我的動機 我們的目標是制作一個精簡易用的點對點文件共享網絡應用程序,將更多的精力投入到用戶體驗與簡單地辦事上。這個網絡應用程序不只是針對特定的個人群體服務的,而是針對整個社區服務。 既然有這么多文件共享網站,為什么我們還要做這些呢? 當然,我也思考過這個問題,但所有的這些網站都沒有真正地說明過這些文件在哪里共享或存儲。這可能是一種隱私威脅,因為在當前疫情的情況下,許多人或許經常使用這些服務來共享文件甚至機密文件。使用安全的點對點連接和它的數據通道可以傳輸大量的文件,卻不需要存儲在任何服務器上,這使得它真正地結實與私有,因為只有連接的客戶端/對等端直接與中間服務器通信,不需要中間服務器進行傳輸。 WebRTC使對等連接和數據通道成為可能。WebRTC基本上是一種相互通信與傳送數據的全球網絡方式,類似于藍牙、NFC和WIFI數據共享。我們可以使用WebRTC實現跨平臺支持,因為它是基于網絡的。 讓我們更深入地研究WebRTC。 WebRTC
“WebRTC是一個免費的開放項目,通過簡單的APIs為瀏覽器與移動應用程序提供實時通信(RTC)功能。WebRTC組件已經進行了優化,以更好地滿足這一目的。” webrtc.org
好吧,假設,一個“點對點”關聯考慮兩部設備之間發送的直接信息,而不需要服務器保存這些信息。聽起來這對我們的情況很理想對吧?不幸的是,這不是WebRTC工作的方式!
圖為使用WebRTC進行數據傳輸 盡管WebRTC實現了點對點連接,但它確實需要一個稱為信令服務器的服務器,該服務器用于共享有關預期將其相互連接的設備的數據。這些微妙之處可以通過任何傳統的信息共享技術來共享。WebSockets在這里受到青睞,因為它減少了在一個龐大的建立關聯的系統中共享這些額外數據的惰性。 簡而言之,信令服務器幫助建立連接,然而,當連接建立后,服務器將不再涉及相關設備之間共享的信息。 一年前,當我開始我的第一個WebRTC項目時,很難找到一個在“production”級別下工作得像樣的模型。后來我在網上找到了這個Youtube頻道編碼。開發人員給出了關于可用于生產的WebRTC應用程序的一些很好的例子。 WebRTC如何創建一個連接(技術) 好吧,沒有簡單的方法來解釋這一點,但我的看法是,在網絡上所有數量可觀的設備中,無論如何都必須有一個設備通過產生信號來啟動連接,并將其發送到信令服務器上。這個對等點被稱為啟動器,在simple-peer(此項目中使用的模塊)中,當創建一個啟動器對等點時,{initiator:true}會被傳遞給制作者/構造函數。
如圖:信號服務器在運行 當我們得到對等點的信號信息時,這些信息應該通過某種方式通過信令服務器發送到不同的集線器。不同的集線器獲取此信息并嘗試與發起程序建立關聯。在這個過程中,這些對等體同樣產生它們的信號信息并被發送給發起方。發起方獲取此信息并嘗試與其余對等方建立連接。 瞧!這些設備現在已經連接起來,現在有一個數據通道,可以在沒有中間服務器的情況下共享信息。 盡量不要過分強調你無法理解WebRTC的上述工作方式以及簡單對等點如何把它抽象化。當我一開始擺弄WebRTC時,它嚇了我一大跳。接下來的部分將對這一點進行更簡單和細致的解釋。 與WebRTC共享文件(使用simple-peer)
const express = require("express"); const http = require("http"); const app = express(); const server = http.createServer(app); const socket = require("socket.io"); const io = socket(server); const users = {}; const socketToRoom = {}; io.on('connection', socket => { socket.on("join room", roomID => { if (users[roomID]) { const length = users[roomID].length; if (length === 2) { socket.emit("room full"); return; } users[roomID].push(socket.id); } else { users[roomID] = [socket.id]; } socketToRoom[socket.id] = roomID; const usersInThisRoom = users[roomID].filter(id => id !== socket.id); socket.emit("all users", usersInThisRoom); }); socket.on("sending signal", payload => { io.to(payload.userToSignal).emit('user joined', { signal: payload.signal, callerID: payload.callerID }); }); socket.on("returning signal", payload => { io.to(payload.callerID).emit('receiving returned signal', { signal: payload.signal, id: socket.id }); }); socket.on('disconnect', () => { const roomID = socketToRoom[socket.id]; let room = users[roomID]; if (room) { room = room.filter(id => id !== socket.id); users[roomID] = room; socket.broadcast.emit('user left', socket.id); } }); }); server.listen(process.env.PORT || 8000, () => console.log('server is running on port 8000')); Websocket服務器JscodeReact前端編碼器
import React, { useEffect, useRef, useState } from "react";import io from "socket.io-client";import Peer from "simple-peer";import styled from "styled-components";import streamSaver from "streamsaver"; const Container = styled.div` padding: 20px; display: flex; height: 100vh; width: 90%; margin: auto; flex-wrap: wrap;`; const worker = new Worker("../worker.js"); const Room = (props) => { const [connectionEstablished, setConnection] = useState(false); const [file, setFile] = useState(); const [gotFile, setGotFile] = useState(false); const chunksRef = useRef([]); const socketRef = useRef(); const peersRef = useRef([]); const peerRef = useRef(); const fileNameRef = useRef(""); const roomID = props.match.params.roomID; useEffect(() => { socketRef.current = io.connect("/"); socketRef.current.emit("join room", roomID); socketRef.current.on("all users", users => { peerRef.current = createPeer(users[0], socketRef.current.id); }); socketRef.current.on("user joined", payload => { peerRef.current = addPeer(payload.signal, payload.callerID); }); socketRef.current.on("receiving returned signal", payload => { peerRef.current.signal(payload.signal); setConnection(true); }); socketRef.current.on("room full", () => { alert("room is full"); }) }, []); function createPeer(userToSignal, callerID) { const peer = new Peer({ initiator: true, trickle: false, }); peer.on("signal", signal => { socketRef.current.emit("sending signal", { userToSignal, callerID, signal }); }); peer.on("data", handleReceivingData); return peer; } function addPeer(incomingSignal, callerID) { const peer = new Peer({ initiator: false, trickle: false, }); peer.on("signal", signal => { socketRef.current.emit("returning signal", { signal, callerID }); }); peer.on("data", handleReceivingData); peer.signal(incomingSignal); setConnection(true); return peer; } function handleReceivingData(data) { if (data.toString().includes("done")) { setGotFile(true); const parsed = JSON.parse(data); fileNameRef.current = parsed.fileName; } else { worker.postMessage(data); } } function download() { setGotFile(false); worker.postMessage("download"); worker.addEventListener("message", event => { const stream = event.data.stream(); const fileStream = streamSaver.createWriteStream(fileNameRef.current); stream.pipeTo(fileStream); }) } function selectFile(e) { setFile(e.target.files[0]); } function sendFile() { const peer = peerRef.current; const stream = file.stream(); const reader = stream.getReader(); reader.read().then(obj => { handlereading(obj.done, obj.value); }); function handlereading(done, value) { if (done) { peer.write(JSON.stringify({ done: true, fileName: file.name })); return; } peer.write(value); reader.read().then(obj => { handlereading(obj.done, obj.value); }) } } let body; if (connectionEstablished) { body = (
Once you have a peer connection, you will be able to share files
); } let downloadPrompt; if (gotFile) { downloadPrompt = (
如圖:數組緩沖區漫畫插圖(mozilla.org) 每個數組緩沖區一次只能有16KB的限制。簡而言之,這意味著我們必須將文檔劃分成小數組緩沖區。 小文件可以通過WebRTC一次性發處,然而,對于大文檔,明智的做法是將文件隔離到較小的數組緩沖區中,并同樣發送每個部分。ArrayBuffer和Blob對象都有削減容量,這使得此過程更加簡單。為此,如果你仔細查看代碼,你會發現我們使用了一個名為stream saver的模塊,它可以將數組緩沖區轉換回blob。 筆記 因為javascript是單線程的。處理大量數組緩沖區可能導致漂亮的UI無法響應。為了解決這個問題,我們將使用服務工作人員。一個服務工作人員是瀏覽器在后臺運行的腳本,是與Web頁面分離的,這為不需要Web頁面或用戶交互的特性打開大門。
let array = [];self.addEventListener("message", event => { if (event.data === "download") { const blob = new Blob(array); self.postMessage(blob); array = []; } else if (event.data === "abort") { array = []; } else { array.push(event.data); }}) 在服務工作程序中處理數組緩沖區 將文件劃分為數組緩沖區的優點 雖然它可能會感覺分隔文件只是一些額外的代碼,并且會讓東西相互糾纏,但我們得到以下好處,并且可以幫助改進我們的文檔共享應用程序。
跨平臺支持(由mozilla.org提供說明)
支持幾乎所有的瀏覽器
支持龐大的文檔大小——正如前面提到的,這是我們為什么要實現它的基本解釋。
一個更好的方法來破譯所發送信息的度量——通過在緩沖區中發送一個記錄,我們現在可以顯示信息,例如,發送的文檔的級別,發送記錄的速度等等。
識別未完成發送的文件——在無法完全發送文件的情況下,現在能夠以不同的方式獲取和處理文件。
結論 由于我們有一個使用WebRTC的文檔直接共享程序,而且它還利用了ArrayBuffer,我們現在應該開始考慮為應用程序的生產做準備的東西了。這些細節需要更多的探索,而不僅僅是遵循一個直接的教程。 可以補充的更多內容:
信令服務器(STUN和TURN服務器)。
使多個對等連接可拓展。
當WebRTC不能工作時才用的一種混合共享方式。
提高傳輸效率和速度。
我希望我已經提供了足夠的信息讓你們開始使用WebRTC應用程序。
-
編碼器
+關注
關注
45文章
3808瀏覽量
138112 -
服務器
+關注
關注
13文章
9796瀏覽量
88017 -
WebRTC
+關注
關注
0文章
57瀏覽量
11614
原文標題:使用Webrtc和React Js在網絡上共享跨平臺的點對點文件
文章出處:【微信號:livevideostack,微信公眾號:LiveVideoStack】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
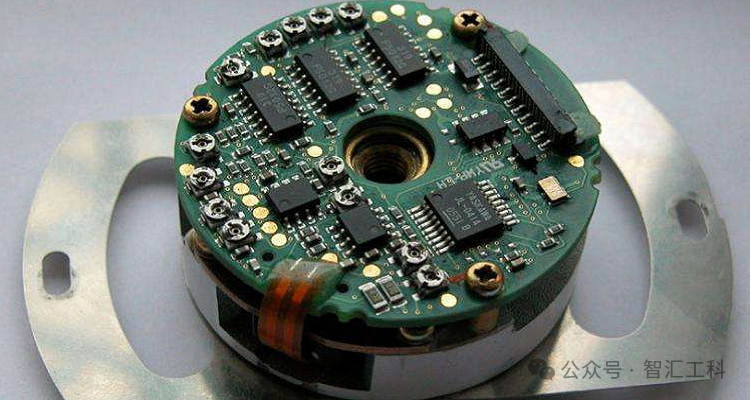
軸編碼器與無軸承編碼器,到底如何選擇?

伺服電機編碼器怎么選型

DISCOAA編碼器性質特點
DISCOAA編碼器類型功能
絕對值編碼器是什么?有哪些特點呢
磁編碼器工作原理解析 磁編碼器與光編碼器的比較
編碼器種類大觀:探索技術前沿與應用創新
編碼器類型詳解:探索不同編碼技術的奧秘






 深入地研究WebRTC!Websocket服務器JscodeReact前端編碼器
深入地研究WebRTC!Websocket服務器JscodeReact前端編碼器














評論