
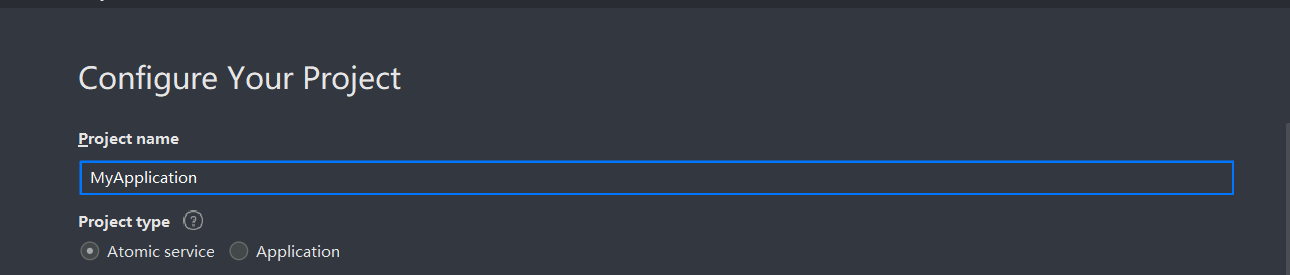
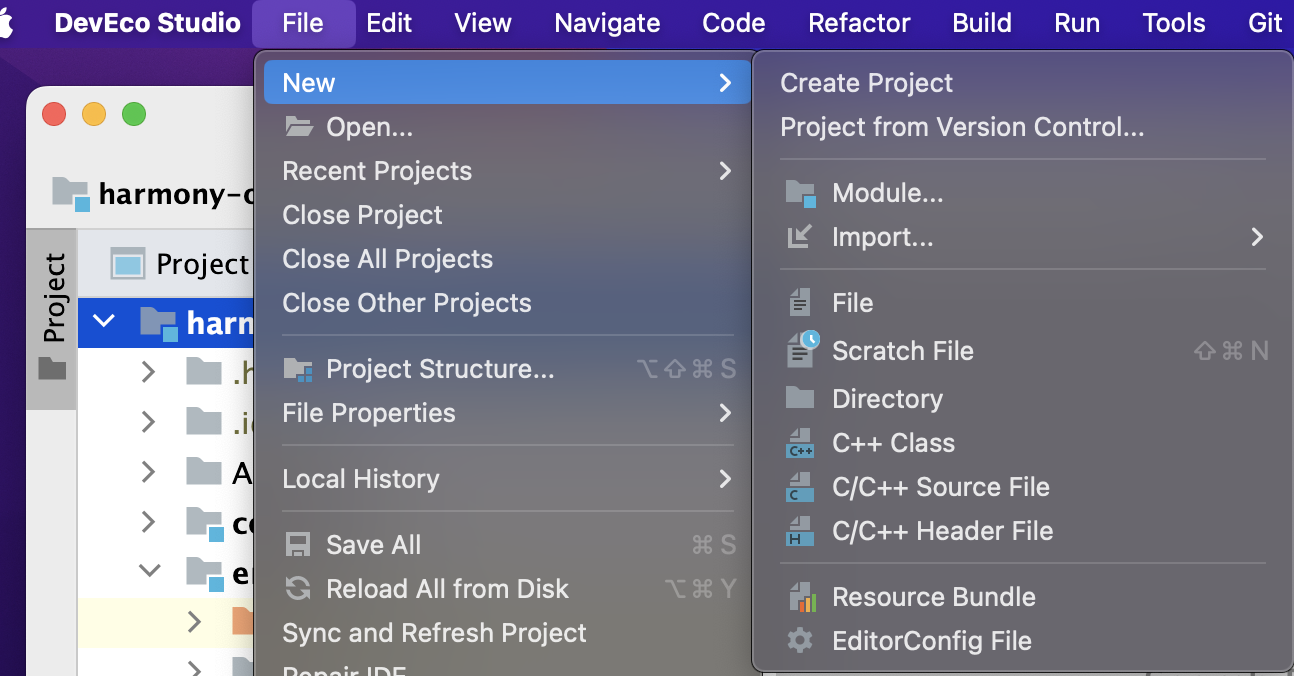
1.創(chuàng)建項(xiàng)目

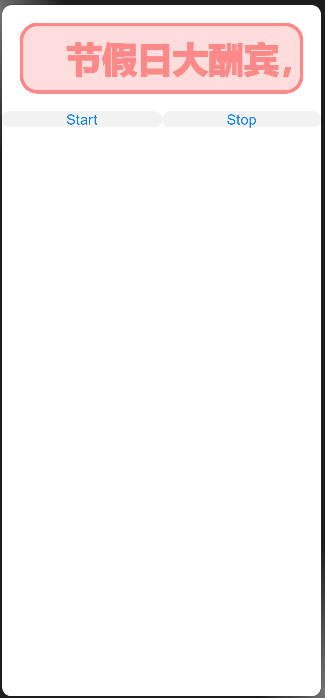
2.示例代碼
hml
{{marqueeCustomData}}
StartStopcss
.container {
flex-direction: column;
justify-content: flex-start;
align-items: center;
background-color: #ffffff;
}
.customMarquee {
width: 100%;
height: 80px;
padding: 10px;
margin: 20px;
border: 4px solid #ff8888;
border-radius: 20px;
font-size: 40px;
color: #ff8888;
font-weight: bolder;
font-family: serif;
background-color: #ffdddd;
}
.content {
flex-direction: row;
}
.controlButton {
flex-grow: 1;
background-color: #F2F2F2;
text-color: #0D81F2;
}
js
export default {
data: {
scrollAmount: 10,
loop: 3,
marqueeDir: 'left',
marqueeCustomData: '節(jié)假日大酬賓,盛大開幕',
},
onStartClick (evt) {
this.$element('customMarquee').start();
},
onStopClick (evt) {
this.$element('customMarquee').stop();
}
}
審核編輯:符乾江
聲明:本文內(nèi)容及配圖由入駐作者撰寫或者入駐合作網(wǎng)站授權(quán)轉(zhuǎn)載。文章觀點(diǎn)僅代表作者本人,不代表電子發(fā)燒友網(wǎng)立場(chǎng)。文章及其配圖僅供工程師學(xué)習(xí)之用,如有內(nèi)容侵權(quán)或者其他違規(guī)問題,請(qǐng)聯(lián)系本站處理。
舉報(bào)投訴
-
應(yīng)用開發(fā)
+關(guān)注
關(guān)注
0文章
63瀏覽量
9683 -
HarmonyOS
+關(guān)注
關(guān)注
80文章
2084瀏覽量
32254
發(fā)布評(píng)論請(qǐng)先 登錄
相關(guān)推薦
熱點(diǎn)推薦
HarmonyOS基礎(chǔ)組件:Button三種類型的使用
簡(jiǎn)介 HarmonyOS在明年將正式不再兼容Android原生功能,這意味著對(duì)于客戶端的小伙伴不得不開始學(xué)習(xí)HarmonyOS開發(fā)語言。本篇文章主要介紹鴻蒙中的Button使用。 Harmon

HarmonyOS實(shí)戰(zhàn):組件化項(xiàng)目搭建
?本文將詳細(xì)講解HarmonyOs組件化項(xiàng)目搭建的全過程,帶領(lǐng)大家實(shí)現(xiàn)一個(gè)組件化項(xiàng)目。 項(xiàng)目創(chuàng)建 首先創(chuàng)建一個(gè)項(xiàng)目工程,點(diǎn)擊開發(fā)工具DevEco-Stdio的****File 選項(xiàng),選

京東開源Taro on HarmonyOS C-API版本
近日,京東正式開源了Taro on HarmonyOS C-API 版本,為鴻蒙應(yīng)用跨端開發(fā)提供高性能框架。這次版本的發(fā)布,帶來了更豐富的樣式適配、更高效的渲染性能、更全面的組件支持,讓開發(fā)

為戶外數(shù)位看板打造元太科技首款寬溫全彩電子紙 E Ink Marquee? Touch Taiwan 2025 首度亮相
中國揚(yáng)州2025年4月7日 /美通社/ -- 全球電子紙領(lǐng)導(dǎo)廠商元太科技(E Ink)今(7)日宣布,其全新突破性全彩電子紙技術(shù)— E Ink Marquee?,將于 Touch Taiwan
「極速探索HarmonyOS NEXT 」閱讀體驗(yàn)】+Web組件
,則源于web開發(fā)。盡管Web應(yīng)用在性能上略遜一籌,但由于其龐大的用戶使用基數(shù),在諸多場(chǎng)景下仍不可或缺。
在應(yīng)用中顯示 Web 頁面
在開發(fā)中使用 Web組件主要分為兩種方式:
通過 Web
發(fā)表于 03-10 10:39
HarmonyOS 應(yīng)用開發(fā)賦能套件:鴻蒙原生應(yīng)用開發(fā)的 “神助攻”
代碼和開發(fā)實(shí)踐等,這些問題讓他們的開發(fā)工作容易走彎路。
為幫助開發(fā)者更高效地掌握HarmonyOS應(yīng)用開發(fā)技能,官方推出了
發(fā)表于 02-17 16:37
解決HarmonyOS應(yīng)用中Image組件白塊問題的有效方案
在HarmonyOS應(yīng)用開發(fā)過程中,通過Image組件加載網(wǎng)絡(luò)圖片時(shí),通常會(huì)經(jīng)歷四個(gè)關(guān)鍵階段:組件創(chuàng)建、圖片資源下載、圖片解碼和刷新。當(dāng)加載的圖片資源過大時(shí),Image

華為發(fā)布鴻蒙HarmonyOS 5.0.2 Release
華為鴻蒙HarmonyOS 5.0.2 Release于1月22日在華為開發(fā)者官方正式發(fā)布。HarmonyOS 5.0.2 Release在HarmonyOS 5.0.2 Beta1的
《HarmonyOS第一課》煥新升級(jí),賦能開發(fā)者快速掌握鴻蒙應(yīng)用開發(fā)
《HarmonyOS第一課》煥新升級(jí),賦能開發(fā)者快速掌握鴻蒙應(yīng)用開發(fā) 隨著HarmonyOS NEXT發(fā)布,鴻蒙生態(tài)日益壯大,廣大開發(fā)者對(duì)于
發(fā)表于 01-02 14:24
HarmonyOS開發(fā)指導(dǎo)類文檔更新速遞(下)
伴隨著HarmonyOS 5.0.0 Release、HarmonyOS 5.0.1 Release版本的發(fā)布,HarmonyOS官網(wǎng)文檔也帶來了不少上新內(nèi)容。本期HarmonyOS

HarmonyOS開發(fā)指導(dǎo)類文檔更新速遞(上)
伴隨著HarmonyOS 5.0.0 Release版本的發(fā)布,HarmonyOS官網(wǎng)文檔也帶來了不少上新內(nèi)容。本期HarmonyOS NEXT開發(fā)者資料直通車將從文檔更新角度為

HarmonyOS開發(fā)寶典震撼來襲,卓越應(yīng)用開發(fā)之旅一觸即發(fā),輕松啟程!
HarmonyOS賦能產(chǎn)品,全面護(hù)航開發(fā)者從HarmonyOS感知、學(xué)習(xí)進(jìn)階、開發(fā)實(shí)踐至技術(shù)支持的全旅程,助力開發(fā)者高效
發(fā)表于 12-05 08:57
慶科信息獲HarmonyOS高級(jí)應(yīng)用開發(fā)能力認(rèn)證!助力品牌快速打造鴻蒙原生應(yīng)用
近日,上海慶科信息技術(shù)有限公司榮獲HarmonyOS應(yīng)用開發(fā)者高級(jí)認(rèn)證,公司在華為鴻蒙生態(tài)的開發(fā)能力得到進(jìn)一步拓展,能夠幫助客戶快速開發(fā)基于Harm

HarmonyOS NEXT Developer Beta1最新術(shù)語表
Foundation,硬件驅(qū)動(dòng)框架,用于提供統(tǒng)一外設(shè)訪問能力和驅(qū)動(dòng)開發(fā)、管理框架。
HML
HarmonyOS Markup Language,是一套類HTML的標(biāo)記語言。通過組件、事件構(gòu)建出頁面
發(fā)表于 06-27 16:16
鴻蒙ArkTS聲明式組件:Marquee
跑馬燈組件,用于滾動(dòng)展示一段單行文本。僅當(dāng)文本內(nèi)容寬度超過跑馬燈組件寬度時(shí)滾動(dòng),不超過時(shí)不滾動(dòng)。






 HarmonyOS應(yīng)用開發(fā)—marquee組件的使用
HarmonyOS應(yīng)用開發(fā)—marquee組件的使用










評(píng)論