行空板是什么?
大家可能在之前都沒聽說行空板,但你可能聽過micro:bit、掌控板亦或者是樹莓派。行空板是一款由DFRobot專為Python編程教育而設計的開源硬件,是一塊有著樹莓派級別性能,如micro:bit一樣簡單易上手,可以運行完整Python程序的神奇的板子!
下面,讓我們來開啟行空板之旅的第一節課吧!
任務目標
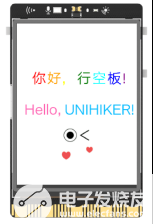
在行空板屏幕上顯示文字和表情。

知識點
1、認識行空板
2、認識unihiker庫
3、學習使用unihiker庫書寫文字、添加表情的方法
4、學習在行空板屏幕上顯示程序效果的方法
材料清單
硬件清單:


**軟件使用:**Mind+編程軟件x1
知識儲備
1、什么是行空板
行空板又稱UNIHIKER,它是一款國產教學用開源硬件,它自帶Linux操作系統和Python環境,還預裝了常用的Python庫,能夠輕松勝任各種編程相關的開發場景,如搭建物聯網系統、體驗人工智能應用、編寫電子游戲、進行科學實驗、設計聲光互動、開發可穿戴設備等。
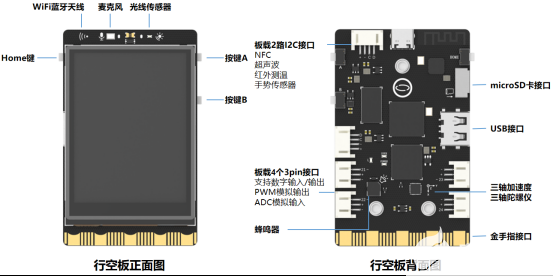
同時,行空板作為智能終端設備,其板子本身采用微型計算機架構,集成LCD彩屏、WiFi藍牙、多種常用傳感器和豐富的拓展接口,如下圖所示,

2、什么是Mind+
行空板和電腦間,我們可以用USB線這一硬件構建物理連接,但僅僅做到這一步就好比是買來了各式各樣的硬件、組裝好了電腦,但是沒有軟件無法使用這些硬件。那么要如何建立這兩者之間信息的連接呢?
答案便是Mind+!它為兩者架起了虛擬的橋梁,從而實現代碼的編寫燒錄、文件的傳輸、實時數據流的交互等功能。
Mind+是一款擁有自主知識產權的國產青少年編程軟件,集成各種主流主控板及上百種開源硬件,支持人工智能(AI)與物聯網(IoT)功能,既可以拖動圖形化積木編程,也可以使用Python/C/C++等高級編程語言,讓大家輕松體驗創造的樂趣。
3、什么是unihiker庫
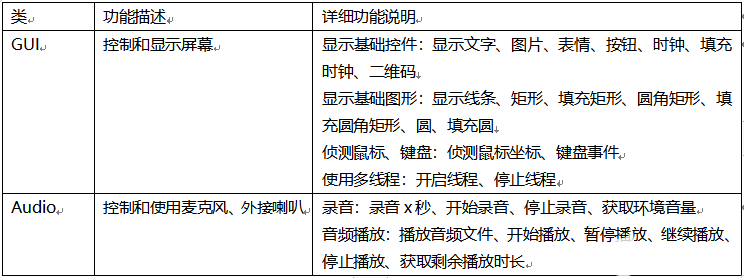
unihiker庫是專門為了便于行空板的使用而開發的Python庫。我們可以借助unihike庫中的GUI類來實現屏幕顯示和控制,如顯示文字、表情、按鈕等,借助其中的Audio類來使用麥克風和外接喇叭,如錄制語音,檢測環境音量等。

4、unihiker庫GUI類導入方法
當我們使用庫unihiker中的GUI類實現功能時,我們需要先導入庫中的這個模塊并通過實例化類的方式創建一個對象。
from unihiker import GUI # 導入unihiker庫GUI模塊
gui = GUI() # 實例化GUI類
5、unihiker庫GUI類通用知識及功能
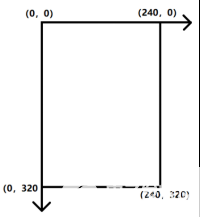
(1)坐標系
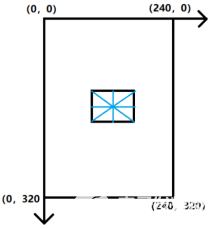
行空板屏幕分辨率為240 x 320,坐標原點為屏幕左上角,向右為x軸正方向,向下為y軸正方向。為了便于使圖形等屏幕元素能夠顯示在指定位置,編程時我們可以通過設定x和y的坐標來實現。

(2)對齊位置origin
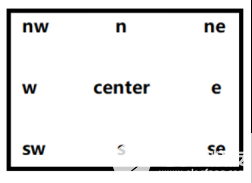
行空板屏幕上所有的元素對象我們可稱之為控件。我們可通過設定x和y的坐標來確定它在屏幕上的位置,而為了便于確定控件對象自身在內部的相對方位,我們給控件本身設定9個對齊位置點,可以采用東南西北(ESWN)和上下左右(top/bottom/left/right)兩種方法標識。

方法一是以絕對的方位(東南西北)作為對齊位置點。

例如,我們想以控件的北邊作為對齊點,使文字“行空板”顯示在南邊,方位就可以通過“origin=‘n’ ”指令來設置。
gui.draw_text(x = 120,y=160,text=“行空板”, origin=‘n’ )
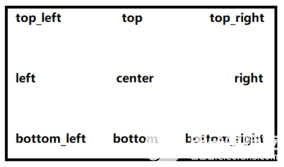
方法二是以屏幕上相對的方位(上下左右)作為位置點。

例如,我們想以控件的頂端作為對齊點,使文字“行空板”顯示在底部,方位就可以通過“origin=‘top’ ”指令來設置。
gui.draw_text(x = 120,y=160,text=“行空板”, origin=‘top’ )
6、unihiker庫GUI類中的常見方法
GUI類中的方法有很多,我們只使用其中的一部分,在編程時,通過“對象.方法名()”的形式來實現功能。
(1)draw_text()方法顯示文字
GUI類中的draw_text()方法可以實現在行空板屏幕上顯示文字。
gui.draw_text(x=30, y=88, color=“red”, text=“你”, font_size=20, origin=‘top_left’ ) # 在(30,88)坐標位顯示文字“你”,顏色為red,大小為20,對齊方式為左上對齊”
其中,參數x和y分別表示文字所顯示的橫縱坐標位置,text指代要顯示的文字內容,font_size表示字體大小,origin指代對齊位置,默認左上角,color表示相應的字體顏色,這里的各個參數并非必須,僅在需要時添加。同時,在設置字體的顏色時有三種表示方法,如設置紅色,
?設置RGB值: color = (255,0,0)
?設置16進制值: color = “#ff0000”
?設置固定顏色: color = “red”
(2)draw_emoji()方法顯示表情
Gui類中的draw_emoji()方法可以實現在行空板屏幕上顯示表情。
gui.draw_emoji(x=120, y=230, w=100, h=100, emoji=“Wink”, duration=0.1,origin=“center”)
# 在(120,230)坐標位顯示內置表情“Wink”,圖片切換時間為0.1秒,中心對齊
其中,參數x和y分別表示表情所顯示的橫縱坐標位置,w和h表示表情的寬度和高度,按照長寬最小邊等比例縮放,emoji表示要顯示的具體表情名,可以使用內置表情(Angry,Nerve,Peace,Shock,Sleep,
Smile,Sweat,Think,Wink),duration表示圖片切換間隔時間,origin表示對齊位置,默認左上角。
動手實踐
任務描述1:顯示文字和表情
在行空板屏幕上顯示文字和表情。
1、硬件搭建
STEP1:通過USB連接線將行空板連接到計算機

2、程序編寫
在正式編寫程序代碼之前,我們首先要創建一個項目文件及Python程序文件。
STEP1:創建與保存項目文件
(1)啟動Mind+軟件,點擊右上角的“Python模式”,

(2)點擊左上角“代碼”選擇編程方式,

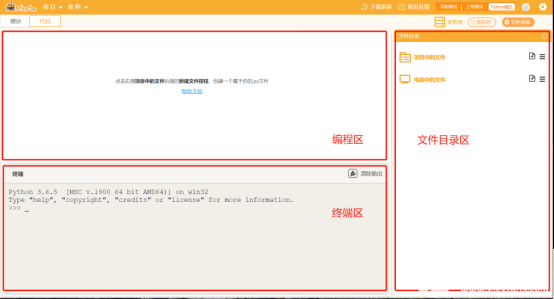
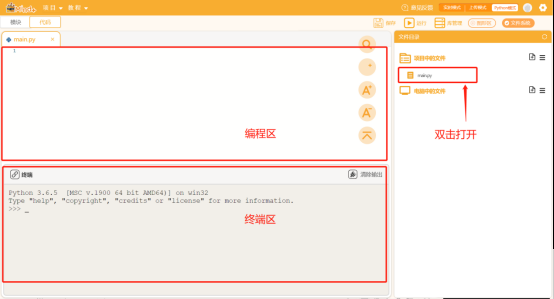
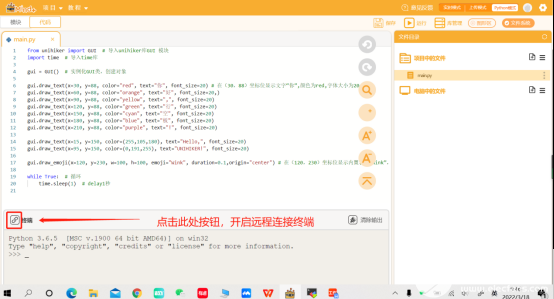
之后我們會看到下面這樣的屏幕,右側是文件目錄區,左側分別是代碼編寫區和終端區。

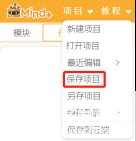
(3)完成后,點擊左上方項目菜單中的“保存項目”,

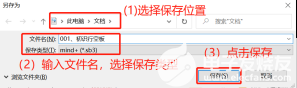
(4)在彈出的界面中選擇保存位置,輸入文件名“001、初識行空板”,保存類型“Mind+”
Tips:文件名稱可自取。

經過上述四步,我們就成功創建并保存好項目文件啦,但是我們的項目是使用Python語言來實現的,因此,接下來我們還需要在項目文件中再創建Python程序文件。
STEP2:創建與保存Python文件
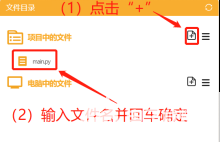
(1)找到文件目錄區域

(2)新建Python程序文件,命名為“main.py”

Tips:Python程序文件一定要以“.py”格式結尾才能進行編程,否則無法打開。
(3)打開文件
創建完成后,我們雙擊“main.py”文件即可對該文件在程序編寫區內進行編程,圖示如下。

Step4:程序編寫
(1)導入所需功能庫
在這個任務中,我們需要使用unihiker庫中的GUI模塊來在屏幕上顯示文字,因此,我們首先需要導入它,代碼如下。同時,由于后續在保持程序運行時需要一定的延時,因此,我們還需導入time時間庫。
from unihiker import GUI # 導入unihiker庫GUI 模塊
import time # 導入時間庫
(2)實例化GUI類
在使用unihiker庫中的GUI模塊顯示文字和表情前,我們需要先實例化GUI類,來創建一個對象,以便使用該類中的各種方法。
gui = GUI() # 實例化GUI類,創建對象
(3)顯示文字
在屏幕上顯示文字時,我們可以設定各個文字的坐標位、顏色、內容、字體大小等不同的屬性參數,以使效果更佳。
gui.draw_text(x=30, y=88, color=“red”, text=“你”, font_size=20) # 在(30,88)坐標位顯示文字“你”,顏色為red,字體大小為20
gui.draw_text(x=60, y=88, color=“orange”, text=“好”, font_size=20,)
gui.draw_text(x=90, y=88, color=“yellow”, text=",", font_size=20)
gui.draw_text(x=120, y=88, color=“green”, text=“行”, font_size=20)
gui.draw_text(x=150, y=88, color=“cyan”, text=“空”, font_size=20)
gui.draw_text(x=180, y=88, color=“blue”, text=“板”, font_size=20)
gui.draw_text(x=210, y=88, color=“purple”, text="!", font_size=20)
gui.draw_text(x=15, y=150, color=(255,105,180), text=“Hello,”, font_size=20)
gui.draw_text(x=95, y=150, color=(0,191,255), text=“UNIHIKER!”, font_size=20)
(4)顯示表情
行空板屏幕可顯示的表情有很多,這里,我們選擇“Wink”將其呈現在文字下方。
gui.draw_emoji(x=120, y=230, w=100, h=100, emoji=“Wink”, duration=0.1,origin=“center”) # 在(120,230)坐標位顯示內置表情“Wink”,圖片切換時間為0.1秒,中心對齊
(5)保持內容顯示
最后,為了能夠保持屏幕內容的長久顯示,我們使程序處于運行狀態。
while True: # 循環
time.sleep(1) # delay1秒
Tips:完整示例程序如下:
from unihiker import GUI # 導入unihiker庫GUI 模塊
import time # 導入time庫
gui = GUI() # 實例化GUI類,創建對象
gui.draw_text(x=30, y=88, color=“red”, text=“你”, font_size=20) # 在(30,88)坐標位顯示文字“你”,顏色為red,字體大小為20
gui.draw_text(x=60, y=88, color=“orange”, text=“好”, font_size=20,)
gui.draw_text(x=90, y=88, color=“yellow”, text=",", font_size=20)
gui.draw_text(x=120, y=88, color=“green”, text=“行”, font_size=20)
gui.draw_text(x=150, y=88, color=“cyan”, text=“空”, font_size=20)
gui.draw_text(x=180, y=88, color=“blue”, text=“板”, font_size=20)
gui.draw_text(x=210, y=88, color=“purple”, text="!", font_size=20)
gui.draw_text(x=15, y=150, color=(255,105,180), text=“Hello,”, font_size=20)
gui.draw_text(x=95, y=150, color=(0,191,255), text=“UNIHIKER!”, font_size=20)
gui.draw_emoji(x=120, y=230, w=100, h=100, emoji=“Wink”, duration=0.1,origin=“center”) # 在(120,230)坐標位顯示內置表情“Wink”,圖片切換時間為0.1秒,中心對齊
while True: # 循環
time.sleep(1) # delay1秒
程序運行
STEP1:遠程連接行空板
(1)確認板子處于連接且開機狀態

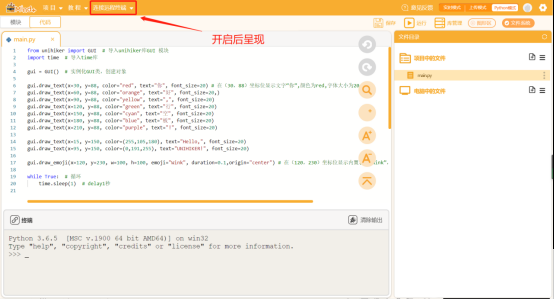
(2)開啟遠程連接終端


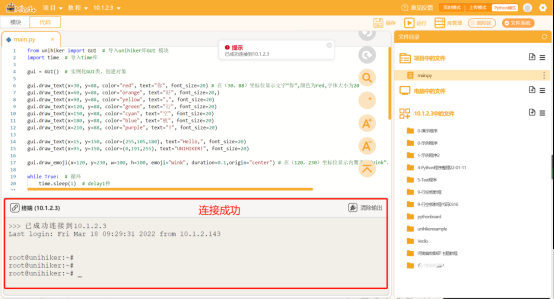
(3)連接行空板


Tip1:“遠程連接終端”只在開啟后可見。
Tip2:“10.1.2.3”為USB直連時的固定IP地址。
STEP2:點擊右上方的運行按鈕

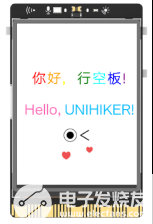
STEP3:觀察效果
觀察行空板,可以看到在屏幕上呈現出“你好,行空板!”以及“Hello,UNIHIKER!”的字樣,而在文字下方,則是一個“Wink”的表情。

挑戰自我
1、試一試,用其他表情替換“Wink”,看看效果如何吧!
2、除了上述內容,你還有什么話想向行空板說呢,將它添加到屏幕上吧!
審核編輯:符乾江
-
開源硬件
+關注
關注
8文章
217瀏覽量
30561 -
DFRobot
+關注
關注
4文章
1160瀏覽量
10678
發布評論請先 登錄
共創開源鴻蒙生態新未來!深天使開源鴻蒙產業加速營暨開鴻第一課成功舉辦

空壓站安全監測自動告警系統方案
空壓站能耗監測物聯網系統解決方案
指針被釋放后就變成了空指針嗎
全開源DFRobot行空板“寵物”機器人,會走會跳還能換表情, 開啟智能互動新體驗
SMT貼片空焊異常
《HarmonyOS第一課》煥新升級,賦能開發者快速掌握鴻蒙應用開發
TFP401AMP第一行丟失4個像素是什么原因導致的?
DFRobot行空板M10:重塑智能家居體驗,構建全屋高效便捷的控制終端

HarmonyOS開發寶典震撼來襲,卓越應用開發之旅一觸即發,輕松啟程!
行易道科技與中國科學院空天信息創新研究院達成合作
開源項目!如何自制一個超實用的便攜式天氣智能監測系統?
求助,為什么PPC的APPS是空的呢?






 行空板入門教程第一課:初識行空板
行空板入門教程第一課:初識行空板











評論