最近剛接觸基于 OpenHarmony 開源框架的應用開發,特別是基于 JS/ETS 開發范式。
其中基于 JS 的應用開發,與 vue 語法和思想高度相似,數據模型僅僅是普通的 JavaScript 對象。而當你修改它們時,視圖會進行更新。這使得狀態管理非常簡單直接式。可以類比學習。
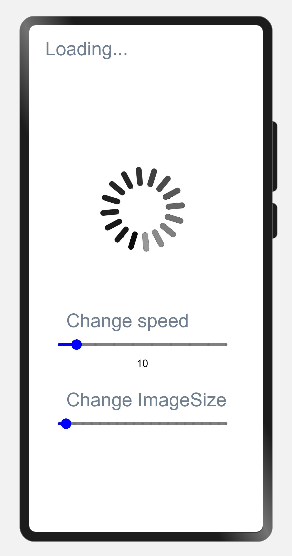
今天就 ETS 規范,寫一個 Loading 的組件,熟悉 ETS 下的一些基礎組件的應用和聯動。
參考資料
OpenHarmony API:
https://docs.openharmony.cn/pages/000701010201/
OpenHarmony / docs:
https://gitee.com/openharmony/docs/blob/master/zh-cn/application-dev/reference/arkui-ts/Readme-CN.md
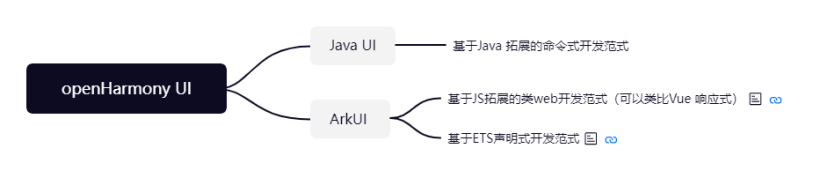
UI開發模式
如下圖:

實現
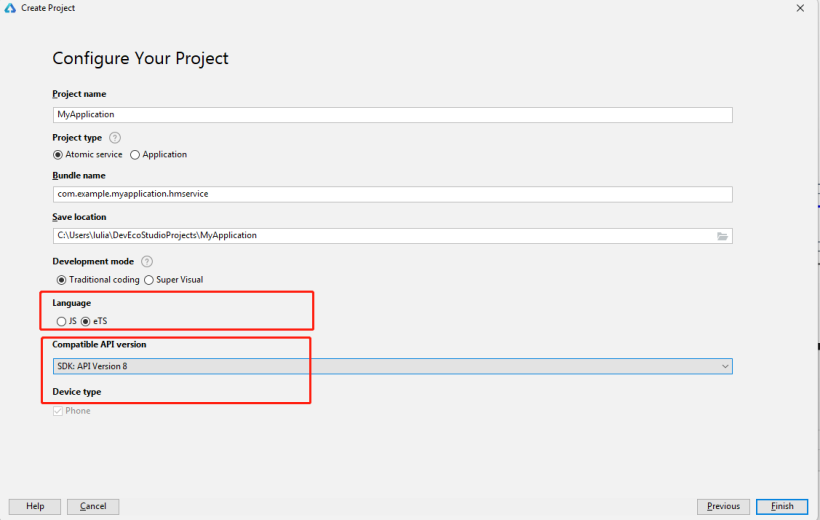
①新建項目
如下圖:

②頁面布局
如下:
-
用到的容器組件有:Column,Row
-
用到的其他組件有:Image,Text,Slider
Column(){//沿垂直方向布局的容器
Row(){//沿水平方向布局容器。
Text()//文本,用于呈現一段信息。
Image()
}
Row(){
Text()
Image()//圖片組件,用來渲染展示圖片。
}
Row(){
Text()
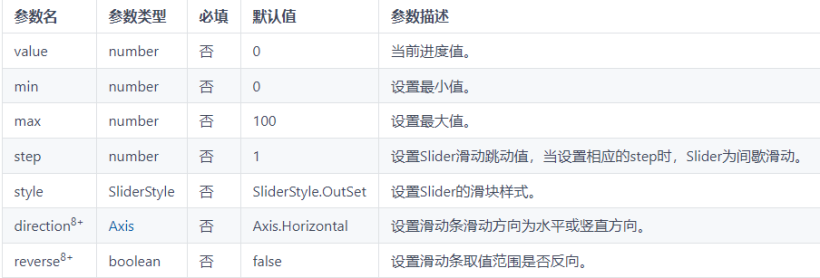
Silder()//滑動條組件,用來快速調節設置值,如音量、亮度等。
}
Row(){
Text()
Silder()
}
}
③根據 Silder 和 Image 的參數設置要求賦初始值
如下圖:

@StateinSetValue:number=10
@StateoutVerticalSetValue:number=40
@StateinVerticalSetValue:number=40
@Stateprivatedegree:number=0
@Stateprivatespeed:number=5
@Stateprivatetimer:number=0
@StateprivateimageSize:number=0
④設置關聯
將 Slider 進度值賦給 Image rotate 屬性的坐標值,在頁面加載的生命周期 onPageShow 中反復這一過程,最后記得把清楚定時器以免內存泄漏。
Image($r('app.media.load'))
.rotate({x:0,y:0,z:1,angle:this.degree}).objectFit(ImageFit.Contain)
.scale({x:this.imageSize,y:this.imageSize})
speedChange(){
this.timer=setInterval(()=>{
this.degree+=this.speed;
},20)
}
onPageShow(){
this.speedChange()
}
onPageHide(){
this.timer=null;
}
⑤用 @Builder() 裝飾器封裝相同的功能,減少冗余代碼
代碼如下:
//聲明
@Builder
TextInfo(text:string){
Column(){
Text(text)
.fontSize(29)
.fontColor("#708090")
.width('90%')
.margin({top:20,left:25})
}
}
//調用
this.TextInfo('Changespeed')
效果圖如下:

總結
此例就基于 ETS 組件的基本使用和關聯,以及裝飾器 @Builer 的簡單使用展開說明,旨在熟悉 ETS 規范和對組件的初體驗。
思考:如果業務比較復雜,可以根據實際的場景和數據的情況抽成更小粒度的組件,以便更方便的組合,提升效率。
原文標題:在OpenHarmony上寫一個Loading組件
文章出處:【微信公眾號:HarmonyOS技術社區】歡迎添加關注!文章轉載請注明出處。
-
開源
+關注
關注
3文章
3645瀏覽量
43675 -
組件
+關注
關注
1文章
531瀏覽量
18364 -
OpenHarmony
+關注
關注
29文章
3847瀏覽量
18377
原文標題:在OpenHarmony上寫一個Loading組件
文章出處:【微信號:gh_834c4b3d87fe,微信公眾號:OpenHarmony技術社區】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
基于eTS的HamronyOS應用開發

基于ArkUI eTS開發的堅果笑話(NutJoke)
如何將一個FA模型開發的聲明式范式應用切換到Stage模型
課程預告丨12月15日官方直播帶你領略ArkUI的聲明式開發范式之美
HarmonyOS應用開發-eTS-Navigator組件練習
100行代碼實現HarmonyOS“畫圖”應用,eTS開發走起!
基于openHarmong ETS寫一個Loading的組件
#深入淺出學習eTs#(五)eTs語言初識
HarmonyOS/OpenHarmony應用開發-ArkTS的聲明式開發范式
HarmonyOS/OpenHarmony應用開發-類Web開發范式
HarmonyOS/OpenHarmony應用開發-聲明式開發范式組件匯總
鴻蒙開發學習:【ets_frontend組件】






 基于ETS開發范式制作Loading組件
基于ETS開發范式制作Loading組件













評論