React主要用于構建UI,可以與已知的庫或框架很好地配合并且可以對DOM的模擬,最大限度地減少與DOM的交互。
Web開發框架代碼如下:
import React from ‘react’
import ReactDOM from ‘react-dom’
class App extends React.Component{render(){
return
helo {this.props.name}
}
}
ReactDOM.render(,document.getElementById(‘node’))
react框架作用有很多,比如生態圈擴展廣泛,在React-Router:路由、Redux:狀態保持、ReactVR/360:虛擬現實、ReactNative:使用JS做App原生開發等等具有代表性作用。
本文綜合整理自CSDN博客 百度百科 博客園
責任編輯:pj
聲明:本文內容及配圖由入駐作者撰寫或者入駐合作網站授權轉載。文章觀點僅代表作者本人,不代表電子發燒友網立場。文章及其配圖僅供工程師學習之用,如有內容侵權或者其他違規問題,請聯系本站處理。
舉報投訴
-
代碼
+關注
關注
30文章
4891瀏覽量
70361
發布評論請先 登錄
相關推薦
熱點推薦
安信Windows驅動開發教程:適用于 Windows 的 React Native
,Windows 應用程序的 React Native 不必在它們可以調用的 API 集上妥協,因為該框架允許您調用平臺 API 以及編寫自己的視圖管理器和本機模塊。龐大且不斷增長的社區勢頭,擁有大量社區模塊。
發表于 09-09 17:54
React Native重構即將完成,改善版本有何不同?
2015年,React Native被首次推出,使用ReactJS框架開發原生跨平臺應用程序。該框架獲得了社區的大力支持,并憑借其Web同行的名聲逐漸普及,但其實該平臺的原始設計并非沒有缺點。
詳談 Vue 和 React 的八大區別
為什么 React 不精確監聽數據變化呢 ?這是因為 Vue 和 React 設計理念上的區別, Vue 使用的是可變數據,而React更強調數據的不可變。所以應該說沒有好壞之分,Vue更加簡單,而

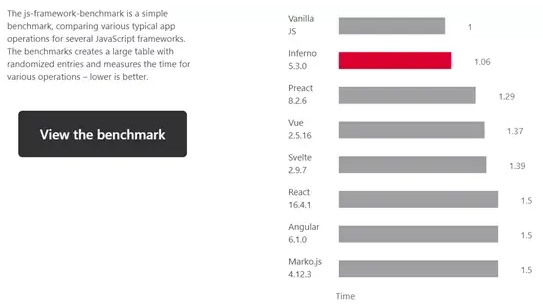
React、Preact和Inferno誰才是真正優秀的JavaScript框架?
JavaScript中有許多框架,且各有千秋。在過去的幾個月中,筆者一直在研究各種JavaScript框架及其差異。本文中,筆者將選擇三個框架,并討論構建快速Web應用程序的優秀

React Native for Windows使用React構建原生Windows應用
./oschina_soft/react-native-windows.zip
發表于 06-22 10:06
?1次下載

React Native在開源社區中站穩腳跟的7個原因
Facebook通過引入用于移動應用程序開發的React Native框架,在應用程序市場上引起了巨大的興奮。對于業務人員和技術人員來說,了解 React 原生的重要性對于確保其應用程序的成功非常重要。以下是 5 個基本見解和

使用SSR構建React應用的步驟
。 根據需要安裝用于服務器端的框架,如Express、Koa等。 安裝用于處理React服務器端渲染的庫,如 react-dom/server 。 二、服務器端渲染配置 設置服務





 react框架及其作用
react框架及其作用











評論