今時(shí)今日,不管是大人,還是小孩,都喜歡刷視頻,生活中刷視頻的 APP 也多得是,如:抖音,快手,視頻號,今日頭條,火山…數(shù)也不數(shù)不清了。
然而華為論壇鴻蒙版塊搞活動(dòng),做一個(gè)屬于自己的視頻應(yīng)用,說真的,看到這個(gè)活動(dòng)我很開心,又可以用所學(xué)的鴻蒙知識來做一個(gè)小應(yīng)用了!
看了小提示,都是 JS 組件來實(shí)現(xiàn)的,當(dāng)我看到分布式也可以用 JS 來寫時(shí),當(dāng)時(shí)覺得 JS 也太強(qiáng)大了,因?yàn)橹皩懙?Demo 都是用 Java 來寫分布式的。
本人工作也是從事 Java 后臺開發(fā),對于 JS 前端知識,也就是入門級水平,然后就在想是用 Java 來寫這個(gè)視頻應(yīng)用,還是用 JS 來寫呢。
通過看了 JS 參考 API 實(shí)例后,決定使用 JS 來寫,簡單易懂,同時(shí)也希望現(xiàn)在還在觀望鴻蒙應(yīng)用開發(fā)的前端開發(fā)人員,不要怕自己不會 Java 開發(fā),而一直在觀望,沒有踏出第一步來寫 Demo。
我寫的這個(gè)視頻應(yīng)用取名為“愛視頻” ,99% 是用 JS 前端知識完成的,只有 1% 的 Java 代碼是復(fù)制過來的,也就是動(dòng)態(tài)授權(quán)代碼,所以希望還在觀望的前端開發(fā)者,就從這個(gè)愛視頻 APP 開始你們的第一個(gè)鴻蒙應(yīng)用吧!
實(shí)現(xiàn)效果
創(chuàng)建工程
在這當(dāng)作你已經(jīng)安裝好最新版本 DevEco-Studio 開發(fā)工具,點(diǎn)擊 File→New→New Project…彈出 Create HarmonyOS Project 窗口。
這里我選擇空白 JS 模板創(chuàng)建,寫界面還是 JS 比較方便些,對于有一定前端知識的小伙伴來說。
主界面開發(fā)
在展示源代碼之前,先介紹一下使用到了 JS 哪些組件:
-
滑動(dòng)容器(swiper)
-
視頻播放(video)
-
可滑動(dòng)面板(panel)
-
列表組件(list)
-
圖片組件(image)
-
文本組件(text)
-
交互式組件(input)
-
按鈕組件(button)
通過查看 JS API 參考文檔,就可以做出你喜歡的視頻應(yīng)用了。
先介紹簡單的1% Java 代碼,如果之前做過分布式 Demo,直接復(fù)制過來就可以使用:
Java 代碼:
publicclassMainAbilityextendsAceAbility{
@Override
publicvoidonStart(Intentintent){
super.onStart(intent);
//動(dòng)態(tài)判斷權(quán)限
if(verifySelfPermission("ohos.permission.DISTRIBUTED_DATASYNC")!=IBundleManager.PERMISSION_GRANTED){
//應(yīng)用未被授予權(quán)限
if(canRequestPermission("ohos.permission.DISTRIBUTED_DATASYNC")){
//是否可以申請彈框授權(quán)(首次申請或者用戶未選擇禁止且不再提示)
requestPermissionsFromUser(newString[]{"ohos.permission.DISTRIBUTED_DATASYNC"},0);
}
}
}
@Override
publicvoidonStop(){
super.onStop();
}
}
HML 代碼(重要界面布局文件):
<divclass="container">
<swiperclass="swiper"id="swiper"index="{{continueAbilityData.currentIndex}}"indicator="false"loop="true"digital="false"vertical="true"onchange="changeSwiper">
<divclass="swiperContent">
<videoid='videoOne'src='{{continueAbilityData.videoList[0]}}'muted='false'autoplay='true'ontimeupdate='timeupdateCallback'style="object-fit:fill;width:100%;height:100%;"controls="false"onclick="change_start_pause_one"loop='true'starttime='{{ontinueAbilityData.timeupdatetime}}'>video>
div>
<divclass="swiperContent">
<videoid='videoTwo'src='{{continueAbilityData.videoList[1]}}'muted='false'autoplay='false'ontimeupdate='timeupdateCallback'style="object-fit:fill;width:100%;height:100%;"controls="false"onclick="change_start_pause_two"loop='true'starttime='{{ontinueAbilityData.timeupdatetime}}'>video>
div>
<divclass="swiperContent">
<videoid='videoThree'src='{{continueAbilityData.videoList[2]}}'muted='false'autoplay='false'ontimeupdate='timeupdateCallback'style="object-fit:fill;width:100%;height:100%;"controls="false"onclick="change_start_pause_three"loop='true'starttime='{{continueAbilityData.timeupdatetime}}'>video>
div>
swiper>
<divclass="btn-footer">
<imageclass="comment-iconicon"src="/common/army_icon.jpg">image>
<textclass="footer-label">#HarmonyOS挑戰(zhàn)賽第二期#text>
<imageclass="comment-icon"src="/common/share.png"onclick="tryContinueAbility">image>
<imageclass="comment-icon"src="/common/bxs-message.png"onclick="showPanel">image>
div>
<panelid="simplepanel"type="foldable"mode="half"miniheight="400px">
<divclass="panel-div">
<listclass="todo-wrapper">
<list-itemfor="{{continueAbilityData.todolist}}"class="todo-item">
<imageclass="todo-icon"src="/common/avatar04.png">image>
<textclass="todo-title">{{$item.title}}text>
list-item>
list>
<divclass="inner-btn">
<inputid="input"class="input"type="text"value="{{continueAbilityData.comment}}"maxlength="20"enterkeytype="send"placeholder="請輸入評論內(nèi)容"onchange="changeValue"onenterkeyclick="enterkeyClick"style="margin-right:10px;">input>
<buttontype="capsule"value="關(guān)閉"onclick="closePanel">button>
div>
div>
panel>
div>
JS 代碼(重要邏輯代碼,各組件事件):
//@ts-nocheck
importappfrom'@system.app';
exportdefault{
data:{
img:"resources/media/pic_tv.png",
continueAbilityData:{
currentIndex:0,
videoList:[
"/common/000001.mp4",
"/common/000002.mp4",
"/common/000003.mp4"
],
timeupdatetime:2,
isStart:true,
todolist:[
{title:'HDC2021活動(dòng)門票進(jìn)行中'},
{title:'我期待HarmonyOS生態(tài)越來越完善'},
{title:'HarmonyOS你值得擁有'}],
comment:''
}
},
onInit(){
},
changeSwiper(e){
console.info("onRestoreData:changeSwiper");
this.switchPlay(e.index);
},
switchPlay(index){
console.info("onRestoreData:onShow<>"+index);
this.continueAbilityData.currentIndex=index;
if(index==0){
this.$element('videoOne').start();
this.$element('videoTwo').pause();
this.$element('videoThree').pause();
console.info("onRestoreData:videoOne<>start"+this.$element('videoOne').starttime);
}elseif(index==1){
this.$element('videoOne').pause();
this.$element('videoTwo').start();
this.$element('videoThree').pause();
console.info("onRestoreData:videoTwo<>start"+this.$element('videoTwo').starttime);
}elseif(index==2){
this.$element('videoOne').pause();
this.$element('videoTwo').pause();
this.$element('videoThree').start();
console.info("onRestoreData:videoThree<>start"+this.$element('videoThree').starttime);
}
},
//流轉(zhuǎn)事件
tryContinueAbility:asyncfunction(){
//應(yīng)用進(jìn)行遷移
letresult=awaitFeatureAbility.continueAbility();
console.info("result:"+JSON.stringify(result));
},
onStartContinuation(){
//判斷當(dāng)前的狀態(tài)是不是適合遷移
console.info("onStartContinuation");
returntrue;
},
onCompleteContinuation(code){
//遷移操作完成,code返回結(jié)果
console.info("CompleteContinuation:code="+code);
app.terminate();
},
onSaveData(saveData){
//數(shù)據(jù)保存到savedData中進(jìn)行遷移。
vardata=this.continueAbilityData;
console.info("onSaveData:"+JSON.stringify(data));
Object.assign(saveData,data)
},
onRestoreData(restoreData){
console.info("onRestoreData:"+JSON.stringify(restoreData));
//收到遷移數(shù)據(jù),恢復(fù)。
this.continueAbilityData=restoreData;
varcurrentIndex=this.continueAbilityData.currentIndex;
varcurrentTime=this.continueAbilityData.timeupdatetime;
this.$element('videoOne').pause();
this.$element('videoTwo').pause();
this.$element('videoThree').pause();
this.$element('videoOne').starttime=currentTime;
this.$element('videoTwo').starttime=currentTime;
this.$element('videoThree').starttime=currentTime;
this.switchPlay(currentIndex);
},
//評論事件
showPanel(){
this.$element('simplepanel').show()
},
closePanel(){
this.$element('simplepanel').close()
},
changeValue(e){
this.continueAbilityData.comment=e.value;
},
enterkeyClick(e){
this.continueAbilityData.todolist.push({title:this.continueAbilityData.comment});
this.continueAbilityData.comment="";
},
timeupdateCallback:function(e){this.continueAbilityData.timeupdatetime=e.currenttime;},
change_start_pause_one:function(){
if(this.continueAbilityData.isStart){
this.$element('videoOne').pause();
this.continueAbilityData.isStart=false;
}else{
this.$element('videoOne').start();
this.continueAbilityData.isStart=true;
}
},
change_start_pause_two:function(){
if(this.continueAbilityData.isStart){
this.$element('videoTwo').pause();
this.continueAbilityData.isStart=false;
}else{
this.$element('videoTwo').start();
this.continueAbilityData.isStart=true;
}
},
change_start_pause_three:function(){
if(this.continueAbilityData.isStart){
this.$element('videoThree').pause();
this.continueAbilityData.isStart=false;
}else{
this.$element('videoThree').start();
this.continueAbilityData.isStart=true;
}
}
}
CSS 代碼(重要化妝技術(shù)):
.container{
width:100%;
height:100%;
flex-direction:column;
}
.img{
object-fit:cover;
background-color:#808080;
}
.swiper{
flex-direction:column;
align-content:center;
align-items:center;
width:100%;
height:100%;
background-color:black;
}
.swiperContent{
height:100%;
justify-content:center;
background-color:black;
}
.btn-footer{
height:60px;
line-height:60px;
width:100%;
background-color:black;
flex-direction:row;
}
.footer-label{
font-size:16px;
color:white;
padding-top:0px;
flex-weight:1;
line-height:20px;
}
.comment-icon{
width:32px;
height:32px;
margin:8px;
}
.icon{
border-radius:16px;
}
.panel-div{
flex-direction:column;
align-content:center;
align-items:center;
width:100%;
height:100%;
}
.inner-btn{
height:70px;
padding:10px;
}
.todo-wrapper{
width:100%;
height:100%;
}
.todo-item{
width:100%;
height:30px;
padding-left:10px;
padding-right:10px;
}
.todo-icon{
width:16px;
height:16px;
margin-top:10px;
margin-right:10px;
}
.todo-title{
width:100%;
height:100%;
text-align:left;
font-size:14fp;
}
代碼就寫到此了,不要忘記了 config.json 文件的權(quán)限配置哦,在 module 下添加:
"reqPermissions":[
{
"name":"ohos.permission.DISTRIBUTED_DATASYNC"
}
]
總結(jié)
說實(shí)存的,當(dāng)看到這個(gè)活動(dòng)時(shí)間才幾天時(shí),感覺時(shí)間不太夠用,要滑動(dòng)視頻,要評論功能,要分布式的,加上都是用空閑時(shí)間來做的,然而當(dāng)深入去理解相關(guān)組件用法后,發(fā)現(xiàn)應(yīng)該一天時(shí)間就可以了。
有興趣的小伙伴可以下載源碼查看,項(xiàng)目代碼寫得還不算靚仔,很多為了實(shí)現(xiàn)效果,都是 Hardcode 的。
有空可以把重復(fù)代碼抽出來,視頻源也可以放到服務(wù)器上,然后就可以更愉快的刷更多視頻了,源碼同步到 gitee 碼云,項(xiàng)目素材沒有上傳,自行添加。
源碼在這:
https://gitee.com/army16/qin-hong-jun-video
-
APP
+關(guān)注
關(guān)注
33文章
1587瀏覽量
74259 -
鴻蒙系統(tǒng)
+關(guān)注
關(guān)注
183文章
2642瀏覽量
68102 -
HarmonyOS
+關(guān)注
關(guān)注
80文章
2126瀏覽量
33065
原文標(biāo)題:做一個(gè)鴻蒙版仿抖音APP!
文章出處:【微信號:gh_834c4b3d87fe,微信公眾號:OpenHarmony技術(shù)社區(qū)】歡迎添加關(guān)注!文章轉(zhuǎn)載請注明出處。
發(fā)布評論請先 登錄
功德+1,用小安派-Eyes-S1做一個(gè)電子木魚

DevEco Studio 聯(lián)合小藝接入 DeepSeek,步驟更簡單開發(fā)鴻蒙更專業(yè)
【「極速探索HarmonyOS NEXT 」閱讀體驗(yàn)】 一本書開啟了鴻蒙開發(fā)的整個(gè)生態(tài)資源
鴻蒙之路:家國情懷下的堅(jiān)守與成長

#新年新氣象,大家新年快樂!#AIGC入門及鴻蒙入門
AIGC入門及鴻蒙入門
如何做一個(gè)12V/120A輸出的一個(gè)電源模塊?
用小安派 DSL做一個(gè)天氣站

《HarmonyOS第一課》煥新升級,賦能開發(fā)者快速掌握鴻蒙應(yīng)用開發(fā)
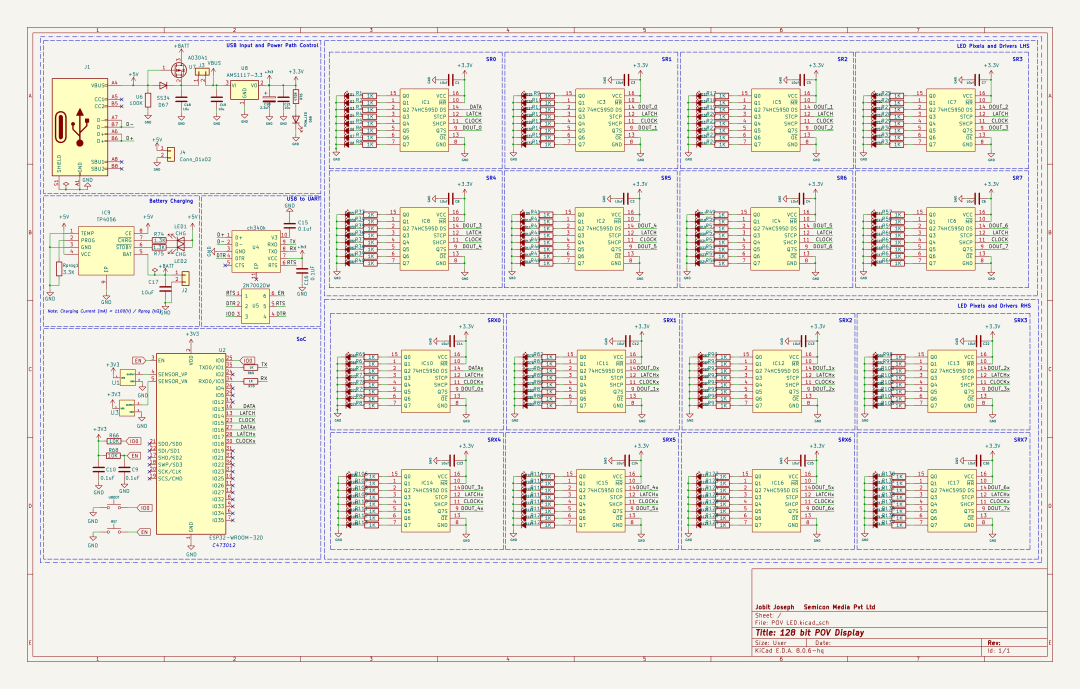
自己動(dòng)手做一個(gè)好玩的POV顯示設(shè)備

如何使用合宙的DTU+業(yè)務(wù)云平臺,做一個(gè)溫濕度傳感器數(shù)據(jù)采集項(xiàng)目?






 如何用所學(xué)的鴻蒙知識做一個(gè)小應(yīng)用
如何用所學(xué)的鴻蒙知識做一個(gè)小應(yīng)用











評論