今天開發板到手了,于是想體驗一些新的東西。于是就從彈窗做起。
顯示警告彈窗組件,可設置文本內容與響應回調。 從API Version 7開始支持
屬性
| 名稱 | 參數類型 | 默認值 | 參數描述 |
|---|---|---|---|
| show | options: { paramObject1| paramObject2} | - | 定義并顯示AlertDialog組件 |
paramObject1參數
| 參數名 | 參數類型 | 必填 | 默認值 | 參數描述 |
|---|---|---|---|---|
| title | string | 否 | - | 彈窗標題。 |
| message | string | 是 | - | 彈窗內容。 |
| autoCancel | boolean | 否 | true | 點擊遮障層時,是否關閉彈窗。 |
| confirm | { value: string |, fontColor?: Color | number | string | , backgroundColor?: Color | number | string | , action: () => void } | 否 | - | 確認按鈕的文本內容、文本色、按鈕背景色和點擊回調。 |
| cancel | () => void | 否 | - | 點擊遮障層關閉dialog時的回調。 |
| alignment | DialogAlignment | 否 | DialogAlignment.Default | 彈窗在豎直方向上的對齊方式。 |
| offset | { dx: Length | , dy: Length | } | 否 | - | 彈窗相對alignment所在位置的偏移量。 |
| gridCount | number | 否 | - | 彈窗容器寬度所占用柵格數。 |
paramObject2參數
| 參數名 | 參數類型 | 必填 | 默認值 | 參數描述 |
|---|---|---|---|---|
| title | string | 否 | - | 彈窗標題。 |
| message | string | 是 | - | 彈窗內容。 |
| autoCancel | boolean | 否 | true | 點擊遮障層時,是否關閉彈窗。 |
| primaryButton | { value: string | fontColor?: Color | number | string | , backgroundColor?: Color | number | string | , action: () => void; } | 否 | - | 按鈕的文本內容、文本色、按鈕背景色和點擊回調。 |
| secondaryButton | { value: string | , fontColor?: Color | number | string | , backgroundColor?: Color | number | string | , action: () => void; } | 否 | - | 按鈕的文本內容、文本色、按鈕背景色和點擊回調。 |
| cancel | () => void | 否 | - | 點擊遮障層關閉dialog時的回調。 |
| alignment | DialogAlignment | 否 | DialogAlignment.Default | 彈窗在豎直方向上的對齊方式。 |
| offset | { dx: Length | , dy: Length |} | 否 | - | 彈窗相對alignment所在位置的偏移量。 |
| gridCount | number | 否 | - | 彈窗容器寬度所占用柵格數。 |
案例
@Entry
@Component
struct AlertDialogExample {
build() {
Column({ space: 50}) {
Button('one button')
.onClick(() => {
AlertDialog.show(
{
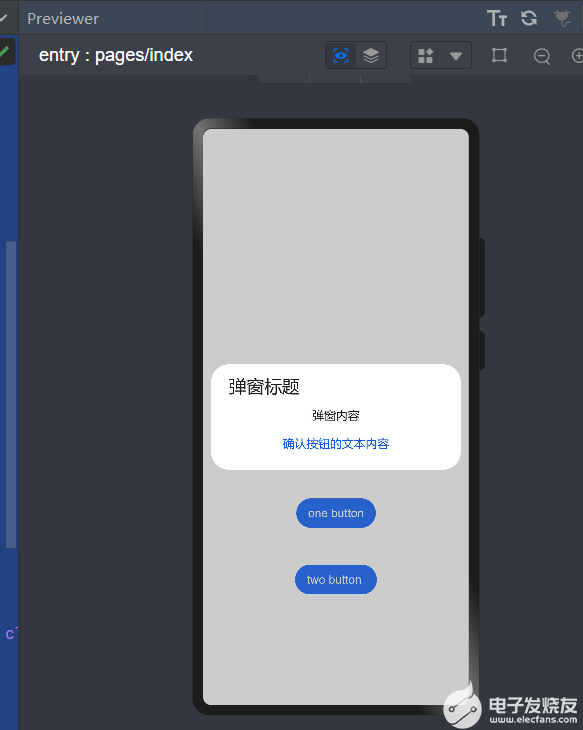
title: '彈窗標題',
message: '彈窗內容',
autoCancel:false,
confirm: {
value: '確認按鈕的文本內容',
?
action: () => {
console.info('Button-clicking callback')
}
},
cancel: () => {
console.info('Closed callbacks')
}
}
)
})
.backgroundColor(0x317aff)
Button('two button ')
.onClick(() => {
AlertDialog.show(
{
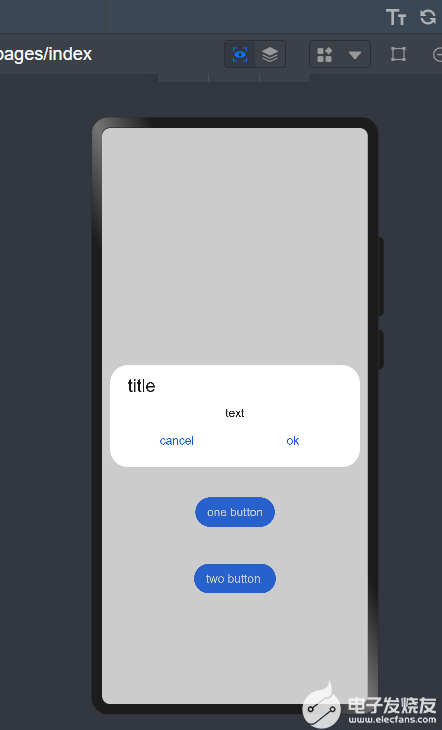
title: 'title',
message: 'text',
primaryButton: {
value: 'cancel',
action: () => {
?
console.info('Callback when the first button is clicked')
}
},
secondaryButton: {
value: 'ok',
action: () => {
console.info('Callback when the second button is clicked')
}
},
cancel: () => {
console.info('Closed callbacks')
}
}
)
}).backgroundColor(0x317aff)
}.width('100%').margin({ top: 500 })
}
}
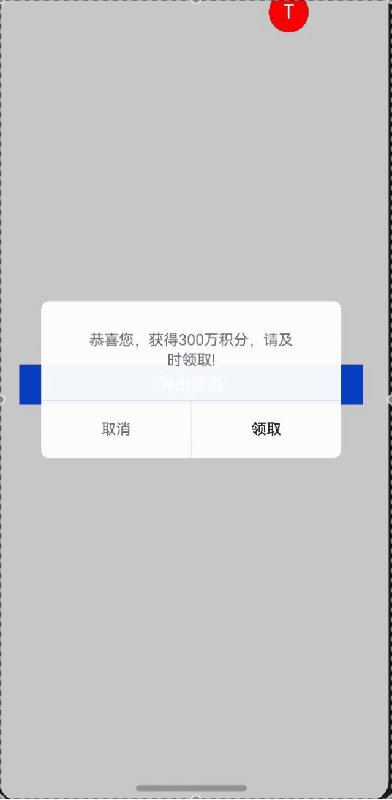
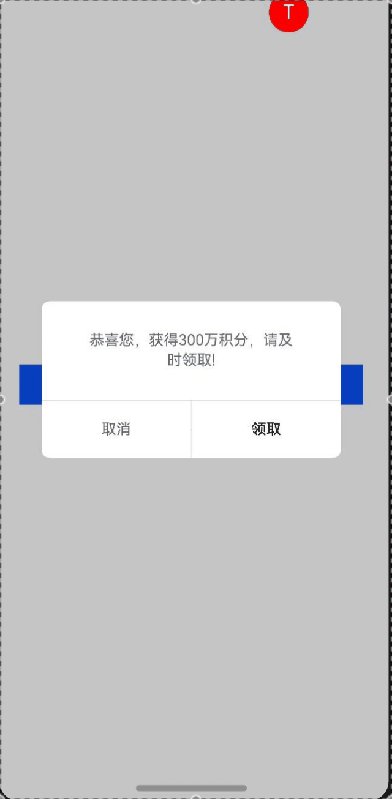
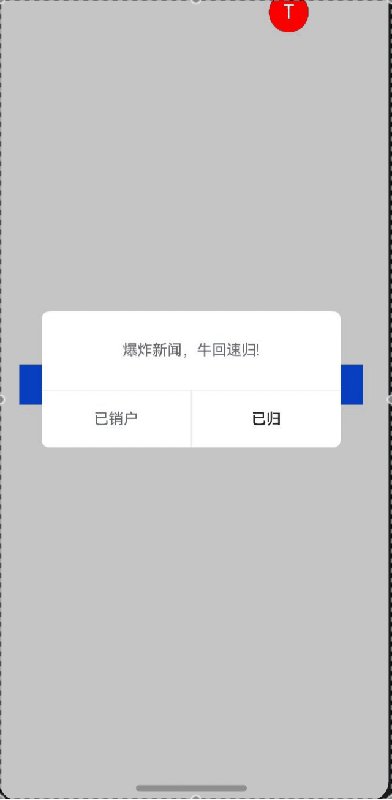
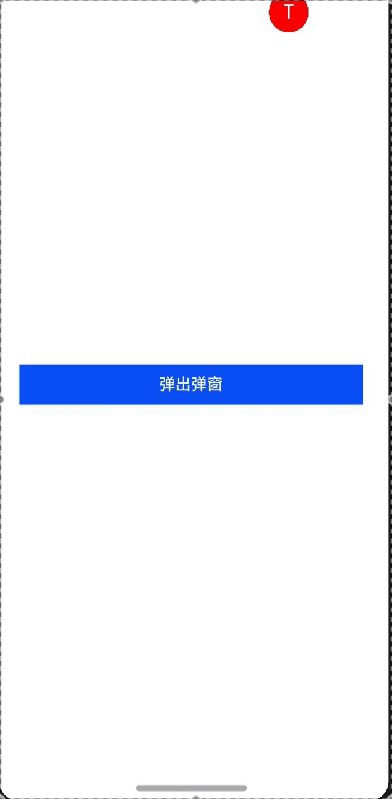
效果圖:



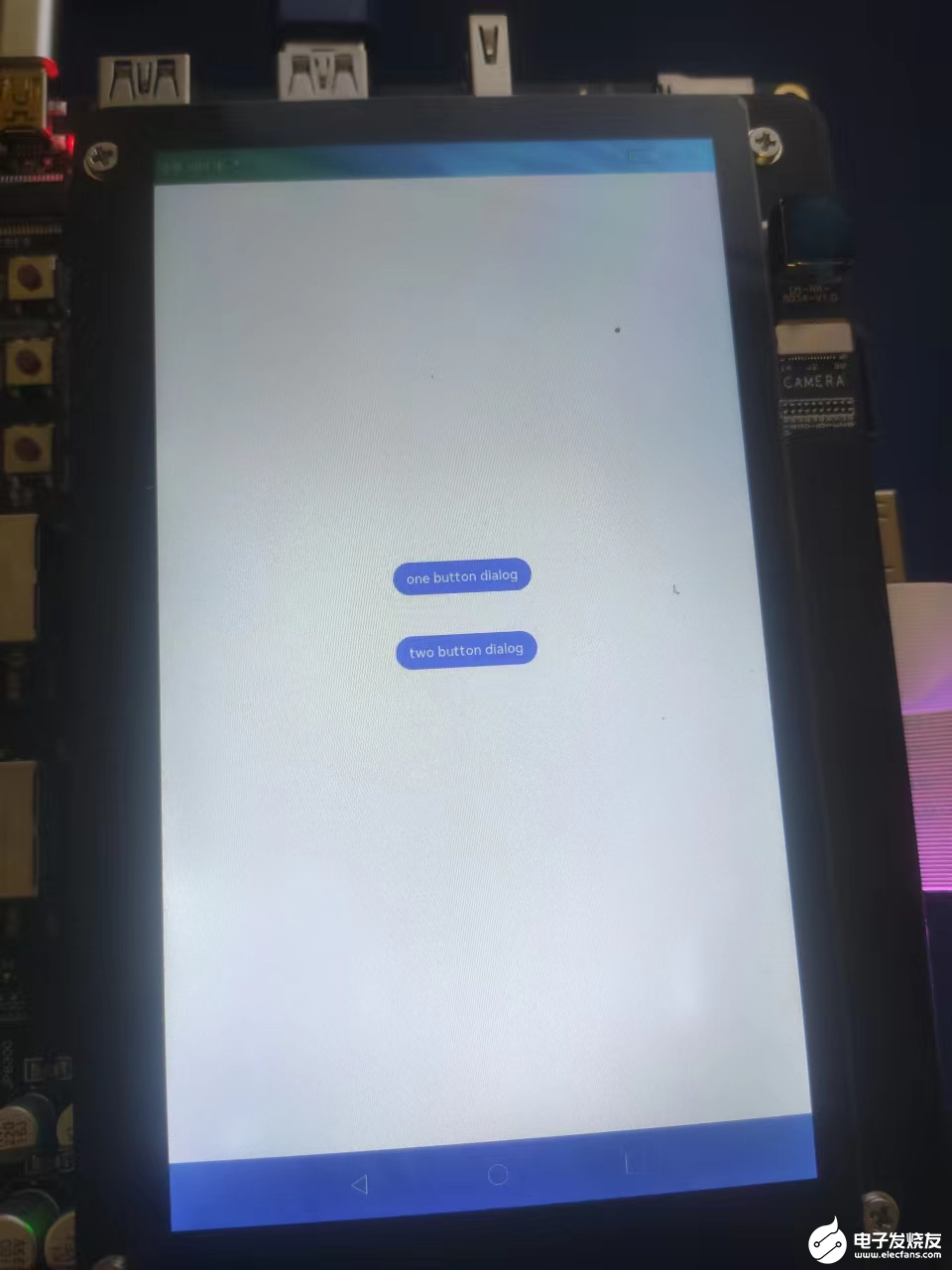
然后我們可以運行在真機上。

聲明:本文內容及配圖由入駐作者撰寫或者入駐合作網站授權轉載。文章觀點僅代表作者本人,不代表電子發燒友網立場。文章及其配圖僅供工程師學習之用,如有內容侵權或者其他違規問題,請聯系本站處理。
舉報投訴
-
開發板
+關注
關注
25文章
5680瀏覽量
104719 -
OpenHarmony
+關注
關注
29文章
3854瀏覽量
18607
發布評論請先 登錄
相關推薦
熱點推薦
《仿盒馬》app開發技術分享-- 分類模塊頂部導航列表彈窗(16)
彈窗,同時我們的數據源需要跟分類頁保持一一致。
功能分析
1.彈窗
自定義彈窗的實現,然后我們需要在彈窗創建的時候實現數據的同步,當我們在
發表于 06-30 10:34
《仿盒馬》app開發技術分享-- 商品規格彈窗(11)
%\')
}
}
創建完成之后我們在詳情頁面初始化彈窗,把查詢的數據傳進去
specDialogController:CustomDialogController=new
發表于 06-30 09:15
菜單的使用:Menu是菜單接口,一般用于鼠標右鍵彈窗、點擊彈窗等
菜單的使用
Menu是菜單接口,一般用于鼠標右鍵彈窗、點擊彈窗等。具體用法請參考Menu控制。
創建默認樣式的菜單
菜單需要調用bindMenu接口來實現。bindMenu響應綁定組件的點擊
發表于 04-30 07:14
如何在KaihongOS操作系統上寫一個彈窗組件
寫一個彈窗組件
KaihongOS框架提供了彈窗的API接口,開發者可直接使用,詳情請參考@ohos.promptAction (彈窗)。但在開發過程中當提供的彈窗接口無法滿足需求時
發表于 04-30 06:44
DialogHub上線OpenHarmony開源社區,高效開發鴻蒙應用彈窗
作為鴻蒙應用開發者,在使用ArkUI現有能力進行彈窗開發時,總會遇到一些讓人糾結的交互問題:應用內進行消息提示時,既要求消息內容支持圖文混排,又要求彈窗本身不能打斷用戶交互(頁面滑動、頁面
發表于 04-03 17:30
Smart Eye攜手Ayats完成高級駕駛員分心警告系統認證
近日,駕駛員監控系統(DMS)的領先開發商Smart Eye攜手著名客車和巴士制造商Ayats成功完成了高級駕駛員分心警告(ADDW)系統的認證。
在Tresos中收到警告11115,指出缺少Resource模塊怎么解決?
我總是在 Tresos 中收到警告 11115,指出缺少 Resource 模塊:
u2003
Project: esc_app<br>Missing
發表于 03-20 07:30
安全警告系統中超聲波雷達與Elmos芯片的作用
Elmos芯片在安全警告系統中的作用是多方面的,它們不僅為AK2超聲波雷達提供了精確的距離測量功能,還通過軟件可配置參數提高了系統的靈活性和適應性。這些芯片的高集成度、抗干擾性和一致性,以及符合汽車

羅德與施瓦茨和ETS-Lindgren發布新一代無線技術OTA測試解決方案
羅德與施瓦茨(以下簡稱“R&S”)和 ETS-Lindgren 持續合作,為新一代無線技術提供全面的OTA 測試解決方案。ETS-Lindgren 將R&S CMX500一體化信令
意大利監管機構警告Gedi勿與OpenAI共享數據
。 具體而言,GPDP在11月29日發出的這則警告中明確表示,Gedi在與OpenAI進行數據共享時必須格外謹慎。因為一旦涉及個人數據的披露,就可能觸犯歐盟在數據保護方面的嚴格規定。這些規定旨在保護個人隱私權益,防止數據被濫用或
英偉達推出GB200 NVL4平臺:整合了兩個GB200芯片
GB200NVL4是一個全新的模塊,是基于原有的GB200GraceBlackwellSuperchipAI解決方案的更大擴展。GB200NVL4模塊是在更大的主

高通警告64款芯片存在“零日漏洞”風險
近日,高通公司發布了一項重要的安全警告,指出其多達64款芯片組中存在一項潛在的嚴重“零日漏洞”,編號為CVE-2024-43047。這一漏洞位于數字信號處理器(DSP)服務中,已經出現了有限且有針對性的利用跡象,引起了業界的廣泛關注。
TPA3251在空載不加散熱片的情況下,上電靜態放置1-2個小時就出現超溫警告怎么解決?
TPA3251在空載不加散熱片的情況下,上電靜態放置1-2個小時就出現超溫警告,FAULT管腳變為高電平。后面測試功放功耗,一開始上電的2.2W,拉高復位后為4.4W,然后空載功率還會慢慢網上加,
發表于 09-27 07:23





 在duyu200上體驗eTS-警告彈窗
在duyu200上體驗eTS-警告彈窗













評論