
貪吃蛇是一款非常經典的小游戲,概念起源于1976年由美國一家街機游戲Blockade(參見下圖),后來經過無數次迭代,在1998年,成為諾基亞手機預裝的小游戲,相信也能激起很多人的回憶。這次,我將在OpenHarmony操作系統基礎上通過JS來實現貪吃蛇。

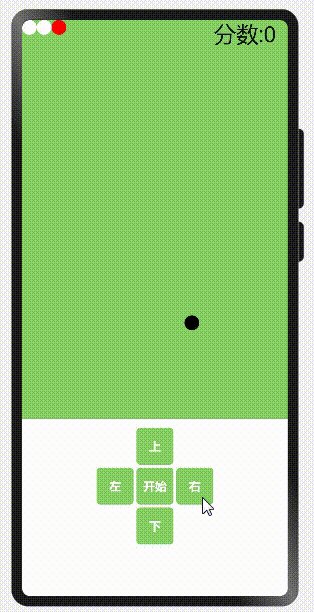
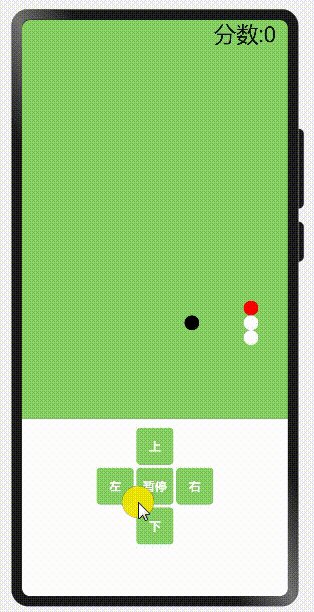
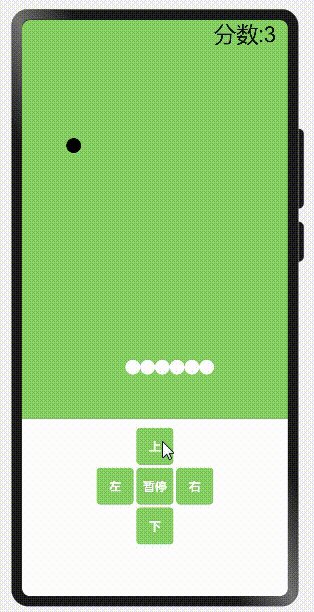
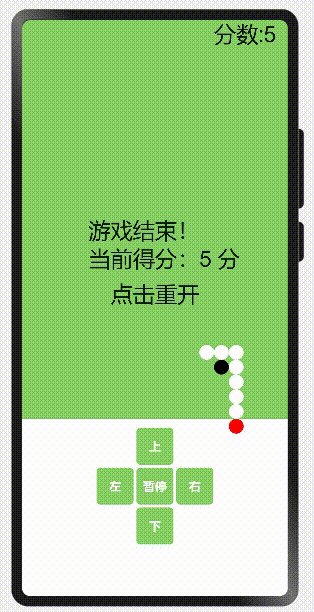
最終,我必須承認,自己做的貪吃蛇,卻被自己菜哭了,自己寫的貪吃蛇自己都不會玩(ps:我曾經可是在不會死亡的情況下完了好長時間>_<)。實現的效果如下:

要有個游戲的容器空間設計 定義蛇的身體
要隨機生成食物
要人工控制蛇的移動
吃掉食物身體變長
撞到障礙物(包括自身)會死亡,游戲重啟或結束
下面就針對以上情況來分別描述。
參數屬性:
| 名稱 | 類型 | 備注 |
| result | number | 分數 |
| conW | number | 容器寬度 |
| conH | number | 容器高度 |
| snakeBody | number | 蛇身體單位 |
| h | number | 網格的y長度 |
| w | number | 網格的x長度 |
| grid | Array | 網格地圖 |
| food | object | 食物 |
| timeId | number | 定時器id |
| level | number | 游戲難度級別 |
| des | Object | 蛇的四個方向 |
| isStart | Boolean | 判斷是否開始 |
| snake | Object | 蛇 |
| currDes | object | 當前蛇前進的方向 |
| isEndP | Boolean | 判斷游戲是否結 |
函數咯列表:
| 名稱 | 參數 | 備注 |
| init | 無 | 初始化函數 |
| onShow | 無 | 框架生命周期鉤子函數 |
| isEnd | newHead : object | 判斷游戲是否結束 |
| setIsEnd | 無 | 設置游戲結束相關數據 |
| randomFood | 無 | 隨機生成食物 |
| addHead | des : object | 增加新頭 |
| move | des : object | 蛇的移動 |
| intervalMove | d :object | 蛇自動移動 |
| isCuurDes | value:object ,x1:string,x2:string | 定時器id |
| clickBut | m:object | 操作蛇的移動的點擊事件 |
| reInit | 無 | 重新開始游戲 |
在onShow鉤子函數那里獲取到游戲容器的寬高,其實我是不想在這里獲取的,但沒辦法,好像getBoundingClientRect()需要掛載后才能拿到值,在這之前的鉤子函數中都拿不到具體的屬性值。
拿到容器寬高后,根據蛇的身體長度(就是每個小圓點)來確定要劃分多少個格子,形成一個坐標軸,后面食物,蛇的移動都根據這坐標軸來確定。
onShow(){ // 第一次初始化
this.conH = this.$refs["con"].getBoundingClientRect().height ;
this.conW = this.$refs["con"].getBoundingClientRect().width ;
this.h = Math.floor(this.conH / this.snakeBody);
this.w = Math.floor(this.conW / this.snakeBody);
for (var i = 0; i < this.w; i++) { //繪制網格
this.grid.push([])
for (var j = 0; j < this.h; j++) {
this.grid[i].push({
x: i,
y: j
});
}
}
this.init(); //初始化函數
}用一個數組實現,數組索引0為蛇的尾巴,索引length-1為頭。
init(){
const snakePos = [ //蛇的初始化的身體
{
x : 0,
y : 0,
flag : 'b',
id : Math.random()
},
{
x : 1,
y : 0,
flag : 'b',
id : Math.random()
},
{
x : 2,
y : 0,
flag : 'h',
id : Math.random()
}
];
this.snake.snakePos = snakePos; //把初始化的身體賦給蛇
this.randomFood(); //隨機生成食物
}食物隨機生成,位置在網格中任意位置,但不能生成在蛇的身體位置中。
randomFood(){ //隨機生成食物
while(true){
let x = Math.floor(Math.random() * this.conW);
let y = Math.floor(Math.random() * this.conH);
x = x - (x % this.snakeBody); //x,y化為和蛇身體倍數的坐標
y = y - (y % this.snakeBody);
let is = this.snake.snakePos.find((item)=>{
return item.x == x && item.y == y;
})
this.food.x = x;
this.food.y = y;
if(!is) { //當食物的位置不為蛇不和蛇的位置重疊就跳出結束死循環
break;
}
}
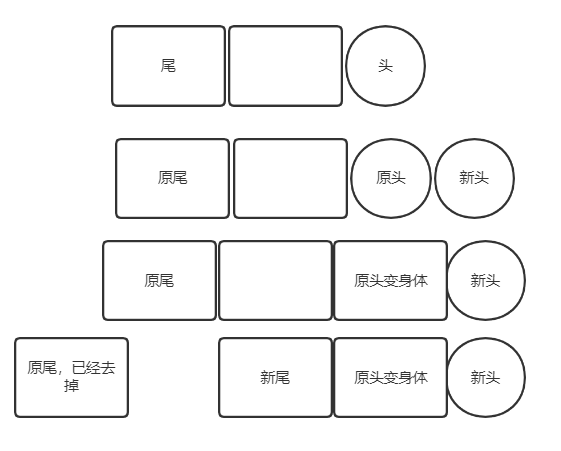
}蛇的移動是通過對數組的push和shift實現,蛇有移動的方向,根據方向來修改新增蛇頭的x和y的值。移動圖如下:

des:{//蛇的方向
"-20":{ // 向上移動一位
x:0,
y:-1,
flag: ''
},
"20":{//向下
x:0,
y:1,
flag: ''
},
"10":{ //右
x:1,
y:0,
flag: ''
},
"-10":{ //左
x:-1,
y:0,
flag: ''
}
},
addHead(des){
//添加蛇頭 des為蛇的方向,一共有四個方向上下左右,每次移動是都會傳一個方向過來
const oHead = this.snake.snakePos[this.snake.snakePos.length -1];
const newHead ={
x : oHead.x + des.x,
y : oHead.y + des.y,
flag : 'h',
id : Math.random()
}
this.isEnd(newHead);
this.snake.snakePos.push(newHead);
oHead.flag = 'b';
},
move(des){ // 蛇移動時,原頭變身體,原尾巴去掉,也就是push一個頭,shift一個尾巴
this.addHead(des);
this.snake.snakePos.shift();
},當蛇頭的x >= 地圖的x最大值 || x < 0 || 蛇頭的Y >= 地圖的Y最大值 || Y < 0 || 蛇頭的(x,y) == 蛇身體任意一個 (x,y)。
isEnd(newHead){//判定蛇是是否死亡
if(newHead.x >= this.w || newHead.x < 0 || newHead.y >= this.h || newHead.y < 0){
this.setIsEnd();
}
let is = this.snake.snakePos.find((item)=>{ //循環查詢是否撞到自己
return item.x == newHead.x && item.y == newHead.y;
})
if(is){
this.setIsEnd(); //結束游戲
}
},
setIsEnd(){
clearInterval(this.timeId); //清除蛇的移動定時器
this.isEndP = true; //這個屬性是用來是否顯示游戲結果界面
}-20,20,10,-10,原本是一開用來判定是否當前移動的方向是否和原來的方向沖突,后來發現還是用坐標軸香,也就懶得改了。
intervalMove(d){ // 自動跑
if(!this.isStart) return;//判定是否開始
clearInterval(this.timeId); //清除以前的定時時器
this.timeId = setInterval(()=>{
const head = this.snake.snakePos[this.snake.snakePos.length - 1];
this.move(d);
if(this.snakeBody * head.x == this.food.x && this.food.y == this.snakeBody * head.y ){ //蛇吃到食物
this.addHead(d); //新增蛇頭,這個不去除尾巴
this.randomFood(); //再次重新生成食物
this.result++; //分數
}
},1000/this.level); //this.level級別,決定蛇移動的速度
},
isCuurDes(value = '',x1,x2){
// 判斷當前蛇的方向,x1 為新方向,x2為以前的方向,主要是判斷點擊的按鈕是否左右,上下沖突
if((+x1 + +x2) == 0 ) return false; //這里+x1,+x2 是用來把字符串轉成數字
if(this.isEndP) return;//當游戲結束無法再修改方向
this.currDes = value; //存下方向
return true;
},
clickBut(m){// 點擊按鈕
const value = m.target.dataSet.value;
switch(value){
case "-20":{ //上
//判斷方向是否相反,如果相反則不切換方向
this.isCuurDes(this.des[value],this.des[value].y,this.currDes.y)
&& this.intervalMove(this.des[value]);
break;
}
case "20":{// 下
this.isCuurDes(this.des[value],this.des[value].y,this.currDes.y)
&& this.intervalMove(this.des[value]);
break;
}
case "-10":{ //左
this.isCuurDes(this.des[value],this.des[value].x,this.currDes.x)
&& this.intervalMove(this.des[value]);
break;
}
case "10":{ // 右
this.isCuurDes(this.des[value],this.des[value].x,this.currDes.x)
&& this.intervalMove(this.des[value]);
break;
}
case "1": { //開始或暫停
if(this.isEndP) return
this.isStart = !this.isStart;
if(this.isStart && !this.isEndP){
this.intervalMove(this.currDes);
}else{
clearInterval(this.timeId);
}
break;
}
}
}
 |



















原文標題:玩嗨OpenHarmony:基于OpenHarmony的貪吃蛇小游戲
文章出處:【微信公眾號:開源技術服務中心】歡迎添加關注!文章轉載請注明出處。
-
開源技術
+關注
關注
0文章
389瀏覽量
8151 -
OpenHarmony
+關注
關注
29文章
3847瀏覽量
18395
原文標題:玩嗨OpenHarmony:基于OpenHarmony的貪吃蛇小游戲
文章出處:【微信號:開源技術服務中心,微信公眾號:共熵服務中心】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
請問下,openharmony支持哪一款龍芯的開發板?有沒有開源的龍芯的openharmony源碼?
OpenHarmony在應用與游戲開發領域的前沿成果
如何安裝模擬器玩nes小游戲-基于米爾瑞芯微RK3576開發板
OpenHarmony程序分析框架論文入選ICSE 2025

FPGA打磚塊小游戲設計思路
OpenHarmony首次亮相歐洲開源會議

50萬獎金池!開放原子大賽——第二屆OpenHarmony創新應用挑戰賽正式啟動
第三屆OpenHarmony技術大會星光璀璨、致謝OpenHarmony社區貢獻者
第三屆OpenHarmony技術大會 “OpenHarmony開發者激勵計劃”授牌儀式圓滿舉行

OpenHarmony年度技術俱樂部、個人及活動評選結果公示
基于ArkTS語言的OpenHarmony APP應用開發:HelloOpenharmony

基于ArkTS語言的OpenHarmony APP應用開發:HelloOpenharmony
河南大學OpenHarmony技術俱樂部正式揭牌成立






 玩嗨OpenHarmony:基于OpenHarmony的貪吃蛇小游戲
玩嗨OpenHarmony:基于OpenHarmony的貪吃蛇小游戲












評論