用戶界面設(shè)計過程涉及到許多創(chuàng)造力的迭代,這個過程通常從一張白紙上開始,設(shè)計師和工程師分享彼此的想法,盡力設(shè)計出客戶想要的場景或工作流程,一旦有了初步的設(shè)計作品,它通常通過照片捕獲,然后手動翻譯成可在Web瀏覽器中工作的HTML頁面。這種翻譯需要花費許多時間和精力,并且通常會延緩設(shè)計的過程。
如果可以把設(shè)計圖紙中的展示效果直接反映在瀏覽器中,那就省事多了?如果我們能夠做到這一點,當設(shè)計作品雛形的時候,我們就可以擁有一個已經(jīng)由設(shè)計師、開發(fā)人員甚至客戶驗證過的現(xiàn)成原型,如今,Microsoft也做到了。

近日,Microsoft開發(fā)了一種人工智能的網(wǎng)頁設(shè)計工具,能夠?qū)⒕W(wǎng)站草圖轉(zhuǎn)換為功能性HTML代碼。不過目前Sketch2Code在GitHub上的名氣還不算大,只收獲了 1100 個「star」以及 174 個「fork」。
Microsoft AI的高級產(chǎn)品經(jīng)理Tara Shankar Jana將它命名為Sketch2Code,是由Microsoft與Kabel和Spike Techniques合作開發(fā)。該工具旨在讓所有的開發(fā)人員和組織都能使用AI去做更多的事情。
Sketch2Code簡介
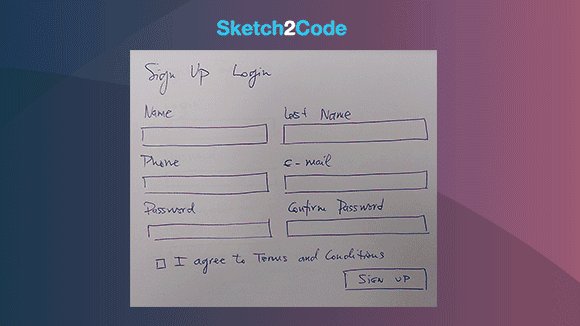
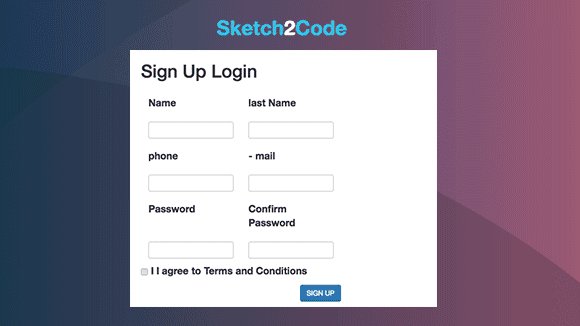
Sketch2Code是一種基于Web的解決方案,它使用AI將手繪用戶界面的圖片轉(zhuǎn)換為可用的HTML代碼。

讓我們仔細看看使用Sketch2Code將手繪圖像轉(zhuǎn)換為HTML的過程:
用戶首先要把圖片上傳到網(wǎng)站上。
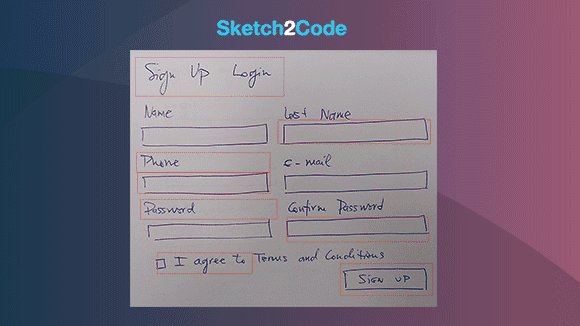
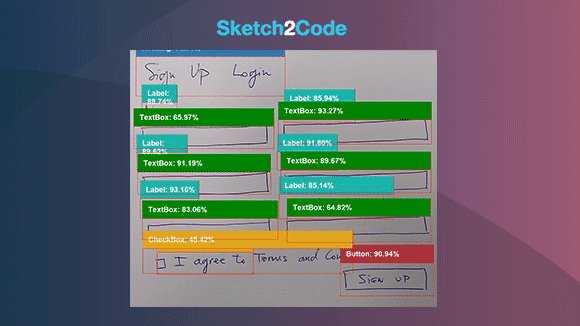
自定義視覺模型可預(yù)測圖像中存在的HTML元素,并確定其位置。
手寫文本識別服務(wù)讀取預(yù)測元素內(nèi)的文本。
布局算法通過預(yù)測元素邊框的空間信息生成可適應(yīng)所有這些組件的網(wǎng)格結(jié)構(gòu)。
HTML生成引擎,使用以上信息來生成最終結(jié)果的HTML代碼。
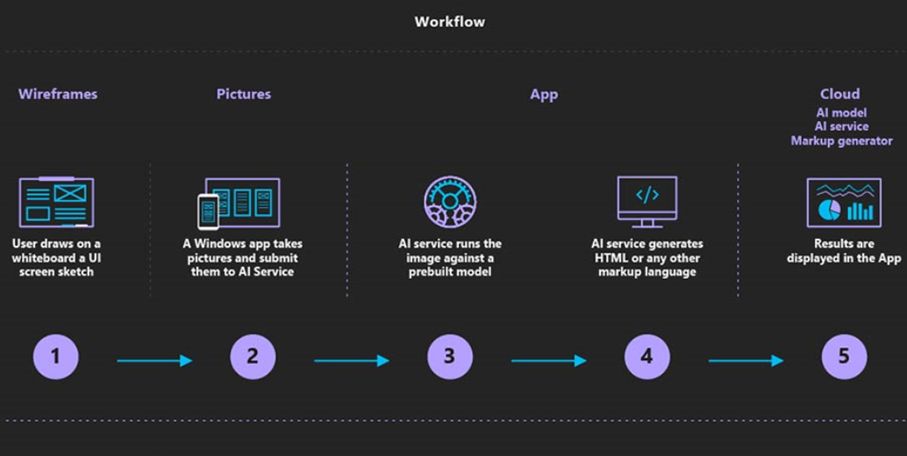
應(yīng)用程序工作流程如下所示:

Sketch2Code使用以下元素:
Microsoft自定義視覺模型:此模型已使用不同手寫設(shè)計的圖片進行訓(xùn)練,標記了常見的HTML相關(guān)的元素信息,包括文本框,按鈕,圖像等。
Microsoft計算機視覺服務(wù):用于標識設(shè)計元素中的文本。
Azure Blob Storage:存儲與HTML生成過程的每個步驟相關(guān)聯(lián)的信息,包括原始圖像,預(yù)測結(jié)果,布局和分組信息等。
Azure功能:它用作后端入口點,通過與服務(wù)交互來協(xié)調(diào)生成過程。
Azure網(wǎng)站:用戶界面前端,可以上傳新設(shè)計并查看生成的HTML結(jié)果。
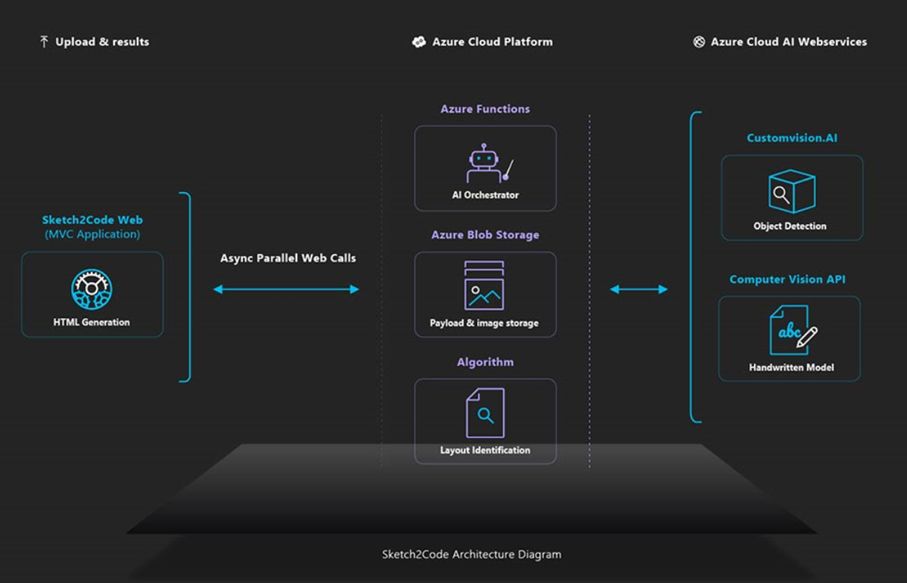
以上元素通過以下架構(gòu)組合在一起:

你現(xiàn)在是不是也對這個項目充滿了好奇,那就到GitHub上看看Sketch2Code相關(guān)的所有代碼吧。
類似項目
類似的項目還有:Tony Beltramelli推出的pix2code paper,該項目能夠通過深度神經(jīng)網(wǎng)絡(luò),可以從截圖直接生成 UI 代碼,兼容安卓、iOS以及Web界面三種平臺。(項目地址:https://github.com/tonybeltramelli/pix2code)
今年,Airbnb推出的sketch2code。(項目地址:https://github.com/emilwallner/Screenshot-to-code-in-Keras)
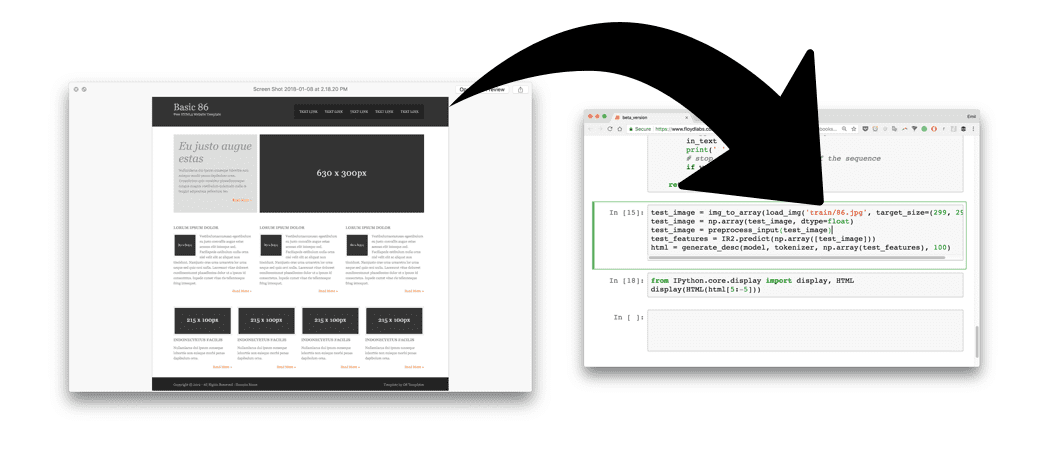
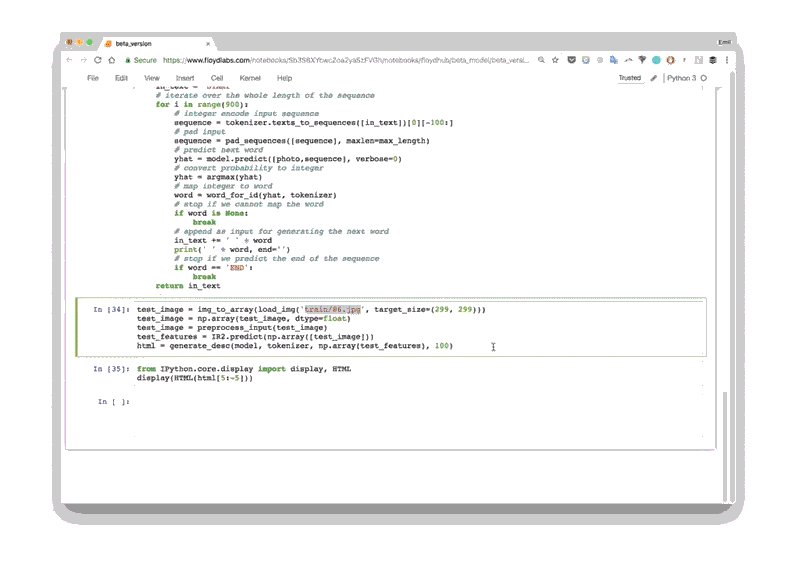
1、向訓(xùn)練過的神經(jīng)網(wǎng)絡(luò)輸入一個設(shè)計圖

2、神經(jīng)網(wǎng)絡(luò)將圖片轉(zhuǎn)化為 HTML 標記語言

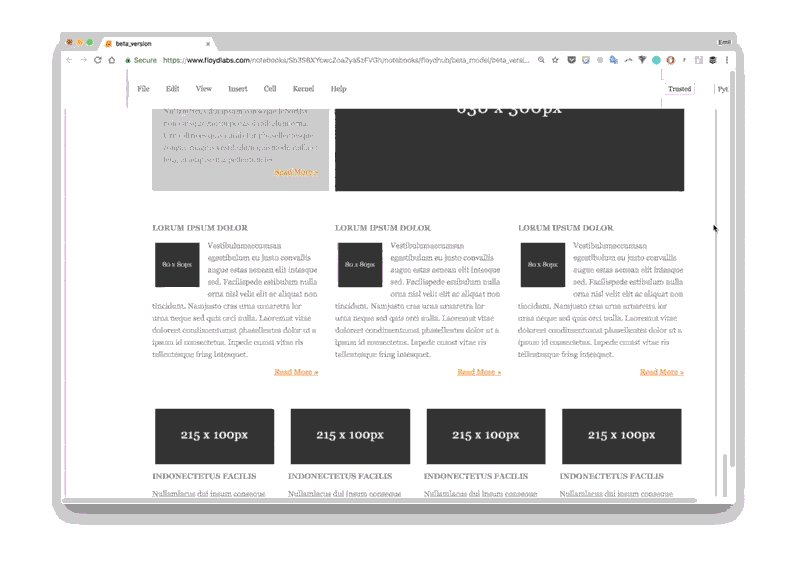
3、渲染輸出

-
人工智能
+關(guān)注
關(guān)注
1796文章
47864瀏覽量
240729 -
HTML
+關(guān)注
關(guān)注
0文章
278瀏覽量
37007 -
Microsoft
+關(guān)注
關(guān)注
0文章
216瀏覽量
6926
原文標題:微軟這個開源項目碉堡了!草圖秒變HTML代碼
文章出處:【微信號:TheBigData1024,微信公眾號:人工智能與大數(shù)據(jù)技術(shù)】歡迎添加關(guān)注!文章轉(zhuǎn)載請注明出處。
發(fā)布評論請先 登錄
相關(guān)推薦




 關(guān)于Microsoft開發(fā)了一種人工智能的網(wǎng)頁設(shè)計工具淺析
關(guān)于Microsoft開發(fā)了一種人工智能的網(wǎng)頁設(shè)計工具淺析










評論