Android 發展到現在不僅提供了很多 API,還提供了很多第三方庫。這降低了我們開發者的開發難度,提升了開發效率,讓應用開發更加的簡單高效。
眾所周知,HarmonyOS 除了提供 16000 多個 API 外也是支持組件庫的調用的,那么鴻蒙應用開發是如何與第三方庫銜接的呢?
加載一張圖片是每個應用所需的功能,在 Android 平臺提供的有 Glide、ImageLoader、Picasso,其中 Glide 最被開發者熟知,所以我就以 Glide 作為例子驗證在 HarmonyOS 開發中如何使用圖片加載庫。
組件庫(Glide)的依賴方式
HarmonyOS 應用開發提供了三種常用的組件庫引入方式,以下的三種依賴方式都是在 build.grade 中操作。
①Maven 倉的依賴方式
以下驗證過程的圖片加載庫 Glide 采用的就是這種方式。
步驟一:
allprojects{
repositories{
maven{
url'https://repo.huaweicloud.com/repository/maven/'
}
jcenter()
mavenCentral()
}
}
步驟二:
dependencies{
implementationfileTree(dir:'libs',include:['*.jar','*.har'])
implementation'io.openharmony.tpc.thirdlib1.1.2'
}
②Module 的依賴方式
如下:
dependencies{
implementationfileTree(dir:'libs',include:['*.jar','*.har'])
implementationproject(path:':glidelibrary')
}
如果在 setting.gradle 沒有對該 glidelibrary 的配置,就要手動添加,如下。
include':entry',':glidelibrary'
③Har 包的依賴方式
如下:
dependencies{
implementationfileTree(dir:'libs',include:['*.jar','*.har'])
}
組件庫(Glide)的使用
①配置
在開發前需要在 config.json 中做好配置的工作。允許 HTTP 的請求:
"deviceConfig":{
"default":{
"network":{
"cleartextTraffic":true
}
}
}
網絡權限的設置:
"module":{
"reqPermissions":[
{
"name":"ohos.permission.INTERNET"
}
]
}
②加載圖片
圖片的來源可以是網絡的圖片、也可以是項目文件的圖片。兩種方式的加載方式如下,加載的圖片來源于網絡 load() 的選擇 imagePath,本地圖片就選擇 imageResourceId。調用方式:
Imageimage=(Image)findComponentById(ResourceTable.Id_img);
//LoadImagefromInternet(圖片來源于即構官網的網絡圖)
StringimagePath="https://www.zego.im/_nuxt/img/53992d2.png";
//LoadImagefromResourceFolder(本地圖片)
intimageResourceId=ResourceTable.Media_zego_img;
Glide.with(this)
.load(imagePath)
.diskCacheStrategy(DiskCacheStrategy.NONE)
.skipMemoryCache(true)
.into(image);
③加載 GIF 動圖
加載的 GIF 圖可以是網絡圖片,也可以說本地圖片。
調用方式:
DraweeViewdraweeView=(DraweeView)findComponentById(ResourceTable.Id_draweeView);
StringimagePath="loadgiffromnetwork";
intimageResourceId="loadgiffromnative";
Glide.with(this)
.asGif()
.load(imageResourceId)
.into(draweeView);
HarmonyOS 的 Image 不支持 gif 的加載,因為 Image 和 Element 是獨立的,不能使用 Element 重繪。
所以 Glide 要使用 gif 的能力就要使用 DraweeView。
"$+id:draweeView"
ohos:height="180vp"
ohos:width="180vp"
ohos:layout_alignment="center"/>
因為加載 gif 的過程,對系統的性能消耗是非常大的,所以在使用完的時候要及時釋放資源,防止內存泄漏。
@Override
protectedvoidonBackground(){
super.onBackground();
draweeView.stopGif();
}
④加載圓角圖片
加載圓角圖片,把圓角 raduis 傳進來,就可以繪制圓角度。
publicclassGlideRoundTransformextendsBitmapTransformation{
privatestaticfloatradius=0f;
publicGlideRoundTransform(Contextcontext){
this(context,0);
}
publicGlideRoundTransform(Contextcontext,intdp){
super();
this.radius=dp;
}
@Override
protectedPixelMaptransform(@NonNlsBitmapPoolpool,@NonNlsPixelMaptoTransform,intoutWidth,intoutHeight){
intwidth=toTransform.getImageInfo().size.width;
intheight=toTransform.getImageInfo().size.height;
PixelFormatconfig=
toTransform.getImageInfo()!=null?toTransform.getImageInfo().pixelFormat:PixelFormat.ARGB_8888;
PixelMapbitmap=pool.get(width,height,config);
setCanvasBitmapDensity(toTransform,bitmap);
Canvascanvas=newCanvas(newTexture(bitmap));
canvas.drawPixelMapHolderRoundRectShape(newPixelMapHolder(toTransform),newRectFloat(0,0,width,height),newRectFloat(0,0,width,height),radius,radius);
returnbitmap;
}
@Override
publicvoidupdateDiskCacheKey(MessageDigestmessageDigest){
}
}
調用方式:
Imageimage=(Image)findComponentById(ResourceTable.Id_img);
RequestOptionsmyOptions=newRequestOptions().transform(newGlideRoundTransform(getContext(),30));
Glide.with(this)
.load(ResourceTable.Media_zego_img_round)
.diskCacheStrategy(DiskCacheStrategy.NONE)
.skipMemoryCache(true)
.fitCenter()
.apply(myOptions)
.into(image);
總結
通過對 Glide 的引入過程與實現過程,跟 Android 第三方庫引入與圖片加載沒有很大的區別。舉一反三,我們可以很輕松的引入其他的組件庫,也可以通過 Glide 實現其他的圖片加載效果。
-
Android
+關注
關注
12文章
3973瀏覽量
130283 -
API
+關注
關注
2文章
1620瀏覽量
64063 -
GIF
+關注
關注
0文章
24瀏覽量
6829 -
HarmonyOS
+關注
關注
80文章
2126瀏覽量
33108
原文標題:鴻蒙開發中如何引入第三方庫?
文章出處:【微信號:gh_834c4b3d87fe,微信公眾號:OpenHarmony技術社區】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
如何集成第三方支付API到電商網站

天合跟蹤獲得DNV第三方風洞測試審查報告
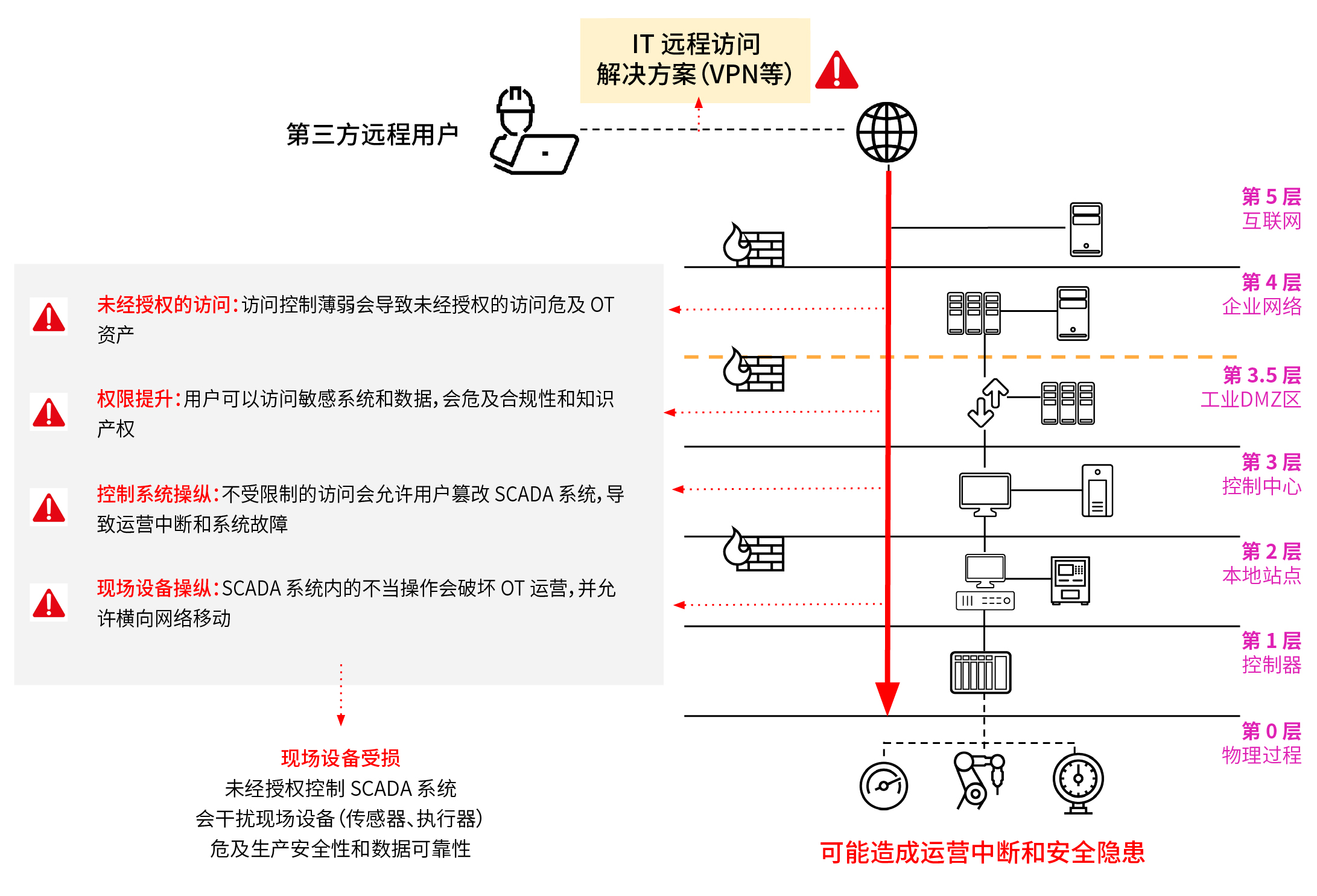
使用 Claroty SRA 優化第三方 OT 遠程訪問

鈦和集團榮獲零跑汽車第三方實驗室資質認可
SGS榮獲比亞迪乘用車第三方實驗室資質認可證書
第三方的DLP3010-LC開發板USB轉I2C失敗怎么解決?
用第三方的dlp3010板子時遇到的幾個問題求解
i.MX8M Yocto工程更新第三方軟件包

EE-303:將VisualDSP線程安全庫與第三方RTOS配合使用

鴻蒙Flutter實戰:14-現有Flutter 項目支持鴻蒙 II
第三方檢測機構該如何提升核心競爭力?

鴻蒙Flutter實戰:05-使用第三方插件
瑞芯微RK3566鴻蒙開發板Android11修改第三方輸入法為默認輸入法

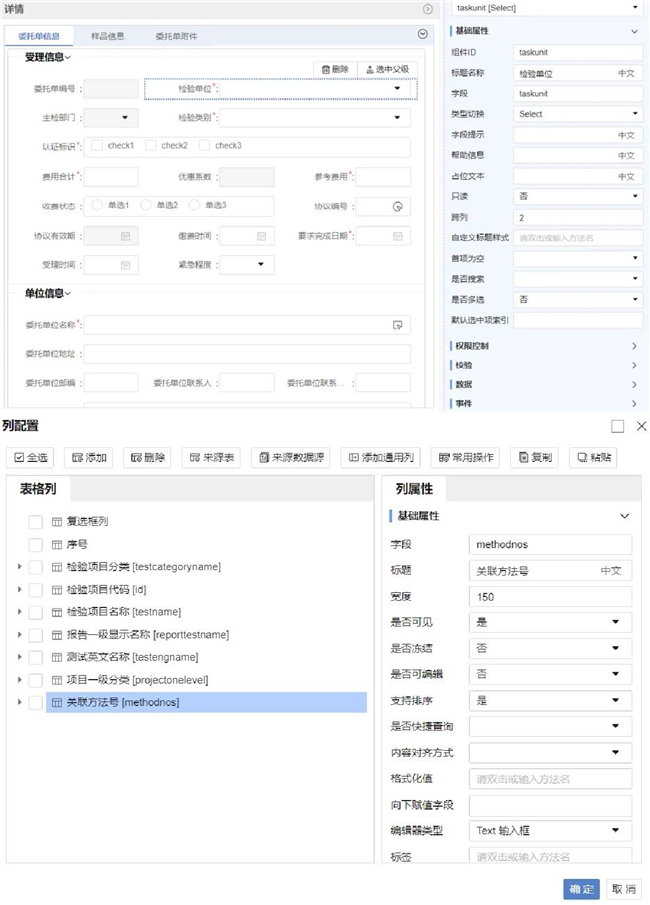
三維天地低代碼開發平臺助力第三方質檢行業數據可視化






 鴻蒙開發中怎么引入第三方庫
鴻蒙開發中怎么引入第三方庫











評論