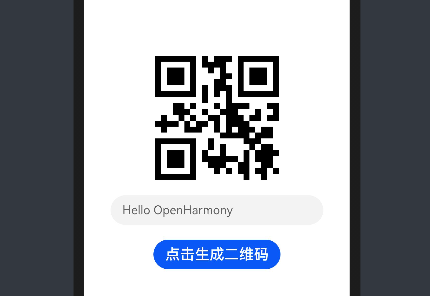
我們本章的內(nèi)容是要制作一個可以隨著自己想要內(nèi)容而變化的一個二維碼,通過輸入框輸入內(nèi)容,實現(xiàn)二維碼圖形的改變。
需求分析如下:
通過輸入框輸入內(nèi)容
使用按鈕進行改變
使用二維碼進行顯示
控件介紹
這里我們使用的是官方提供的 QR 控件:QRCode,這是一個用于顯示單個二維碼的組件。 說明:該組件從 API Version 7 開始支持。后續(xù)版本如有新增內(nèi)容,則采用上角標單獨標記該內(nèi)容的起始版本。
簡單樣例如下面程序:
interfaceQRCodeInterface{ (value:string):QRCodeAttribute; } QRCode('Hello,OpenHarmony') .width(70) .height(70)
UI 繪制
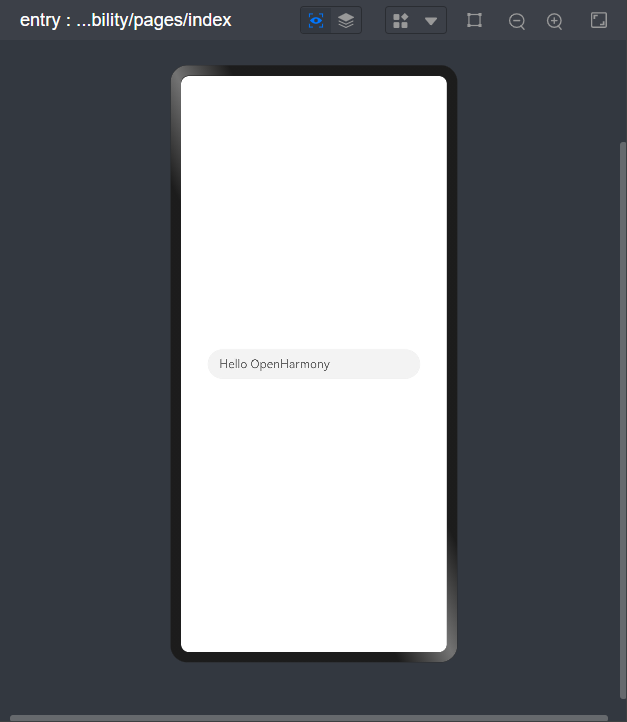
①我們首先需要建立一個輸入框,同時綁定一下輸入框的內(nèi)容(因為預覽器不能實現(xiàn)輸入功能)。
@Statemessage:string='HelloOpenHarmony' TextInput({ placeholder:this.message, }) .width('80%')

得到上方內(nèi)容,此時我們可以通過對 message 變量的修改實現(xiàn)內(nèi)容的改變。
②接下來創(chuàng)建按鈕:
Button('點擊生成二維碼')
.fontSize(20)
.margin({top:20})
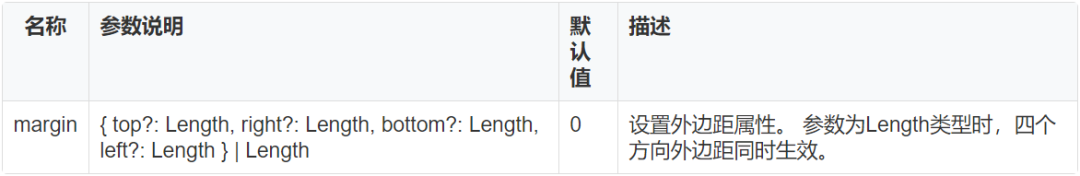
我們這里使用到了 margin 參數(shù),該參數(shù)描述如下:

因為我們只需要在上面實現(xiàn)一個移位效果,這樣看起來更正常。

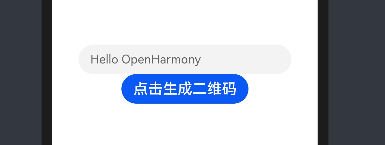
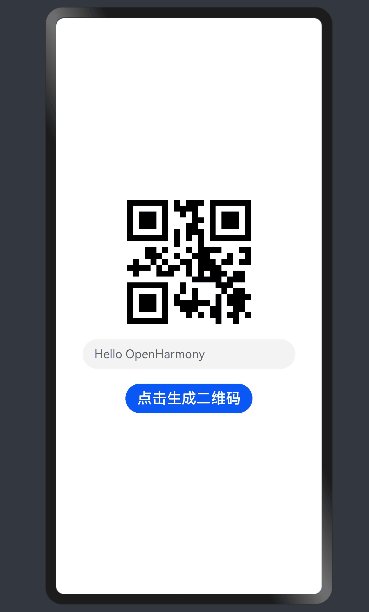
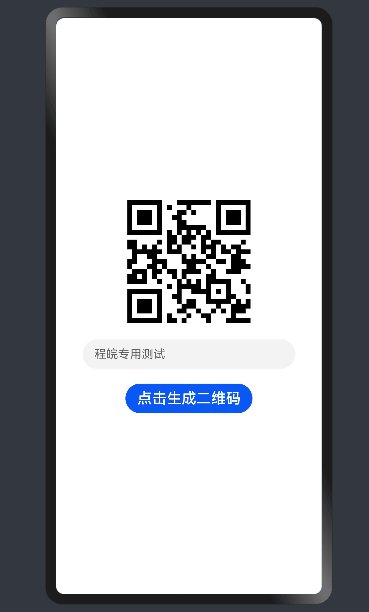
未移位的效果:
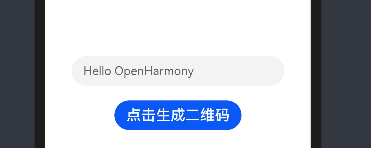
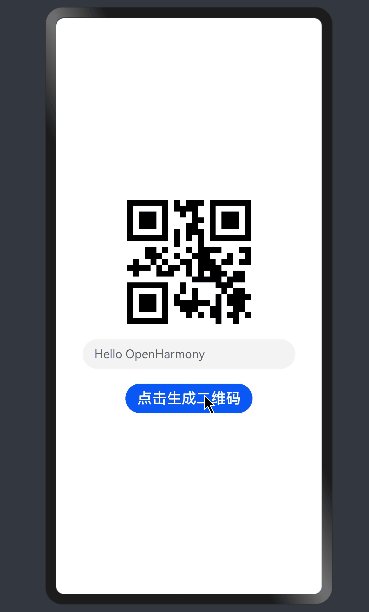
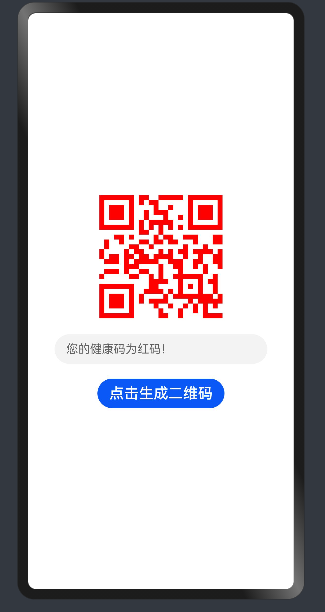
移位后的效果。
③使用 QRcode 控件
QRCode(this.message)
.width(170)
.height(170)
.margin({bottom:20})
TextInput({
placeholder:this.message,
})
.width('80%')
Button('點擊生成二維碼')
.fontSize(20)
.margin({top:20})
二維碼的生成要在輸入框的上面,所以這里將其放置在上部,內(nèi)容比較簡潔,同時使用了 margin 對底部進行了移位,更加美觀。

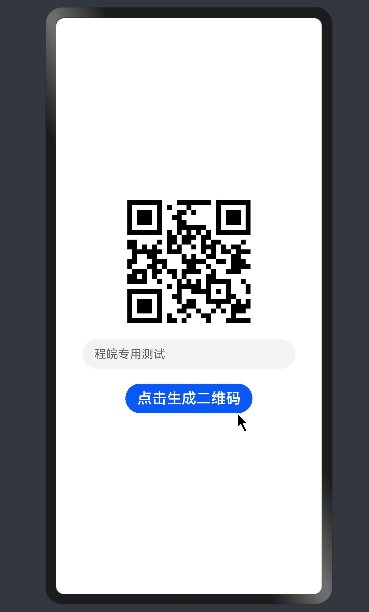
系統(tǒng)測試

如上圖所示,完美實現(xiàn)預期,后期大家可以進行調(diào)色之類,比如說健康碼變紅了?
當然,還是希望大家永不變紅,大家可以下載(在下面有 Gitee 倉地址)或者按照流程來自己寫一個綠碼的內(nèi)容。
項目 Gitee 倉地址:
https://gitee.com/lalhan/eTs_Study
-
二維碼
+關注
關注
7文章
454瀏覽量
27219 -
組件
+關注
關注
1文章
531瀏覽量
18362 -
鴻蒙
+關注
關注
59文章
2573瀏覽量
43898
原文標題:鴻蒙上生成專屬“二維碼”
文章出處:【微信號:gh_834c4b3d87fe,微信公眾號:OpenHarmony技術社區(qū)】歡迎添加關注!文章轉(zhuǎn)載請注明出處。
發(fā)布評論請先 登錄
【學習打卡】OpenHarmony應用開發(fā)之二維碼生成器

二維碼軟件中制作Dot Code二維碼的步驟
MyQR一個簡單又好玩的Python庫快來制作專屬你動態(tài)二維碼吧!
如何將視頻轉(zhuǎn)換生成二維碼掃碼觀看
怎樣利用小程序生成二維碼
二維碼在智能門禁中的應用,二維碼門禁如何保證安全性






 鴻蒙上生成專屬“二維碼”
鴻蒙上生成專屬“二維碼”













評論