每個使用Django的人都知道Django表單的優點。但是,當你第一次使用它時,一般會出現一個問題:我該如何設計它的樣式?如何添加class?
是的,其實有一種方法(實際上很簡單),就是必須使用widgets(小部件)。
什么是widgets:widgets是Django對HTML輸入元素的表示。widgets處理HTML的呈現,并從與widgets相對應的GET / POST字典中提取數據。
換句話說,widgets只是定義如何將內容呈現為HTML的一種方法。因此,例如,CharField具有默認的TextInput小部件,該小部件呈現為《input type =“ text”》。
但是小部件是可自定義的,因此還可以設置諸如文本區域的大小之類的內容,或者該字段是否將成為必填字段等等。
因此,讓我們嘗試構建一個示例來展示實際使用的小部件。
假設我們有一個名為UserInfoForm的表單來獲取用戶名以及他的電子郵件。
from django import formsclass UserInfoForm(forms.Form): name = forms.CharField() email = forms.EmailField()
HTML看起來像這樣:
《div class=“container”》《h1》Form《/h1》《form action=“{% url ‘index’ %}” method=“post”》 {% csrf_token %}《div class=“form-group”》 {{ form }}《/div》《div class=“form-group”》《input class=“btn btn-success” type=“submit” value=“Submit”》《/div》《/form》《/div》
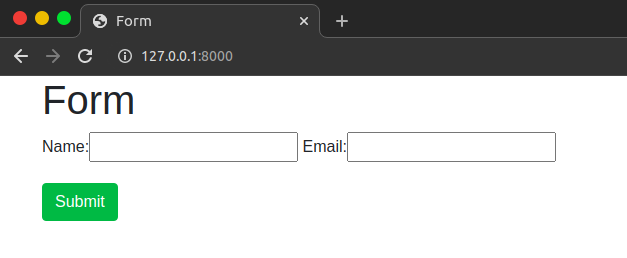
目前,此表單使用默認的窗口小部件,并且沒有任何樣式,因此基本上,它看起來像這樣:

看著還可以,但是它仍然可以改進,我們可以向其中添加一個Bootstrap類。我們可以通過在attrs字典中聲明一個類來做到這一點。
from django import formsfrom django.forms import TextInput, EmailInputclass UserInfoForm(forms.Form): name = forms.CharField(widget=forms.TextInput(attrs={‘placeholder’: ‘Name’, ‘style’: ‘width: 300px;’, ‘class’: ‘form-control’) email = forms.EmailField(widget=forms.EmailInput(attrs={‘placeholder’ :‘Email’, ‘style’: ‘width: 300px;’, ‘class’: ‘form-control’)
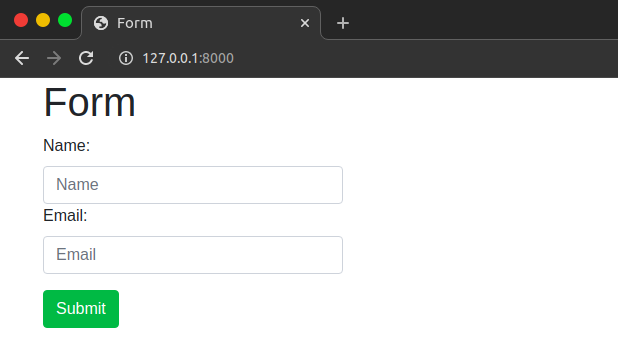
我們添加了一個Bootstrap類,然后看結果:

但是通常當我們使用Django表單時,這些表單與某種模型相關,而現在這種表單卻沒有。為此,我們需要進行一些更改。我們現在將使用小部件類。窗口小部件類具有基本的屬性attrs,就像上面的示例一樣。我們還必須添加一個名為Meta的新類,并指定與該表單相關的模型的名稱,我們要擁有的字段以及這些字段的小部件。
from django import formsfrom django.forms import ModelForm, TextInput, EmailInputfrom .models import Userclass UserInfoForm(ModelForm):class Meta: model = User fields = [‘name’, ‘email’] widgets = {‘name’: TextInput(attrs={‘class’: “form-control”,‘style’: ‘max-width: 300px;’,‘placeholder’: ‘Name’ }),‘email’: EmailInput(attrs={‘class’: “form-control”, ‘style’: ‘max-width: 300px;’,‘placeholder’: ‘Email’ }) }
那么這是怎么回事?我們之前使用的CharField和EmailField是內建字段類,但是如果要使用widgets類,則需要使用內建控件,在此示例中,這些控件是TextInput和EmailInput。最終它們將工作相同,但配置會略有不同。
該表單基本上與以前的表單相同,它沒有改變其呈現方式或其他任何方式,但現在此表單已連接到User模型,該模型是用于存儲用戶信息的模型。 HTML看起來像這樣:
《div class=“container”》《h1》Form《/h1》《form action=“{% url ‘index’ %}” method=“post”》 {% csrf_token %}《div class=“form-group”》 {{ form.name }}《/div》《div class=“form-group”》 {{ form.email }}《/div》《div class=“form-group”》《input class=“btn btn-primary” type=“submit” value=“Submit”》《/div》《/form》《/div》
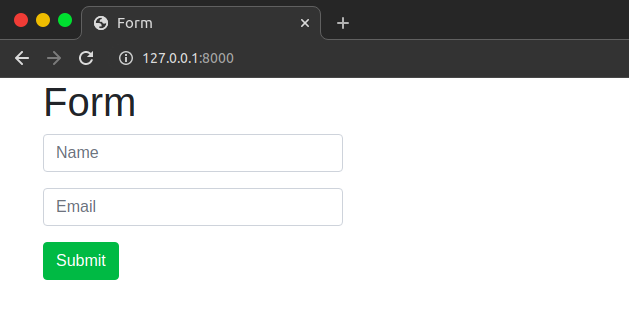
最后結果:

寫在最后: 學習如何使用窗口小部件非常有用,因為現在你知道如何使這些表單看起來更好,并且添加Bootstrap類非常簡單,這很方便。
文章轉載:Python運維技術
(版權歸原作者所有,侵刪)
編輯:jq
-
HTML
+關注
關注
0文章
278瀏覽量
36872 -
Django
+關注
關注
0文章
45瀏覽量
10412
原文標題:教你如何為Django表單設置樣式?
文章出處:【微信號:magedu-Linux,微信公眾號:馬哥Linux運維】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦
技術升級:探索華為云 EulerOS 與 Flexus X 實例如何完美融合快速部署 Django

怎么集齊7個云平臺?本文教你!

Java代碼之美,從遵循樣式規范開始

請問class D類運放不好用作驅動headphone的原因有哪些?
TLV320AIC3111 CLASS D靜音播放是什么意思?
雙軸測徑儀的四種樣式!
Bourns 推出符合 IEC Class I 和 Class II 標準的 AC 浪涌保護器

abb機器人系統如何添加選項
手把手教你排序算法怎么寫





 教你如何設計Django的樣式以及如何添加class
教你如何設計Django的樣式以及如何添加class












評論