在實際QML使用中,可能會存在多人協同開發或者C++與QML混合開發的使用場景,這時候可能會使用不同的軟件,多數情況下是Qt Creator和Qt Design Studio兩款軟件協同使用。(畢竟很多時候做出一個漂亮的軟件外觀比實現軟件的功能要繁雜一些)
注:從Qt Design Studio 2.3.0開始,Qt Design Studio項目向導模板生成的項目可以用
CMake構建。意味著可以在Qt Creator中打開CMakeLists.txt項目文件,繼續開發項目。
所以,如果熟悉CMake構建系統,QtCreator和Qt Design Studio之間轉換就非常方便。本文假設使用qmake作為構建系統,下文將描述如何將Qt Design Studio工程轉換為Qt Creator工程。
在Qt Design Studio創建用戶界面非常方便。如果想要在Qt Creator中使用Qt Design Studio的工程進行應用程序開發,則需要添加四個文件:
(1)工程配置文件(CMakeLists.txt或者.pro)
(2)C++程序文件(.cpp)
(3)資源文件
(4)將應用程序部署到設備所需的代碼
首先,我們使用Qt Creator向導模板來創建使用qmake構建系統構建的Qt Quick應用程序,然后將源文件從Qt Design Studio項目路徑復制到應用程序項目中。
使用項目配置文件中(.pro)的RESOURCES選項,自動將所有QML文件和相關資產添加到Qt資源集合文件(.qrc)中。注意:大文件應作為外部二進制資源包含,不要將它們編譯進二進制文件中。
創建向導會自動將QML_IMPORT_PATH選項添加到項目配置文件中,用于指定QML的導入路徑。只有在多個子目錄中包含QML文件時,才需要指定該路徑。
然后,我們可以使用C++源文件中的QQuickView類在應用程序啟動時顯示主QML文件。
Qt Quick Studio Components模塊在安裝Qt Design Studio時會自動安裝。如果我們想在Qt Creator中編輯項目中的模塊使用Qt Quick Studio Components或Effects,必須構建該模塊并將其安裝到Qt中才能構建項目。
轉換過程演示
本小節描述如何將具有.qmlproject文件的項目轉換為.pro項目的示例。轉換步驟如下:
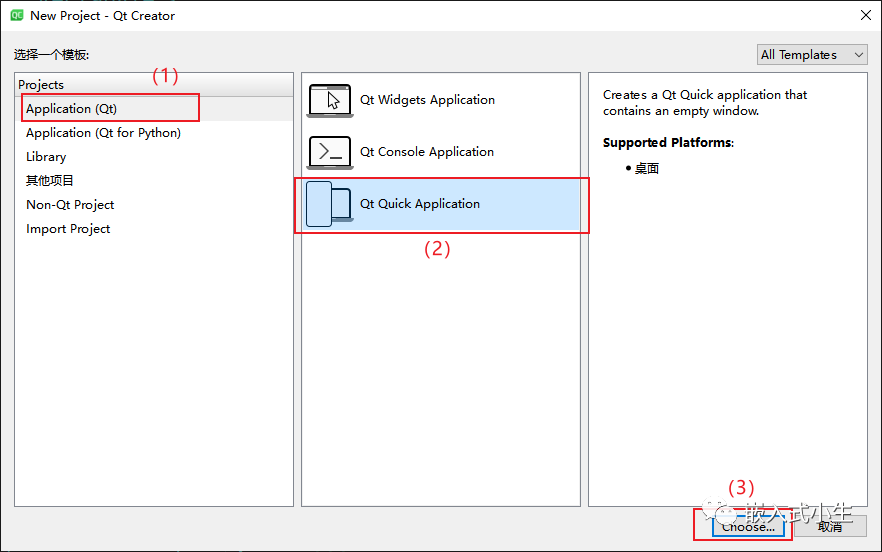
(1)運行啟動QtCreator軟件。依次選擇 File->New Project->Application(Qt)->Qt Quick Application->Choose:

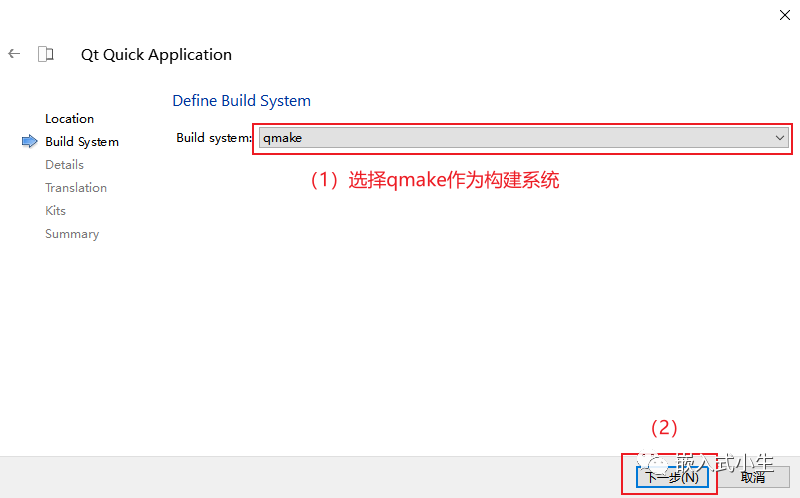
(2)在Build System選擇中,選擇qmake作為構建和運行項目的構建系統,然后選擇Next:

(3)按照創建向導的指示完成項目的創建。
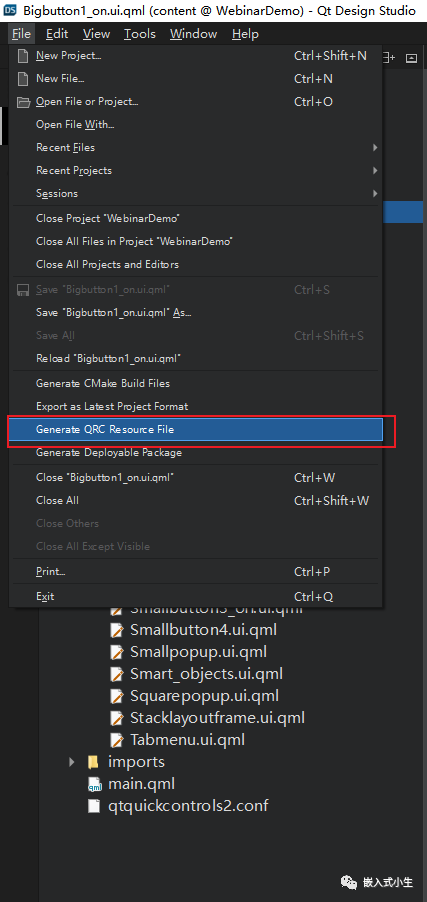
(4)在Qt Design Studio中,依次點擊『File』->『Generate QRC Resource File』選項生成資源文件。

(5)在文件資源管理器中,將Qt Design Studio項目目錄中的所有文件復制到Qt Creator應用程序項目目錄中的一個子目錄中(將該目錄命名為qml,需要提前創建)。
(6)打開應用程序項目文件(.pro),并編輯RESOURCES選項的值,添加如下文本:
RESOURCES+=
$$files(qml/*)
(7)在(.pro)文件中編輯QML_IMPORT_PATH選項值,用于指定QML導入路徑:
QML_IMPORT_PATH=qml/imports
(8)選擇Build-> Run qmake將RESOURCES選項應用于構建配置
(9)打開main.cpp文件將QQmlApplicationEngine對象(一般使用QtCreaotr創建的工程,其默認在main()函數中使用的是QQmlApplicationEngine)替換為QQuickView對象(如果是在qml中使用Window等視圖類型作為根目錄包含的qml文件,則不用替換):
QQuickViewview;
view.engine()->addImportPath("qrc:/qml/imports");
view.setSource(QUrl("qrc:/qml/ProgressBar.ui.qml"));
if(!view.errors().isEmpty())
return-1;
view.show();
(注:上述代碼為一個示例)
通過以上步驟,則完成Qt Design Studio向QtCreator工程的轉換。通過該種方式,我們可以使用QtCreator做開發,Qt Design Studio做設計了。(新工程,文件資源的引入路徑可能會被修改,將他們改成正確的引入路徑即可)
-
C++
+關注
關注
22文章
2119瀏覽量
75333 -
Studio
+關注
關注
2文章
210瀏覽量
29784 -
QTcreator
+關注
關注
0文章
11瀏覽量
7073
原文標題:如何將UI項目轉換為QtCreator應用項目
文章出處:【微信號:嵌入式小生,微信公眾號:嵌入式小生】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
Linux系統中搭建Qt Creator開發環境
用qt creator編譯QT5應用
Qt Creator快速入門教程之Qt對象模型與容器類的詳細資料說明






 如何將Qt Design Studio工程轉換為Qt Creator工程
如何將Qt Design Studio工程轉換為Qt Creator工程


















評論