WebSocket 是一種網絡通訊協議,很多網絡開發工作者都需要它。本文介紹在 OpenHarmony 上 WebSocket 協議的使用方法。
WebSocket 有什么不同
很多人會問,有了 HTTP 協議,尤其是 RESTFul 接口,為什么還需要使用 WebSocket?它能帶來什么好處呢?那是因為 HTTP 協議有一個缺陷,通訊只能由客戶端發起。
簡單舉例,我們的天氣應用程序需要查詢天氣就需要客戶端向服務器請求數據,服務器查詢后返回結果。
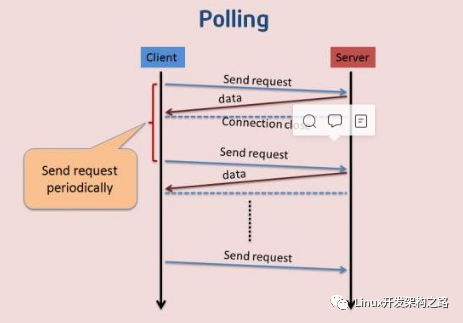
但是如果天氣有變化,客戶端是無法收到服務端推送過來的消息,所以只能定時調用或者用戶手動刷新。
這種單向請求導致需要雙向通訊的應用只能在客戶端采用輪詢的手段來實現,引申出來的問題就是效率低,服務端負載大。所以就誕生了 WebSocket。
WebSocket 簡介
WebSocket 協議誕生于 2008 年,2011 年成為國際標準,所有瀏覽器都支持。它最大的特點就是雙向平等對話,屬于服務器推送技術的一種。
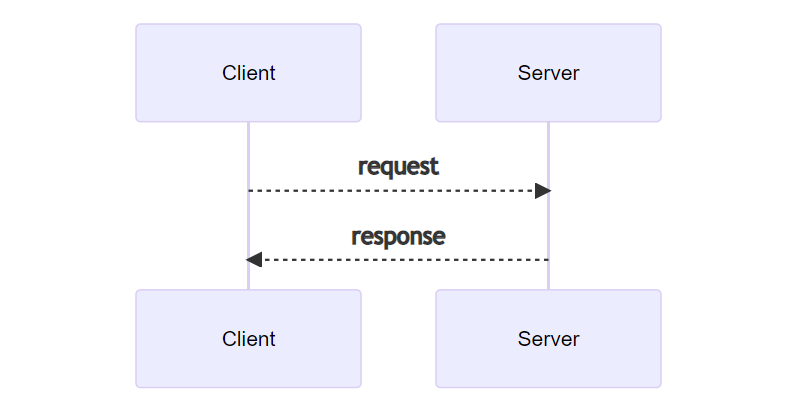
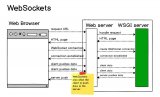
HTTP 流程:

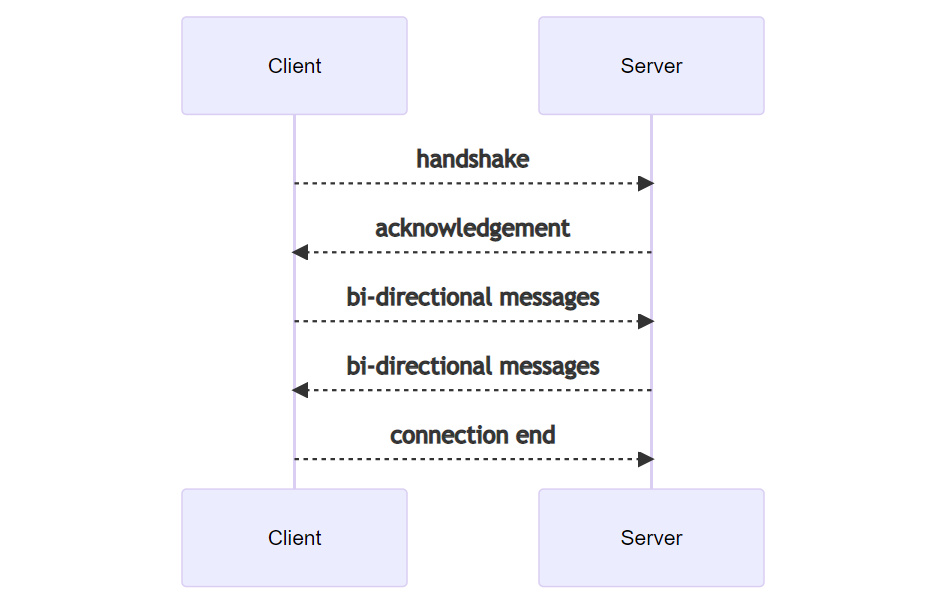
WebSocket 流程:

特點:
在 TCP 協議上層,服務器端的實現比較容易。
與HTTP 協議有著良好的兼容性。默認端口也是 80 和 443,并且握手階段采用 HTTP 協議,因此握手時不容易屏蔽,能通過各種 HTTP 代理服務器。
數據格式比較輕量,性能開銷小,通信高效。
可發送文本,也可發送二進制數據。
沒有同源限制,客戶端可以與任意服務器通信。
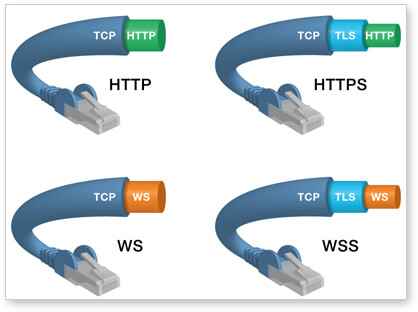
協議標識符是 ws(如果加密,則為 wss),服務器網址就是 URL。

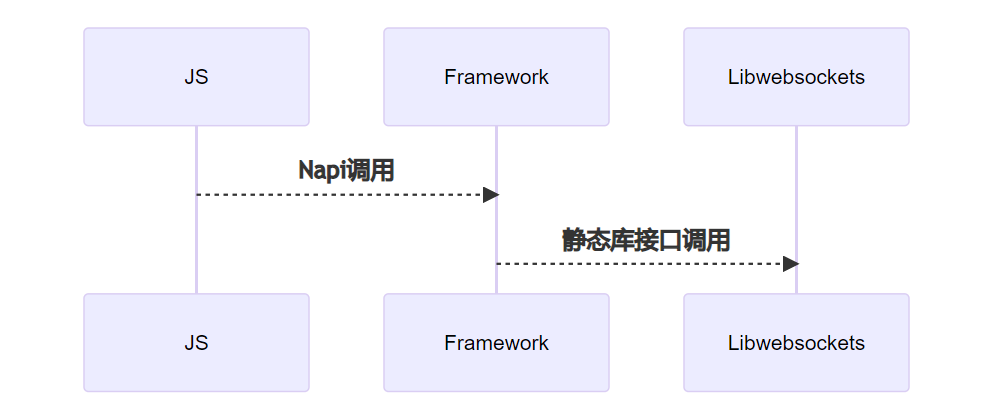
WebSocket在OpenHarmony上的實現
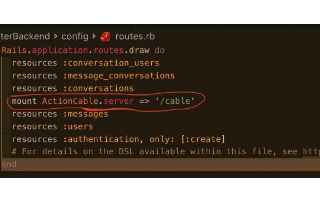
如下圖:

WebSocket在OpenHarmony上的使用
導入 d.ts 文件:
//導入websocket接口 importwebSocketfrom'@ohos.net.webSocket' //websocket的基本接口函數 connect(url:string,callback:AsyncCallback基本的 websocket 流程:):void; send(data:string|ArrayBuffer,callback:AsyncCallback ):void; close(callback:AsyncCallback ):void;
letpromise=socket.connect(url)
promise.then((value)=>{
Logger.info(TAG,`connectsuccess`)
}).catch((err)=>{
Logger.info(TAG,`connectfail,error:${JSON.stringify(err)}`)
})
socket.on('open',(err,value)=>{
prompt.showToast({message:'連接成功',duration:1500})
})
socket.on('message',(err,value)=>{
Logger.info(TAG,`onmessage,value=${value}`)
})
Framework層的實現
Napi 接口實現:
//foundation/communication/netstack/frameworks/js/napi/websocket/websocket_module/src/websocket_module.cpp std::initializer_list異步執行動作:properties={ DECLARE_NAPI_FUNCTION(WebSocket::FUNCTION_CONNECT,WebSocket::Connect), DECLARE_NAPI_FUNCTION(WebSocket::FUNCTION_SEND,WebSocket::Send), DECLARE_NAPI_FUNCTION(WebSocket::FUNCTION_CLOSE,WebSocket::Close), DECLARE_NAPI_FUNCTION(WebSocket::FUNCTION_ON,WebSocket::On), DECLARE_NAPI_FUNCTION(WebSocket::FUNCTION_OFF,WebSocket::Off), }; ModuleTemplate::DefineClass(env,exports,properties,INTERFACE_WEB_SOCKET);
//foundation/communication/netstack/frameworks/js/napi/websocket/async_work/src/websocket_async_work.cpp
//初始化libwebsocket需要的callback
staticconstlws_protocolsLWS_PROTOCOLS[]={
{"lws-minimal-client",WebSocketExec::LwsCallback,0,0},
{nullptr,nullptr,0,0},//thislineisneeded
};
//填裝websocket上下文信息
staticinlinevoidFillContextInfo(lws_context_creation_info&info)
{
info.options=LWS_SERVER_OPTION_DO_SSL_GLOBAL_INIT;
info.port=CONTEXT_PORT_NO_LISTEN;
info.protocols=LWS_PROTOCOLS;
info.fd_limit_per_thread=FD_LIMIT_PER_THREAD;
}
voidWebSocketAsyncWork::ExecConnect(napi_envenv,void*data)
{
BaseAsyncWork::ExecAsyncWork(env,data);
}
voidWebSocketAsyncWork::ExecSend(napi_envenv,void*data)
{
BaseAsyncWork::ExecAsyncWork(env,data);
}
voidWebSocketAsyncWork::ExecClose(napi_envenv,void*data)
{
BaseAsyncWork::ExecAsyncWork(env,data);
}
執行結果日志打印:
//正確連接 IC015b0/NetMgrSubsystem:NETSTACK[connect_context.cpp43]ConnectContextNapiUtils::GetValueType(GetEnv(),params[1])==napi_function IC015b0/NetMgrSubsystem:NETSTACK[module_template.h61]jsparamsparseOK?1 IC015b0/NetMgrSubsystem:NETSTACK[websocket_exec.cpp471]beginconnect,parseurl EC015b0/NetsysNativeService:[HookSocket-(netsys_sock_client.cpp:45)]muslcreatesocketfailed IC015b0/NetMgrSubsystem:NETSTACK[websocket_exec.cpp228]startservice IC015b0/NetMgrSubsystem:NETSTACK[websocket_exec.cpp533]ConnectCallbackconnectsuccess //錯誤連接 IC015b0/NetMgrSubsystem:NETSTACK[connect_context.cpp43]ConnectContextNapiUtils::GetValueType(GetEnv(),params[1])==napi_function IC015b0/NetMgrSubsystem:NETSTACK[module_template.h61]jsparamsparseOK?1 IC015b0/NetMgrSubsystem:NETSTACK[websocket_exec.cpp471]beginconnect,parseurl EC015b0/NetsysNativeService:[HookSocket-(netsys_sock_client.cpp:45)]muslcreatesocketfailed IC015b0/NetMgrSubsystem:NETSTACK[websocket_exec.cpp358]LwsCallbackClientConnectionErrorDNSNXDOMAIN IC015b0/NetMgrSubsystem:NETSTACK[websocket_exec.cpp427]LwsCallbackWsiDestroy IC015b0/NetMgrSubsystem:NETSTACK[websocket_exec.cpp515]ExecConnectwebsocketconnectfailed IC015b0/NetMgrSubsystem:NETSTACK[websocket_exec.cpp433]LwsCallbackProtocolDestroy IC015b0/NetMgrSubsystem:NETSTACK[websocket_exec.cpp530]ConnectCallbackconnectfailed
小結
OpenHarmony 目前已支持 WebSocket 調用,通過回調函數返回調用結果。
作者:王石
-
服務器
+關注
關注
13文章
9797瀏覽量
88041 -
網絡通訊
+關注
關注
0文章
78瀏覽量
11609 -
WebSocket
+關注
關注
0文章
30瀏覽量
4118 -
鴻蒙
+關注
關注
60文章
2623瀏覽量
44076 -
OpenHarmony
+關注
關注
29文章
3856瀏覽量
18653
原文標題:鴻蒙上WebSocket的使用方法
文章出處:【微信號:gh_834c4b3d87fe,微信公眾號:OpenHarmony技術社區】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
鴻蒙原生應用開發-網絡管理WebSocket連接
【開發實錄】在鴻蒙開發板上使用websocket(移植自librws庫)
什么是WebSocket?進行通信解析 WebSocket 報文及實現

鴻蒙系統上市后到底可不可以把現有手機安卓系統換成鴻蒙系統
WebSocket有什么優點
WebSocket工作原理及使用方法

示波器的使用方法(三):示波器的使用方法詳解
在鴻蒙上使用Python進行物聯網編程

websocket協議的原理

鴻蒙開發網絡管理:ohos.net.webSocket WebSocket連接






 鴻蒙上WebSocket的使用方法
鴻蒙上WebSocket的使用方法











評論