說明:提供了常用的布局、組件等頁面元素,并且為這些組件提供了很多屬性與可監聽到的事件(例如動畫屬性與點擊、觸碰事件),開發者可以根據實際場景和開發需求,選用不同的組件、事件、屬性來實現界面交互效果的設計。本DEMO主要涉及到的頁面元素有有image,image-animator,展現圖片資源在界面交互中幾種常見運用效果。旨在幫助開發人員快速了解HarmonyOS JSUI應用的開發。
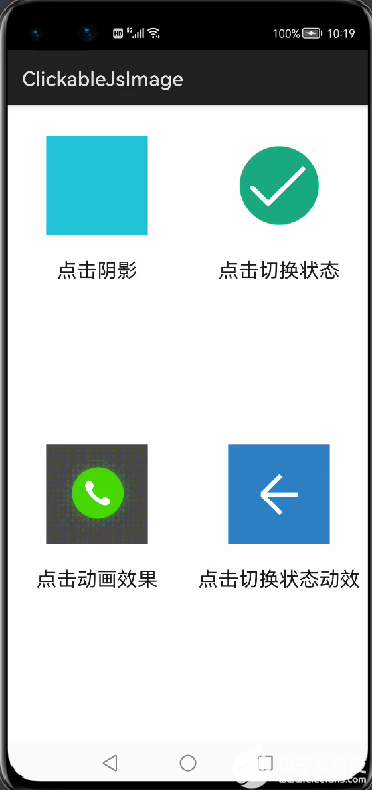
效果圖:

完整代碼地址:
https://gitee.com/jltfcloudcn/jump_to/tree/feature/ClickableImageJsDemo
聲明:本文內容及配圖由入駐作者撰寫或者入駐合作網站授權轉載。文章觀點僅代表作者本人,不代表電子發燒友網立場。文章及其配圖僅供工程師學習之用,如有內容侵權或者其他違規問題,請聯系本站處理。
舉報投訴
-
HarmonyOS
+關注
關注
80文章
2085瀏覽量
32363
發布評論請先 登錄
相關推薦
熱點推薦
HarmonyOS應用開發-ClickableImageJsDome體驗
的設計。本DEMO主要涉及到的頁面元素有有image,image-animator,展現圖片資源在界面交互中幾種常見運用效果。旨在幫助開發人員快速了解HarmonyOS JSUI應用的開發。效果圖:完整
發表于 06-18 11:42
HarmonyOS與OpenHarmony開發角度上的區別
開篇第一句,所有學習與開發資料以官方資料為準。任何博客類只能作為參考,自行判斷優良,不要被誤導,包括本人的所有博客。 HarmonyOS 官方文檔地址 應用開發: https

華為開發者HarmonyOS零基礎入門:HarmonyOS UI編程框架快速上手
華為開發者HarmonyOS零基礎入門:從零開始HarmonyOS UI編程框架快速上手,用于幫助開發者構建跨設備應用,在OS架構上屬于上層框架。

2021華為開發者大會HarmonyOS學生公開課上教你10分鐘成為HarmonyOS開發者
2021華為開發者大會HarmonyOS學生公開課上教你10分鐘成為HarmonyOS開發者 學習HarmonyOS應用

什么是HarmonyOS低代碼開發
什么是低代碼開發?低代碼開發主要特點有哪些?如何利用低代碼開發原子化服務?本文帶你一探究竟~ 一、什么是HarmonyOS低代碼開發? 低代
面向HarmonyOS開發者的HarmonyOS 3.0 Beta介紹
2021年10月,我們面向開發者發布了HarmonyOS 3.0 Developer Preview版,但開發的腳步永不停歇,現在我們又更新了API版本,配套發布了HarmonyOS
HarmonyOS年度開發者活動,賦能逾萬名開發者開啟HarmonyOS學習之旅
11月4日-11月6日,華為開發者大會2022(Together)在東莞松山湖成功舉辦!與此同時,HarmonyOS重磅推出HarmonyOS第一課、ArkUI入門訓練營、ArkUI開發

HarmonyOS NEXT新能力,一站式高效開發HarmonyOS應用
2023年8月4日的華為開發者大會2023(HDC.Together)拉開帷幕,伴隨著HarmonyOS 4的發布,華為向開發者發布了匯聚所有最新開發能力的





 HarmonyOS 應用開發-ClickableImageJsDome體驗
HarmonyOS 應用開發-ClickableImageJsDome體驗

















評論