歡迎使用 Visual Studio Code 2023 年 5 月版。我們希望您會喜歡此版本中的許多更新,其中一些主要亮點包括:
-
只讀模式- 將工作區中的特定文件和文件夾標記為只讀。
-
“粘貼為”選項- 選擇您希望如何將項目鏈接粘貼到編輯器中。
-
外部文件的自動復制- 拖動或粘貼到 Markdown 將新文件添加到您的工作區。
-
默認 Git 存儲庫分支名稱- 使用“main”作為默認值或通過用戶設置覆蓋。
-
Notebooks 豐富的內容搜索- 基于 Notebook 輸出或單元格類型過濾的搜索。
-
JSX 標簽的鏈接編輯- 同時更改打開和關閉 JSX 標簽。
-
預覽:GitHub Copilot 聊天改進- 輕松管理您的聊天會話歷史記錄。在線聊天“實時預覽”。
只讀模式
在某些開發場景中,將工作區的某些文件夾或文件顯式標記為只讀會很有幫助。例如,如果文件夾或文件內容由不同的進程管理(例如 node_modules 文件夾由 Node.js 包管理器管理),將它們標記為只讀可以避免無意更改。
對于此用例,有新設置可在資源管理器以及文本和筆記本編輯器中將文件路徑標記為只讀:
-
files.readonlyInclude - 匹配時使文件只讀的路徑或 glob 模式。
-
files.readonlyExclude - 當文件與 files.readonlyInclude 匹配時,用于跳過只讀文件的路徑或 glob 模式。
-
files.readonlyFromPermissions - 在磁盤上沒有寫權限的文件是否應該是只讀的。
對于只讀模式的更多臨時切換,有一些新命令可以僅更改當前會話的模式,從而覆蓋您的設置配置:
-
在會話中將活動編輯器設置為只讀 - 將活動編輯器標記為只讀。
-
Set Active Editor Writeable inSession - 將活動編輯器標記為可寫。
-
Toggle Active Editor Readonlyin Session - 在只讀和可寫之間切換。
-
在會話中重置活動編輯器只讀 - 重置會話狀態。
粘貼為
將文件粘貼到文本編輯器時,您可能希望通過多種方式插入它。您可能需要指向文件的絕對路徑。您可能需要一個相對于當前工作區的路徑。或者您甚至可能想要特定于當前編輯器語言的內容,例如在粘貼到 Markdown 時插入指向文件的 Markdown 鏈接。VS Code 的新 “粘貼為” 功能使您可以控制粘貼內容的插入方式。
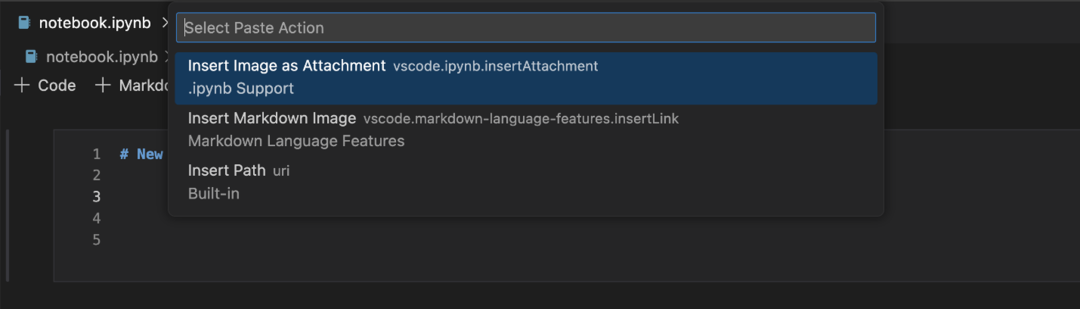
粘貼后,如果有其他方式可以插入粘貼的內容,VS Code 現在會顯示一個小的“粘貼為”控件:
例如,當您將內容粘貼到筆記本中的 Markdown 單元格中時,“粘貼為”控件可讓您在以下內容之間切換:
-
插入圖像作為附件
-
插入 Markdown 圖像參考
-
插入相對路徑(對于工作區中的文件)
-
插入絕對路徑
 ?
?
?將外部媒體文件復制到 Markdown 的拖放或粘貼工作區
想在 Markdown 文檔中添加圖片或視頻?與其浪費時間先手動將文件復制到您的工作區,然后添加指向它的鏈接,現在您只需將文件拖放到或粘貼到您的 Markdown 中即可。如果該文件當前不是工作區的一部分,VS Code 會自動將該文件復制到您的工作區并插入指向它的鏈接:
?
?
?將外部媒體文件復制到 Markdown 的拖放或粘貼工作區
想在 Markdown 文檔中添加圖片或視頻?與其浪費時間先手動將文件復制到您的工作區,然后添加指向它的鏈接,現在您只需將文件拖放到或粘貼到您的 Markdown 中即可。如果該文件當前不是工作區的一部分,VS Code 會自動將該文件復制到您的工作區并插入指向它的鏈接:
您還可以使用一些設置自定義此功能的行為:
▍markdown.copyFiles.destinationmarkdown.copyFiles.destination 設置控制創建新媒體文件的位置。此設置將匹配當前 Markdown 文檔的 glob 映射到圖像目標。圖像目的地也可以使用一些簡單的變量。
例如,如果我們希望我們工作區中 /docs 下的每個 Markdown 文件都將新的媒體文件放入特定于當前文件的圖像目錄中,我們可以這樣寫:
"markdown.copyFiles.destination": {
"/docs/**/*": "images/${documentBaseName}/"
}
現在,當在 /docs/api/readme.md 中粘貼新文件時,將在 /docs/api/images/readme/image.png 中創建圖像文件。
您甚至可以使用簡單的正則表達式以類似于片段的方式轉換變量。例如,此轉換在創建媒體文件時僅使用文檔文件名的第一個字母:
"markdown.copyFiles.destination": {
"/docs/**/*": "images/${documentBaseName/(.).*/$1/}/"
}
將新文件粘貼到 /docs/api/readme.md 時,現在會在 /docs/api/images/r/image.png 下創建圖像。
▍markdown.copyFiles.overwriteBehaviormarkdown.copyFiles.overwriteBehavior 設置控制新創建的媒體文件是否覆蓋現有文件。
默認情況下,VS Code 永遠不會覆蓋現有文件。相反,如果您有一個名為 image.png 的文件并嘗試將其粘貼到已存在 image.png 的工作區中的 Markdown 文檔中,VS Code 將創建一個名為 image-1.png 的新文件。如果您隨后嘗試粘貼另一個名為 image.png 的文件,它將被創建為 image-2.png。
如果您希望現有文件被新文件覆蓋,請設置 "markdown.copyFiles.overwriteBehavior":"overwrite"。現在 VS Code 將始終使用原始文件名,覆蓋該路徑下的任何現有文件。
▍禁止將文件復制到工作區如果文件還不是工作區的一部分,VS Code 只會嘗試將文件復制到您的工作區中。此外,我們目前僅將媒體文件(圖像、視頻、音頻)復制到工作區中。
但是,如果您發現這種新行為過于干擾,您可以通過設置禁用它的拖放和粘貼:
"markdown.editor.drop.copyIntoWorkspace": "never"
"markdown.editor.filePaste.copyIntoWorkspace":"never"
默認分支名稱
從這個里程碑開始,所有使用 VS Code 創建的新 Git 存儲庫都將 main 設置為其默認分支。如果您喜歡默認分支的不同名稱,您可以使用 git.defaultBranchName 設置更改它。當該設置為空時,VS Code 遵從 Git 中配置的默認分支名稱。將文件夾發布到 GitHub 也會遵循 GitHub 上配置的默認分支名稱。
豐富的內容搜索
您現在可以從搜索控件中搜索打開的筆記本中的豐富內容。如果您的筆記本已打開,搜索控件會根據它在筆記本編輯器中的顯示方式顯示結果(而不是搜索原始源文件的內容)。這也允許替換筆記本輸入中的文本。
JSX 標簽的鏈接編輯
通過鏈接編輯,當您更改開始 JSX 標簽時,VS Code 將自動更新相應的結束標簽。這可以節省很多時間:
該功能默認關閉,但可以通過設置啟用:
"editor.linkedEditing": true
您還可以使用“開始鏈接編輯”命令明確開始鏈接編輯。
GitHub Copilot
注意:要訪問聊天視圖和內聯聊天,您需要注冊 GitHub Copilot 聊天候補名單。
-
注冊GitHub Copilot 聊天候補名單:
https://github.com/login?return_to=https%3A%2F%2Fgithub.com%2Fgithub-copilot%2Fchat_waitlist_signup%2Fjoin
以前,您必須使用 VS Code Insiders 才能使用 Copilot Chat。從 VS Code 1.79 開始,您也可以在穩定的 VS Code 中使用 Copilot Chat。您仍然需要安裝 GitHub Copilot Nightly 擴展。
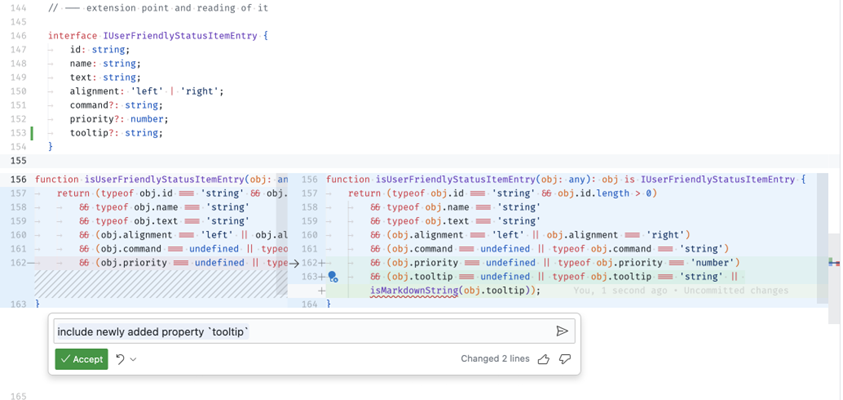
▍編輯聊天我們改進了編輯器聊天,最值得注意的是我們將其默認模式更改為“livePreview”。在這種模式下,更改直接應用于文檔并顯示為嵌入式差異視圖。讓我們看下面的例子:
-
向 IUserFriendlyStatusItemEntry 類型添加了一個新屬性。
-
Copilot 相應地更新了 isUserFriendlyStatusItemEntry 檢查。
-
回復使用嵌入式差異視圖顯示在編輯器中。它的右側可以通過 VS Code 的語言擴展進行編輯和檢查。
-
這可以讓您發現回復中的錯誤(下面的 isMarkdownString 函數不存在),您可以在接受建議之前修復它。

 ?
?有時,Copilot 會提供偏離主題或不正確的響應。您可以再次提問,但從您會話的聊天記錄中刪除不良回復也可能有助于保持對話正常進行。每個聊天請求中可以包含的上下文數量也有限制,因此刪除長時間的糟糕響應可能有助于節省上下文預算以獲取更有用的信息。
▍將聊天會話從側邊欄移動到編輯器已經可以通過運行聊天:打開編輯器命令在編輯器中打開聊天會話,但現在也可以在側邊欄和編輯器之間來回移動聊天會話。您可以在聊天視圖標題或編輯器標題菜單中的“...”菜單下找到“在編輯器中打開會話”和“在側邊欄中打開會話”命令。
▍聊天會話歷史
您的聊天會話現在已保存到歷史記錄中,您可以通過選擇聊天視圖標題菜單中的“顯示歷史記錄”按鈕來瀏覽這些歷史記錄。您可以選擇一個歷史記錄條目以將該對話加載到聊天編輯器中,然后從您中斷的地方無縫地繼續。您可以通過單擊每行上的 X 按鈕從歷史記錄中刪除會話。
▍將聊天會話導出到 JSON 文件
我們添加了一個命令 Chat: Export Session,它將當前聚焦的聊天會話導出到 JSON 文件。然后您可以運行 Chat: Import Session 命令來導入此會話并繼續您的對話。您可以將此文件上傳到您的存儲庫,與他人共享,或者只是保存您的對話以供日后參考。請注意,當您在導入的聊天會話中繼續對話時,除非您再次導出會話,否則不會保存這些新消息。
-
Visual
+關注
關注
0文章
255瀏覽量
34687 -
編輯器
+關注
關注
1文章
817瀏覽量
31808
原文標題:Visual Studio Code 1.79 發布!
文章出處:【微信號:玩轉VS Code,微信公眾號:玩轉VS Code】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
IAR Systems 支持 Visual Studio Code 擴展以滿足開發者需求

如何安裝visual studio code
Visual Studio Code 軟件免費下載
如何在Visual Studio和VS Code里協同寫Java?
Visual Studio Code的真正開源替代品來了
在Visual Studio Code上開發單片機程序

在Visual Studio Code上開發單片機程序(基于IAR msp430)

Visual Studio Code Java的更新特性
IAR Systems更新Visual Studio Code擴展
IAR Systems更新Visual Studio Code擴展 簡化嵌入式開發工作流程
使用Visual Studio Code開發MCUXpresso工程(環境準備篇)
使用Visual Studio Code進行MicroPython編程
Visual Studio Code的安裝和使用

Visual Studio Code - 如何在Visual Studio Code(VS Code)中構建和調試RL78項目
Vector推出一套基于Visual Studio Code的免費插件






 Visual Studio Code 1.79 發布!
Visual Studio Code 1.79 發布!










評論