一、導讀
本質上,Qt Designer的ui文件是一個以XML格式書寫的文件,文件中內容描述了一個界面的widget關系樹。這個文件在以下兩種情況中會使用到:
(1)在編譯的時候,這意味著ui文件將被轉換為可編譯的C++代碼,這個過程由uic完成。
(2)在應用程序運行的時候,ui文件將由QUiLoader類處理,該類用于解析XML文件并動態構造widget樹。
本文描述第一種情況:在編譯的時候使用ui文件。描述ui文件背后的機制,以及如何在應用程序中使用設計好的ui文件。
二、編譯過程中對ui文件的處理
在實際項目開發中,使用Qt Designer創建用戶界面組件(當然也完全可以使用代碼描述),并使用Qt的集成構建工具qmake和uic在構建應用程序時生成中間代碼,這個過程是由集成開發環境完成的。生成的代碼包含了ui文件中描述的用戶界面對象,它是一個C++結構體,包含以下內容:
(1)指向窗體小部件、布局、布局項、按鈕組和操作的指針。
(2)名為setupUi()的成員函數,用于在父部件上構建部件樹。
(3)名為retranslateUi()的成員函數,用于處理ui文件字符串屬性的轉換。
生成的代碼可以在應用程序中包含,并可以直接使用。除此之外,還可以用于擴展標準小部件的子類。
了解了QtCreator對ui文件背后的處理機制,下文將來看看如何在編譯構建過程中使用ui文件。
三、在編譯過程中如何使用ui文件
主要有三種方法在編譯過程中使用ui文件:1、直接附加、2、單繼承方式、3、多繼承方式。
1、直接附加:構造一個小部件作為組件的占位符,并在其中設置用戶界面。
2、單繼承方式:子類化Qt標準界面元素的基類(例如QWidget或QDialog),并包含ui用戶界面對象的私有實例。
3、多繼承方式:將ui文件的基類和ui文件的用戶接口對象都子類化。因此這可以在從子類的范圍內直接使用ui文件中定義的小部件。
(3-1)直接附加方式
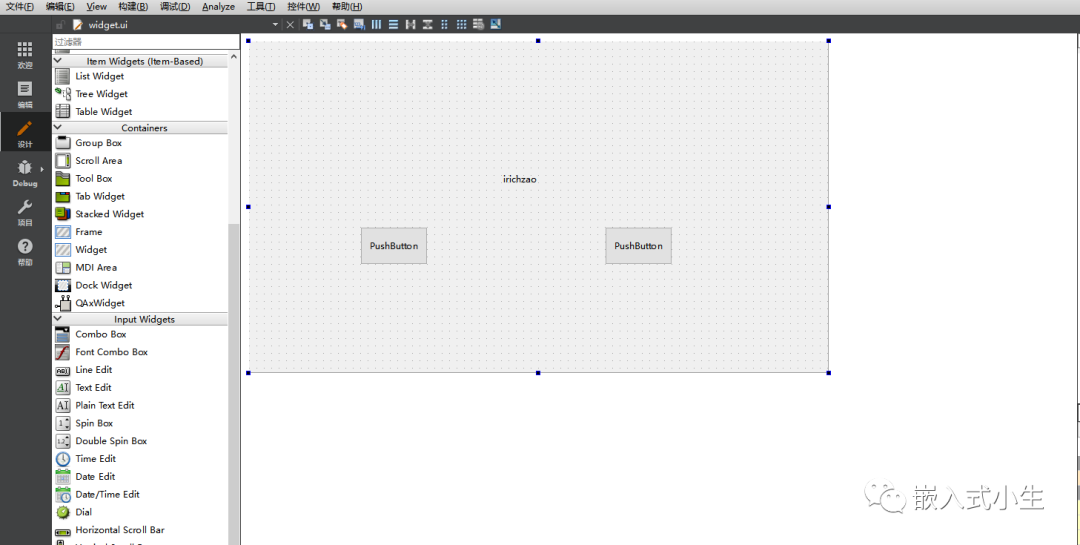
本文中,筆者創建一個名為widget.ui的ui文件:

為了使用直接附加的方法使用ui文件,直接在main.cpp中包含ui_widget.h文件:
#include"ui_widget.h"
然后在主函數中構造一個標準的QWidget,用于創建widget小部件,接著我們則使用這個QWidget來托管由widget描述的用戶界面ui文件,完整代碼如下:
#include"ui_widget.h"
intmain(intargc,char*argv[])
{
QApplicationapp(argc,argv);
QWidget*w=newQWidget;
Ui::Widgetui;
ui.setupUi(w);
w->show();
returnapp.exec();
}
直接附加方法是一種在應用程序中快速使用組件的簡單方法。但是在實際開發中,使用Qt Designer創建的組件通常需要與應用程序的其余代碼進行緊密的集成。例如,上面提供的widget代碼將編譯并運行,但是界面中的對象之間不會進行交互。為了實現界面中對象之間的交互,則需要使用單繼承方式。
(3-2)單繼承方式
使用單繼承方式,需要子類化一個標準的Qt小部件,并在其中包括ui用戶界面對象的私有實例。可以采取以下兩種方式的任意一種:
(1)成員變量方式
(2)指向成員變量的指針
『成員變量方式』
在這種方法中,子類化一個Qt小部件,并在構造函數中setupUi()用戶界面。以這種方式使用的組件會將ui文件中使用的小部件和布局公開給Qt小部件子類,并提供一個標準系統,用于在用戶界面和應用程序中的其他對象之間建立信號和槽函數連接。
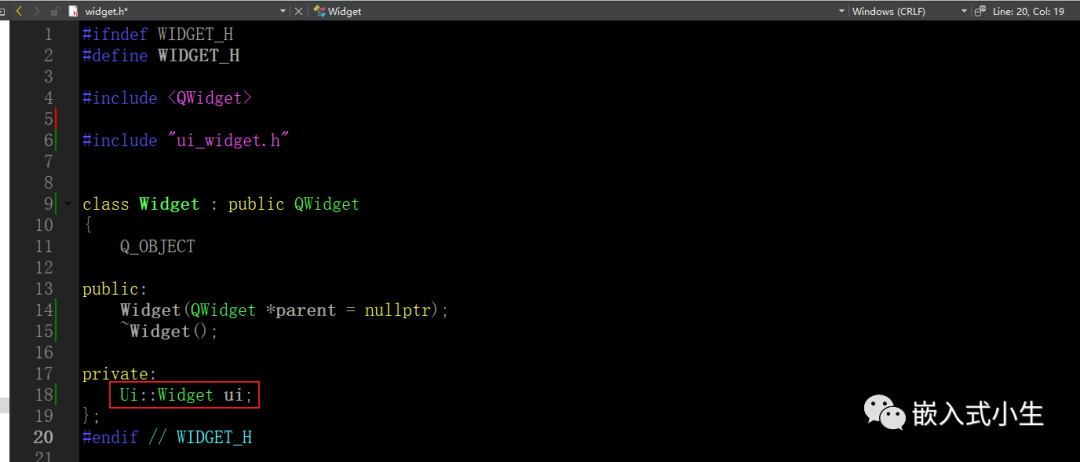
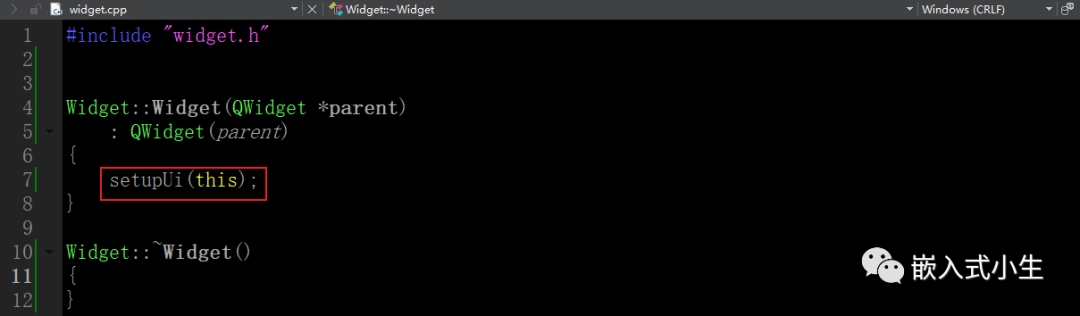
為了確保可以正常使用用戶界面,需要在子類化的Qt小部件描述文件中包含uic生成的頭文件,然后引用Ui::Widget(本文是Widget.ui界面文件):

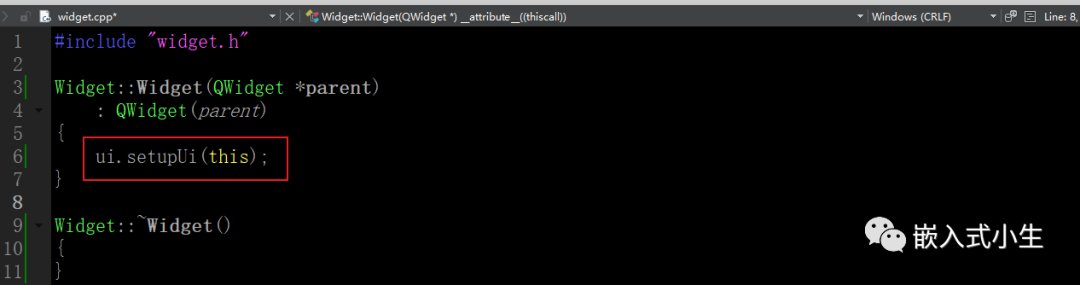
子類化一個Qt小部件子類的構造函數通過調用ui對象的setupUi()函數來構造和配置界面中的所有小部件和布局:

這種方法的優點是:簡單使用繼承來提供基于QWidget的接口,并將用戶界面小部件變量封裝在ui數據成員中。我們可以使用這個方式在同一個小部件中定義多個用戶界面,每個界面都包含在自己的名稱空間中,并可以覆蓋(或組合)它們。
『指向成員變量的指針』
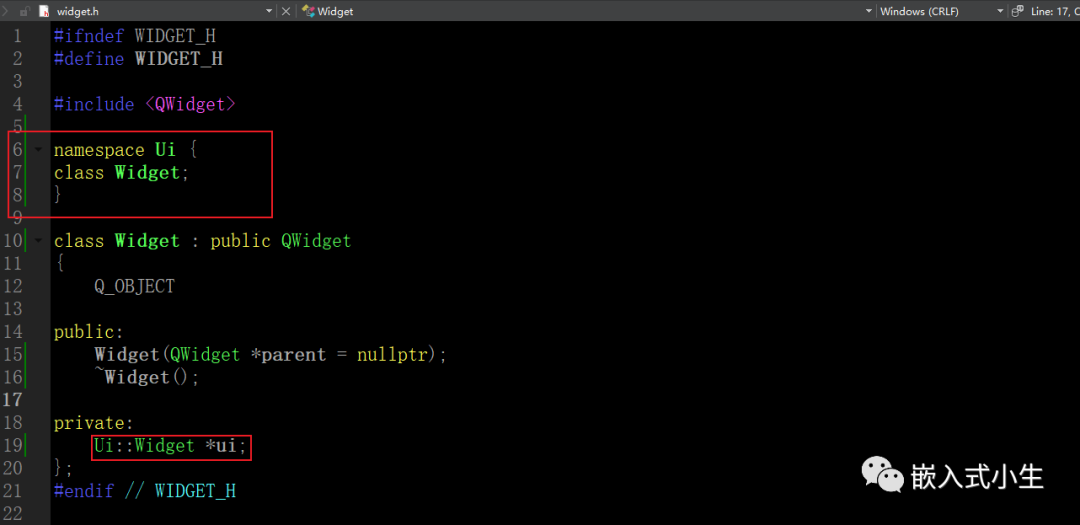
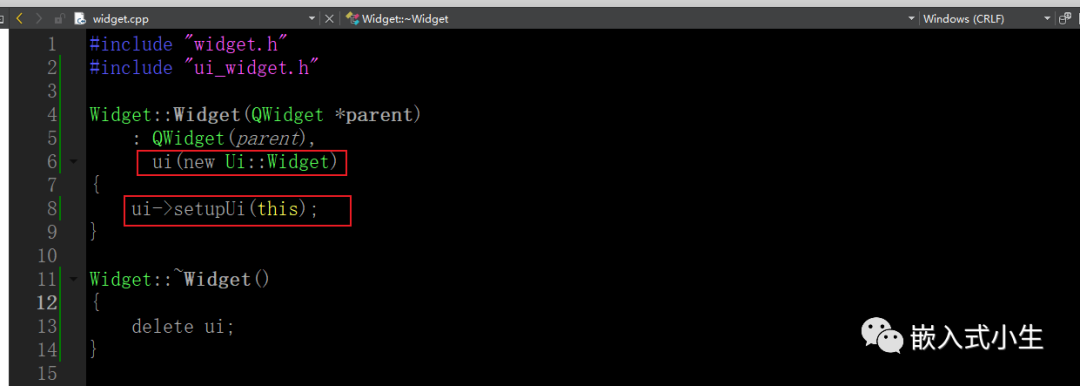
采用這種方式,在ui用戶界面對象的寫法上就變成了指向Ui::Widget的指針,且在名稱空間中對界面對象進行了提前聲明:

對應的源文件則是:

這種方法的優點是:用戶界面對象可以預先聲明,這意味著不必在頭文件中包含生成的ui_Widget.h文件,然后可以在不重新編譯相關源文件的情況下更改ui文件。
可見,這兩種方法都能使用ui文件,但推薦使用指向成員變量的指針的方式使用ui文件,這也是庫和大型應用程序開發的方法,況且使用QtCreator新文件創建向導添加的ui界面類則是以這種方式生成的代碼。
(3-3)多繼承方式
使用Qt Designer創建的ui文件可以與標準的基于QWidget的類一起子類化。通過這種方式,則可以在子類的范圍內直接訪問ui文件中定義的所有用戶界面組件,并能夠使用connect()函數建立界面對象之間的信號和槽函數連接。
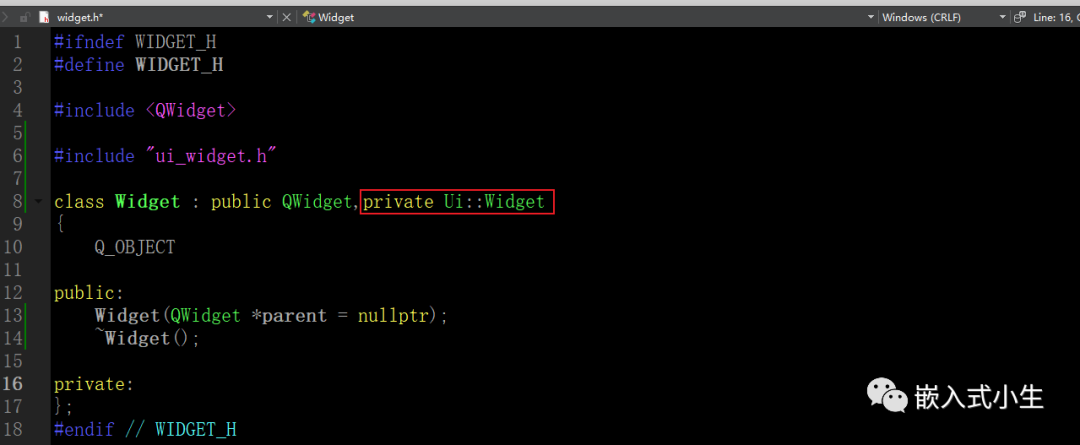
本文創建了Widget.ui界面描述文件,首先則需要在子類中包含使用uic生成的頭文件:
#include"ui_widget.h"
接著在這個類的定義中需繼承QWidget和Ui::Widget,可以私有的繼承Ui::Widget,以確保用戶界面對象在子類中是私有的。當然還可以使用public或protected關鍵字,就像在前面的例子中可以設置ui為public或protected一樣。如下所示:

對應的源碼文件則是:

在多繼承方式中,用戶界面中使用的小部件的訪問方式與手工在代碼中創建的小部件的一樣。除此之外,我們不再需要ui前綴來訪問這些小部件了。
四、總結
以上三種在應用程序編譯時使用ui文件的方法,其目的都是以如何在應用程序設計和編寫中使用UI文件為目的展開的。直接附加方法較為簡單,在開發中幾乎不使用。單繼承方式較為常用,其次是多繼承方式。
審核編輯:湯梓紅
-
XML
+關注
關注
0文章
188瀏覽量
33628 -
文件
+關注
關注
1文章
578瀏覽量
25253 -
函數
+關注
關注
3文章
4374瀏覽量
64395 -
C++
+關注
關注
22文章
2117瀏覽量
74871 -
Qt
+關注
關注
1文章
314瀏覽量
38893
原文標題:玩Qt,這三種使用ui文件的方式不得不知!
文章出處:【微信號:嵌入式小生,微信公眾號:嵌入式小生】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
debugInRam,與debuginflash,reinflash這三種燒寫方式有什么區別?
stm32的三種編程下載方式
STM32支持三種啟動方式
如何使用三種方式進行文件的創建
8051單片機的這三種數據傳輸方式,你了解多少?






 玩Qt,這三種使用ui文件的方式不得不知!
玩Qt,這三種使用ui文件的方式不得不知!










評論