本項目Gitee倉地址:深入淺出eTs學習: 帶大家深入淺出學習eTs (gitee.com)
一、需求分析
相信沒有人沒有使用過九宮格解鎖吧,從智能機開始迸發的時期到現在,我們本期就要做一個自己的密碼鎖
密碼正確可進入
提示密碼錯誤
可修改密碼
二、控件介紹
PatternLockOpenAtom OpenHarmony
圖案密碼鎖組件,以九宮格圖案的方式輸入密碼,用于密碼驗證場景。手指在PatternLock組件區域按下時開始進入輸入狀態,手指離開屏幕時結束輸入狀態完成密碼輸入。
說明:
該組件從API Version 9開始支持。后續版本如有新增內容,則采用上角標單獨標記該內容的起始版本。
PatternLock(controller?: PatternLockController)
參數:
| 參數名 | 參數類型 | 必填 | 描述 |
|---|---|---|---|
| controller | PatternLockController | 否 | 設置PatternLock組件控制器,可用于控制組件狀態重置。 |
屬性
| 名稱 | 參數類型 | 描述 |
|---|---|---|
| sideLength | Length | 設置組件的寬度和高度(寬高相同)。設置為0或負數等非法值時組件不顯示。 默認值:300vp |
| circleRadius | Length | 設置宮格中圓點的半徑。 默認值:14vp |
| regularColor | ResourceColor | 設置宮格圓點在“未選中”狀態的填充顏色。 默認值:Color.Black |
| selectedColor | ResourceColor | 設置宮格圓點在“選中”狀態的填充顏色。 默認值:Color.Black |
| activeColor | ResourceColor | 設置宮格圓點在“激活”狀態的填充顏色(“激活”狀態為手指經過圓點但還未選中的狀態)。 默認值:Color.Black |
| pathColor | ResourceColor | 設置連線的顏色。 默認值:Color.Blue |
| pathStrokeWidth | number | string | 設置連線的寬度。設置為0或負數等非法值時連線不顯示。 默認值:34vp |
| autoReset | boolean | 設置在完成密碼輸入后再次在組件區域按下時是否重置組件狀態。設置為true,完成密碼輸入后再次在組件區域按下時會重置組件狀態(即清除之前輸入的密碼);反之若設置為false,則不會重置組件狀態。 默認值:true |
事件
除支持通用事件外,還支持以下事件:
| 名稱 | 描述 |
|---|---|
| onPatternComplete(callback: (input: Array) => void) | 密碼輸入結束時觸發該回調。 input: 與選中宮格圓點順序一致的數字數組,數字為選中宮格圓點的索引值(第一行圓點從左往右依次為0,1,2,第二行圓點依次為3,4,5,第三行圓點依次為6,7,8)。 |

@Entry @Component struct PatternLockTest {
build() {
Column({space: 10}) {
PatternLock(this.patternLockController)
}
.width('100%')
.height('100%')
.padding(10)
}
}
三、UI設計
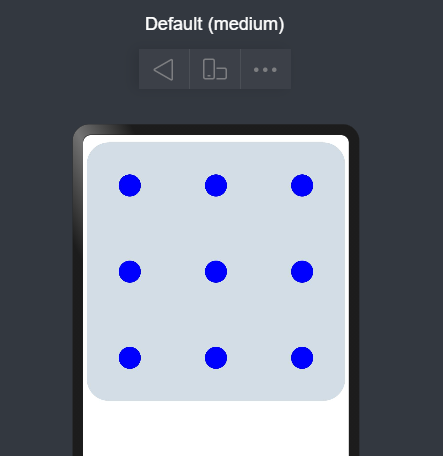
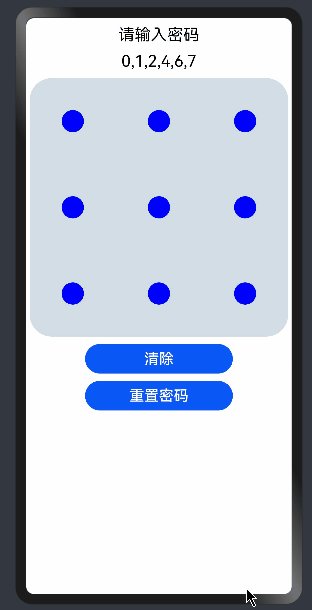
(1)放置九宮格
首先放入一個九宮格,設置參數

PatternLock(this.patternLockController)
.sideLength(350) // 設置寬高
.circleRadius(15) // 設置圓點半徑
.regularColor(Color.Blue) // 設置圓點顏色
.pathStrokeWidth(30) // 設置連線粗細
.backgroundColor('rgba(209, 219, 229, 0.95)')
.autoReset(true) // 支持用戶在完成輸入后再次觸屏重置組件狀態
.border({radius:30})
.onPatternComplete((input: Array) => {
})
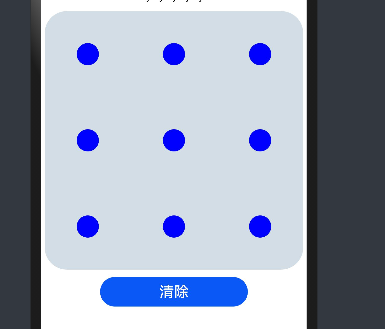
(2)放置按鈕

Button('清除')
.width(200)
.fontSize(20)
.onClick(() => {
this.patternLockController.reset();
})
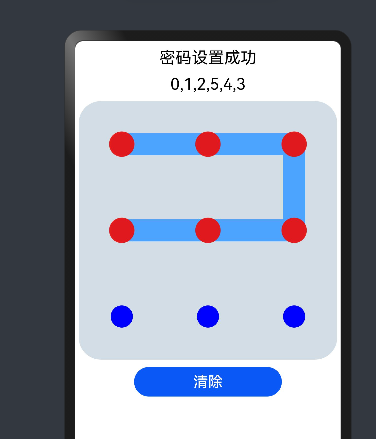
(3)設置密碼

@State passwords: Number[] = []
Text(this.passwords.toString())
.textAlign(TextAlign.Center)
.fontSize(22)
.onPatternComplete((input: Array) => {
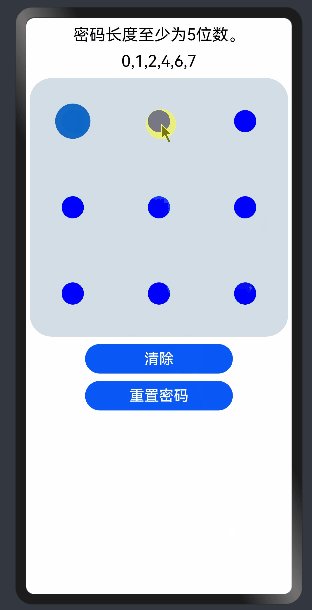
if (input == null || input == undefined || input.length < 5) {
this.message = "密碼長度至少為5位數。";
return;
}
if (this.passwords.length > 0) {
if (this.passwords.toString() == input.toString()) {
this.passwords = input
this.message = "密碼設置成功"
} else {
this.message = '密碼輸入錯誤'
}
} else {
this.passwords = input
this.message = "密碼輸入錯誤"
}
})
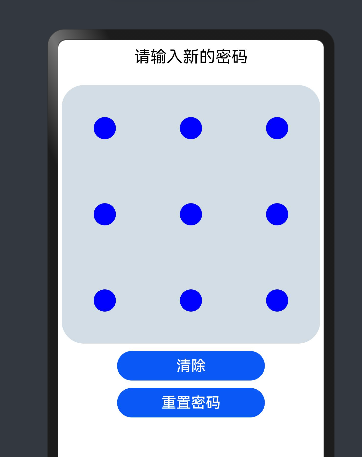
(4)修改密碼

Button('重置密碼')
.width(200)
.fontSize(20)
.onClick(() => {
set_flag = 1;
this.passwords = [];
this.message = '請輸入新的密碼';
this.patternLockController.reset();
})
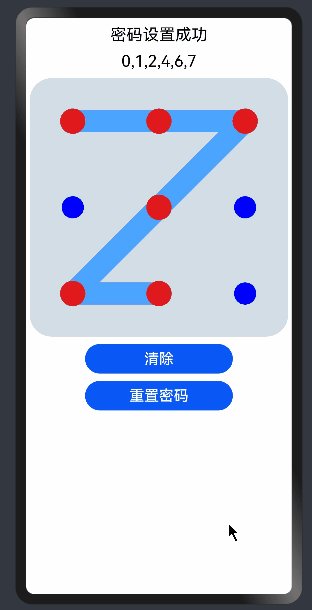
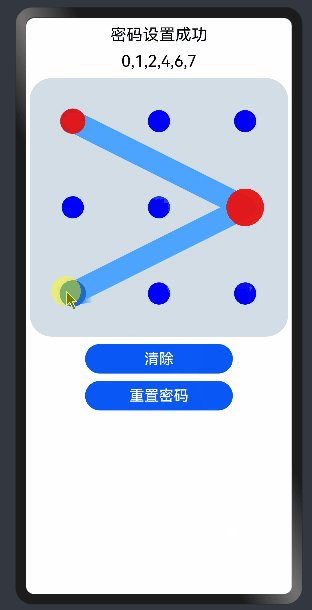
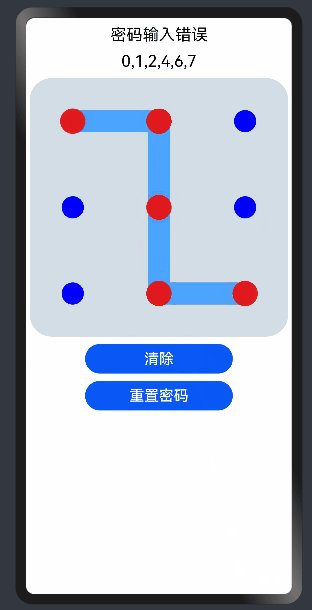
四、效果展示

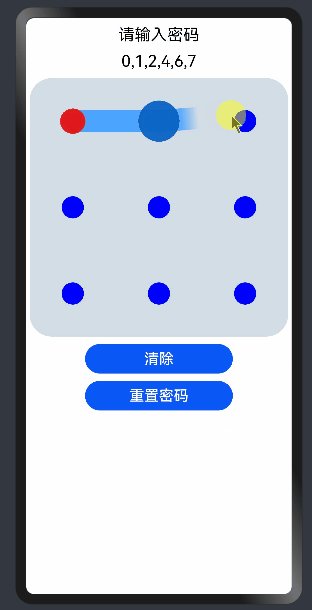
設置密碼

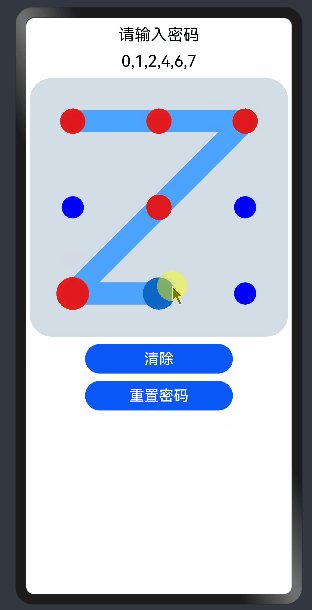
密碼錯誤

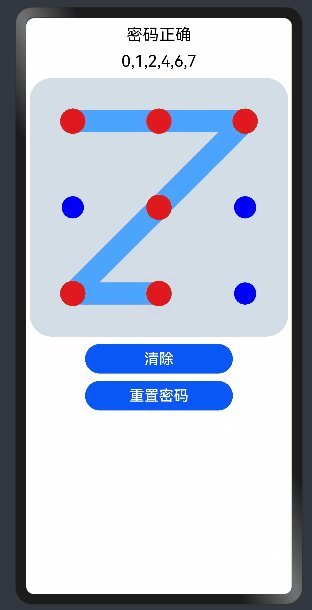
密碼正確
編輯:黃飛
-
密碼鎖
+關注
關注
6文章
250瀏覽量
35629 -
ets
+關注
關注
0文章
20瀏覽量
1781 -
OpenHarmony
+關注
關注
28文章
3838瀏覽量
18226
發布評論請先 登錄





 深入淺出學習eTs之九宮格密碼鎖功能實現
深入淺出學習eTs之九宮格密碼鎖功能實現














評論