您可以向網頁添加后退按鈕。當您頁面的訪問者單擊該按鈕時,他們將被帶到他們訪問的最后一個頁面,就好像他們單擊了瀏覽器中的后退按鈕一樣。
您可以通過編輯頁面的HTML并添加一些JavaScript來完成此操作。
注意
如果用戶沒有瀏覽歷史,這些按鈕將不起作用。例如,如果用戶在新的瀏覽器選項卡或窗口中打開您的頁面,則單擊該按鈕時不會發生任何事情。
使用history.back
在Web瀏覽器中,內置的JavaScript對象窗口有一個名為history的對象,其中包含用戶在其當前瀏覽器窗口中訪問過的URL。您可以使用history.back()方法告訴瀏覽器返回到用戶的上一頁。
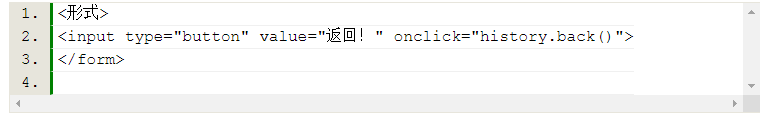
使用此JavaScript的一種方法是將其添加到按鈕的onclick事件屬性中。在這里,我們使用《form》元素創建按鈕,其中包含按鈕類型的《input》元素。
將以下HTML插入到您的網頁中:

結果看起來像下面的按鈕。如果單擊它,您將返回歷史記錄中的上一頁。
使用history.go
history.go()方法告訴瀏覽器轉到用戶瀏覽歷史記錄中的特定頁面。您可以通過在括號內放置一個數字來指定哪個歷史項目。對于計算機編程,這稱為參數。
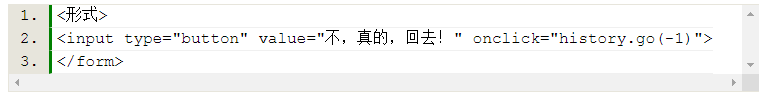
如果您指定數字-1作為參數,瀏覽器將返回瀏覽器歷史記錄中的一頁。這是與上面相同的代碼,使用history.go(-1)而不是history.back()。

責任編輯人:CC
-
瀏覽器
+關注
關注
1文章
1040瀏覽量
36128 -
HTML
+關注
關注
0文章
280瀏覽量
41388
發布評論請先 登錄

怎么使用示例HTML按鈕?
MAKE_EmbAJAXPage創建的html代碼是靜態的嗎?
HTML,HTML標準有哪些?
動態HTML,什么是動態HTML
幾款實用的HTML5/CSS3應用

HTML DOM prompt()方法使用

怎樣使用HTML創建免費網站






 怎么創建HTML后退按鈕?
怎么創建HTML后退按鈕?











評論