“快速響應”代碼或縮寫為 QR 代碼已成為我們數(shù)字生活的重要組成部分,很可能您現(xiàn)在已經(jīng)潛意識地熟悉它們,您可能已經(jīng)在當?shù)氐碾s貨店漫游,或者您可能正在閱讀你最喜歡的書,甚至可能你正在使用 Google Pay、PhonePe 或 Paytm 進行在線支付,或者在網(wǎng)上沖浪等(我想我可以繼續(xù)舉例吧?)而你恰好來了穿過這個看起來很奇怪的方形的東西,然后想,這個方形的東西到底是什么,如果你還沒有……好吧,別擔心它遲早會發(fā)生,所以為了更好地理解這個話題,我們將做一個有趣的Arduino 和 OLED小項目,揭開以下事物的神秘面紗:
QR 碼的基本概念。
這個怎么運作。
如何使用 Arduino 制作您自己的二維碼。
最后,將其顯示在 OLED (SSD1306) 屏幕上。
那么,這個二維碼到底是什么?
QR 碼(Quick Response code)是用于高速讀取數(shù)據(jù)的矩陣二維碼,由 DENSO WAVE 于 1994 年為日本汽車行業(yè)開發(fā)。與標準條形碼相比,QR 碼可以非常有效地壓縮數(shù)據(jù),為此它使用四種標準化編碼模式(數(shù)字、字母數(shù)字、字節(jié)/二進制和漢字),該技術是“開源”的,即所有人都可以使用,所以QR 碼相對于傳統(tǒng)條碼的顯著優(yōu)勢是更大的數(shù)據(jù)容量和高容錯性。
二維碼如何工作?
QR 碼(和其他數(shù)據(jù)矩陣碼)被設計為由特殊工具讀取,而不是由人類讀取,因此我們只能通過視覺研究來理解特定的數(shù)量,盡管每個代碼都有不同的方式,盡管它們包含一些有趣的共同點通過觀察 circuitdigest.com 二維碼的功能,我們將研究其中的一些
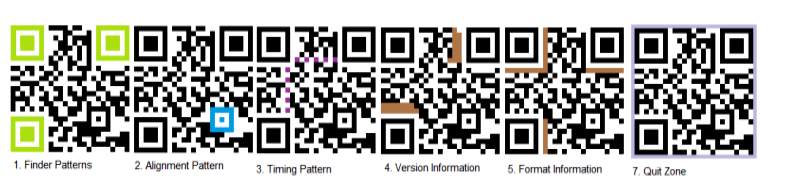
Finder Patterns:在代碼的三個角內(nèi)有一個實心框的大方框,因為只有三個,所以很容易確認它是一個 QR 碼,所以很明顯代碼的方向是什么。
對齊模式:這可以確保代碼在任何方向上都是可讀的。
時序模式:這在三個查找器模式之間水平和垂直運行,使用這些線,讀者可以確定代碼的大小。
版本信息:二維碼標準目前有40個不同的版本,這部分代碼決定了正在使用的二維碼版本,對于營銷版本1-7正常使用。
格式信息:格式合作伙伴有關于容錯和數(shù)據(jù)屏蔽的信息。
數(shù)據(jù)區(qū):這部分代碼包含所有數(shù)據(jù)元素和糾錯碼。
退出區(qū):每個 QR 碼中的間距是強制性的,以便將代碼與周圍環(huán)境區(qū)分開來。
下圖將使您對代碼有一個清晰的認識

代碼的其他部分是數(shù)據(jù)和冗余代碼。
在本教程中我不會討論許多其他功能和復雜的主題,如果您想閱讀有關 QR 碼的更多詳細信息,請關注 EPCglobal 新加坡理事會 Tan Jin Soon 的這個 QR 碼 教程。綜合雜志,2008 年。
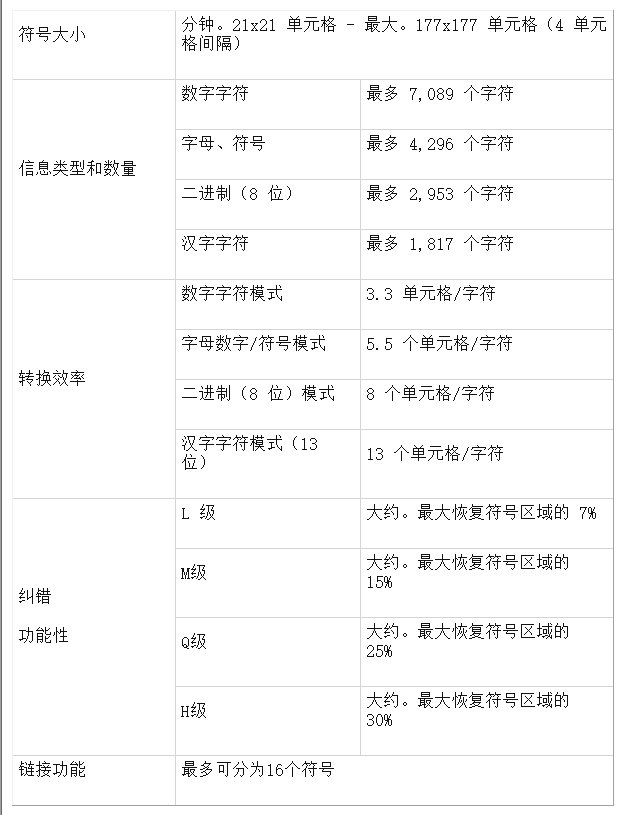
二維碼規(guī)格

生成您自己的二維碼
按照下面提到的步驟生成您自己的二維碼,在這個例子中,我們將制作我們心愛的電路文摘網(wǎng)站的二維碼
要生成 QR 碼,請訪問該網(wǎng)站,如果您查看網(wǎng)站的頂部,您可以看到選項列表,在本教程中,我們將為 URL 生成 QR 碼,因此我們將
單擊 URL 選項卡,然后將 Circuit Digest 的 URL 粘貼到 Enter URL 部分。
點擊保存。
為輸出文件指定一個文件名。
選擇 PNG 作為我們的首選文件格式。
并點擊保存。
下圖將讓您清楚地了解該過程

我們最親愛的微控制器“Arduino”不夠智能,它只能編譯原始 PNG 圖像并將其顯示在 OLED 顯示器上。因此,要將 QR 碼顯示到 OLED,我們需要執(zhí)行一些簡單的步驟,并將PNG 圖像轉(zhuǎn)換為Arduino 可讀的位圖數(shù)組。位圖數(shù)組轉(zhuǎn)換可以通過以下兩個步驟完成:
將 PNG 轉(zhuǎn)換為 BMP 格式。
將 BMP 圖像轉(zhuǎn)換為十六進制代碼數(shù)組。
將 PNG 轉(zhuǎn)換為 BMP 格式
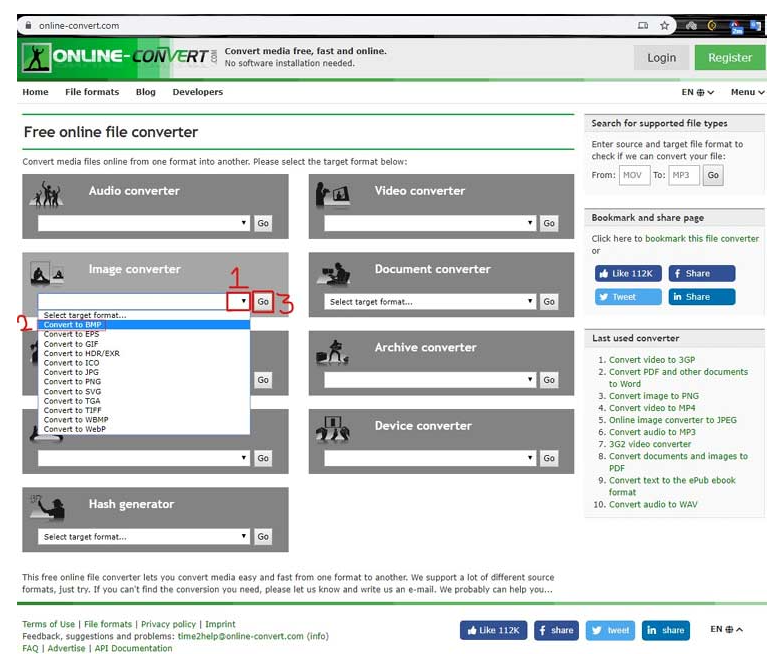
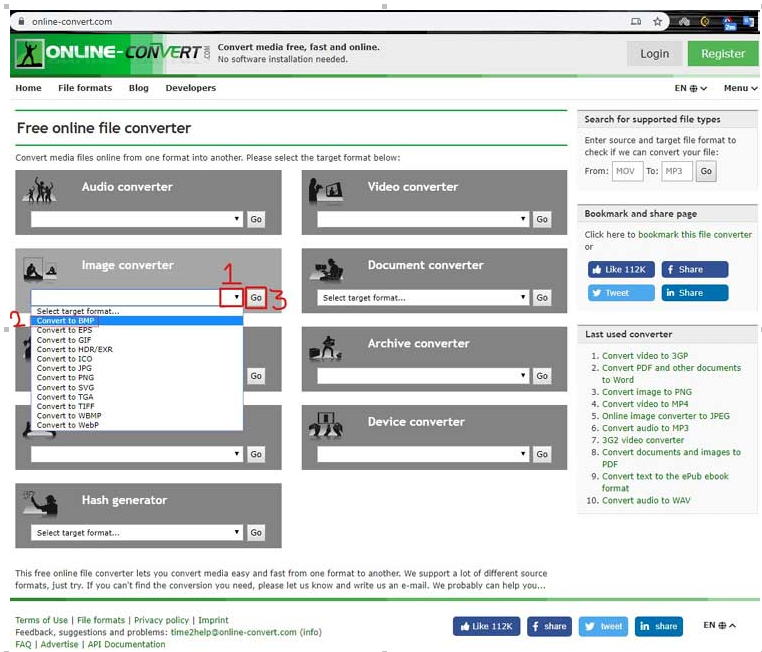
要將下載的 PNG 圖像轉(zhuǎn)換為 BMP 圖像,請訪問此網(wǎng)站并在圖像轉(zhuǎn)換器部分中,然后
點擊下拉菜單并選擇
轉(zhuǎn)換為 BMP
點擊前往
下圖將使您清楚地了解該過程:

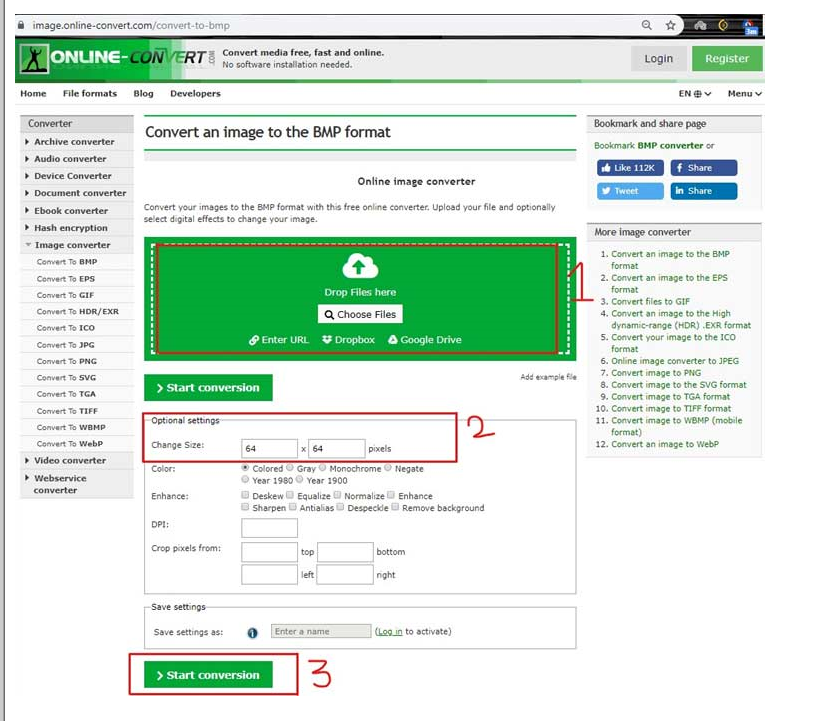
您將看到一個新頁面,如下圖所示:

單擊選擇文件選項卡并選擇下載的圖像
在可選設置中,面板輸入您想要的尺寸(我們使用的是 128x64 OLED)
點擊開始轉(zhuǎn)換按鈕
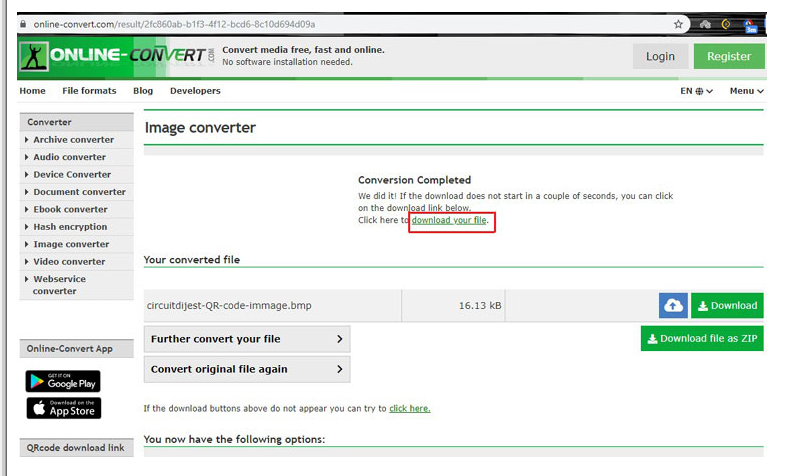
您將看到以下頁面,幾秒鐘后,如果下載沒有自動開始,您的轉(zhuǎn)換后的圖像將被下載,請單擊下載您的文件選項:

偉大的!現(xiàn)在我們得到了 BMP 文件,是時候?qū)⑵滢D(zhuǎn)換為 Arduino 可讀的 HEX 代碼數(shù)組了。
將 BMP 圖像轉(zhuǎn)換為 HEX 代碼數(shù)組
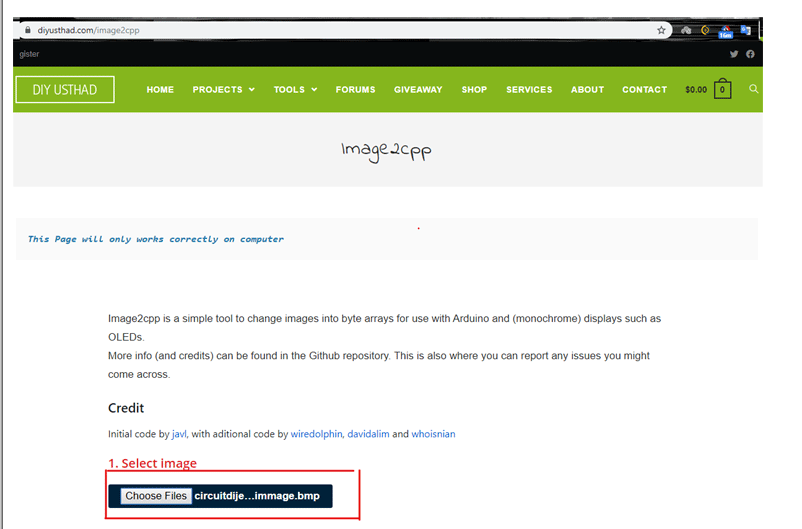
要將下載的 BMP 圖像轉(zhuǎn)換為 HEX 數(shù)組,請訪問此網(wǎng)站并單擊工具 -》 image2cpp
下圖將讓您清楚地了解該過程

您將看到一個包含四個選項的屏幕,我們將詳細討論它們
選擇圖片
圖像設置
預習
輸出
選擇圖像部分
在本節(jié)中,我們將選擇剛剛轉(zhuǎn)換為 BMP 的圖像:

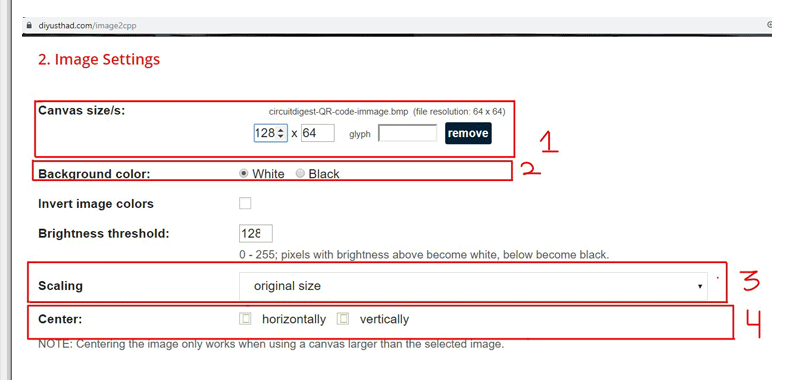
圖像設置部分
在本節(jié)中,我們將畫布大小、背景顏色、縮放和中心選項設置為我們需要的值。
畫布尺寸(我們設置為 128x64,因為我們使用的是 128x64 像素密度的 OLED)。
在本節(jié)中,我們可以設置 OLED 的背景顏色(我們選擇它為白色)。
縮放設置為原始大小。
最后,在中心選項中單擊水平和垂直復選框,這將使圖像出現(xiàn)在中心。
下圖會給你一個清晰的思路

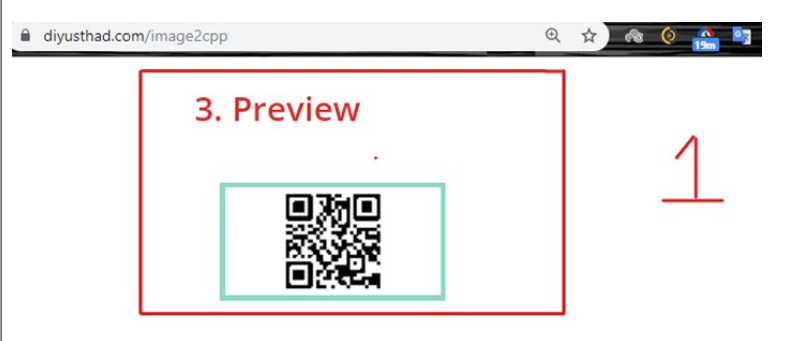
預覽部分
在預覽部分,我們可以看到將在 OLED 中顯示的圖像的清晰預覽,如下所示:

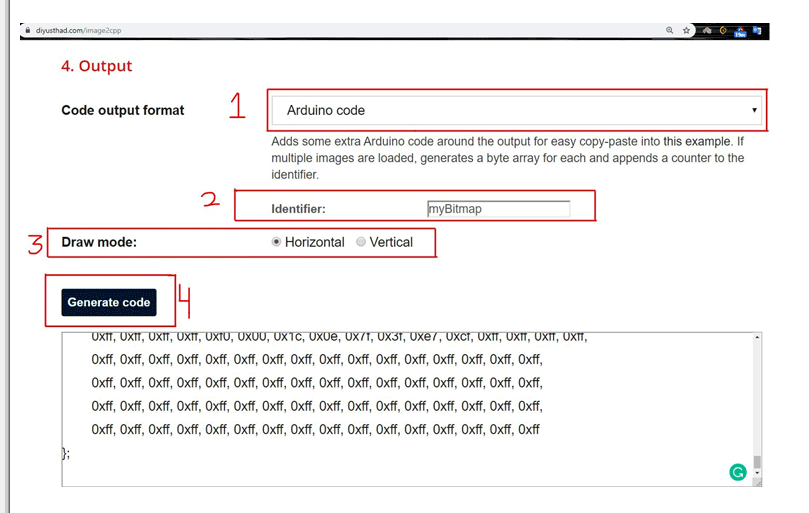
輸出部分
在輸出部分,我們將生成并復制生成的代碼,執(zhí)行以下步驟:
代碼輸出格式(我們將其設置為 Arduino 代碼,因為我們使用的是一種)。
標識符(此選項設置生成的數(shù)組的名稱,我們將其保留為默認值)。
繪圖模式(我們將繪圖模式選項設置為水平)。
最后,我們點擊生成代碼按鈕,這將生成最終的輸出代碼。
下圖會給你一個清晰的思路

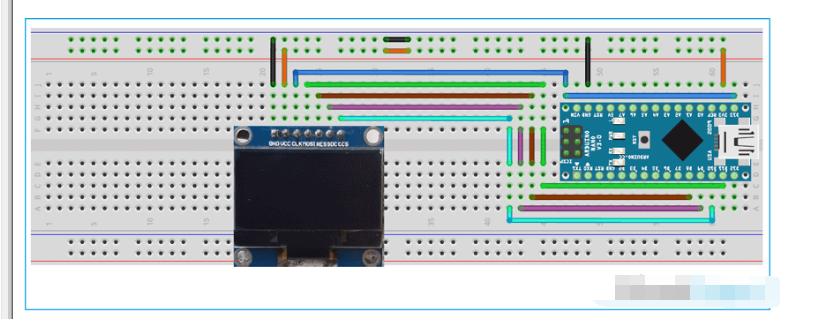
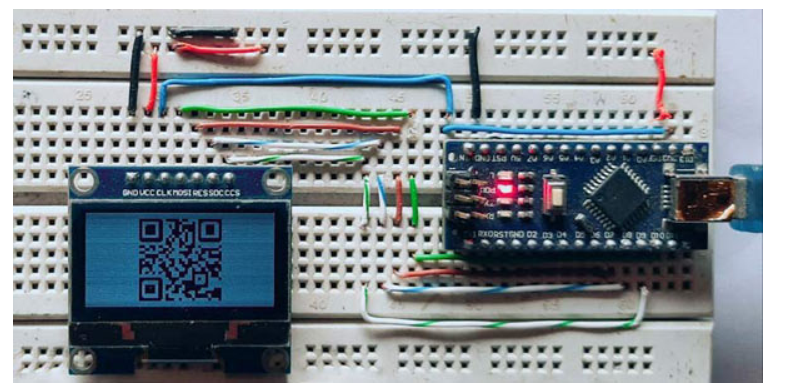
電路原理圖
下圖顯示了Arduino Nano 和 SSD1306之間的接口連接:


代碼說明
要在 OLED 上顯示圖像,我們需要 Arduino 庫的幫助,可以從這個GitHub 存儲庫下載。下載庫的U8glib-1.19.1.zip版本并在 Arduino IDE 中導入。如果您是 Arduino 新手,請參考此鏈接,描述如何導入庫。在下面的部分中,我們將修改代碼以將先前生成的 HEX 數(shù)組顯示到 OLED。本文末尾提供了帶有工作視頻的完整代碼。下面給出代碼的詳細解釋。
首先,包括下載的庫。
#include "U8glib.h" // 包括 U8glib 庫
然后為 OLED 定義所有必要的引腳。
#define OLED_CLK_PIN 13 //Arduino 數(shù)字引腳 D13:SCK #define OLED_MOSI_PIN 11 //Arduino 數(shù)字引腳 D11:MOSI #define OLED_RES_PIN 10 //Arduino 數(shù)字引腳 D10:SS #define OLED_SDC_PIN 9 //Arduino 數(shù)字引腳 D9:OC1A #define OLED_CSS_PIN 8 //Arduino 數(shù)字引腳 D13: ICP1
初始化 u8glib 庫。
U8GLIB_SH1106_128X64 u8g(OLED_CLK_PIN,OLED_MOSI_PIN,OLED_RES_PIN,OLED_SDC_PIN,OLED_CSS_PIN);
然后包含生成的圖像數(shù)組。
const uint8_t circuitdigest[] PROGMEM = {
0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf0, 0x00, 0x1c, 0x01, 0x87, 0xf0, 0x00, 0x0f, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf0, 0x00, 0x0c, 0x01, 0x87, 0xf0, 0x00, 0x0f, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf3, 0xff, 0x8f, 0xf0, 0x7f, 0x31, 0xff, 0x8f, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf3, 0xff, 0x8f, 0xf0, 0x7f, 0x33, 0xff, 0xcf, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf3, 0x81, 0x8f, 0x31, 0x80, 0x33, 0x81, 0xcf, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf3, 0x01, 0x8f, 0x31, 0x80, 0x33, 0x81, 0xcf, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf3, 0x01, 0x8f, 0xb1, 0x80, 0x33, 0x81, 0xcf, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf3, 0x01, 0x8f, 0xc1, 0x98, 0x33, 0x81, 0xcf, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf3, 0x01, 0x8f, 0xc1, 0x98, 0x33, 0x81, 0xcf, 0xff, 0xff, 0xff, 0xff,
……..
…………..
繪圖函數(shù)用于借助 u8g.drawBitmapP 函數(shù)在 OLED 上繪制位圖圖像(二維碼)。
無效繪制(無效){
// 重繪整個屏幕的圖形命令應該放在這里
u8g.drawBitmapP(0, 0, 16, 64, 電路摘要);
……
……
最后,在loop()函數(shù)中,調(diào)用所有必要的程序在 OLED 上構(gòu)建圖像
無效循環(huán)(){
u8g.firstPage(); //調(diào)用此過程,標志著圖片循環(huán)的開始。
做 {
畫();
} 而(u8g.nextPage());// 對該過程的調(diào)用,標志著圖片循環(huán)主體的結(jié)束。
// 延遲一段時間后重建圖片
延遲(1000);
}
完成代碼后,將Arduino插入計算機的USB端口,選擇您的COM端口并上傳代碼。如果您已正確完成所有操作,您將在 OLED 上看到帶有 QR 碼的工作顯示器。

/*
通用 8 位圖形庫,http://code.google.com/p/u8glib/
*/
#include "U8glib.h" // 包括 U8glib 庫
#define OLED_CLK_PIN 13 //Arduino 數(shù)字引腳 D13:SCK
#define OLED_MOSI_PIN 11 //Arduino 數(shù)字引腳 D11:MOSI
#define OLED_RES_PIN 10 //Arduino 數(shù)字引腳 D10:SS
#define OLED_SDC_PIN 9 //Arduino 數(shù)字引腳 D9:OC1A
#define OLED_CSS_PIN 8 //Arduino 數(shù)字引腳 D13: ICP1
U8GLIB_SH1106_128X64 u8g(OLED_CLK_PIN,OLED_MOSI_PIN,OLED_RES_PIN,OLED_SDC_PIN,OLED_CSS_PIN);
/*
制作 U8GLIB_SH1106_128X64 類的對象并初始化 arduino 的引腳
此方法首先需要五個參數(shù)(SCK_PIN、MOSI_PIN、CS_PIN、A0_pin、RESET_PIN)
*/
//定制的電路摘要位圖
const uint8_t circuitdigest[] PROGMEM = {
0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf0, 0x00, 0x1c, 0x01, 0x87, 0xf0, 0x00, 0x0f, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf0, 0x00, 0x0c, 0x01, 0x87, 0xf0, 0x00, 0x0f, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf3, 0xff, 0x8f, 0xf0, 0x7f, 0x31, 0xff, 0x8f, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf3, 0xff, 0x8f, 0xf0, 0x7f, 0x33, 0xff, 0xcf, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf3, 0x81, 0x8f, 0x31, 0x80, 0x33, 0x81, 0xcf, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf3, 0x01, 0x8f, 0x31, 0x80, 0x33, 0x81, 0xcf, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf3, 0x01, 0x8f, 0xb1, 0x80, 0x33, 0x81, 0xcf, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf3, 0x01, 0x8f, 0xc1, 0x98, 0x33, 0x81, 0xcf, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf3, 0x01, 0x8f, 0xc1, 0x98, 0x33, 0x81, 0xcf, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf3, 0x01, 0x8f, 0xc0, 0x67, 0x33, 0x81, 0xcf, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf3, 0x01, 0x8f, 0xc0, 0x67, 0x33, 0x81, 0xcf, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf3, 0xff, 0x8f, 0x31, 0xe7, 0x33, 0xff, 0xcf, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf3, 0xff, 0x8f, 0x31, 0xe7, 0x33, 0xff, 0xcf, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf0, 0x00, 0x0c, 0xce, 0x67, 0x30, 0x00, 0x0f, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf0, 0x00, 0x0c, 0xce, 0x67, 0x30, 0x00, 0x0f, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf8, 0x00, 0x1c, 0x4e, 0x27, 0x38, 0x00, 0x1f, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xfc, 0x3e, 0x1f, 0x3f, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xfc, 0x3e, 0x1e, 0x3f, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf0, 0xe1, 0x8f, 0x3e, 0x60, 0x33, 0xff, 0xcf, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf0, 0xe1, 0x8f, 0x3e, 0x60, 0x33, 0xff, 0xcf, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0x19, 0xf0, 0xcf, 0xf8, 0xfc, 0x00, 0x3f, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0x19, 0xf0, 0xcf, 0xf8, 0xfc, 0x00, 0x3f, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf0, 0xff, 0x83, 0x3e, 0x00, 0xcc, 0x67, 0xcf, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf0, 0xff, 0x83, 0x3e, 0x00, 0xcc, 0x67, 0xcf, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0x00, 0x7c, 0xff, 0xc3, 0xf1, 0xe0, 0x0f, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0x00, 0x7c, 0xff, 0xe7, 0xf3, 0xe0, 0x0f, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0x00, 0x7c, 0xff, 0xe7, 0xf1, 0xe0, 0x0f, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf0, 0xf9, 0x8f, 0x0e, 0x78, 0xf0, 0x7f, 0xcf, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf0, 0xf9, 0x8f, 0x0e, 0x78, 0xf0, 0x7f, 0xcf, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf3, 0x19, 0xf3, 0xce, 0x18, 0x0f, 0x9e, 0x3f, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf3, 0x19, 0xe3, 0xce, 0x18, 0x0f, 0x9e, 0x3f, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf0, 0x07, 0x83, 0x0f, 0x80, 0xf3, 0x80, 0x0f, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf0, 0x07, 0x83, 0x0f, 0x80, 0xf3, 0x80, 0x0f, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf1, 0xc7, 0xe0, 0xf3, 0xe3, 0x7c, 0x40, 0x8f, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf3, 0xe7, 0xf0, 0xf1, 0xe7, 0x3c, 0x61, 0xcf, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf3, 0xe7, 0xf0, 0xf9, 0xe7, 0x3c, 0x60, 0xcf, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf3, 0x19, 0x8c, 0x3e, 0x07, 0x00, 0x18, 0x3f, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf3, 0x39, 0x9c, 0x3e, 0x07, 0x00, 0x18, 0x3f, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xfc, 0x3e, 0x1f, 0x3f, 0x98, 0x3f, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xfc, 0x3e, 0x1f, 0x3f, 0x98, 0x3f, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf0, 0x00, 0x1f, 0x01, 0xff, 0x33, 0x9f, 0xcf, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf0, 0x00, 0x0f, 0x01, 0xff, 0x33, 0x9f, 0xcf, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf1, 0xff, 0x8f, 0xc7, 0x80, 0x3f, 0x9f, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf3, 0xff, 0x8f, 0xcf, 0x80, 0x3f, 0x9f, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf3, 0xff, 0x8f, 0xcf, 0x80, 0x3f, 0x1f, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf3, 0x01, 0x8c, 0x30, 0x60, 0x00, 0x1f, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf3, 0x01, 0x8c, 0x30, 0x60, 0x00, 0x1f, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf3, 0x01, 0x8c, 0xf1, 0xe0, 0x03, 0xfe, 0x0f, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf3, 0x01, 0x8c, 0xf1, 0xe0, 0x03, 0xfe, 0x0f, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf3, 0x01, 0x8f, 0xc1, 0x83, 0xcf, 0x80, 0x0f, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf3, 0x01, 0x8f, 0xc1, 0x87, 0xcf, 0x80, 0x0f, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf3, 0xff, 0x8c, 0xff, 0xe1, 0xc0, 0x18, 0x0f, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf3, 0xff, 0x8c, 0xff, 0xe0, 0xc0, 0x18, 0x0f, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf1, 0xff, 0x8c, 0xff, 0xf0, 0xc0, 0x18, 0x0f, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf0, 0x00, 0x0c, 0x0e, 0x7f, 0x3f, 0xe7, 0xcf, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf0, 0x00, 0x1c, 0x0e, 0x7f, 0x3f, 0xe7, 0xcf, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff
};
無效繪制(無效){
// 重繪整個屏幕的圖形命令應該放在這里
u8g.drawBitmapP(0, 0, 16, 64, 電路摘要);
/*
drawBitmapP 方法接受五個參數(shù)
第一個:X 位置(位圖的左側(cè)位置)。
第二:Y 位置(位圖的上方位置)。
第三:位圖水平方向的字節(jié)數(shù)。位圖的寬度為 cnt/8。
第四:位圖的高度。
第五:位圖數(shù)組。
*/
/*
在指定的 x/y 位置(位圖的左上角)繪制位圖。
位圖的某些部分可能在顯示邊界之外。位圖由數(shù)組位圖指定。
清零位表示:不繪制像素。
數(shù)組中的一個設置位意味著:用當前顏色索引寫入像素。對于單色顯示,
顏色索引 0 通常會清除一個像素,顏色索引 1 會設置一個像素。
*/
}
無效設置(){
// 空設置函數(shù),因為庫在內(nèi)部管理所有內(nèi)容
}
無效循環(huán)(){
u8g.firstPage(); //調(diào)用此過程,標志著圖片循環(huán)的開始。
做 {
畫();
} 而(u8g.nextPage());// 對該過程的調(diào)用,標志著圖片循環(huán)主體的結(jié)束。
// 延遲一段時間后重建圖片
延遲(1000);
}
-
二維碼
+關注
關注
7文章
458瀏覽量
27279 -
Arduino
+關注
關注
190文章
6497瀏覽量
191987 -
OLED顯示
+關注
關注
1文章
57瀏覽量
17276 -
SSD1306
+關注
關注
3文章
40瀏覽量
14032
發(fā)布評論請先 登錄
SSD1306芯片介紹
STM32 單片機字符串生成二維碼顯示相關資料分享
基于SSD1306的OLED開發(fā)模塊
二維碼在智能門禁中的應用,二維碼門禁如何保證安全性

SSD1306(OLED驅(qū)動芯片介紹)

STM32 單片機字符串生成二維碼顯示

使用Arduino代碼和SSD1306顯示器創(chuàng)建動態(tài)二維碼

SSD1306 OLED顯示屏上的Arduino Flash文本

Arduino在SSD1306 OLED顯示屏上隨機移動文本






 使用Arduino生成二維碼在SSD1306 OLED上顯示
使用Arduino生成二維碼在SSD1306 OLED上顯示











評論