一個帶有手勢控制的 3D 全息音頻可視化器絕對可以為您的生活增添趣味并給您的朋友留下深刻印象。該顯示器將來自監(jiān)視器的圖像向下投射到丙烯酸金字塔或“平截頭體”上,然后創(chuàng)建 3D 效果。具有音頻可視化器,可實時響應(yīng)從 SoundCloud 播放列表播放的音樂。顯示器還有一個手勢控制接口板,可以在不被觸摸的情況下檢測各種手部動作。這意味著在空中比劃或轉(zhuǎn)動您的手將可以控制播放下一首歌曲、暫停、調(diào)整音量、切換可視化器以及其他很酷的功能。
當然,這個項目最方便的是所需的電子硬件非常少,而且我們已經(jīng)為您編寫了代碼。您只需要設(shè)置軟件并構(gòu)建一個框架即可將它們組合在一起。
構(gòu)建頂部框架
首先,我們構(gòu)建了框架的頂部,用于放置投影圖像的監(jiān)視器。我們使用了一個 24 英寸屏幕的電腦顯示器,整體尺寸約為 13.38 英寸 x 21.88 英寸。您可能需要根據(jù)顯示器的大小調(diào)整框架的大小。
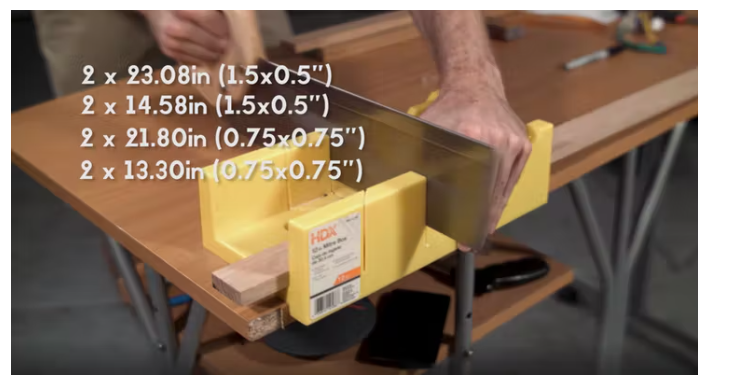
頂部框架只是一個矩形,框架內(nèi)側(cè)有一個唇緣,用于放置顯示器的邊緣。我們使用 1.5“ x 0.5” 木材制作框架,并使用 0.75“ x 0.75” 木材作為內(nèi)唇。

使用手鉆,我們使用兩個 #6 木螺釘一次將內(nèi)唇連接到框架上,然后將這些組合件中的每一個排列成一個矩形,并通過將末端擰在一起將它們組裝在一起。

構(gòu)建底部框架
底部框架類似于頂部框架,除了沒有內(nèi)唇。我們使用 1 英寸 x 2 英寸(實際上是 1.5 英寸 x 0.75 英寸)的木板制作了底部框架,其外部尺寸與頂部框架相同。盡管外部尺寸相同,但由于木板的厚度不同,碎片的長度略有不同。我們將這些部件排列成一個矩形并將它們擰在一起,如下圖所示:

然后我們將兩個額外的垂直部件擰到底部框架的背面。這些部件是支撐頂部框架的柱子。這件作品的高度也將取決于您的顯示器尺寸,因為我們要制作的亞克力截頭體以 45 度角從頂部框架延伸到底部框架,并且您的顯示器將不再投射到截頭體的某些部分上,如果它太高太寬的話。

當然,如果它只是未完成的木頭,組裝看起來不會很好。在將頂部和底部框架連接在一起之前,我們用一些黑色的半光澤噴漆噴涂它。

切割亞克力平截頭體
制作截錐體是構(gòu)建中更具挑戰(zhàn)性的部分之一。平截頭體是三塊亞克力板組合在一起形成一個具有 45 度坡度的三邊金字塔。這被稱為截錐體。
我們必須對亞克力板進行評分并將其折斷到精確的尺寸。如果處理不當,亞克力板可能會以意想不到的方式斷裂,邊緣可能不直,截頭錐體可能無法很好地結(jié)合在一起。尺寸也高度依賴于您的顯示器尺寸。
如果不構(gòu)建 3D 模型來獲得所需的確切尺寸的話,則尺寸也很難確定。我們建議在您的計算機上對其進行建模,或者構(gòu)建一個紙板模型以確保它能夠正確組合在一起。
用鋼筆或記號筆在亞克力板上盡量精確的描出形狀。然后,使用評分工具對丙烯酸進行 20-50 次評分。使用直尺(如長木頭)引導(dǎo)您的評分工具筆直。最好將導(dǎo)向直尺放置在您要切割的零件的一側(cè),以防止刻痕工具無意中偏離預(yù)期路徑并越過工件表面。



組裝
現(xiàn)在大部分零件都制作好了,我們可以開始組裝設(shè)備了。因為框架頂部會有一個很重的顯示器,所以我們 3D 打印了一些支架放在角落里。我們附上了 3D 文件供您打印,但您也可以從五金店獲得支架。

首先我們需要使用一些黑色 PVC 板或其他類似材料覆蓋組件的底部和背面。它們還通過阻擋光線并為全息圖創(chuàng)建深色背景來增加 3D 全息效果。我們使用美工刀切出一些 0.118 英寸的 PVC 板。

我們還需要更多的 3D 打印部件來完成其余的構(gòu)建。附加了 3D .stl 文件。如果您沒有自己的 3D 打印機,請嘗試您的大學(xué)或當?shù)貓D書館借用。還有一些在線服務(wù)可以接受 .stl 文件,并且可以打印并將零件郵寄給您。

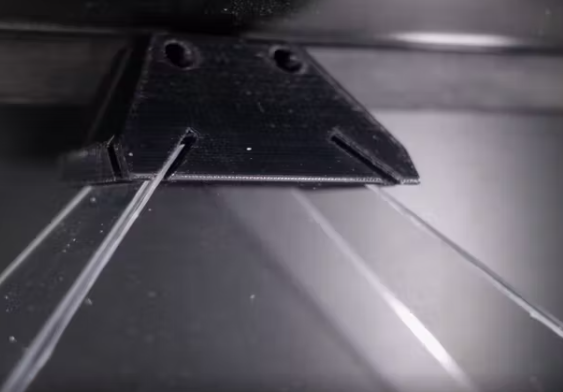
在頂部框架的中心,我們連接了一個 3D 打印的平截頭體關(guān)節(jié),以適當?shù)慕嵌葘⑷龎K亞克力固定在一起。我們還使用了一些 3D 打印支架將顯示器固定在頂部框架中并將其居中。

最后,我們現(xiàn)在準備組裝截錐體。將三塊丙烯酸滑入平截頭體接頭的槽中。

接下來,我們要構(gòu)建全息顯示的手勢控制界面。我們的 3D 打印機不夠大,無法將控制接口外殼打印成一體,因此我們不得不將其分成四部分。只需將 Flick 手勢控制板擰入外殼,將其連接到 Raspberry Pi,然后將 Pi 塞入外殼內(nèi)。然后將其擰入底部全息顯示框架的前部。將 HDMI 電纜從 Pi 連接到顯示器,然后將電源插入 Pi 和顯示器。

運行代碼
該項目在兩個不同的設(shè)備上運行。Raspberry Pi 控制 Flick 手勢識別板,該板將命令發(fā)送到運行在更強大的 Mac/Windows/Linux 計算機上的可視化器,支持 webGL 以運行圖形。
首先,請確保在要運行可視化工具的計算機和 Raspberry Pi 上下載此存儲庫。
展示臺
可視化器必須在普通計算機上運行,??因為 3d 可視化器動畫滯后于 Raspberry Pi。可視化動畫在Electron環(huán)境中運行,并使用 Three.js(一個 WebGL 庫)制作 3d 圖形。運行 Node.js 的服務(wù)器允許與手勢板通信。
首先在您的計算機上安裝最新的穩(wěn)定版本的Node.js。我使用的是 6.x 版本。接下來,導(dǎo)航到存儲庫目錄并運行sudo npm install以安裝項目的依賴項。
使用以下命令啟動可視化器:
npm start
可以通過修改文件const playlist = ‘path/to/playlist’; 中的 const來更改 Soundcloud 播放列表renderer.js 。可以通過提取 Soundcloud 播放列表的 url 結(jié)尾來找到該路徑。例如,如果播放列表的 url 是:
https://soundcloud.com/someartist/sets/aplaylist
常量:
const playlist = ‘someartist/sets/aplaylist’;
控件
首先,確保在 Raspberry Pi 上為 Flick 手勢板安裝了必要的依賴項。首先在終端中運行以下命令:
curl -sSL https://pisupp.ly/flickcode | sudo bash
確保重新啟動您的 Pi,然后在終端中運行以下命令來測試您的 Flick 板。在測試之前,您需要確保其接線正確。
flick-demo
該項目的控制部分在帶有 python 程序的 Raspberry Pi 上運行。您需要確保您的 Raspberry Pi 使用 python 2.7,以便程序正常運行。您可以通過運行以下命令檢查系統(tǒng)上運行的 python 版本:
python --version
導(dǎo)航到存儲庫目錄中的控制文件夾并執(zhí)行以下命令以安裝所有依賴項:
sudo pip install -r requirements.txt
在運行控制程序之前,通過將 變量的 一部分swipe-controller.py 替換為運行可視化器的計算機的本地 IP 來修改文件。《HOST_IP》host = ‘http://《HOST_IP》:3000’
注意:兩臺計算機必須在同一個網(wǎng)絡(luò)上。您可以通過在終端中鍵入(在 windows 上) 并查找 inet 地址來找到您計算機的 IP 地址。 ifconfig ipconfig /all
運行程序:
python swipe-controller.py
當兩個程序都運行后,就可以對其進行測試了!
-
顯示器
+關(guān)注
關(guān)注
21文章
5068瀏覽量
141491 -
樹莓派
+關(guān)注
關(guān)注
121文章
1966瀏覽量
107113
發(fā)布評論請先 登錄
可視化MES系統(tǒng)軟件
采用MATLAB設(shè)計下的可視化與控制
常見的幾種可視化介紹
經(jīng)驗分享|BI數(shù)據(jù)可視化報表布局——容器
樹莓派密碼忘了怎么辦
使用Raspberry Pi的音頻可視化器

基于樹莓派的音頻頻譜圖可視化設(shè)備
使用樹莓派Pico開發(fā)板制作實時音頻光譜圖可視化器






 如何利用樹莓派的手勢控制全息音頻可視化器
如何利用樹莓派的手勢控制全息音頻可視化器










評論