NVIDIA GTC21 有大量精彩且引人入勝的內容,特別是在 RAPIDS 附近,因此很容易錯過我們的首次演示“ 使用 RAPIDS 加速 Node. js JavaScript 以實現可視化和更高的速度。 ”是的–我們正在通過 Node.js 項目將 GPU 加速數據科學的力量帶到 JavaScript Node.js 社區。
Node- RAPIDS 是 Node.js 中模塊化 RAPIDS 庫綁定的開源技術預覽,以及支持基于瀏覽器的高性能可視化的補充方法。

web viz 有什么問題?
大約十年前 是圍繞基于 web 的數據可視化的迷你復興,它展示了 D3 等高度交互、易于共享和使用的工具的好處。雖然性能不如 C / C ++或 Python 框架,但由于 JavaScript 的可訪問性,它們的受歡迎程度開始上升。毫不奇怪,它通常被列為 最流行的開發人員語言 ,排在 Python 或 Java 之前,現在有了完整的可視化和數據工具目錄。
然而,這個龐大的 JavaScript 開發社區由于缺乏首選語言中的一流加速數據工具而受到阻礙。當分析與數據源、科學和可視化盡可能接近時,分析是最有效的。要使用 JavaScript 完全訪問 GPU 硬件(超越 webGL 限制和黑客),需要精通多種語言來設置復雜的中間件管道或使用 Plotly Dash 等非 js 框架。因此,數據工程師、數據科學家、可視化專家和前端開發人員往往被孤立起來,甚至在組織內部也是如此。這是有害的,因為數據可視化是這些群體之間交流的理想媒介。
至于 RAPIDS Viz 團隊 自從我們第一次證明概念 ,我們希望構建能夠通過瀏覽器與數億個數據點實時無縫交互的工具——我們終于找到了一種方法。
為什么選擇 Node 。 js
如果您不熟悉 Node.js ,它是一個基于 C / C ++的開源跨平臺運行時環境,在 web 瀏覽器之外執行 JavaScript 代碼。超過 100 萬 Node. js 下載量 per day 。 節點包管理器 ( NPM )是默認的 JavaScript 包管理器,微軟擁有它。 Node.js 用于 eBay 、 AliExpress 等在線市場的后端,并被 Netflix 、 PayPal 和 Groupon 等高流量網站使用。顯然,這是一個強大的框架。

圖 1 : XKCD Node 。 js 是一個通用連接器。
Node. js 是一個連接器,它為我們提供了直接訪問硬件的 JavaScript ,從而簡化了 API 并能夠使用 NVIDIA CUDA.
. 通過創建節點 – RAPIDS 綁定,我們使一個龐大的開發人員社區能夠使用 GPU 加速,而無需學習新語言或在新環境中工作。我們還為同一社區提供高性能數據科學平臺: RAPIDS !
下面是一個基于 我們的基本筆記本 的節點 – RAPIDS 的片段,它顯示了一個小型正則表達式示例的 6x 加速:
| // Using https://github.com/rapidsai/node-rapids/ | |
| const cudf = require('@rapidsai/cudf'); | |
| const regexps = [ | |
| /Cloud|Overcast/, | |
| /Rain|T-Storm|Thunderstorm|Squalls|Drizzle/, | |
| /Snow/, | |
| /Fog/, | |
| /Ice|Hail|Freezing|Sleet/, | |
| /Dust|Smoke|Sand/, | |
| ]; | |
| ? | |
| console.log(''); | |
| ? | |
| const weather_condition_gpu = cudf.DataFrame.readCSV({ | |
| header: 0, | |
| sourceType: 'files', | |
| sources: [`${__dirname}/US_Accidents_Dec20.csv`], | |
| dataTypes: { | |
| id: 'str', source: 'str', tmc: 'float64', severity: 'int32', start_time: 'str', end_time: 'str', | |
| start_lat: 'float64', start_lng: 'float64', end_lat: 'float64', end_lng: 'float64', | |
| distance: 'float64', description: 'str', number: 'int32', street: 'str', side: 'str', | |
| city: 'str', county: 'str', state: 'str', zipcode: 'str', country: 'str', timezone: 'str', airport_code: 'str', | |
| weather_timestamp: 'str', temperature: 'float64', wind_chill: 'float64', humidity: 'float64', pressure: 'float64', | |
| visibility: 'float64', wind_direction: 'str', wind_speed: 'float64', precipitation: 'float64', weather_condition: 'str', | |
| amenity: 'bool', bump: 'bool', crossing: 'bool', give_way: 'bool', junction: 'bool', no_exit: 'bool', railway: 'bool', | |
| roundabout: 'bool', station: 'bool', stop: 'bool', traffic_calming: 'bool', traffic_signal: 'bool', turning_loop: 'bool', | |
| sunrise_sunset: 'str', civil_twilight: 'str', nautical_twighlight: 'str', astronomical_twighlight: 'str' | |
| }, | |
| }).get('weather_condition'); | |
| ? | |
| console.time(`GPU time`); | |
| ? | |
| regexps.forEach((regexp) => { | |
| console.time(`${regexp.source} time`); | |
| const matches = weather_condition_gpu.containsRe(regexp.source).sum(); | |
| console.timeEnd(`${regexp.source} time`); | |
| console.log(`${regexp.source} matches: ${matches.toLocaleString()}`); | |
| }); | |
| ? | |
| console.timeEnd(`GPU time`); | |
| ? | |
| console.log(''); | |
| ? | |
| const weather_condition_cpu = (() => { | |
| const categorical = weather_condition_gpu.cast(new cudf.Categorical(new cudf.Utf8String)); | |
| const categories = [...categorical.categories]; | |
| const codes = [...categorical.codes]; | |
| return codes.map((i) => categories[i]); | |
| })(); | |
| ? | |
| console.time(`CPU time`); | |
| ? | |
| regexps.forEach((regexp) => { | |
| console.time(`${regexp.source} time`); | |
| const matches = weather_condition_cpu.reduce((matches, weather_condition) => { | |
| return matches + (regexp.exec(weather_condition) || []).length; | |
| }, 0); | |
| console.timeEnd(`${regexp.source} time`); | |
| console.log(`${regexp.source} matches: ${matches.toLocaleString()}`); | |
| }); | |
| ? | |
| console.timeEnd(`CPU time`); | |
| ? | |
| console.log(''); | |
| /* OUTPUT: | |
| --------------------------- | |
| // 1.6GB .CSV | |
| // GPU: Titan RTX | |
| Cloud|Overcast time: 26.819ms | |
| Cloud|Overcast matches: 1,896,354 | |
| Rain|T-Storm|Thunderstorm|Squalls|Drizzle time: 63.813ms | |
| Rain|T-Storm|Thunderstorm|Squalls|Drizzle matches: 326,441 | |
| Snow time: 6.396ms | |
| Snow matches: 68,101 | |
| Fog time: 6.997ms | |
| Fog matches: 52,063 | |
| Ice|Hail|Freezing|Sleet time: 44.031ms | |
| Ice|Hail|Freezing|Sleet matches: 4,698 | |
| Dust|Smoke|Sand time: 29.932ms | |
| Dust|Smoke|Sand matches: 8,846 | |
| GPU time: 190.457ms | |
| // CPU: AMD Ryzen Threadripper 1900X 8-Core (3.8GHZ) | |
| Cloud|Overcast time: 244.493ms | |
| Cloud|Overcast matches: 1,896,354 | |
| Rain|T-Storm|Thunderstorm|Squalls|Drizzle time: 192.591ms | |
| Rain|T-Storm|Thunderstorm|Squalls|Drizzle matches: 326,441 | |
| Snow time: 206.071ms | |
| Snow matches: 68,101 | |
| Fog time: 204.61ms | |
| Fog matches: 52,063 | |
| Ice|Hail|Freezing|Sleet time: 214.325ms | |
| Ice|Hail|Freezing|Sleet matches: 4,698 | |
| Dust|Smoke|Sand time: 164.633ms | |
| Dust|Smoke|Sand matches: 8,846 | |
| CPU time: 1.230s | |
| --------------------------- | |
| // GPU is 6.45x faster than CPU | |
| */ |
節點 – RAPIDS :計為構建塊

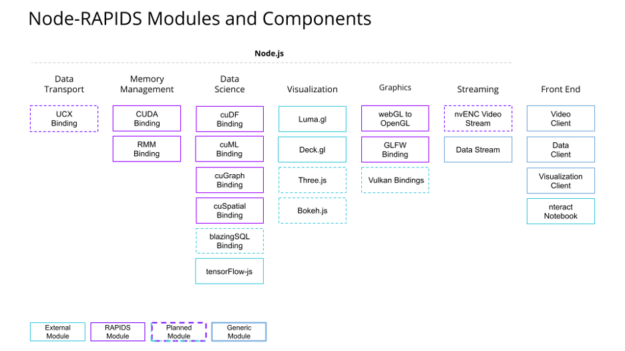
圖 2 : Node- RAPIDS 模塊概述。
與節點項目類似,節點 – RAPIDS 設計為模塊化。我們的目標不是構建交鑰匙 web 應用程序,而是創建一個 功能清單 ,以支持或加速各種各樣的用例和管道。前面是當前和計劃節點的概述 – RAPIDS 模塊按一般類別分組。 節點 – RAPIDS 應用程序可以根據需要使用任意數量的模塊。
為了減少起步的困難,我們還構建了一個 演示目錄 ,它可以作為通用應用程序的模板。隨著我們開發更多綁定,我們將創建更多演示來展示它們的功能。

圖 3 :交叉過濾器應用程序的示例。
前面是使用 RAPIDS cuDF 和 RAPIDS cuSpatial 庫的地理空間交叉過濾儀表板應用程序的理想堆棧。我們有一個使用 Deck.gl 的簡單演示,您可以使用我們的 video 進行預覽,并在 Github 上探索 演示代碼 。

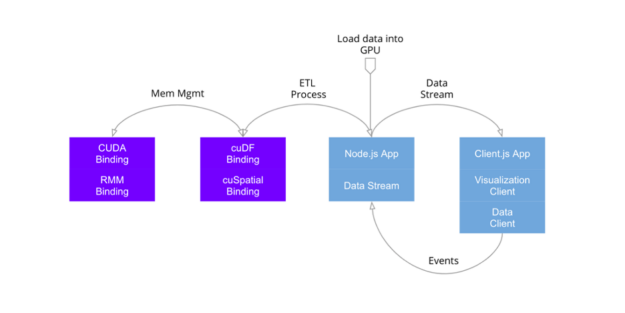
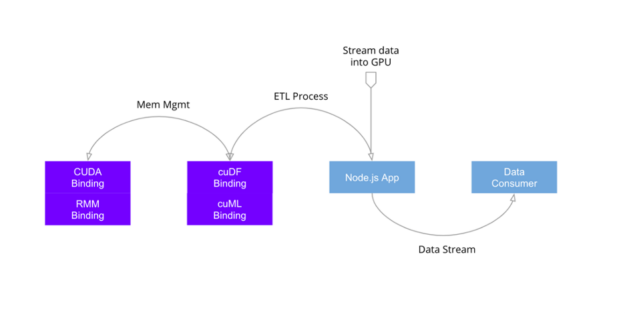
圖 4 :流式 ETL 流程的示例。
前面的最后一個示例是一個僅服務器端的 ETL 管道,沒有任何可視化。我們有一個使用 cuDF 綁定和 互動筆記本 桌面應用程序的簡單 ETL 流程示例,您可以在 Notebook 上使用 video 進行預覽,并使用(獲取)交互。
下一步是什么?
雖然我們考慮這個項目已經有一段時間了,但我們才剛剛開始開發。 RAPIDS 是一個令人難以置信的框架,我們希望將它帶給更多的人和更多的應用程序— RAPIDS 正如我們所說的那樣。
近期下一步:
接下來的一些短期步驟是繼續構建核心 RAPIDS 綁定特性,您可以在我們的 當前綁定覆蓋率表 上查看這些特性。
如果直接從您的 web 應用程序中使用 GPU 加速 SQL 查詢的想法聽起來很有趣(對我們來說的確如此),那么我們也希望盡快開始使用一些 blazingSQL 綁定。
最值得注意的是,我們計劃開始創建和發布模塊化 docker 容器,這將大大簡化當前的源代碼技術預覽安裝過程。
關于作者
Allan Enemark ,數據可視化設計, NVIDIA RAPIDS 數據可視化團隊負責人,致力于建立概念證明,開發工具,并與 RAPIDS 集成框架,通過 GPU 加速推進可視化分析領域。
Ajay Thorve 是 NVIDIA 的軟件工程師, RAPIDS 組織的可視化團隊的一部分。 Ajay 的背景是全棧開發和數據科學,主要興趣包括 JavaScript / TypeScript 和 Python 。目前, Ajay 在 RAPIDS viz 團隊的工作主要集中在為 cuXfilter 和 node- RAPIDS 項目做出貢獻。
Bryan Van de Ven 是 NVIDIA 的高級系統軟件工程師,負責 RAPIDS 的前端和可視化工具。此前,他曾在微軟和 Anaconda 工作,在那里他創建了 conda 軟件包管理器,并共同創建了 Bokeh 可視化庫。布萊恩獲得了 UT 奧斯汀大學的計算機科學和數學學士學位,以及加州大學洛杉磯分校的物理學碩士學位。
Paul Taylor 是 NVIDIA RAPIDS 的高級工程師。
審核編輯:郭婷
-
NVIDIA
+關注
關注
14文章
5309瀏覽量
106358 -
gpu
+關注
關注
28文章
4944瀏覽量
131219 -
可視化
+關注
關注
1文章
1262瀏覽量
21854
發布評論請先 登錄
HarmonyOS5云服務技術分享--ArkTS開發Node環境
可視化組態物聯網平臺是什么
Node?RED可視化拖拽編程實踐-成都縱橫智控EG邊緣計算網關

在樹莓派上構建和部署 Node.js 項目

VirtualLab Fusion中的可視化設置
VirtualLab Fusion應用:光波導k域布局可視化(“神奇的圓環”)
Bun 1.2震撼發布:全力挑戰Node.js生態的JavaScript運行時新星

七款經久不衰的數據可視化工具!
什么是大屏數據可視化?特點有哪些?
智慧能源可視化監管平臺——助力可視化能源數據管理

Node.js小科普和Node.js安裝常見管理工具

Node-Red可視化編程:簡化開發的創新之選

工程師必備!Node.js和常見管理工具介紹(附操作演示)






 GPU加速 Node.js實現可視化和更高的速度
GPU加速 Node.js實現可視化和更高的速度













評論