本文的目標是基于Blog.Core框架,將后端項目Blog.Core和前端項目Blog.Admin通過單庫MSSQL模式運行起來。
一.后端項目Blog.Core
1.下載Blog.Core源碼
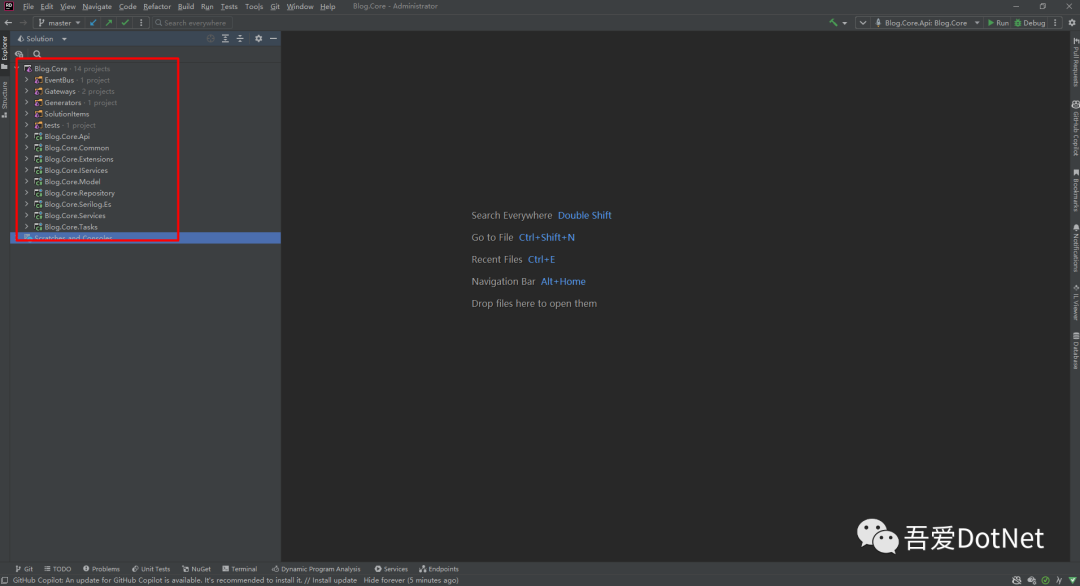
2.通過Rider打開項目

3.通過GitHub Desktop打開項目

4.配置MSSQL數據庫
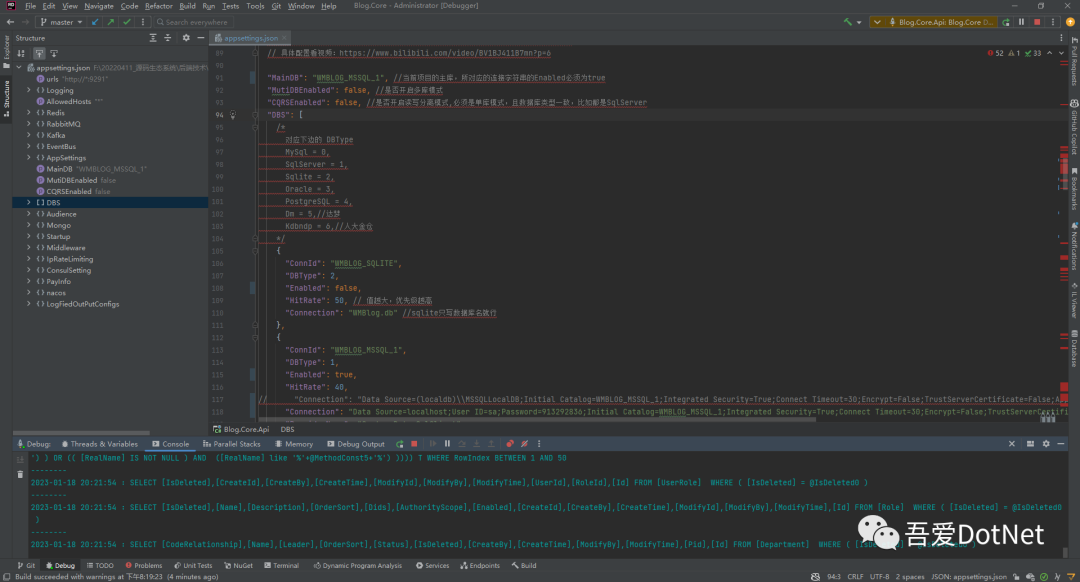
修改Blog.Core\\Blog.Core.Api\\appsettings.json文件,設置"MainDB"為"WMBLOG_MSSQL_1",設置要運行數據庫Enabled為true,其它都設置為false,如下所示:

說明:單庫模型,多庫模式,讀寫分離模式。 5.啟動項目生成數據庫和表

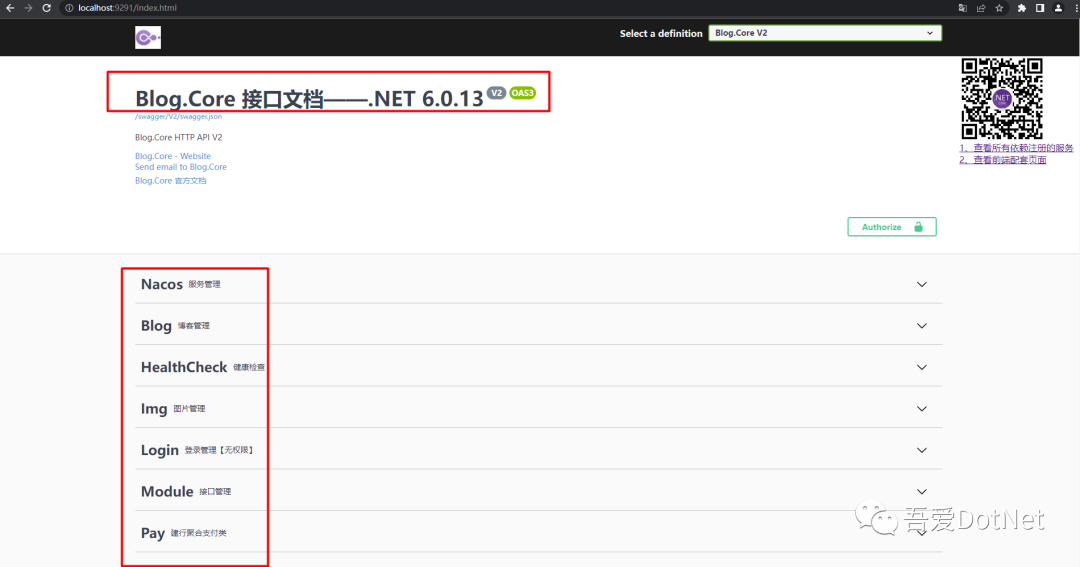
6.打開Swagger頁面

說明:接下來要做的事情就是構建模型、倉庫、服務和控制,作者提供的有生成器可以自動生成。
二.前端項目Blog.Admin
1.下載Blog.Admin源碼
2.WebStorm打開項目

npm install
npm run serve
npm run build
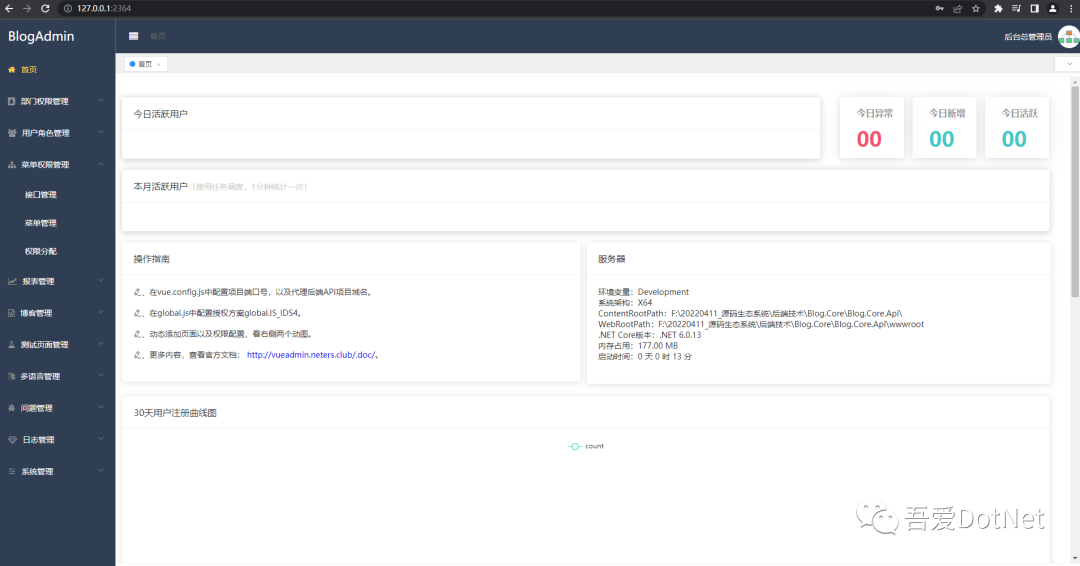
3.打開BlogAdmin頁面

說明:接下來要做的事情就是寫前端頁面,增加接口、菜單和權限分配。
-
數據庫
+關注
關注
7文章
3927瀏覽量
66231 -
生成器
+關注
關注
7文章
322瀏覽量
21900
發布評論請先 登錄
基于Serverless的前后端一體化框架
web前后端的優化實現
玩轉博客(BLOG)|BLOG特效|BLOG源代碼
virtIO中有兩種方式控制前后端的notify

結合Rosetta介紹如何定制化改造TensorFlow前后端相關組件

后端服務器如何實現把數據返回給前端?

前后端分離必備的接口規范

基于Django+Vue的前后端分離開發教程

springboot前后端交互流程
前后端數據傳輸約定探討






 Blog.Core框架-前后端項目啟動
Blog.Core框架-前后端項目啟動













評論