一、導(dǎo)讀
在使用Qt開(kāi)發(fā)界面的時(shí)候,大小限定是常使用的操作。在界面元素的鼻祖QWidget中提供了一系列的方法,用于設(shè)定指定元素的大小或者最小/最大的大小:
//設(shè)置最大高度 voidsetMaximumHeight(intmaxh) //設(shè)置最大大小 voidsetMaximumSize(constQSize&) //設(shè)置最大大小(包含最大寬度、最大高度) voidsetMaximumSize(intmaxw,intmaxh) //設(shè)置最大寬度 voidsetMaximumWidth(intmaxw) //設(shè)置最小高度 voidsetMinimumHeight(intminh) //設(shè)置最小大小 voidsetMinimumSize(constQSize&) //設(shè)置最小大小(包含最小寬度、最小高度) voidsetMinimumSize(intminw,intminh) //設(shè)置最小寬度 voidsetMinimumWidth(intminw) //設(shè)置固定高度 voidsetFixedHeight(inth) //設(shè)置固定寬度 voidsetFixedWidth(intw) //設(shè)置固定大小 voidsetFixedSize(constQSize&s) //設(shè)置固定大小(包含固定寬度和高度) voidsetFixedSize(intw,inth)
上述的成員函數(shù),功能與名稱描述一致。
在不同顯示屏大小的平臺(tái)下,或者需要開(kāi)發(fā)自適應(yīng)大小的應(yīng)用窗體時(shí),大小限定是必備的操作。
二、大小限定背后的設(shè)計(jì)思路
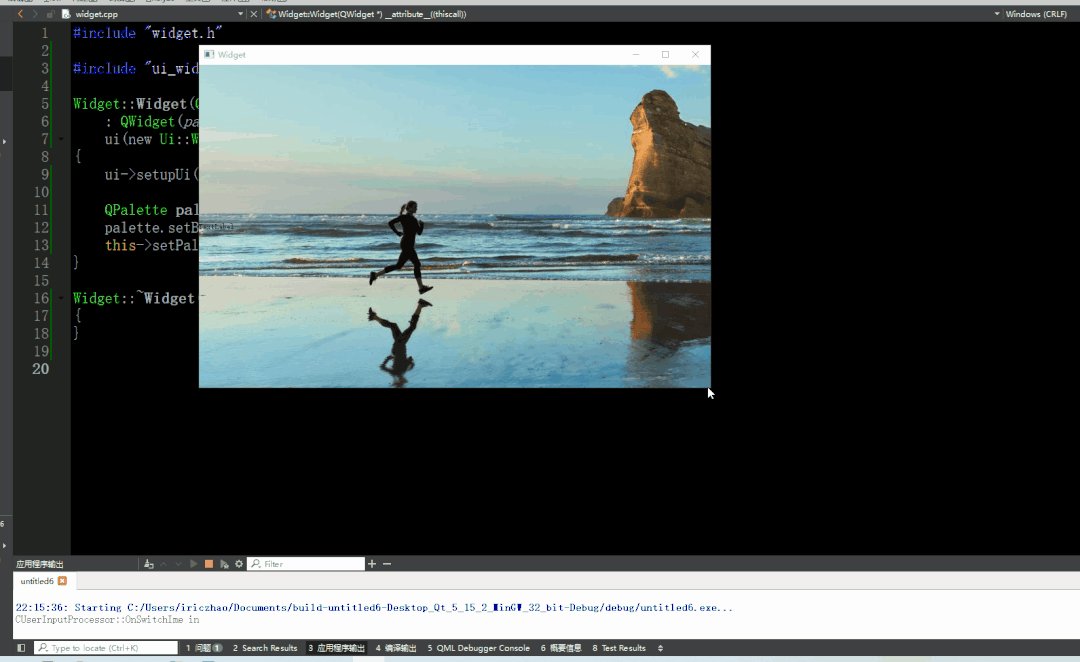
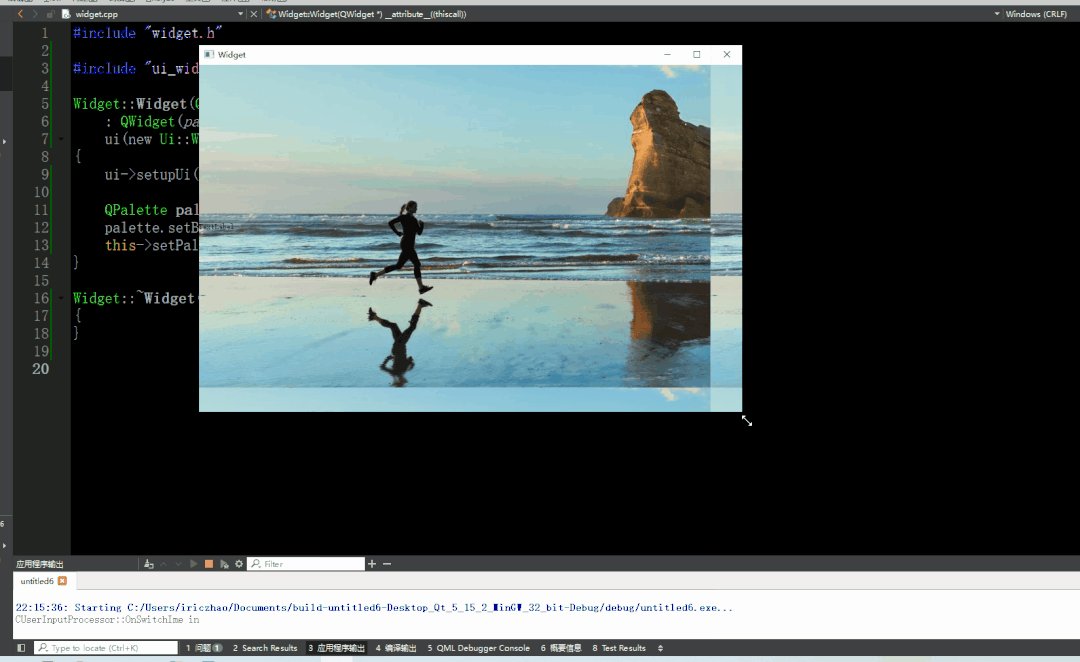
如果應(yīng)用程序的界面窗體大小在實(shí)際開(kāi)發(fā)中大小是不變的,就需要使用setFixedxxx函數(shù)將窗體設(shè)置為固定的大小,不然,在鼠標(biāo)拖動(dòng)的情況下,且窗體中的各界面控件沒(méi)有設(shè)計(jì)自適應(yīng),則會(huì)出現(xiàn)窗體填充不滿或者多控件之間彼此覆蓋的情況,例如如果使用《Qt這四種設(shè)置窗體背景的方法,都知道嗎?》一文中所述的QPalette方法設(shè)置了背景圖:
Widget::Widget(QWidget*parent)
:QWidget(parent),
ui(newUi::Widget)
{
ui->setupUi(this);
QPalettepalette=this->palette();
palette.setBrush(QPalette::Window,QBrush(QPixmap(":/images/bk.png")));
this->setPalette(palette);
}
這時(shí)候拖動(dòng)鼠標(biāo),則會(huì)出現(xiàn)下圖所示效果:
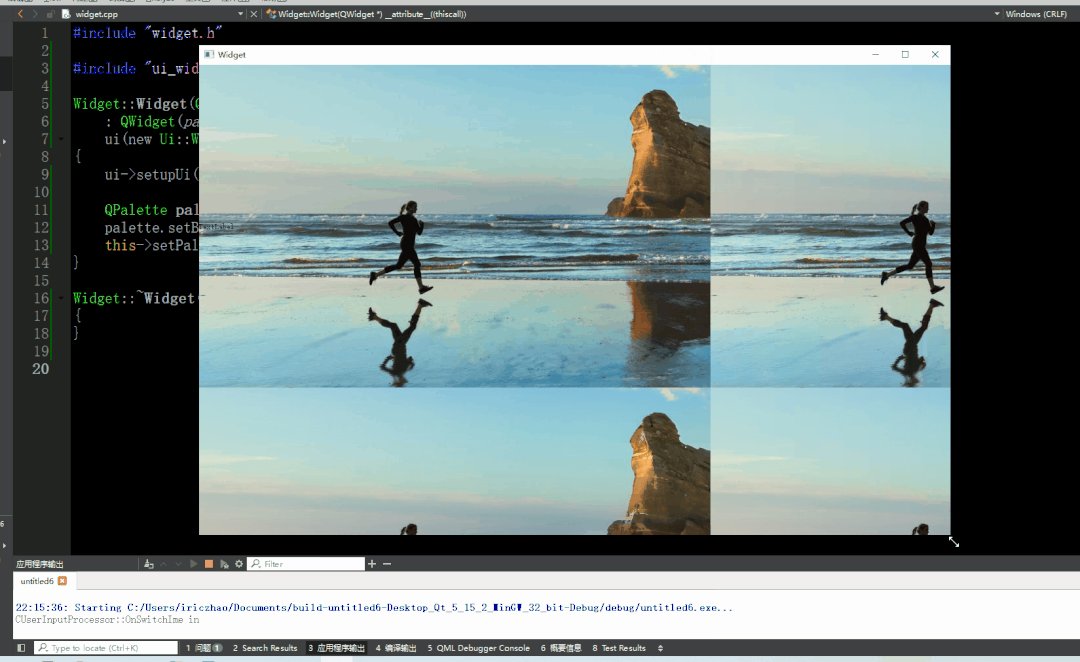
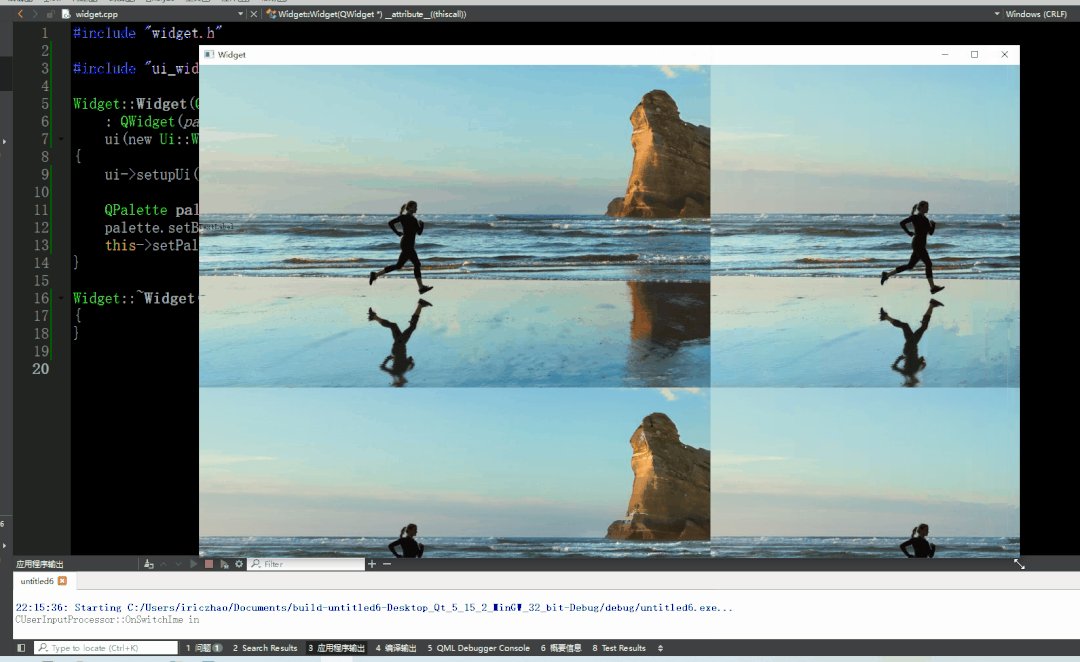
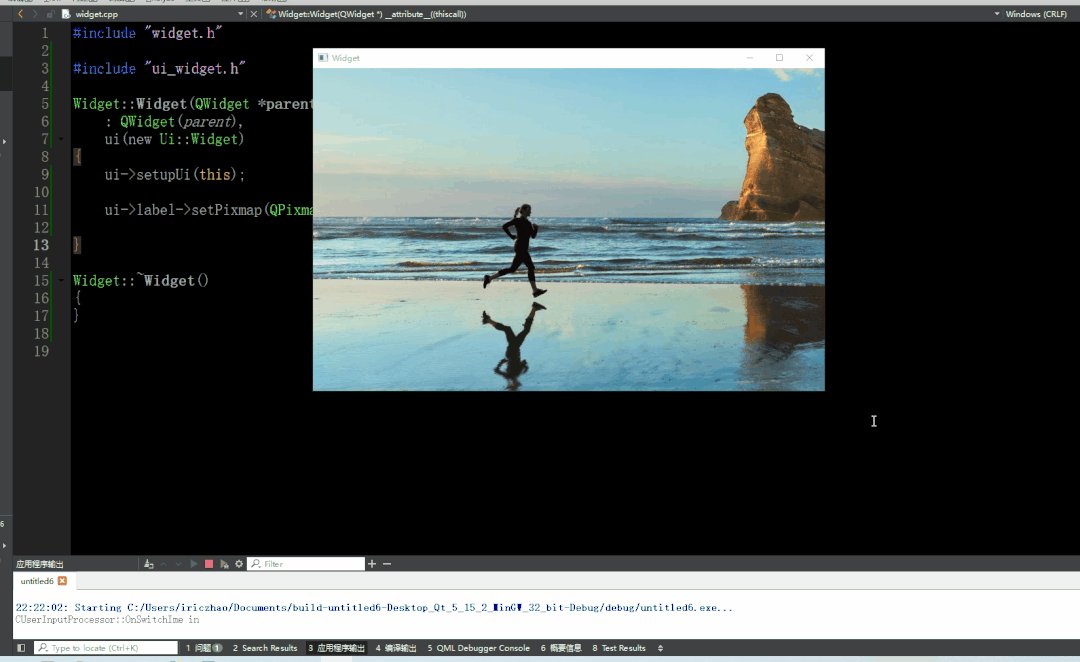
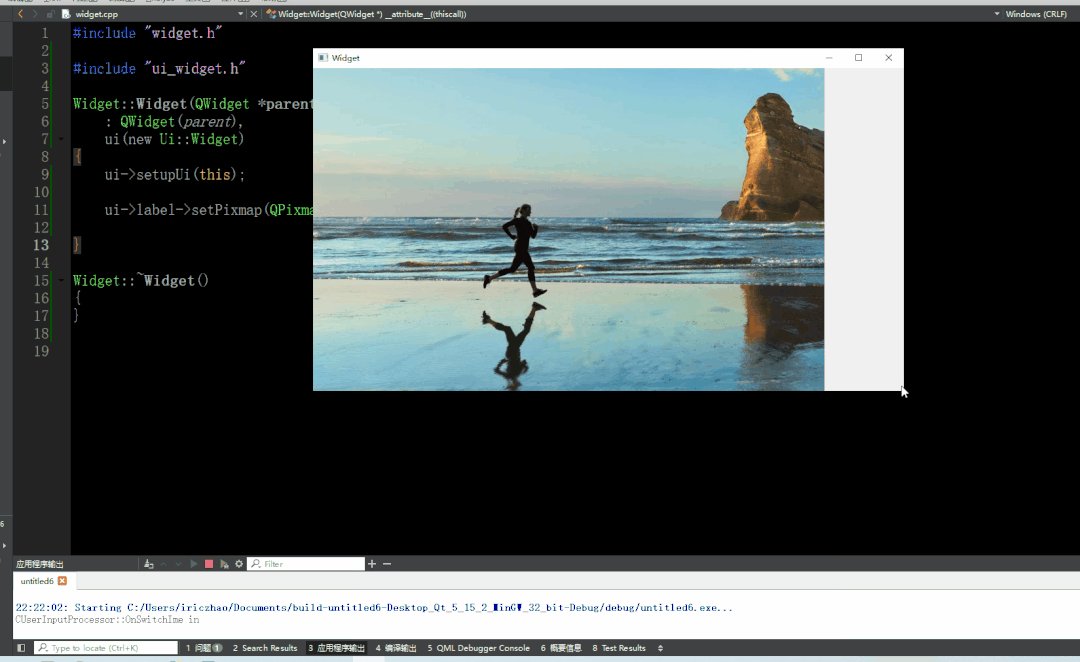
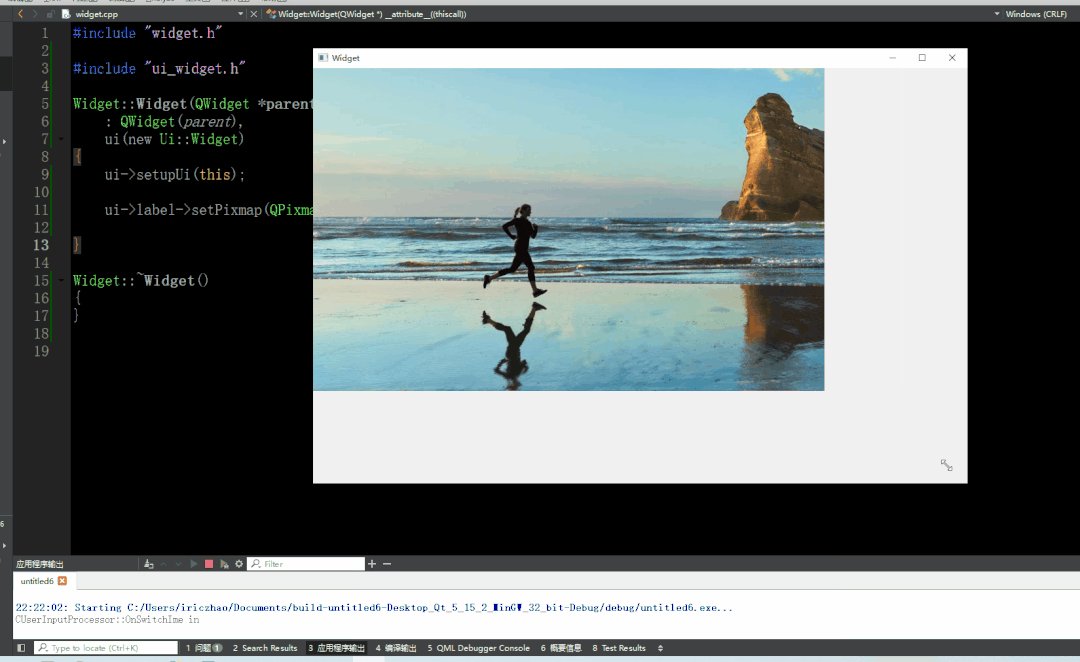
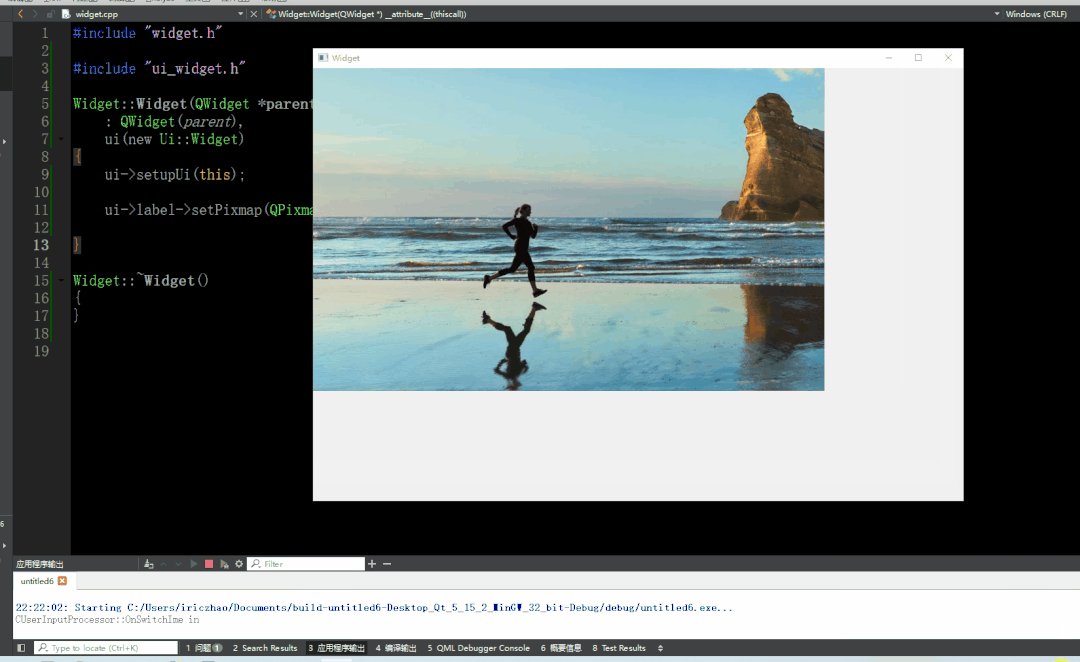
如果使用QLabel方法設(shè)置背景圖:
ui->label->setPixmap(QPixmap(":/images/bk.png"));
則會(huì)出現(xiàn)下圖所示效果:

綜上,開(kāi)發(fā)不需要自適應(yīng)的窗體界面時(shí),為了不影響應(yīng)用軟件的界面窗體中呈現(xiàn)內(nèi)容的效果,設(shè)置窗體的大小是必要的。
如何設(shè)置窗體或者窗體中的界面控件的大小呢?有兩種方法:
(1)在代碼中使用大小限定函數(shù)進(jìn)行設(shè)置。
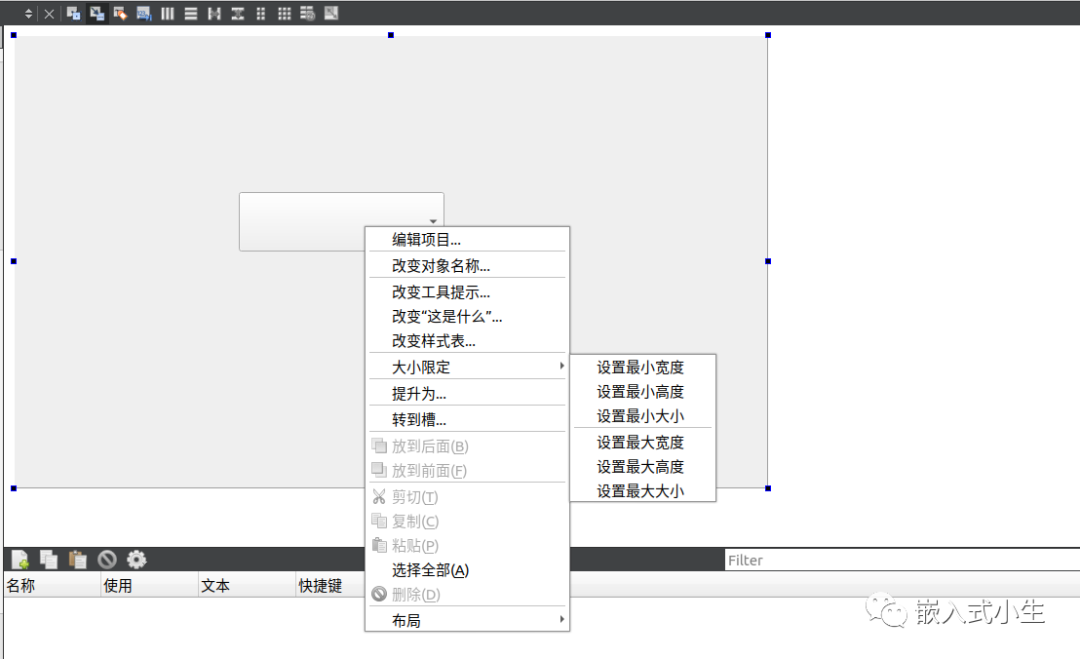
(2)在Qt Designer中選中需要設(shè)置的界面控件對(duì)象,右鍵單擊,在彈出的對(duì)話框中選擇“大小限定”下的選項(xiàng)。

自適應(yīng)的窗體開(kāi)發(fā),需要使用Qt提供的布局器(QBoxLayout、QFormLayout、QGridLayout和QStackedLayout)來(lái)完成,在代碼中可以直接進(jìn)行布局描述。當(dāng)然,使用Qt Designer能夠進(jìn)行自適應(yīng)窗體的快速開(kāi)發(fā),特別是垂直Spacer和水平Spacer這兩個(gè)輔助控件在自適應(yīng)窗體開(kāi)發(fā)中特別好用。
三、小生總結(jié)
(1)在開(kāi)發(fā)自適應(yīng)的應(yīng)用窗體時(shí),在使用布局器進(jìn)行布局后,如果窗體大小發(fā)生改變,可能窗體中的子控件大小會(huì)受到影響(發(fā)生大小變換),這時(shí)候限定子控件的大小是必須的。
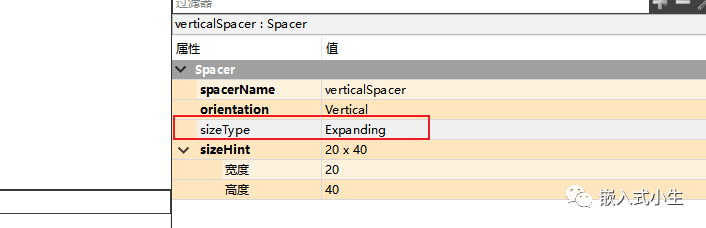
(2)在布局的時(shí)候,合理設(shè)置Spacer的sizeType屬性,往往可以達(dá)到我們想要的布局效果。

(3)在使用QLabel顯示文本的時(shí)候,QLabel大小需要預(yù)先評(píng)估,否則太長(zhǎng)的字符串無(wú)法顯示。
審核編輯:湯梓紅
-
界面
+關(guān)注
關(guān)注
0文章
59瀏覽量
15794 -
函數(shù)
+關(guān)注
關(guān)注
3文章
4374瀏覽量
64377 -
代碼
+關(guān)注
關(guān)注
30文章
4891瀏覽量
70348 -
Qt
+關(guān)注
關(guān)注
1文章
313瀏覽量
38888 -
窗體
+關(guān)注
關(guān)注
0文章
10瀏覽量
1524
發(fā)布評(píng)論請(qǐng)先 登錄
學(xué)驅(qū)動(dòng)還是學(xué)Qt
IAP思路和代碼以及細(xì)節(jié)和遇到坑的地方記錄
qt值得學(xué)習(xí)嗎?
基于Qt/Embedded的嵌入式控制界面開(kāi)發(fā)
推薦使用QT5.14或者QT5.15版本 不要急著升級(jí)到QT6
Qt Designer、Qt Quick Designer和Qt Creator應(yīng)用程序有什么區(qū)別?
學(xué)C語(yǔ)言,為什么大家會(huì)說(shuō)這本書(shū)是坑?資料下載

【北京迅為】嵌入式Linux+QT開(kāi)發(fā)零基礎(chǔ)入門(mén)+項(xiàng)目實(shí)戰(zhàn)教程分享

嵌入式工程師學(xué)習(xí)Qt的幾種開(kāi)發(fā)方式

學(xué)Qt,此問(wèn)題必解!
Qt“大小限定”背后的思路和“坑”
Qt“靈魂”之Meta-Object系統(tǒng)
基于Qt 5.15源碼來(lái)聊聊隱式共享
QT篇QT上位機(jī)串口編程






 學(xué)Qt,“大小限定”背后的思路和“坑”
學(xué)Qt,“大小限定”背后的思路和“坑”










評(píng)論