2.基本使用

2.1插值表達(dá)式:{{}}
{{插值表達(dá)式}}
1.支持data區(qū)域數(shù)據(jù)的顯示。例如:{{message}}
2.支持表達(dá)式的計(jì)算。例如:{{1+2+3}} 、 {{‘Hello’ + ’ World’}}
3.支持函數(shù)的調(diào)用。例如:{{‘Hello’.split(’’)}}

2.2標(biāo)簽體操作:v-text&v-html




2.3循環(huán)語(yǔ)句: v-for



2.4屬性綁定–普通屬性: v-bind:xxx



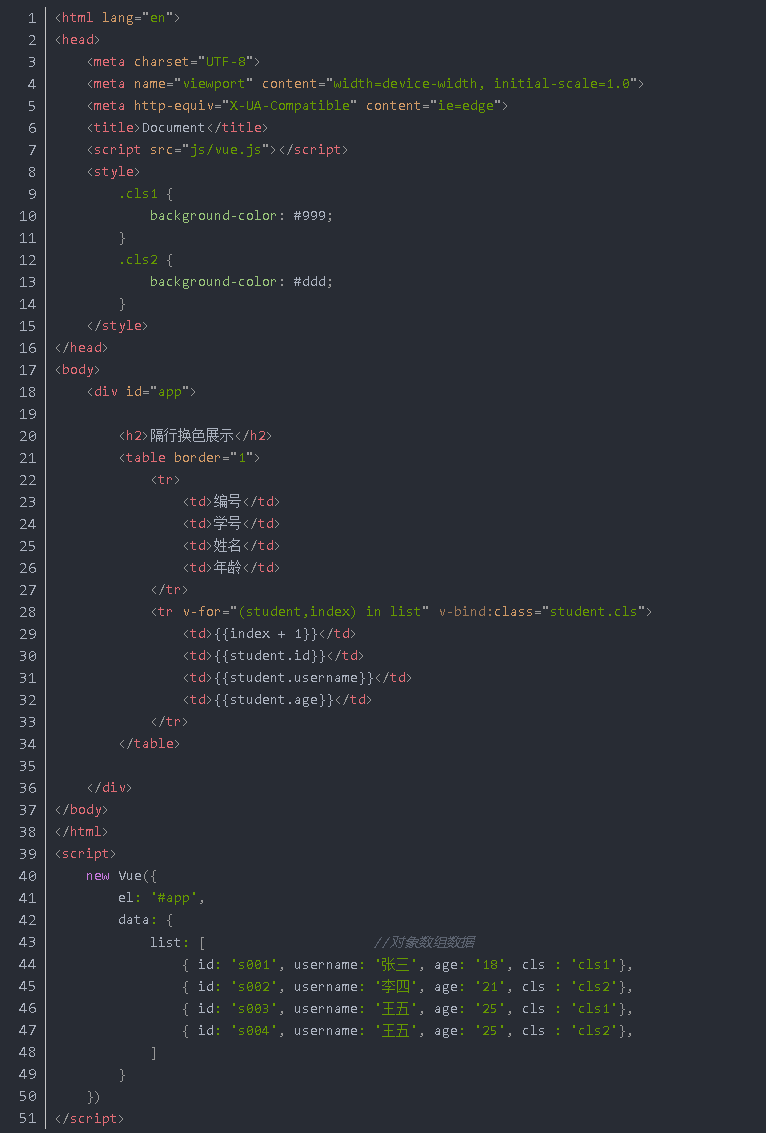
2.5屬性綁定–class屬性: v-bind:class



-
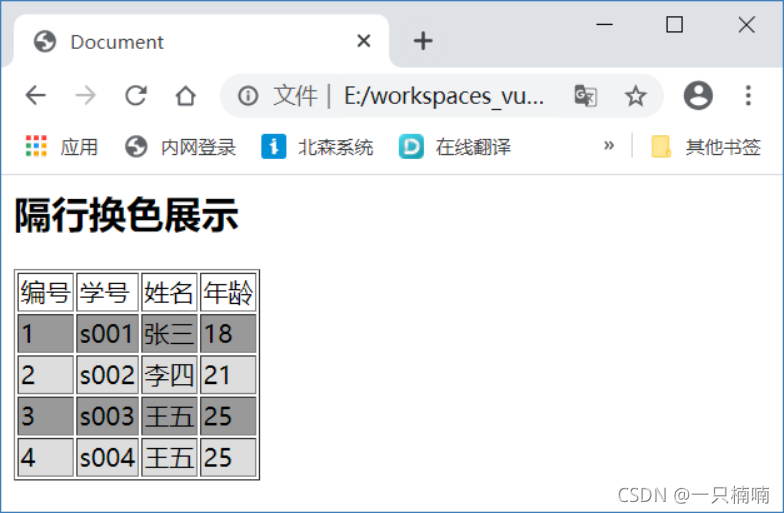
案例:隔行換色


2.6屬性綁定–style屬性: v-bind:style



2.7控制語(yǔ)句: v-show & v-if



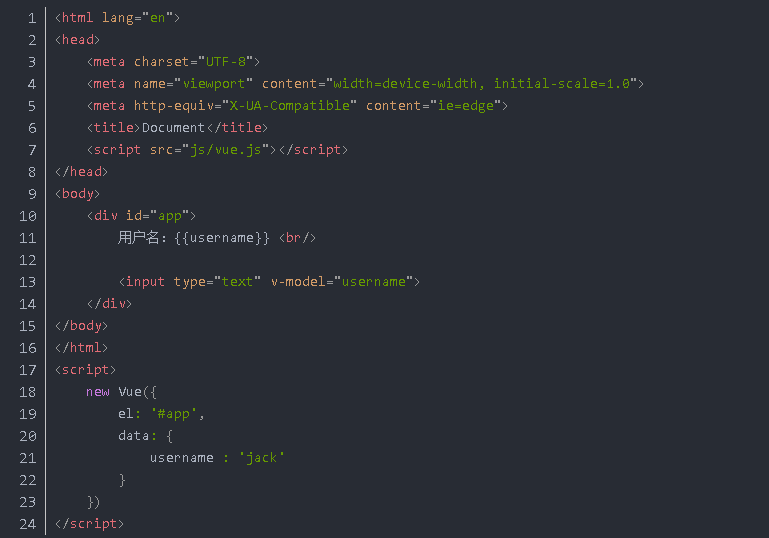
2.8表單數(shù)據(jù)綁定: v-model
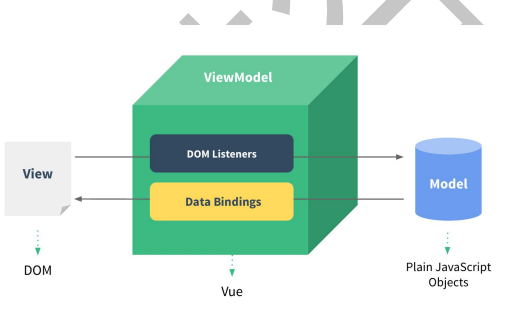
通過(guò) v-model 可以完成數(shù)據(jù)雙向綁定.
-
數(shù)據(jù)data區(qū)域 綁定 視圖區(qū)域, 如果data數(shù)據(jù)區(qū)域的數(shù)據(jù)發(fā)生改變, 自動(dòng)更新表單標(biāo)簽的顯示
-
視圖區(qū)域 綁定 數(shù)據(jù)data區(qū)域 , 如果表單標(biāo)簽的數(shù)據(jù)發(fā)生改變,自動(dòng)更新data區(qū)域存放的數(shù)據(jù).



-
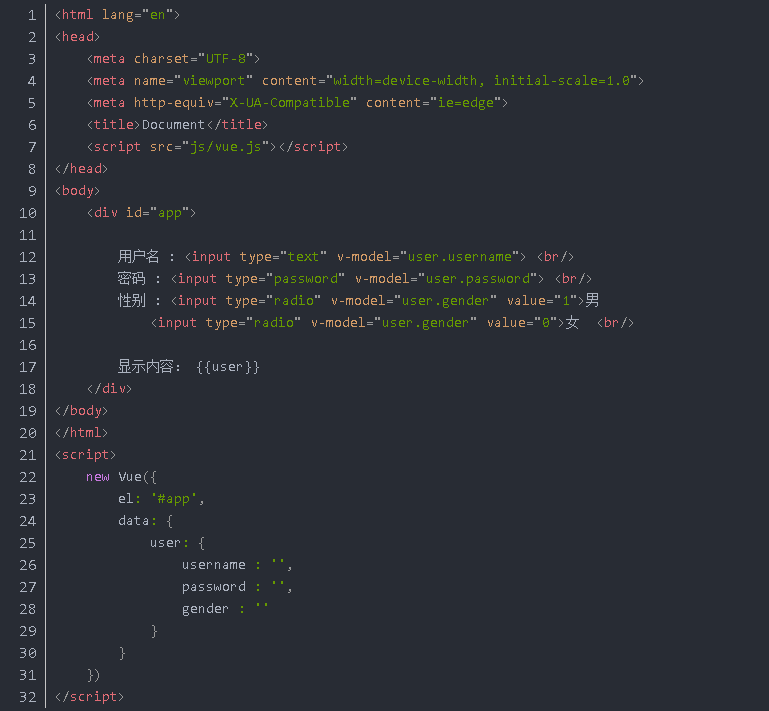
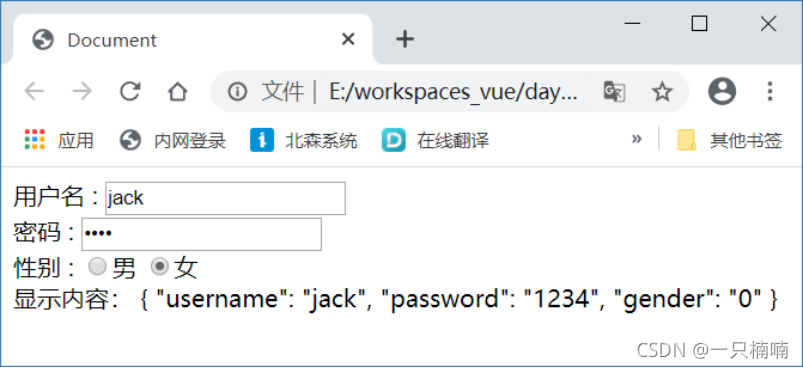
案例:數(shù)據(jù)綁定–對(duì)象


-
編程
+關(guān)注
關(guān)注
88文章
3682瀏覽量
94878 -
Data
+關(guān)注
關(guān)注
0文章
63瀏覽量
38622 -
vue
+關(guān)注
關(guān)注
0文章
58瀏覽量
8145
發(fā)布評(píng)論請(qǐng)先 登錄
Linux搭建Vue開(kāi)發(fā)環(huán)境
vue-cli-----vue實(shí)例中template:'<App/>是什么意思?
請(qǐng)問(wèn)如何搭建一個(gè)vue環(huán)境?
vue嵌入瀏覽器的相關(guān)資料推薦
Vue框架的教程資料免費(fèi)下載

關(guān)于vue如何去水印的解決方法的介紹
關(guān)于React和Vue產(chǎn)生一定的認(rèn)知
Vue入門之組件的介紹

Vue入門之Vue定義






 Vue入門之Vue基本使用
Vue入門之Vue基本使用













評(píng)論