布圖,它會將core區域按照你設置的grid分割成塊,每一塊區域都會標上density數值,對應著左邊的顏色條,相應的顏色代表著顏色上顯示的數值,可以按照自己的選擇去調整顏色條,這樣就很方便觀察到core中density較高的區域

Pin Density:pin density的分布圖,和placement density原理一致,只不過對象換成了pin,不過多解釋了。

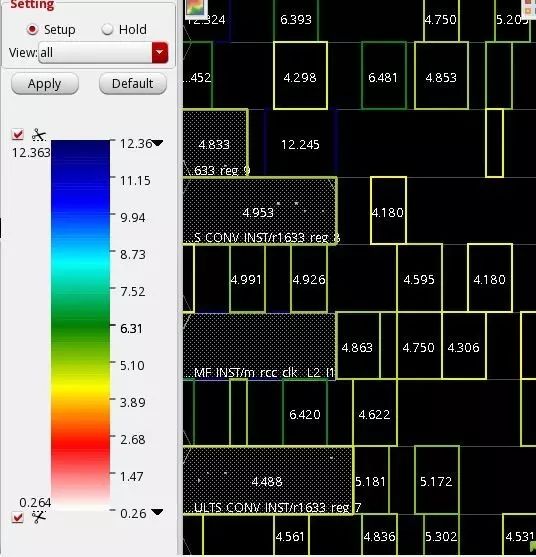
Timing Map:Timing slack的分布圖,可以選擇分析setup或者hold,工具會在每個stdcell上標上經過它的所有path上中slack數值最差的一條,對應著顏色條,做成slack的分布圖

Power Density:前文有介紹過,就是power&rail analysis的分布圖,不重復介紹了。
Congestion:子菜單有兩個,分為route congestion和channel congestion.
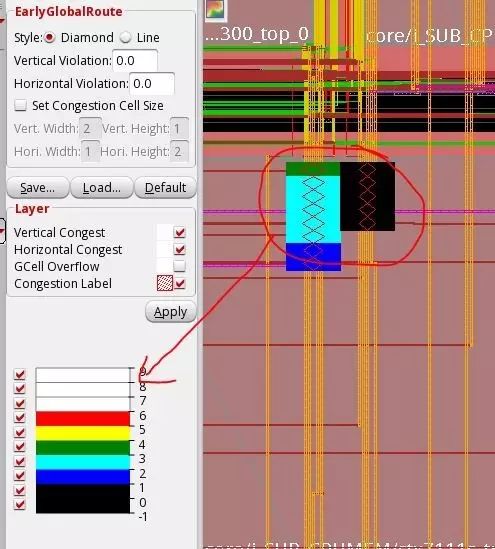
route congestion:顯示design中routing conestion的分布圖,會以Gcell作為單位,統計出每個Gcell中track的使用率,超過相應數值就按照左邊的顏色條作為congestion label的標記。

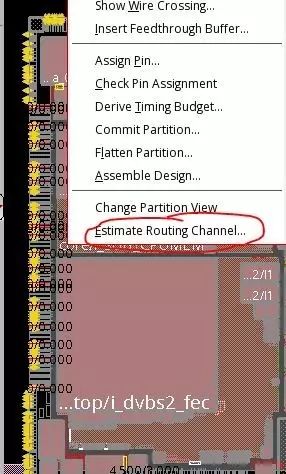
channel congestion:顯示design中channel的congestion, 通過trialRoute來預估channel中track的使用數量,超過一定比例會打上mark. 如果需要查看channel congestion, 需要打開Partition下面的Estimate Routing Channel菜單, 但是該菜單已經不推薦使用,建議使用以下命令預估channel congestion:
【每天學命令

下面一篇繼續介紹Track,Net,Route,Layer,Bump,Grid,Miscellaneous菜單欄~~
-
Power
+關注
關注
1文章
502瀏覽量
68490 -
圖形界面
+關注
關注
0文章
38瀏覽量
7540
原文標題:圖形界面介紹<Layout Control>(3)
文章出處:【微信號:IC_Physical_Design,微信公眾號:數字后端IC芯片設計】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
GUI圖形界面與HMI的區別
基于UC/OSII的圖形界面系統的設計與應用
MATLAB的GUI圖形界面編程(精編)

圖形界面介紹:GUI上的按鍵是Layout Control(1)
圖形界面介紹:GUI上的按鍵是Layout Control(2)

圖形界面介紹:GUI上的按鍵是Layout Control(4)

圖形界面介紹:GUI上的按鍵是Dim Background

圖形界面介紹:GUI上的按鍵是Find/Select Object
圖形界面介紹:GUI上的按鍵是Summary Report

圖形界面介紹:GUI上的按鍵是Violation Browser

圖形界面介紹:GUI上的按鍵是Design Browser






 圖形界面介紹:GUI上的按鍵是Layout Control(3)
圖形界面介紹:GUI上的按鍵是Layout Control(3)












評論