最近在學習 HarmonyOS 開發文檔,發現 transform 樣式動畫感覺很有趣,于是打算用現有的方法寫一個會動的充電效果。

 ?
?
繪制電池輪廓
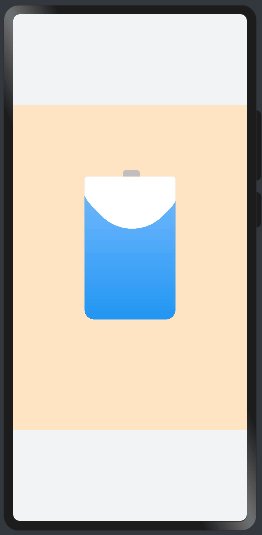
實現過程如下:首先我們使用 css 畫電池,繪制一個長方形需要給這個正方形四個角增加一點點的弧度,再給電池畫一個頭部,只有一個電池的輪廓就出來了,我在里面增添了一點顏色方便后面觀察。
首先繪制一個電池:

然后增加個 div 來實現動畫效果,這個我打算用蒙版來處理,蒙版不需要增加太多細節寬高和藍色 div 一樣就行,然后通過 overflow: hidden 來實現蒙版效果,接下來就是讓白色 div 動起來就行了。
<imgsrc=“./電池遮罩.png”alt=“電池遮罩”style=“zoom:67%;”/>
電池動畫效果
需要使電池出現一個充電的效果,這時候就需要使用一個讓電池電量上升的一個效果,這個用平移動畫就夠了,如果加蒙版屬性的話會更好一點。
.mask2{
position:absolute;
height:220px;
width:140px;
left:50%;
transform:translate(-50%,50%);
border-radius:15px15px5px5px;
background:linear-gradient(#7abcff,#2196F3);
overflow:hidden;
}
電池漸變:
background:linear-gradient(#7abcff,#2196F3);
蒙版效果:
overflow:hidden;
.mask3{
position:absolute;
width:150px;
height:220px;
bottom:140px;
left:50%;
transform:translate(-50%,-80);
z-index:1;
animation:down6sfast-out-linear-ininfinite;
background-color:#ffffff;
}
電池平移動畫:
animation:down6sfast-out-linear-ininfinite;
/*css彈跳*/
@keyframesdown{
/*停止*/
0%{
transform:translate(0px,200px);
}
/*上升*/
10%{
transform:translate(0px,180px);
}
/*上升*/
20%{
transform:translate(0px,160px);
}
/*上升*/
30%{
transform:translate(0px,140px);
}
/*上升*/
40%{
transform:translate(0px,120px);
}
/*上升*/
50%{
transform:translate(0px,100px);
}
/*上升*/
60%{
transform:translate(0px,80px);
}
/*上升*/
70%{
transform:translate(0px,60px);
}
/*上升*/
80%{
transform:translate(0px,40px);
}
/*上升*/
90%{
transform:translate(0px,20px);
}
/*起始位*/
100%{
transform:translate(0px,0px);
}
}
百分百給的越多動畫就越細膩。
拓展1
如下圖:

如果需要使電池充電時進行旋轉也是可以的,只需要把平移效果換成旋轉就可以了。
.mask3{
position:absolute;
width:150px;
height:150px;
bottom:140px;
left:50%;
transform:translate(-50%,0);
z-index:1;
animation:rotate4sinfinite;
border-radius:70px63px60px66px;
background-color:#ffffff;
}
旋轉動畫:
animation:rotate4sinfinite;
/*css旋轉*/
@keyframesrotate{
from{
transform:rotate(0deg)
}
to{
transform:rotate(360deg);
}
}
拓展2
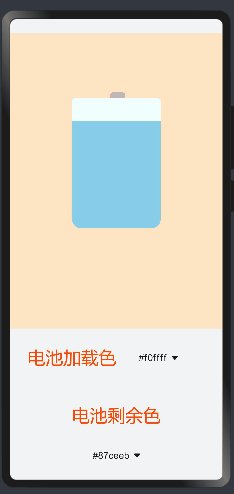
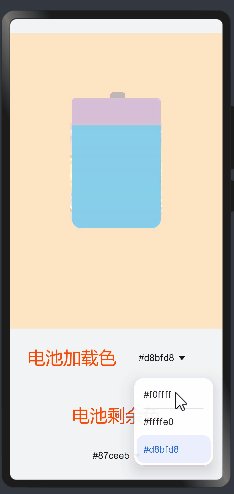
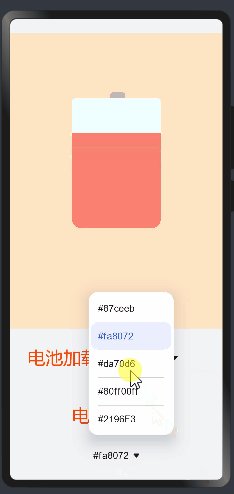
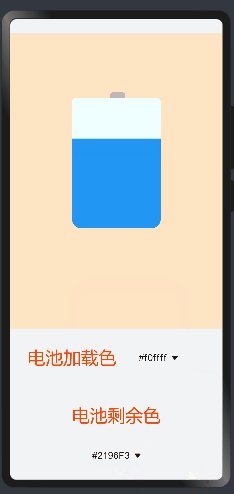
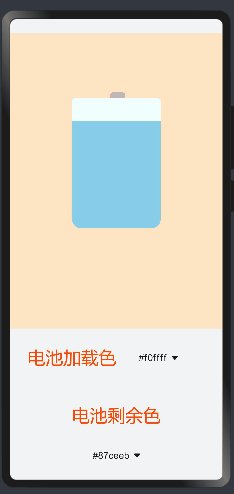
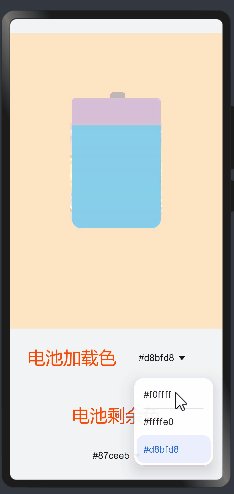
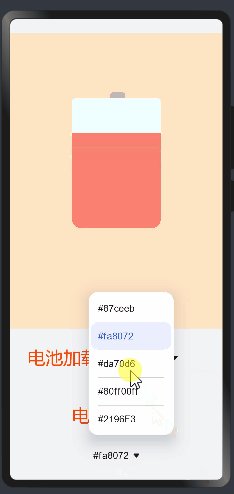
也可以通過添加按鈕來增加可改變的顏色樣式,首先需要把 css 中的顏色樣式給移到 js 中這樣方便后面的切換,然后在 js 中寫入需要替換的電池顏色樣式。

代碼如下:
class="mask1">
class="mask4">class="mask2"value="{{qr_value}}"type="{{qr_type}}" style="background-color:{{gradualChange}};">
class="mask3"value="{{qr_value}}"type="{{qr_type}}" style="background-color:{{baseColor}};">
class="txt">電池剩余色 <selectonchange="remainingColor"> for="{{remaining}}"value="{{$item}}">{{$item}} select>
data:{
baseColor:'#f0ffff',
gradualChange:'#87ceeb',
remaining:['#87ceeb','#fa8072','#da70d6','#80ff00ff','#2196F3'],
load:['#f0ffff','#ffffe0','#d8bfd8']
},
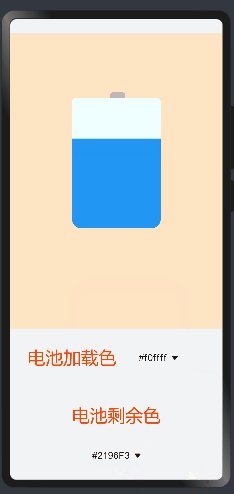
最終的效果如下圖:

總結
這些還只是Harmony組件庫中動畫樣式里的一小部分,如果再使用旋轉加平移屬性就能實現更加炫酷的動畫效果,能夠帶來更好的視覺體驗,組件庫中還有著許多有趣的組件實例和詳細的使用方法,掌握這些組件的使用可以使我們更好的了解和參與Harmony。
作者:湯志威
原文標題:在HarmonyOS上寫一個會動的充電效果
文章出處:【微信公眾號:HarmonyOS技術社區】歡迎添加關注!文章轉載請注明出處。
審核編輯:湯梓紅
-
充電
+關注
關注
23文章
1391瀏覽量
96351 -
電池
+關注
關注
84文章
11071瀏覽量
134924 -
HarmonyOS
+關注
關注
80文章
2121瀏覽量
32921
原文標題:在HarmonyOS上寫一個會動的充電效果
文章出處:【微信號:gh_834c4b3d87fe,微信公眾號:OpenHarmony技術社區】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
充電寶的電池換了一個不同容量的電池出現電路板發熱?請老師給講解一下,先謝謝了!
電池充電IC電路設計基礎
基于HarmonyOS實現的電池充電動畫效果
一個設計師的指導(李鋰離子)電池的充電

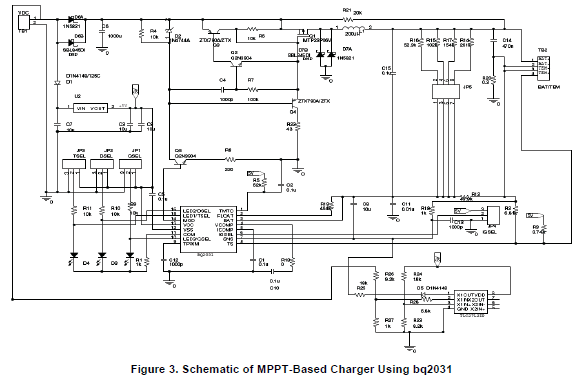
如何設計一個基于MPPT的鉛酸電池充電器與BQ2031電池充電器






 如何使電池出現一個會動的充電效果
如何使電池出現一個會動的充電效果











評論