該項(xiàng)目將向你介紹一個(gè)可以通過(guò)本地WiFi上的網(wǎng)絡(luò)瀏覽器進(jìn)行控制的恒溫器的制作。
起初,我建立這個(gè)項(xiàng)目是因?yàn)槲倚枰@樣的設(shè)備,而且我也想了解網(wǎng)絡(luò)技術(shù)。我想用我的智能手機(jī)從家里打開(kāi)車庫(kù)加熱器,這樣我就可以在進(jìn)去之前讓它暖和起來(lái)。我還想看看我是否可以為ESP32網(wǎng)絡(luò)服務(wù)器構(gòu)建一個(gè)外觀漂亮的移動(dòng)網(wǎng)絡(luò)應(yīng)用程序,該應(yīng)用程序足夠簡(jiǎn)單且重量輕。這是我使用HTML5、Javascript、JSON、Bootstrap、Knockout和其他網(wǎng)絡(luò)技術(shù)的學(xué)習(xí)過(guò)程。我大部分時(shí)間都在這里,進(jìn)行網(wǎng)絡(luò)研究和反復(fù)試驗(yàn)。我將分享我的調(diào)試設(shè)置。
ESP32Arduino代碼使用ESP32庫(kù),并不復(fù)雜,讓您了解HTML協(xié)議的具體細(xì)節(jié)。雖然這是一個(gè)完整的工作系統(tǒng)(除了外殼)和一個(gè)功能齊全的Web應(yīng)用程序,但它也是破解其他應(yīng)用程序的一個(gè)很好的起點(diǎn)。
關(guān)于這個(gè)項(xiàng)目的一些警告:
該項(xiàng)目只能用于低壓(24v或更低)低電流(2A或更低)兩線恒溫器應(yīng)用,其中加熱單元中的單獨(dú)繼電器控制電源電流,并且加熱單元本身具有自己的安全系統(tǒng)。它不應(yīng)用于直接控制任何加熱元件。
由于它沒(méi)有按照任何安全標(biāo)準(zhǔn)設(shè)計(jì),因此建造者可以將其安全地用作恒溫器并監(jiān)控其運(yùn)行。如果它由于某種原因失敗并保持打開(kāi)狀態(tài),并且它在您房間外的冰點(diǎn)以下會(huì)凍結(jié)。如果它發(fā)生故障并保持關(guān)閉狀態(tài),加熱器可能會(huì)持續(xù)運(yùn)行并產(chǎn)生高溫。一種選擇是將其與現(xiàn)有恒溫器串聯(lián)(或并聯(lián)),以便在項(xiàng)目卡在關(guān)閉(或打開(kāi))位置時(shí)有備用。這有助于避免一種故障模式,但不能避免另一種,因此需要進(jìn)行監(jiān)控。
先決條件
熟悉Arduino環(huán)境和電路板管理
使用跳線和無(wú)焊面包板的原型設(shè)計(jì)實(shí)踐
對(duì)Web技術(shù)概念的基本了解
步驟
1.將ESP32的板定義加載到ArduinoIDE中。
2.編輯Arduino代碼,配置WiFi訪問(wèn)名稱、安全代碼和溫控器名稱。
3.編譯代碼并加載到ESP32開(kāi)發(fā)板中。(可以使用WiFi遠(yuǎn)程編程)
4.按照原理圖連接電路。
5.找到IP地址并在網(wǎng)絡(luò)瀏覽器中打開(kāi)
6.打開(kāi)恒溫器并更改設(shè)定點(diǎn)。
它是如何工作的-硬件
ESP32板支持WiFi連接,具有IO功能,可與繼電器板連接,打開(kāi)和關(guān)閉繼電器,并與DHT22溫濕度傳感器連接。繼電器觸點(diǎn)連接到加熱系統(tǒng)的2線恒溫器端子。當(dāng)繼電器閉合時(shí),它會(huì)完成2線恒溫器電路并導(dǎo)致加熱系統(tǒng)加熱。
繼電器板接受兩個(gè)低電平有效的輸入來(lái)控制每個(gè)單獨(dú)的繼電器。本項(xiàng)目?jī)H使用一個(gè)繼電器。另一個(gè)可以用于其他目的。繼電器板使用兩級(jí)光隔離器和繼電器本身將敏感的MCU數(shù)字I/O引腳與加熱系統(tǒng)電隔離。對(duì)于現(xiàn)實(shí)世界的MCU項(xiàng)目,確保隔離對(duì)于可靠和穩(wěn)健的運(yùn)行非常重要。靜電、交流噪聲、電源噪聲/可變性會(huì)導(dǎo)致MCU獲得虛假輸入信號(hào)、鎖定,或者最糟糕的是永久損壞。調(diào)試這些類型的問(wèn)題是一件令人頭疼的事情,因此隔離很重要。光隔離器將來(lái)自MCU的數(shù)字輸出轉(zhuǎn)換為光(通過(guò)LED),然后光檢測(cè)器拾取光并將其轉(zhuǎn)換為隔離電路上的電壓。
這樣,MCU引腳與驅(qū)動(dòng)繼電器的電位電絕緣。在此電路中,驅(qū)動(dòng)繼電器的電源仍由與ESP32板電源(USB電源)相同的電源提供。也可以使用單獨(dú)的電源,這就是板上有跳線的原因。繼電器本身作為一個(gè)機(jī)械開(kāi)關(guān),還在雙線加熱系統(tǒng)恒溫器端子和該項(xiàng)目的電源之間提供了第二階段的電氣隔離。在此電路中,驅(qū)動(dòng)繼電器的電源仍由與ESP32板電源(USB電源)相同的電源提供。也可以使用單獨(dú)的電源,這就是板上有跳線的原因。繼電器本身作為一個(gè)機(jī)械開(kāi)關(guān),還在雙線加熱系統(tǒng)恒溫器端子和該項(xiàng)目的電源之間提供了第二階段的電氣隔離。在此電路中,驅(qū)動(dòng)繼電器的電源仍由與ESP32板電源(USB電源)相同的電源提供。也可以使用單獨(dú)的電源,這就是板上有跳線的原因。繼電器本身作為一個(gè)機(jī)械開(kāi)關(guān),還在雙線加熱系統(tǒng)恒溫器端子和該項(xiàng)目的電源之間提供了第二階段的電氣隔離。
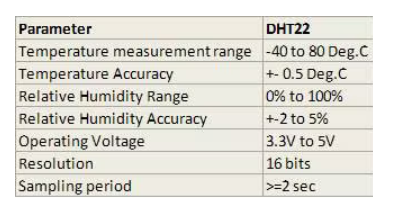
DHT22溫濕度傳感器具有我們應(yīng)用所需的測(cè)量范圍和精度:

它使用串行單線通信接口發(fā)送代表溫度和濕度的 5 字節(jié)數(shù)據(jù)。
在正常操作期間(初始編程后),ESP32 板通過(guò) 5v USB 充電器供電。該 5v 電源也分配給其他板。在這個(gè)項(xiàng)目中,跳線用于連接組件,但在原型設(shè)計(jì)階段之后,焊接連接將提高長(zhǎng)期可靠性。
工作原理 - 軟件
ESP32 實(shí)現(xiàn)了一個(gè)簡(jiǎn)單的溫度控制器和一個(gè)Web 服務(wù)器。
簡(jiǎn)單的溫度控制器執(zhí)行以下功能:
1. 通過(guò)單線接口從 DHT22 傳感器串行采集溫度和濕度數(shù)據(jù)。
2. 根據(jù)溫度是低于還是高于設(shè)定點(diǎn)打開(kāi)和關(guān)閉繼電器。控制器具有一定的滯后性,因此當(dāng)溫度接近設(shè)定點(diǎn)時(shí),控制器不會(huì)因測(cè)量誤差而反復(fù)開(kāi)關(guān)。
3. 從 Internet 上的服務(wù)器獲取時(shí)間數(shù)據(jù),以便將內(nèi)部 ESP32 時(shí)鐘與該 Internet 服務(wù)器同步以獲得官方時(shí)間。
4. 維護(hù)一個(gè)看門(mén)狗定時(shí)器來(lái)檢測(cè)系統(tǒng)鎖定或故障并自動(dòng)重啟。只要主程序循環(huán)正常運(yùn)行,此計(jì)時(shí)器就會(huì)不斷重置。如果由于某些錯(cuò)誤或故障導(dǎo)致主循環(huán)不重復(fù),則計(jì)時(shí)器倒計(jì)時(shí)并重置 MCU。
Web 服務(wù)器可以響應(yīng)來(lái)自客戶端瀏覽器的四種不同類型的請(qǐng)求:
1. HTTP - 當(dāng)它收到這個(gè)請(qǐng)求時(shí),ESP32 將 HTML 文件以長(zhǎng)字符串的形式發(fā)送到瀏覽器。HTML 文件包含在瀏覽器客戶端上運(yùn)行的 javascript,并向 Web 服務(wù)器發(fā)出其他類型的請(qǐng)求。
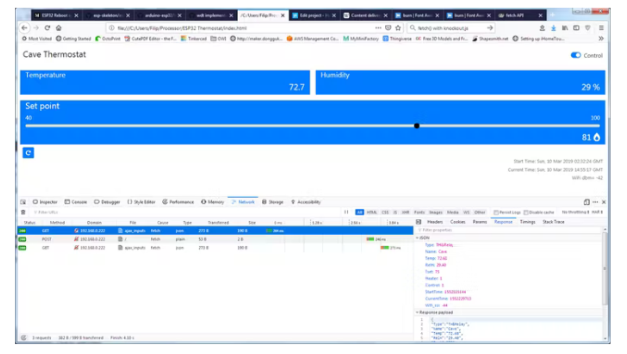
2. GET - 當(dāng)它收到這個(gè)請(qǐng)求時(shí),ESP32 以 JSON 消息的形式發(fā)送溫度、濕度、繼電器狀態(tài)(開(kāi)/關(guān))、設(shè)定點(diǎn)、時(shí)間和其他信息。一般來(lái)說(shuō),JSON 是具有層次結(jié)構(gòu)的鍵值對(duì)的文本消息。在這個(gè)應(yīng)用程序中,我們保持簡(jiǎn)單,不使用任何層次結(jié)構(gòu)。
{ Type: "TH&Relay", Name: "Cave", Temp: "69.44", RelH: "34.60", Tset: "40", Heater: "0", Control: "0", StartTime: "1552185144", CurrentTime: "1552185151", Wifi_ssi: "-42" }
瀏覽器客戶端上的 javascript 接收并解析它以更新瀏覽器中保存的數(shù)據(jù)對(duì)象。這些可以在客戶端上顯示和操作。
3. OPTIONS - 這是在 POST 操作之前完成的必需請(qǐng)求,以進(jìn)行安全檢查,以確保客戶端可以將信息發(fā)布到服務(wù)器。
4. POST - 當(dāng) Web 服務(wù)器收到此請(qǐng)求時(shí),它會(huì)收到來(lái)自客戶端的 JSON 消息,其中包含設(shè)定點(diǎn)溫度以及是否應(yīng)激活溫度控制。
{Control: "1", Tset: "72"}
Web 服務(wù)器解析這些數(shù)據(jù)并設(shè)置內(nèi)部變量以供進(jìn)一步處理。
網(wǎng)頁(yè)設(shè)計(jì)與調(diào)試
這個(gè)項(xiàng)目使用了一些 Web 技術(shù)和標(biāo)準(zhǔn),使我能夠保持 HTML 文件內(nèi)容靜態(tài)和小,同時(shí)仍然提供動(dòng)態(tài)和響應(yīng)式網(wǎng)頁(yè)。這是我在這個(gè)項(xiàng)目上學(xué)習(xí)的重點(diǎn),也是我花最多時(shí)間研究網(wǎng)絡(luò)和通過(guò)反復(fù)試驗(yàn)學(xué)習(xí)的地方。
調(diào)試設(shè)置
我認(rèn)為學(xué)習(xí) Web 界面的最佳方式是在瀏覽器中使用開(kāi)發(fā)人員調(diào)試功能。我用火狐。在菜單中有一個(gè)名為“Web Developer”的選項(xiàng),然后是“Web Console”。這允許您查看傳遞給服務(wù)器的消息、錯(cuò)誤消息、javascript 異常等。由于 ESP32 上的 Web 服務(wù)器只處理上述 4 個(gè)不同的請(qǐng)求,它并不真正關(guān)心是哪個(gè)網(wǎng)頁(yè)發(fā)出這些請(qǐng)求。它可能是使用請(qǐng)求 1 加載的網(wǎng)頁(yè)。但它也可能是另一個(gè)網(wǎng)頁(yè) - 例如您在本地計(jì)算機(jī)上打開(kāi)的“index.html”文件。因此,這允許您在文本編輯器中對(duì)此文件進(jìn)行小幅更改(我使用 Notepad++,因?yàn)樗?html 格式),然后刷新瀏覽器并查看呈現(xiàn)的頁(yè)面會(huì)發(fā)生什么:

網(wǎng)頁(yè)設(shè)計(jì)
HTML 文件在一個(gè)文件中包含嵌入的 CSS、HTML 和 Javascript。它使用Bootstrap來(lái)設(shè)計(jì)響應(yīng)式網(wǎng)站,它是 CSS(層疊樣式表)、HTML 和 Javascript 的集合。它使用 javacript 庫(kù)KnockoutJS在發(fā)生數(shù)據(jù)更改時(shí)動(dòng)態(tài)更新瀏覽器視圖。為了保持 HTML 文件較小,這些庫(kù)不保存在 HTML 文件本身中。它們使用所謂的CDN (內(nèi)容交付網(wǎng)絡(luò))提供商鏈接。此外,javascript 使用新的原生fetch()函數(shù)來(lái)實(shí)現(xiàn)服務(wù)器調(diào)用 2-4。最后它在 fontawesome 中使用了一些 glyphicon字體用于重新加載按鈕(圓形箭頭)和火焰圖標(biāo) - 表示正在要求打開(kāi)加熱器。
Bootstrap簡(jiǎn)化了網(wǎng)頁(yè)的布局,并且布局可以適當(dāng)?shù)剡m應(yīng)移動(dòng)屏幕或更大的屏幕。它有一系列小部件和樣式來(lái)幫助制作一個(gè)看起來(lái)干凈的網(wǎng)站。
KnockoutJS是 javascript 中的一個(gè)輕量級(jí)框架,似乎在某種程度上已經(jīng)失寵,但對(duì)于我的要求來(lái)說(shuō)似乎很完美。我在研究中了解到的是,現(xiàn)在人們使用 Angular 和 react,這似乎需要他們自己的開(kāi)發(fā)工具,并且似乎需要大量學(xué)習(xí)。當(dāng)數(shù)據(jù)發(fā)生變化時(shí),KnockoutJS 框架會(huì)自動(dòng)更新 UI。它旨在將 UI 與保存在瀏覽器 DOM(數(shù)據(jù)對(duì)象模型)中的底層數(shù)據(jù)隔離開(kāi)來(lái)。對(duì)我來(lái)說(shuō),這是網(wǎng)頁(yè)設(shè)計(jì)中最具挑戰(zhàn)性的部分,因?yàn)樗蕾囉?Javascript 的許多面向?qū)ο蟮母拍睢L蕴惥W(wǎng)站提供了一些教程和示例供您學(xué)習(xí)。幸運(yùn)的是,一旦它起作用了,我就不必做任何進(jìn)一步的改進(jìn),因?yàn)樗c UI 更改無(wú)關(guān),這就是重點(diǎn)。
fetch()是 javascipt 原生的一個(gè)新函數(shù),用于處理 GET、OPTIONS 和 POST 等 http 協(xié)議的客戶端-服務(wù)器通信。另一種方法是使用額外的 jQuery AJAX 調(diào)用或其他 javascript 庫(kù)。這是更多信息。https://davidwalsh.name/fetch
CDN用于向?yàn)g覽器提供 CSS 和 javascript 庫(kù)和代碼,以便 ESP32 Web 服務(wù)器不必提供這些。內(nèi)容交付網(wǎng)絡(luò)是提供此內(nèi)容的地理上分散的服務(wù)器的集合,通常需要為大容量或快速響應(yīng)付費(fèi)。對(duì)于這個(gè)項(xiàng)目,我們使用免費(fèi)服務(wù),這些服務(wù)可以很好地滿足我們所需的數(shù)量和響應(yīng)時(shí)間。如果您查看“index.html”文件,您將看到這些服務(wù)器的 url 鏈接,例如 boostrap 4.3.1 使用下面的鏈接合并。
fontawsome 用于向 UI 添加一些漂亮的字形圖標(biāo)以反映加熱器狀態(tài)和刷新按鈕。在 HTML 中,這是:
從 Arduino 代碼提供網(wǎng)頁(yè)- HTML 文件存儲(chǔ)了一個(gè)字符串常量,以便在 Web 服務(wù)器中處理它。但是為了調(diào)試,我將文件作為“index.html”保存在 PC 的本地驅(qū)動(dòng)器上,并在瀏覽器中打開(kāi)該文件。瀏覽器并不真正關(guān)心它如何接收這個(gè)文件(本地或從 ESP32 Web 服務(wù)器),因此我可以在這個(gè)文件中快速更改 HTML,刷新瀏覽器,然后查看結(jié)果。完成后,我使用在線工具將 index.html 轉(zhuǎn)換為字符串。然后將此字符串粘貼到 Arduino 代碼中。
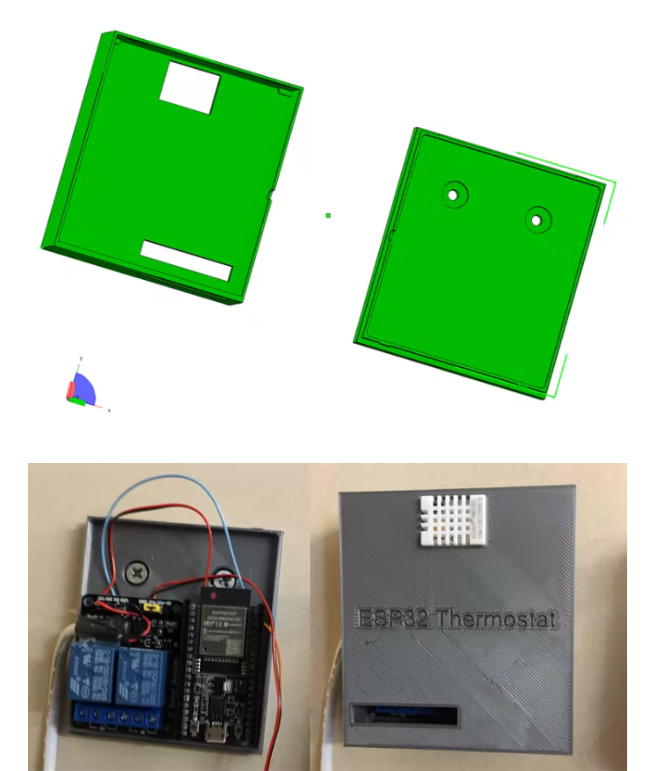
最終成果:
我設(shè)計(jì)了一個(gè)可以 3D 打印的外殼,并用兩個(gè)螺絲將它固定在墻上,板之間可以用熱熔膠粘合。

-
WIFI
+關(guān)注
關(guān)注
81文章
5374瀏覽量
207450 -
恒溫器
+關(guān)注
關(guān)注
4文章
143瀏覽量
21010
發(fā)布評(píng)論請(qǐng)先 登錄
如何通過(guò)網(wǎng)絡(luò)瀏覽器訪問(wèn)ESP32 mDNS Demo?
可調(diào)節(jié)恒溫器的問(wèn)題
《Visual C# 2008程序設(shè)計(jì)經(jīng)典案例設(shè)計(jì)與實(shí)現(xiàn)》---定制網(wǎng)絡(luò)瀏覽器程序
使用MCU構(gòu)建智能恒溫器的7個(gè)步驟概述
基于NXP iMX8平臺(tái)演示如何在嵌入式Linux BSP中集成網(wǎng)絡(luò)瀏覽器
為什么void loop() 中的digitalWrite在沒(méi)有網(wǎng)絡(luò)瀏覽器的情況下不會(huì)觸發(fā)中繼?
為什么網(wǎng)絡(luò)瀏覽器顯示一些書(shū)簽站點(diǎn)時(shí)帶有定制圖標(biāo)?
2017全球WiFi恒溫器市場(chǎng)發(fā)展現(xiàn)狀及趨勢(shì)研究
AR公司提供了在移動(dòng)網(wǎng)絡(luò)瀏覽器上與AR內(nèi)容交互的方式
新版火狐瀏覽器:一款專為VR開(kāi)發(fā)的網(wǎng)絡(luò)瀏覽器
開(kāi)發(fā)一個(gè)VR網(wǎng)絡(luò)瀏覽器需要注意以下這些事項(xiàng)
五個(gè)最受歡迎的Web瀏覽器,流行程度存在巨大差異
微軟Edge網(wǎng)絡(luò)瀏覽器用戶超6億
模塊化WiFi智能恒溫器的構(gòu)建






 如何制作一個(gè)通過(guò)本地WiFi網(wǎng)絡(luò)瀏覽器進(jìn)行控制的恒溫器
如何制作一個(gè)通過(guò)本地WiFi網(wǎng)絡(luò)瀏覽器進(jìn)行控制的恒溫器










評(píng)論