源碼托管在國內知名開源平臺碼云上,https://gitee.com/openharmony
我也第一時間下載了源碼,研究了一個晚上,順帶寫了一個 hello world 程序,還順手給鴻蒙文檔提了 2 個 PR。
當然我最感興趣的就是鴻蒙的 JS 框架 ace_lite_jsfwk,從名字中可以看出來這是一個非常輕量級的框架,官方介紹說是“輕量級 JS 核心開發框架”。
當我看完源碼后發現它確實輕。其核心代碼只有 5 個 js 文件,大概也就 300-400 行代碼吧。(沒有單元測試)
- runtime-core\src\core\index.js
- runtime-core\src\observer\observer.js
- runtime-core\src\observer\subject.js
- runtime-core\src\observer\utils.js
- runtime-core\src\profiler\index.js
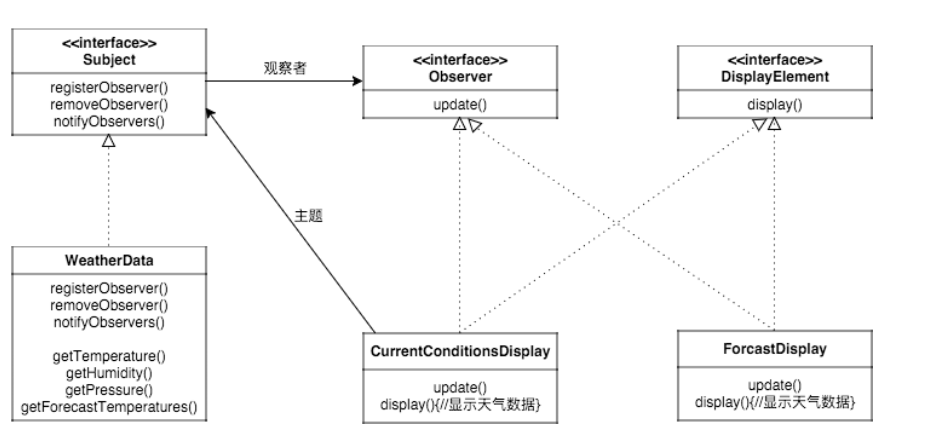
從名字可以看出來,這些代碼實現了一個觀察者模式。也就是說,它實現了一個非常輕量級的 MVVM 模式。通過使用和 vue2 相似的屬性劫持技術實現了響應式系統。這個應該是目前培訓班的“三大自己實現”之一了吧。(自己實現 Promise,自己實現 vue,自己實現 react)

utils 里面定義了一個 Observer 棧,存放了觀察者。subject 定義了被觀察者。當我們觀察某個對象時,也就是劫持這個對象屬性的操作,還包括一些數組函數,比如 push、pop 等。這個文件應該是代碼最多的,160 行。observer 的代碼就更簡單了,五六十行。
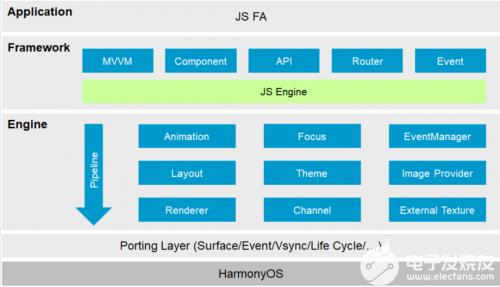
而當我們開發的時候,通過 Toolkit 將開發者編寫的 HML、CSS 和 JS 文件編譯打包成 JS Bundle,然后再將 JS Bundle 解析運行成C++ native UI 的 View 組件進行渲染。
“通過支持三方開發者使用聲明式的 API 進行應用開發,以數據驅動視圖變化,避免了大量的視圖操作,大大降低了應用開發難度,提升開發者開發體驗”。基本上就是一個小程序式的開發體驗。

在 src\core\base\framework_min_js.h 文件中,這段編譯好的 js 被編譯到了 runtime 里面。編譯完的 js 文件不到 3K,確實夠輕量。
js runtime 沒有使用 V8,也沒有使用 jscore。而是選擇了 JerryScript。JerryScript 是用于物聯網的超輕量 JavaScript 引擎。它能夠在內存少于 64 KB 的設備上執行 ECMAScript 5.1 源代碼。這也是為什么在文檔中說鴻蒙 JS 框架支持 ECMAScript 5.1 的原因。
從整體看這個 js 框架大概使用了 96% 的 C/C++ 代碼,1.8% 的 JS 代碼。在 htm 文件中寫的組件會被編譯為原生組件。而 app_style_manager.cpp 和同級的七八個文件則用來解析 css,最終生成原生布局。
雖然在 SDK 中有幾個 weex 包,也發現了 react 的影子。但是在 C/C++ 代碼中并沒有看到 yoga 相關的內容(全局搜索沒發現)。而 SDK 中的那些包僅僅是做 loader 用的,大概是為了在 webpack 打包時解析 htm 組件用的。將 htm 的 template 編譯為 js 代碼。
整體而言,比我預想的要好一些。
編輯:hfy
-
JS
+關注
關注
0文章
78瀏覽量
18467 -
鴻蒙系統
+關注
關注
183文章
2642瀏覽量
68145
發布評論請先 登錄
鴻蒙跨端實踐-JS虛擬機架構實現

【HarmonyOS HiSpark AI Camera試用連載 】鴻蒙JS UI介紹
用鴻蒙開發AI應用(八)JS框架訪問內核層
JS應用開發框架組件
openharmony ACE開發框架詳解
AMBA 4 ACE和ACE Lite協議校驗器用戶指南
鴻蒙系統中JS框架的逐行分析
使用鴻蒙JS框架寫出來的JS代碼長什么樣
單線程也能開發異步任務?ACE JS框架到底是如何做到的






 基于鴻蒙的JS框架ace_lite_jsfwk開發
基于鴻蒙的JS框架ace_lite_jsfwk開發











評論