動畫是 UI 界面的重要元素之一,精心設(shè)計的動畫能使 UI 界面更直觀,有助于改進應(yīng)用程序的外觀并改善用戶體驗。
ArkUI 開發(fā)框架為開發(fā)者提供了豐富的動畫能力,如屬性動畫、轉(zhuǎn)場動畫及自定義動畫等。這些動畫能力幫助開發(fā)者美化了 UI 界面,但不適用于繪制某些比較復(fù)雜的動畫,例如,屬性動畫主要針對動畫的通用屬性進行動態(tài)變化,內(nèi)容動效不夠豐富,且變更時需要修改或重寫代碼;Gif 動態(tài)圖放大后鋸齒明顯,精度越高占用存儲空間越大,直接影響安裝包的大小;svg 動畫 DOM 節(jié)點多開銷大,缺乏與用戶的交互。因此,我們引入了比較成熟的 Lottie 組件,提升了 ArkUI 開發(fā)框架的動畫能力。
1. Lottie介紹
Lottie 組件效果如下所示:
1.1 什么是Lottie?
Lottie 是一款能夠為應(yīng)用添加動畫的開源組件,它可以解析 AE(After Effects)導(dǎo)出的 json 文件,讓復(fù)雜的動畫資源輕松運行在應(yīng)用程序中。如圖 1 所示,動畫文件通過 AE 的 bodymovin 插件轉(zhuǎn)換成通用的 json 格式描述文件后,應(yīng)用開發(fā)者只需使用 Lottie 解析 json 文件,就能將動畫繪制出來。

1.2 Lottie繪制流程
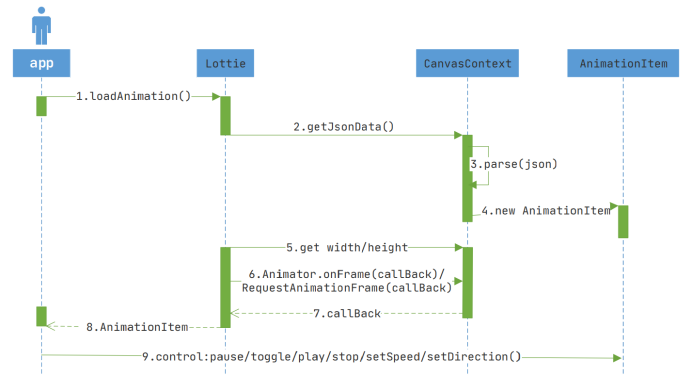
Lottie 解析 json 格式的動畫描述文件后,會基于 canvas 畫布進行 2D 渲染,并結(jié)合原生組件 Animator 實現(xiàn)動畫效果。具體繪制流程如下圖 2 所示:

1.動畫加載準備,在使用 Lottie 加載動畫前需先通過插件 bodymovin 將 AE 生成的動畫文件轉(zhuǎn)換為通用的 json 格式描述文件。開發(fā)者也可以從互聯(lián)網(wǎng)獲取合適的動畫資源直接應(yīng)用, 比如:
https://lottiefiles.com/https://lottiefiles.com/https://lottiefiles.com/ 。
2. 獲取 json 文件中的動畫數(shù)據(jù)。
3. 解析 json 文件中的動畫數(shù)據(jù)。
4. 創(chuàng)建動畫實例,設(shè)置動畫信息。
5. 初始化布局寬高,設(shè)置繪制樣式等信息。
6. 啟動動畫,觸發(fā)逐幀繪制。
7. 更新動畫進度。
8. 返回動畫實例,通過 loadAnimation() 接口返回動畫實例 AnimationItem。
9. 控制動畫,Lottie 提供了一整套簡潔易用 API,如停止 stop()、暫停 pause()、播放 play()、播放流轉(zhuǎn) togglePause()、方向 setDirection()、速度 setSpeed() 等。
1.3 Lottie優(yōu)點
通過上文的介紹,我們可以總結(jié)出 Lottie 的以下優(yōu)點:
1. 只需使用 Lottie 解析 json 文件就能實現(xiàn)動畫的加載,基本上實現(xiàn)了 0 代碼開發(fā)。
2. 應(yīng)用開發(fā)者可以通過修改 json 文件的參數(shù),將動畫運行到不同的應(yīng)用程序中,實現(xiàn)動畫的一次設(shè)計多端使用。
3. 應(yīng)用開發(fā)者可從網(wǎng)絡(luò)直接下載 json 文件,實時更新動畫資源。
4. Lottie 基于 canvas 畫布進行基礎(chǔ)的 2D 渲染,讓動畫流暢度更高。
5. Lottie 可以將 UX 設(shè)計師給出的復(fù)雜動畫效果 100% 還原到應(yīng)用程序中 。
6. Lottie 提供了豐富的 API,讓開發(fā)者能輕松控制動畫,大大提高了開發(fā)效率。
2. Lottie實戰(zhàn)
通過上文對 Lottie 的介紹,相信很多小伙伴已經(jīng)感受到了 Lottie 組件的強大,下面我們將通過一個簡單的動畫示例來為大家展示 ArkUI 開發(fā)框架中 Lottie 組件的使用。
2.1 創(chuàng)建項目
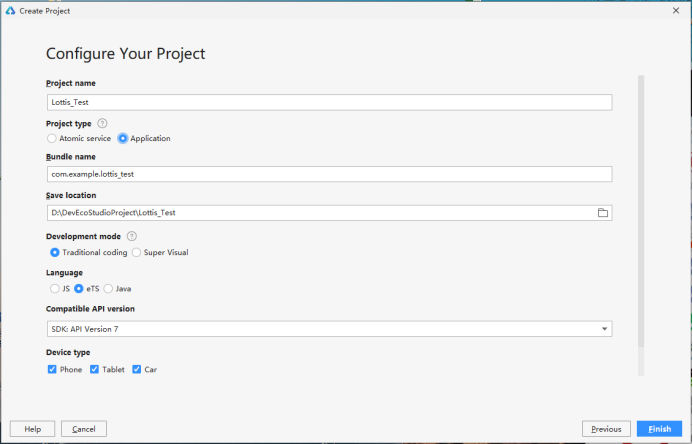
如圖 3 所示,在 DevEco Studio 中新建 Lottis_Test 項目,項目類型選擇 Application,語言選擇 eTS,點擊 Finish 完成創(chuàng)建。

2.2 添加依賴
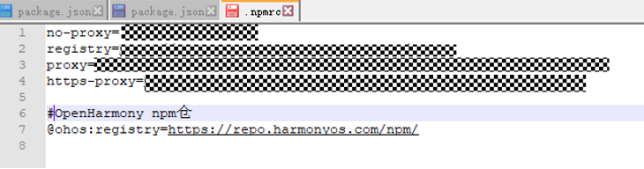
成功創(chuàng)建項目后,接下來就是將 Lottie 組件下載至項目中。首先,我們需找到 npm 配置文件,并在 .npmrc 配置文件中添加 @ohos 的 scope 倉庫地址:@ohos:registry=https://repo.harmonyos.com/npm/,如圖 4 的 scope 倉庫地址:@ohos:registry=https://repo.harmonyos.com/npm/,如圖 4 的 scope 倉庫地址:@ohos:registry=https://repo.harmonyos.com/npm/,如圖 4 所示:

圖4 指定npm倉庫地址
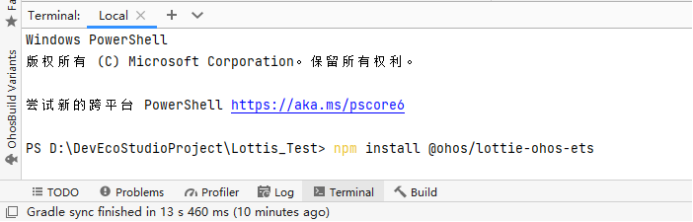
配置好 npm 倉庫地址后,如圖 5 所示,在 DevEco Studio 的底部導(dǎo)航欄,點擊“Terminal”(快捷鍵 Alt+F12), 鍵入命令:npm install @ohos/lottie-ohos-ets 并回車,此時 Lottie 組件會自動下載至項目中。下載完成后工程根目錄下會生成 node_modules/@ohos/lottie-ohos-etsnode_modules/@ohos/lottie-ohos-etsnode_modules/@ohos/lottie-ohos-ets 目錄。

2.3 導(dǎo)出動畫資源并保存
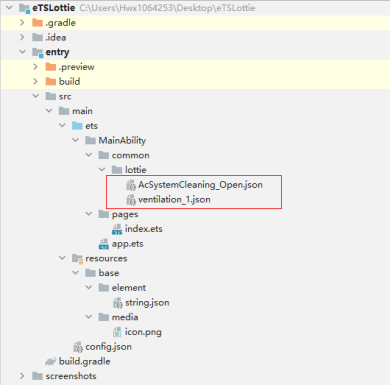
將 After Effects 導(dǎo)出的 json 動畫資源文件保存到項目中,保存路徑如下:entry/src/main/ets/MainAbility/common/lottie/animation.json

圖6 json保存路徑
2.4 編寫邏輯代碼
使用擴展的 TS 語言在工程的 index.ets 文件中編寫業(yè)務(wù)邏輯代碼 ,為了兼顧資源的及時釋放,在組件 @Component 聲明內(nèi)的聲明周期 onDisappear() 或 onPageHide() 中調(diào)用 lottie.destory() 釋放資源。示例代碼如下所示:以上就是 ArkUI 開發(fā)框架中 Lottie 組件的使用,希望廣大開發(fā)者能利用這個強大的開源組件開發(fā)出更多精美的應(yīng)用。import lottie from 'lottie-ohos-ets'struct Index {private controller: RenderingContext = new RenderingContext();// 動畫別名private animateName: string = "animation";// 動畫資源相對路徑private animatePath: string = "common/lottie/animation.json";private onPageHide(): void {// 隨頁面隱藏銷毀動畫lottie.destroy();}build() {Column() {// 聲明Animator與Canvas組件Animator('__lottie_ets')Canvas(this.controller).width('30%').height('20%').backgroundColor('#ff0000').onAppear(() => {// 隨Canvas布局自動加載動畫let anim = lottie.loadAnimation({container: this.controller,renderer: 'canvas',loop: true,autoplay: true,name: this.animateName,path: this.animatePath})})Button('togglePause').onClick(() => {// 聲明button按鍵與設(shè)置點擊事件,通過點擊控制動畫暫停與播放的切換lottie.togglePause(this.animateName);})}.width('100%').height('100%')}}
審核編輯 :李倩
-
框架
+關(guān)注
關(guān)注
0文章
404瀏覽量
17894 -
lottie
+關(guān)注
關(guān)注
0文章
4瀏覽量
19948
原文標題:OpenHarmony支持Lottie組件,讓動畫繪制更簡單
文章出處:【微信號:gh_e4f28cfa3159,微信公眾號:OpenAtom OpenHarmony】歡迎添加關(guān)注!文章轉(zhuǎn)載請注明出處。
發(fā)布評論請先 登錄
【HarmonyOS next】ArkUI-X休閑益智消消樂【進階】
【HarmonyOS next】ArkUI-X休閑益智兒童拼圖【進階】
【HarmonyOS next】ArkUI-X休閑益智猜字謎【基礎(chǔ)】
ArkUI-X通過Stage模型開發(fā)Android端應(yīng)用指南(一)
ArkUI介紹
ArkUI-X案例解析
ArkUI-X應(yīng)用工程結(jié)構(gòu)說明
ArkUI-X跨平臺應(yīng)用改造指南
ArkUI-X在Android平臺動態(tài)化開發(fā)指南
ArkUI-X框架LogInterface使用指南
ArkUI-X中Plugin生命周期開發(fā)指南
華為推出RN/H5多設(shè)備自適應(yīng)組件庫
HarmonyOS開發(fā)指導(dǎo)類文檔更新速遞(上)






 ArkUI開發(fā)框架的動畫能力
ArkUI開發(fā)框架的動畫能力











評論