本文來源電子發(fā)燒友社區(qū),作者:soon順soon, 帖子地址:https://bbs.elecfans.com/jishu_2308771_1_1.html
本文主要分享在軟通動(dòng)力揚(yáng)帆系列“競(jìng)”OpenHarmony開發(fā)板上測(cè)試Native C++應(yīng)用開發(fā),實(shí)現(xiàn)eTS調(diào)用Native C++ 程序?qū)崿F(xiàn)對(duì)給定的兩個(gè)數(shù)進(jìn)行加減乘除運(yùn)算示例(eTS)
1.新建OpenHarmony Native C++工程
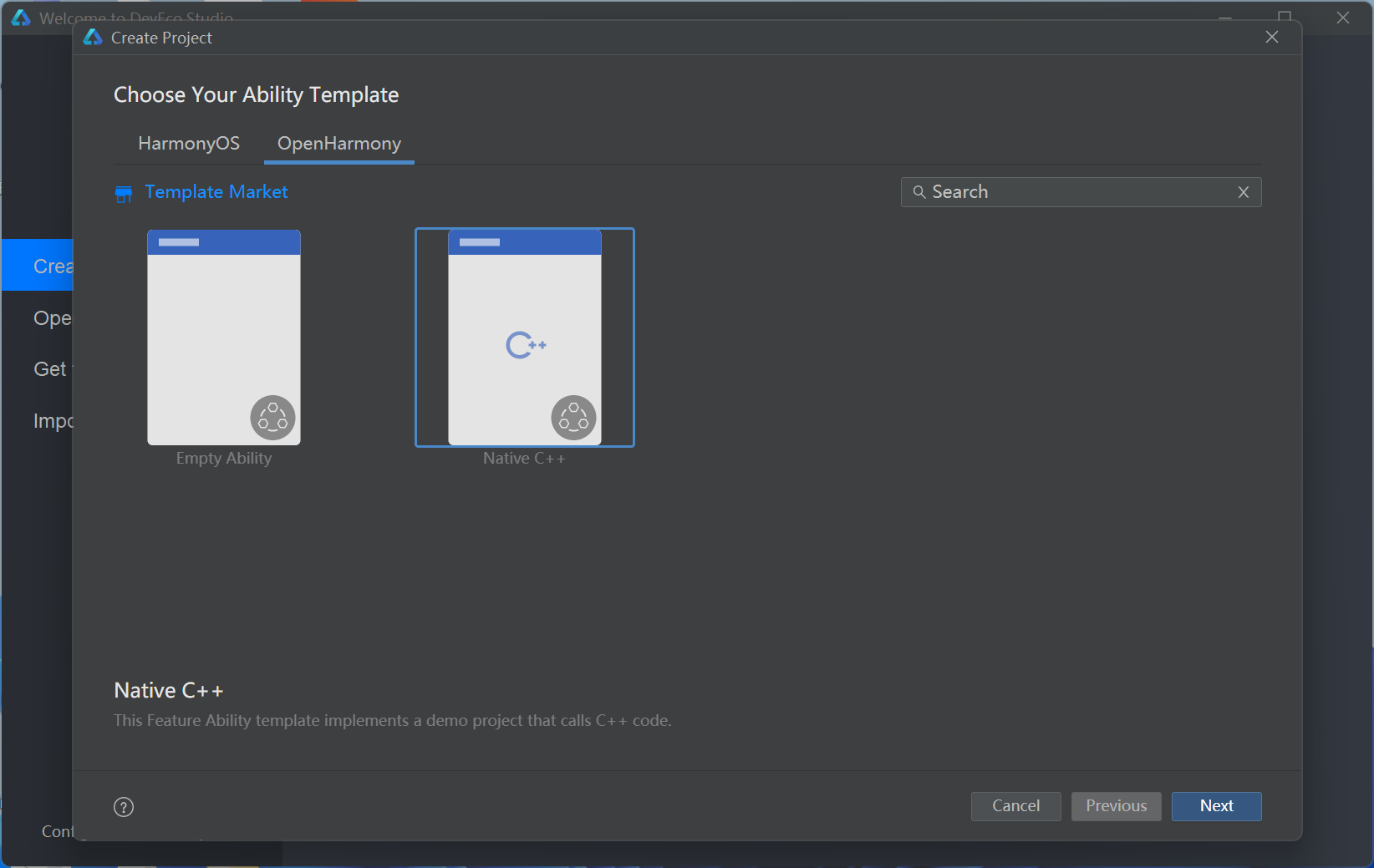
選擇File->New->Create Project -> OpenHarmony -> Native C++點(diǎn)擊Next
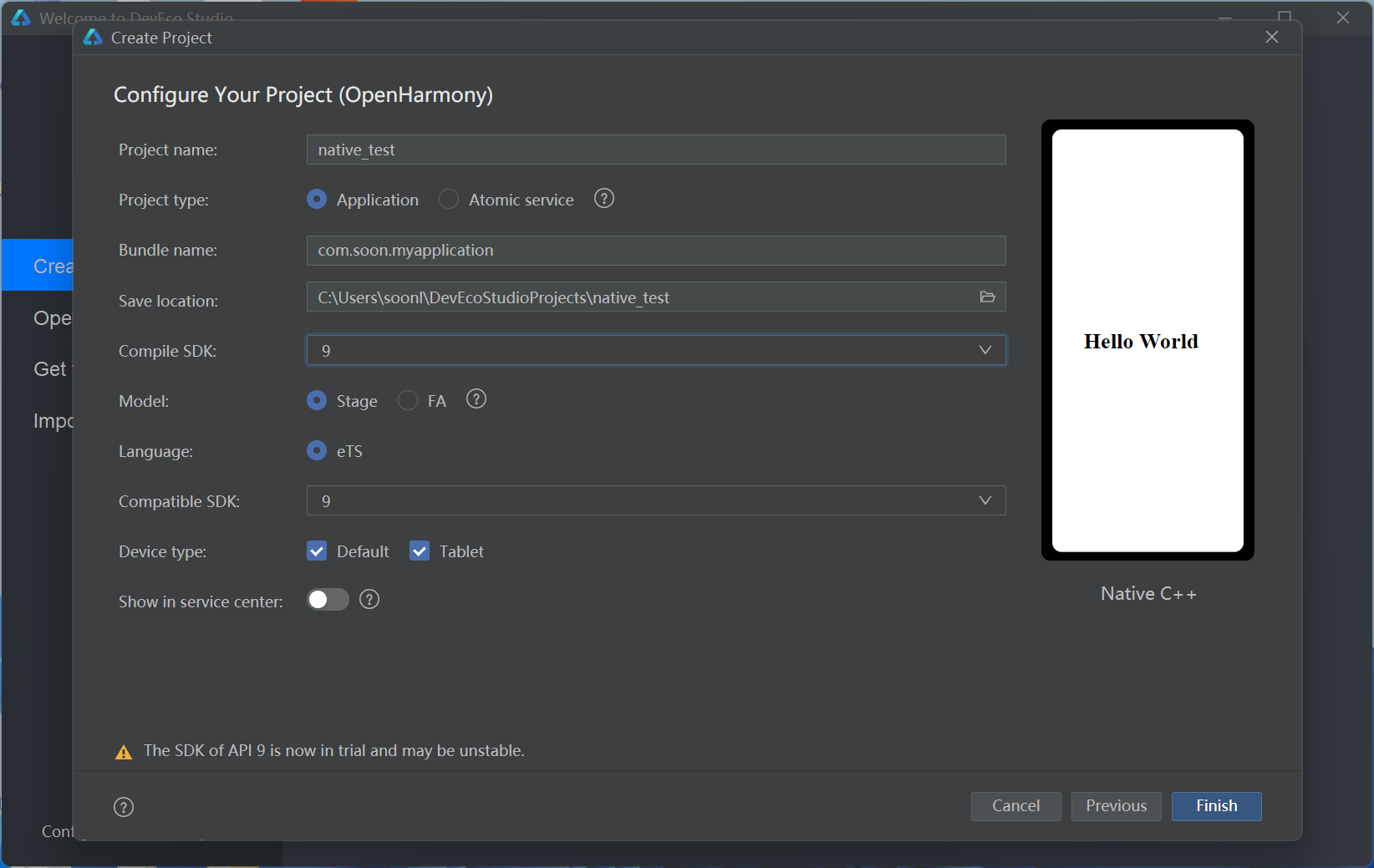
輸入Project name,選擇SDK版本9

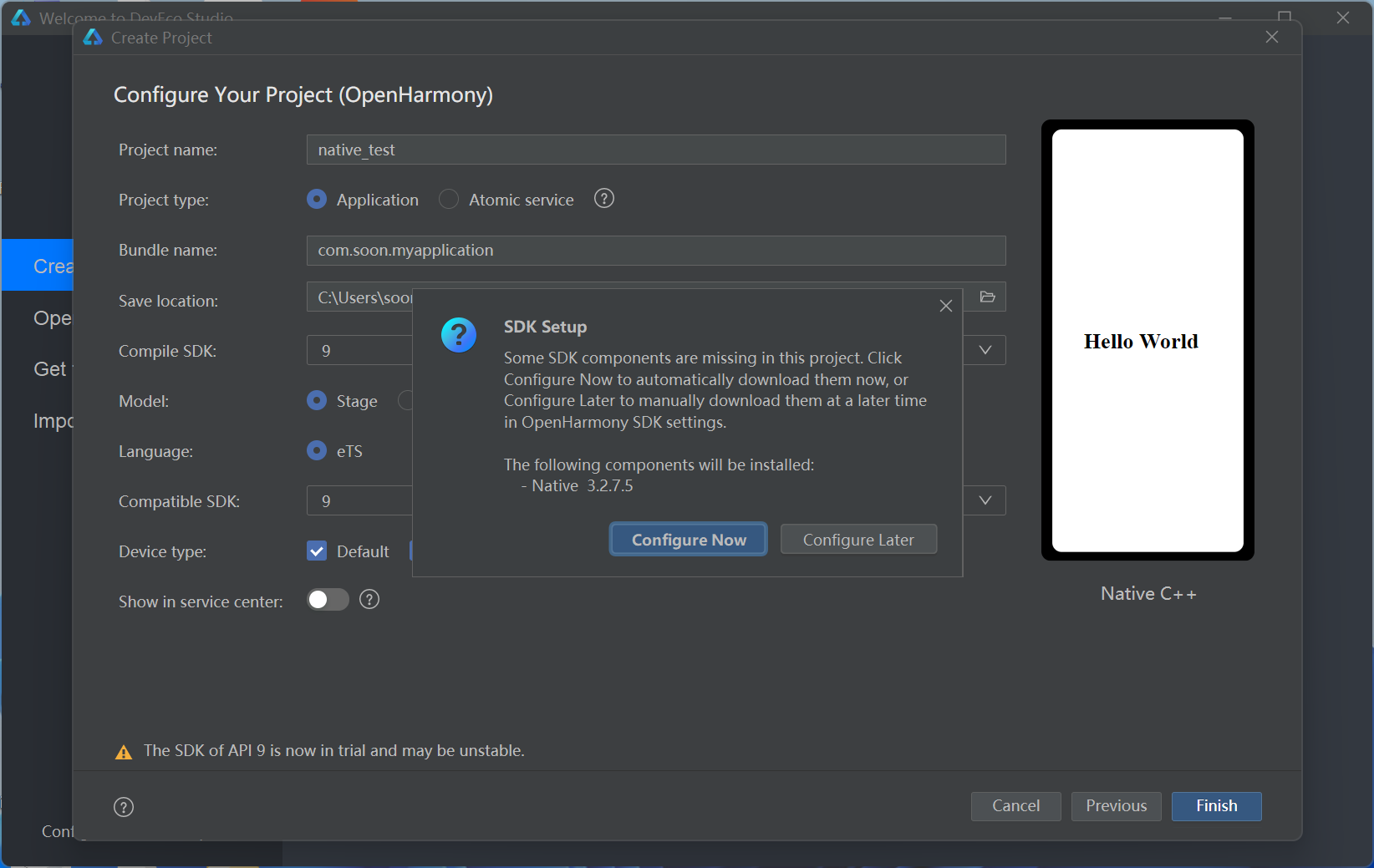
點(diǎn)擊Finish,如果Native SDK 沒有下載則會(huì)出現(xiàn)以下界面,點(diǎn)擊Configure Now

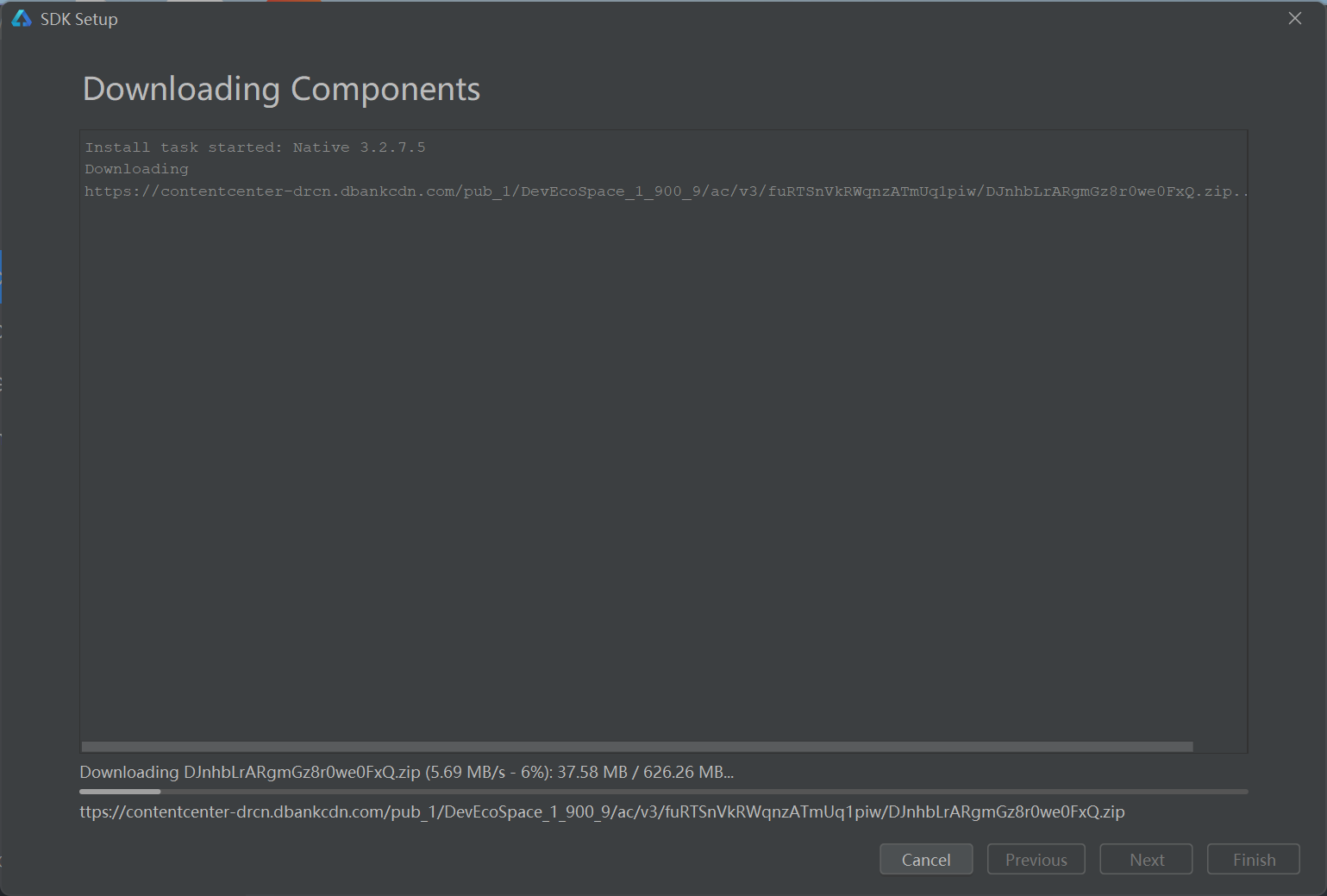
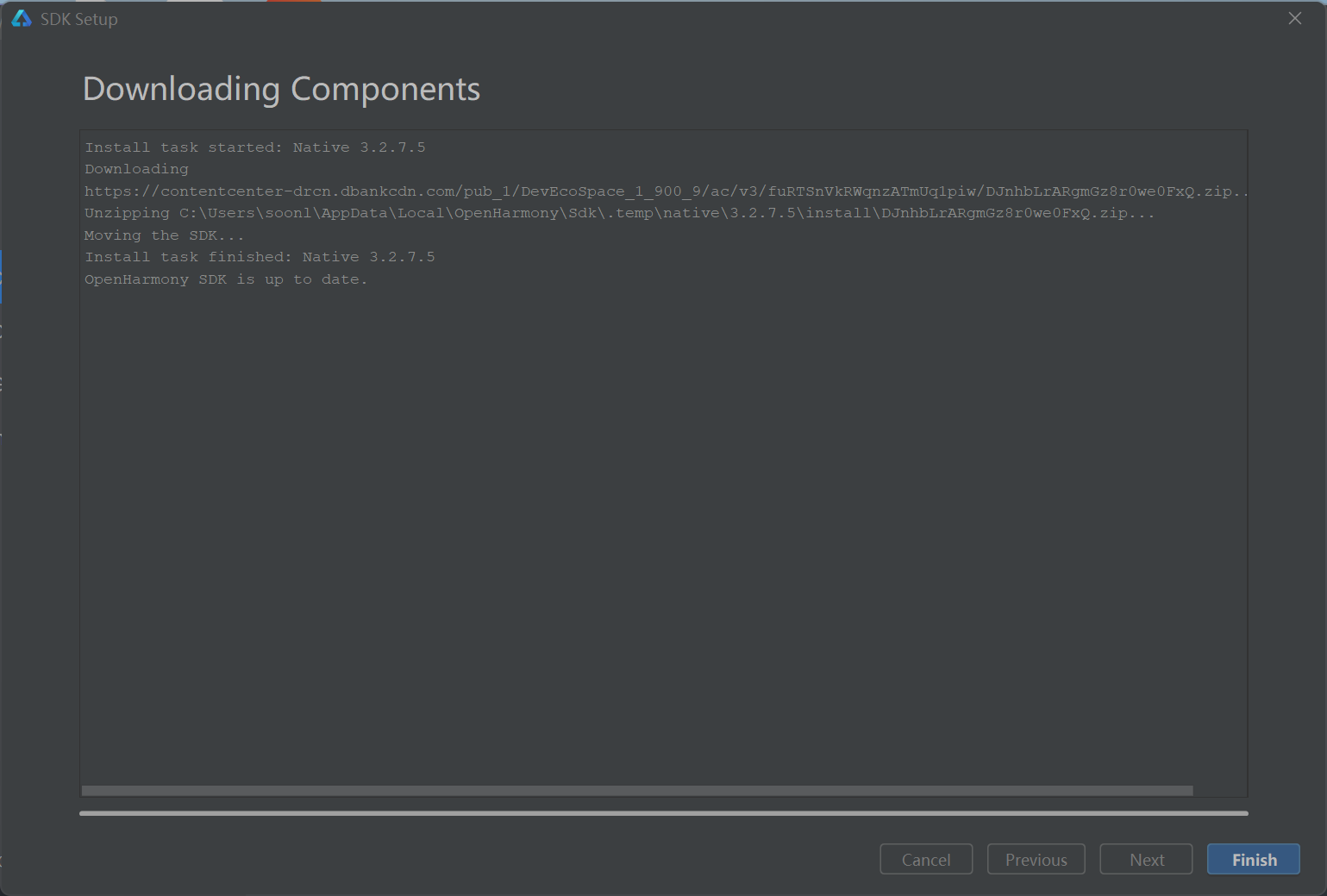
下載Native SDK
Native SDK下載完成后點(diǎn)擊Finish 進(jìn)入工程
2.源碼修改
2.1 工程主要文件說明
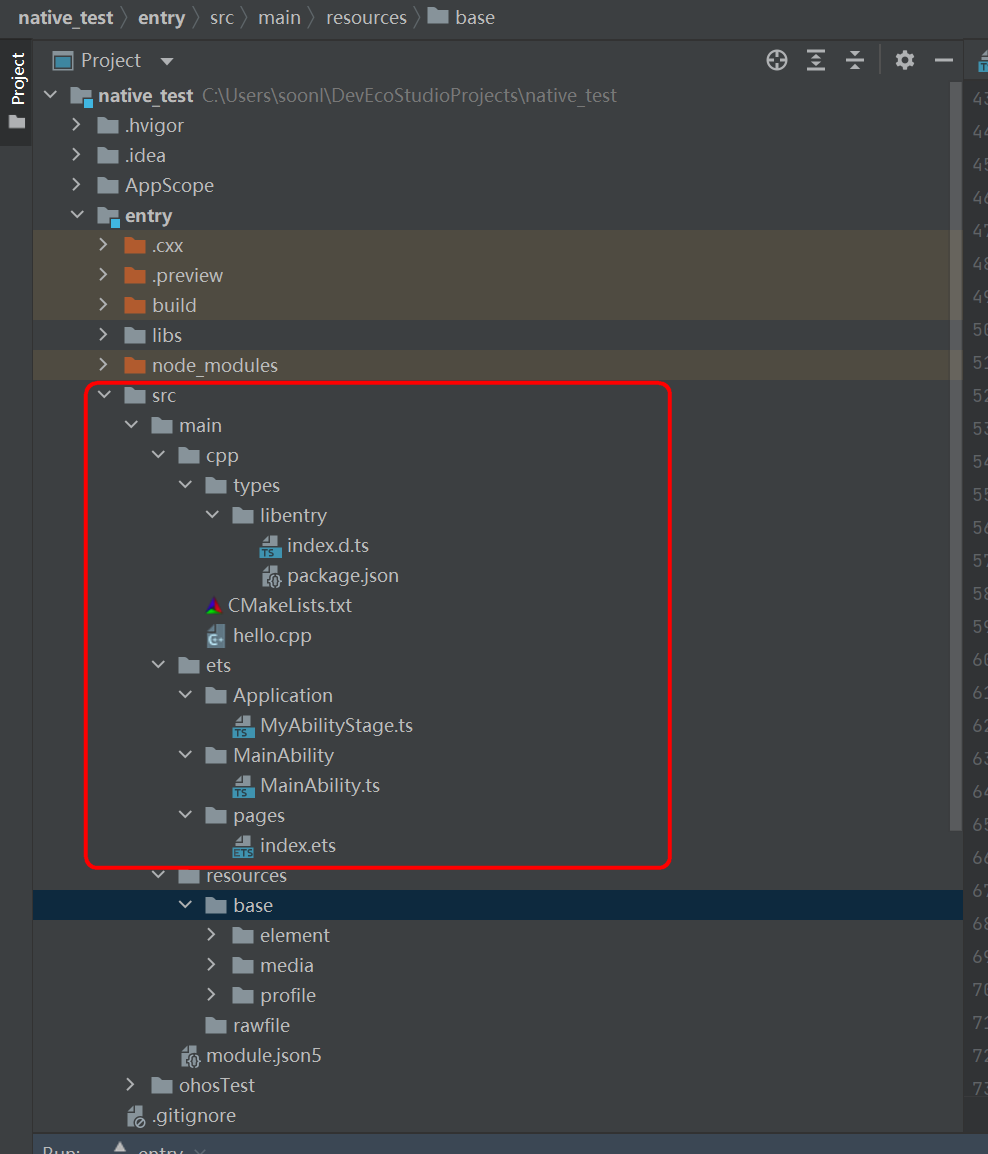
工程初始化后目錄結(jié)構(gòu)如下圖,主要文件為紅色框內(nèi)文件

主要文件文件說明如下:
├── cpp:C++代碼區(qū)
│ ├── types: // 接口存放文件夾
│ │ └── libentry
│ │ ├── index.d.ts // 接口文件
│ │ └── package.json // 接口注冊(cè)配置文件
│ ├── CmakeList.txt // Cmake打包配置文件
│ └── hello.cpp // C++源代碼
└── ets // ets代碼區(qū)
└── Application
│ └── AbilityStage.ts // Hap包運(yùn)行時(shí)類
├── MainAbility
│ └── MainAbility.ts // Ability,提供對(duì)Ability生命周期、上下文環(huán)境等調(diào)用管理
└── pages
└── index.ets // 主頁面
2.2 cpp源碼編寫
自帶的案例已經(jīng)實(shí)現(xiàn)了加法運(yùn)算的接口,本案例在此基礎(chǔ)上加入減法乘法除法,entrysrcmaincpphello.cpp主要修改如下
參考“Add”方法,實(shí)現(xiàn)Sub、Mul、Div
static napi_value Sub(napi_env env, napi_callback_info info)
{
size_t requireArgc = 2;
size_t argc = 2;
napi_value args[2] = {nullptr};
napi_get_cb_info(env, info, &argc, args , nullptr, nullptr);
napi_valuetype valuetype0;
napi_typeof(env, args[0], &valuetype0);
napi_valuetype valuetype1;
napi_typeof(env, args[1], &valuetype1);
double value0;
napi_get_value_double(env, args[0], &value0);
double value1;
napi_get_value_double(env, args[1], &value1);
napi_value sum;
napi_create_double(env, value0 - value1, &sum);
return sum;
}
static napi_value Mul(napi_env env, napi_callback_info info)
{
size_t requireArgc = 2;
size_t argc = 2;
napi_value args[2] = {nullptr};
napi_get_cb_info(env, info, &argc, args , nullptr, nullptr);
napi_valuetype valuetype0;
napi_typeof(env, args[0], &valuetype0);
napi_valuetype valuetype1;
napi_typeof(env, args[1], &valuetype1);
double value0;
napi_get_value_double(env, args[0], &value0);
double value1;
napi_get_value_double(env, args[1], &value1);
napi_value sum;
napi_create_double(env, value0*value1, &sum);
return sum;
}
static napi_value Div(napi_env env, napi_callback_info info)
{
size_t requireArgc = 2;
size_t argc = 2;
napi_value args[2] = {nullptr};
napi_get_cb_info(env, info, &argc, args , nullptr, nullptr);
napi_valuetype valuetype0;
napi_typeof(env, args[0], &valuetype0);
napi_valuetype valuetype1;
napi_typeof(env, args[1], &valuetype1);
double value0;
napi_get_value_double(env, args[0], &value0);
double value1;
napi_get_value_double(env, args[1], &value1);
napi_value sum;
napi_create_double(env, value0/value1, &sum);
return sum;
}
Init中注冊(cè)對(duì)外接口名為“sub”、“mul”、“div”
EXTERN_C_START
static napi_value Init(napi_env env, napi_value exports)
{
napi_property_descriptor desc[] = {
{ "add", nullptr, Add, nullptr, nullptr, nullptr, napi_default, nullptr },
{ "sub", nullptr, Sub , nullptr, nullptr, nullptr, napi_default, nullptr },
{ "mul", nullptr, Mul , nullptr, nullptr, nullptr, napi_default, nullptr },
{ "div", nullptr, Div , nullptr, nullptr, nullptr, napi_default, nullptr },
};
napi_define_properties(env, exports, sizeof(desc) / sizeof(desc[0]), desc);
return exports;
}
EXTERN_C_END
2.3 index.d.ts接口文檔編寫
src/main/cpp/types/libentry/index.d.ts
添加以下接口
export const sub: (a: number, b: number) => number;
export const mul: (a: number, b: number) => number;
export const div: (a: number, b: number) => number;
2.4 界面實(shí)現(xiàn)
src/main/ets/pages/index.ets
中通過import testNapi from 'libentry.so'引入SO包,當(dāng)點(diǎn)擊按鈕時(shí)調(diào)用對(duì)應(yīng)的方法
import testNapi from 'libentry.so'
@Entry
@Component
struct Index {
private textInputController1: TextInputController = new TextInputController()
private textInputController2: TextInputController = new TextInputController()
private tittle: string = '調(diào)用C標(biāo)準(zhǔn)庫示例'
private message: string = '對(duì)給定的兩個(gè)數(shù)進(jìn)行加減乘除運(yùn)算'
private tipsNum1: string = '請(qǐng)輸入第一個(gè)數(shù):'
private tipsNum2: string = '請(qǐng)輸入第二個(gè)數(shù):'
private tipsResult: string = '結(jié)果:'
private buttonAdd: string = '加'
private buttonSub: string = '減'
private buttonMul: string = '乘'
private buttonDiv: string = '除'
@State result: number = 0
@State num1: number = 0.0
@State num2: number = 0.0
build() {
Row() {
Column() {
Row(){
Text(this.tittle).height('100%').align(Alignment.Center).fontSize(40).fontWeight(800)
}.height('10%').width('100%').justifyContent(FlexAlign.Center)
Row(){
Text(this.message).height('100%').align(Alignment.Center).fontSize(24).fontWeight(500)
}.height('15%').width('100%').justifyContent(FlexAlign.Center)
Row(){
Text(this.tipsNum1).fontColor(Color.Black).fontSize(24).width('30%').height('100%').margin({left:30})
TextInput({ placeholder: '請(qǐng)輸入第一個(gè)數(shù)字:', controller:this.textInputController1}).type(InputType.Number)
.height('100%').width('60%').margin({left:10,right:30})
.onChange(value =>{this.num1 = parseFloat(value)})
}.height('5%').width('100%').justifyContent(FlexAlign.Start)
Row(){
Text(this.tipsNum2).fontColor(Color.Black).fontSize(24).width('30%').height('100%').margin({left:30})
TextInput({ placeholder: '請(qǐng)輸入第二個(gè)數(shù)字:', controller:this.textInputController2}).type(InputType.Number)
.height('100%').width('60%').margin({left:10,right:30})
.onChange(value =>{this.num2 = parseFloat(value)})
}.height('5%').width('100%').margin({top:20})
Row(){
Text(this.tipsResult).fontColor(Color.Black).fontSize(24).width('40%').height('100%').margin({left:30})
Text(''+this.result).fontColor(Color.Black).fontSize(30).width(60).height(200).width('60%').height('100%')
}.height('10%').width('100%').touchable(false)
Row(){
Button(this.buttonAdd)
.fontSize(40)
.fontWeight(FontWeight.Bold)
.margin({top:5})
.height(100)
.width(100)
.onClick(() => {
this.result = testNapi.add(this.num1,this.num2)
})
Button(this.buttonSub)
.fontSize(40)
.fontWeight(FontWeight.Bold)
.margin({top:5})
.height(100)
.width(100)
.onClick(() => {
this.result = testNapi.sub(this.num1,this.num2)
})
Button(this.buttonMul)
.fontSize(40)
.fontWeight(FontWeight.Bold)
.margin({top:5})
.height(100)
.width(100)
.onClick(() => {
this.result = testNapi.mul(this.num1,this.num2)
})
Button(this.buttonDiv)
.fontSize(40)
.fontWeight(FontWeight.Bold)
.margin({top:5})
.height(100)
.width(100)
.onClick(() => {
this.result = testNapi.div(this.num1,this.num2)
})
}.height('30%').width('100%').justifyContent(FlexAlign.Center)
}
.width('100%')
}
.height('100%')
}
}
3 運(yùn)行效果演示
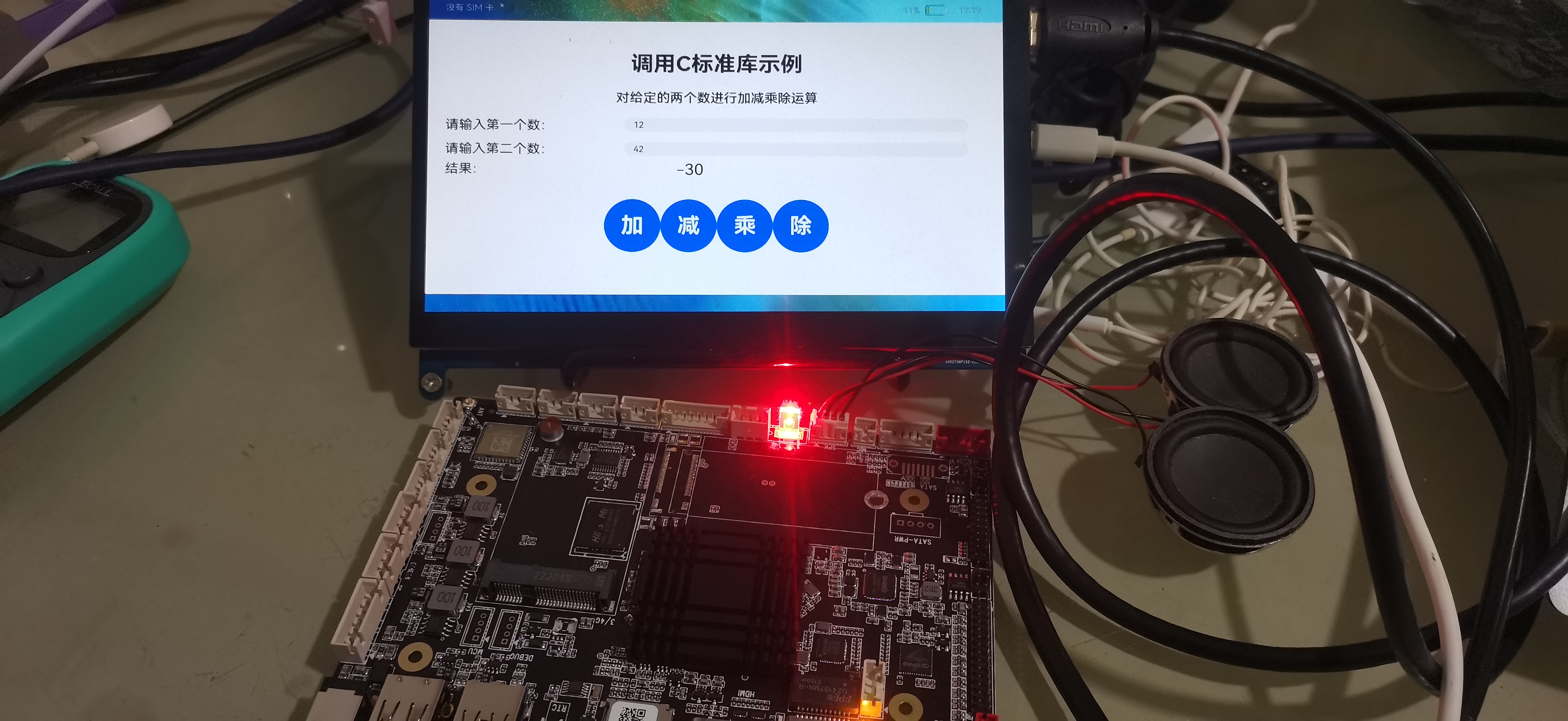
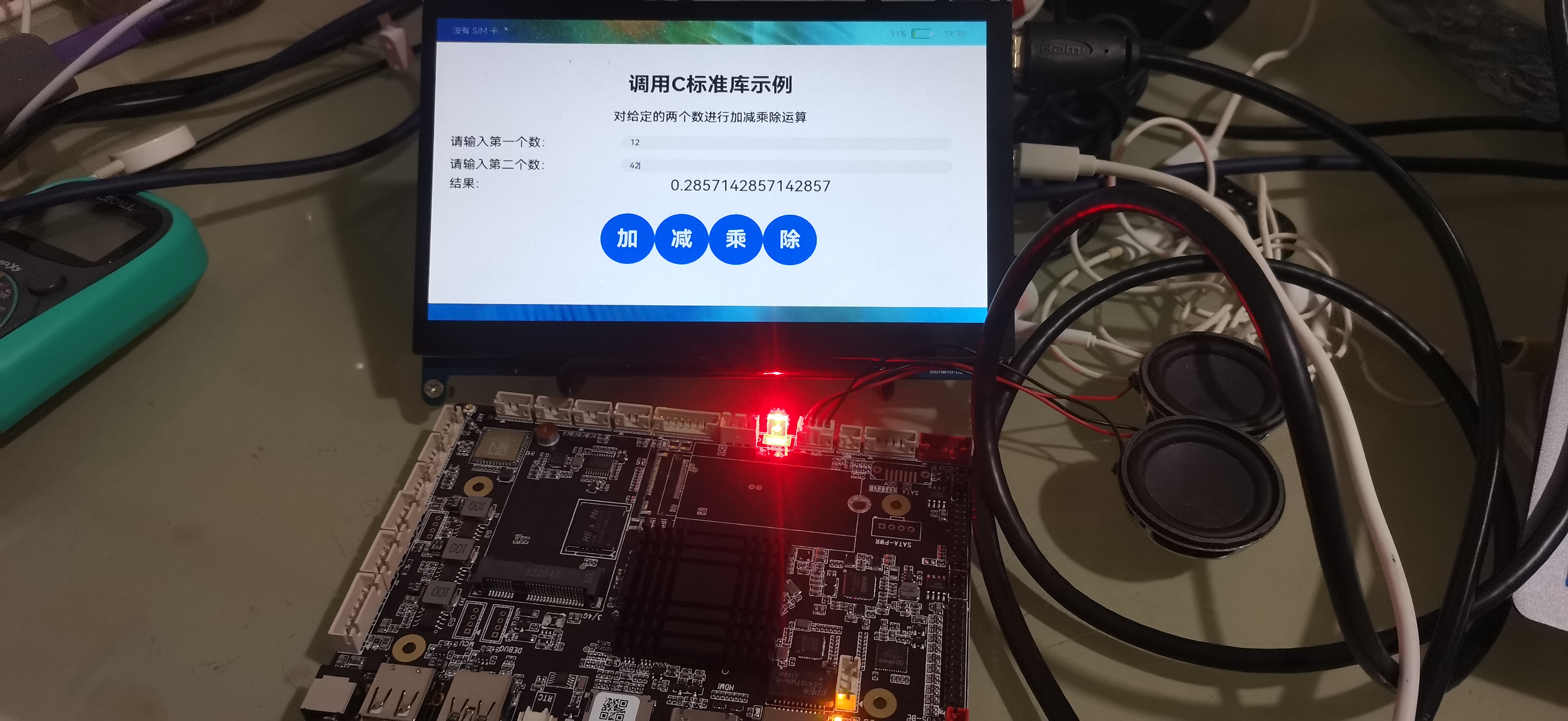
簽名后運(yùn)行效果如下
加法

減法

乘法
除法

-
C++
+關(guān)注
關(guān)注
22文章
2119瀏覽量
75142 -
軟通動(dòng)力
+關(guān)注
關(guān)注
1文章
995瀏覽量
15615 -
鴻湖萬聯(lián)
+關(guān)注
關(guān)注
1文章
83瀏覽量
827
發(fā)布評(píng)論請(qǐng)先 登錄
軟通動(dòng)力攜手鴻湖萬聯(lián)亮相華為開發(fā)者大會(huì)2025
軟通動(dòng)力攜手鴻湖萬聯(lián)亮相華為中國合作伙伴大會(huì)2025
軟通動(dòng)力攜手鴻湖萬聯(lián)亮相2025武漢鴻蒙產(chǎn)業(yè)發(fā)展交流會(huì)
軟通動(dòng)力和鴻湖萬聯(lián)蒞臨開放原子開源基金會(huì)參觀交流
微展世與鴻湖萬聯(lián)攜手發(fā)布WeOS開源鴻蒙工業(yè)操作系統(tǒng)
?軟通動(dòng)力子公司鴻湖萬聯(lián)攜手南方科技大學(xué) 共筑開源鴻蒙人才培養(yǎng)新高地

榮膺多項(xiàng)殊榮!軟通動(dòng)力攜子公司鴻湖萬聯(lián)亮相2024開放原子開發(fā)者大會(huì)

軟通動(dòng)力攜鴻湖萬聯(lián)與微展世簽署戰(zhàn)略合作協(xié)議
鴻湖萬聯(lián)攜手南方科技大學(xué)推動(dòng)開源鴻蒙生態(tài)發(fā)展
鴻湖萬聯(lián)亮相OpenHarmony人才生態(tài)大會(huì)2024
軟通動(dòng)力攜子公司鴻湖萬聯(lián)、軟通教育助陣首屆鴻蒙生態(tài)大會(huì)成功舉辦

軟通動(dòng)力及子公司鴻湖萬聯(lián)當(dāng)選GIIC聯(lián)盟理事單位
軟通動(dòng)力子公司鴻湖萬聯(lián)發(fā)布SwanLinkOS 5
軟通動(dòng)力子公司鴻湖萬聯(lián)重磅發(fā)布SwanLinkOS 5,擘畫開源鴻蒙AI PC新篇章






 【軟通動(dòng)力鴻湖萬聯(lián)揚(yáng)帆系列“競(jìng)”開發(fā)板試用體驗(yàn)】Native C++應(yīng)用Demo示例(eTS)
【軟通動(dòng)力鴻湖萬聯(lián)揚(yáng)帆系列“競(jìng)”開發(fā)板試用體驗(yàn)】Native C++應(yīng)用Demo示例(eTS)











評(píng)論