“天氣之子”
功能描述:
通過請求免費API獲取指定城市七天內相關天氣信息
開發環境:
IDE:DEV ECO 4.0.600
SDK:4.0.10.15
開發板:DAYU200 4.0.10.16
開發過程
一. 創建項目,調試環境
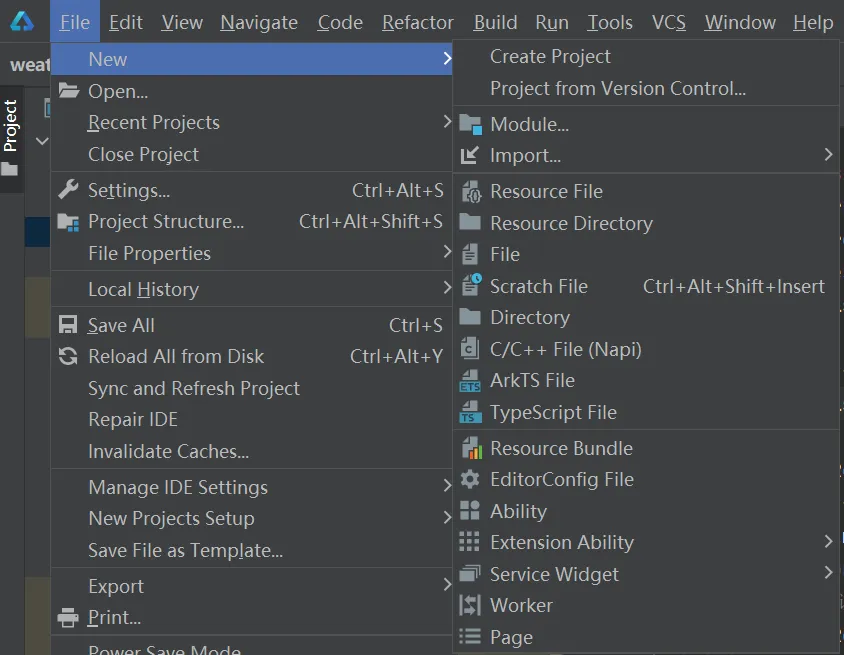
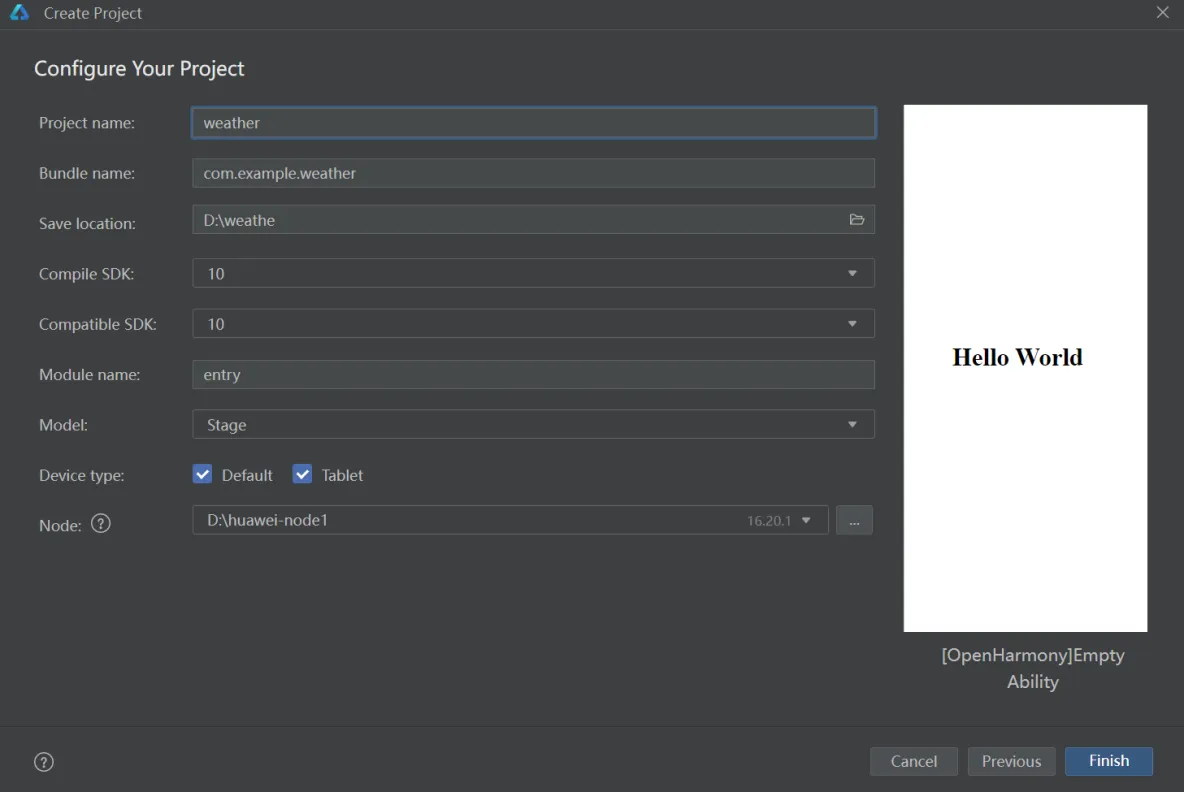
1.創建項目

2.選擇OpenHarmony、API10

3.連網條件下加載依賴

4.在開發板上簽名,運行HelloWorld測試環境
直接運行,然后點擊log報錯直達簽名
在工具欄File/Project Structure/Signing Configs,勾選Automatically generate簽名;運行HelloWorld。
二.修改圖標和名稱
1.設置-應用管理頁面
AppScope/app.json5中查看相關配置
2.桌面
src/main/module.json5中查看相關配置
最終效果:


三.添加網絡權限
因為需要用到網絡數據,所以添加initent權限。
在src/main/module.json5的model中添加配置。
"requestPermissions": [{
"name": "ohos.permission.INTERNET"
}],
四.自定義Model
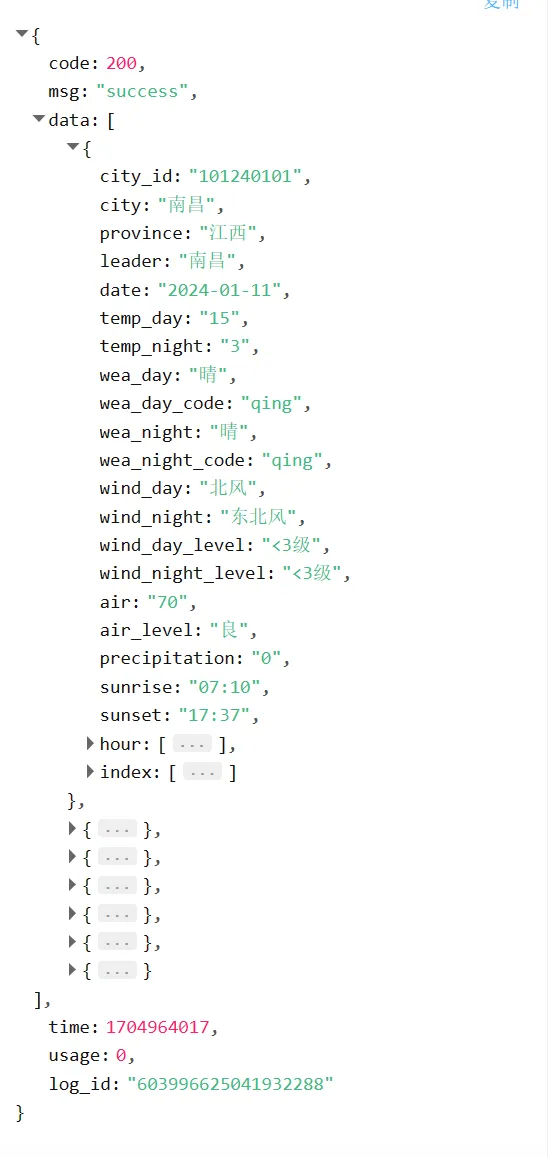
在ets中新建model文件夾,建立ArkTS文件,基于API返回結果結合需要自定義類
API返回結果:
源碼如下
export class Item{
name:string = "紫外線強度指數"
level:string = "中等"
// code:string = "uv"
}
export class Result1{//每1天
city:string = '徐州'
date:Date = new Date
temp_day:number = 4
temp_night:number = -1
wea_day:string = "晴"
wea_night:string = '晴'
wind_day:string = "南風"
wind_night:string = "南風"
wind_day_level:string = "< 3級"
wind_night_level:string = "< 3級"
air_level:string = "輕度"
sunrise:string = "07:17"
sunset:string = "17:19"
index:Array< Item > = []//建議
}
export class Result0{
code:number = 200
msg:string = 'success'
data:Array< Result1 > = []//7天
}
五.制作index頁面、請求網絡數據
1.請求網絡數據
1.導入http模塊
import http from '@ohos.net.http';
import { BusinessError } from '@ohos.base';
2.創建createHttp
let httpRequest = http.createHttp();
3.填寫HTTP地址
httpRequest.request(// 填寫HTTP請求的URL地址,可以帶參數也可以不帶參數。URL地址需要開發者自定義。請求的參數可以在extraData中指定
"https://v2.alapi.cn/api/tianqi/seven",
{
method: http.RequestMethod.GET, // 可選,默認為http.RequestMethod.GET
// // 開發者根據自身業務需要添加header字段
header: [{
'Content-Type': 'application/json'
}],
// 當使用POST請求時此字段用于傳遞內容
extraData: {
"token": "自己的token",
"type": "all",
"format": "json"
},
}, (err: BusinessError, data: http.HttpResponse) = > {
}
);
4.對網絡數據的處理
if (!err) {
let result:Result0 = JSON.parse(data.result.toString())
if(result.code == 200){
this.a = result.data
}
else {
this.message = result.msg
}
httpRequest.destroy();
} else {
this.message = JSON.stringify(err)
// console.error('error:' + JSON.stringify(err));
// 當該請求使用完畢時,調用destroy方法主動銷毀
httpRequest.destroy();
}
完整代碼:
GetData(city:string) {
// 3.每一個httpRequest對應一個HTTP請求任務,不可復用
let httpRequest = http.createHttp();
// 4.
httpRequest.request(// 填寫HTTP請求的URL地址,可以帶參數也可以不帶參數。URL地址需要開發者自定義。請求的參數可以在extraData中指定
"https://v2.alapi.cn/api/tianqi/seven",
{
method: http.RequestMethod.GET, // 可選,默認為http.RequestMethod.GET
extraData: {
"token": "自己的token",
"city":city,
},
},
(err: BusinessError, data: http.HttpResponse) = > {
if (!err) {
let result:Result0 = JSON.parse(data.result.toString())
if(result.code == 200){
this.a = result.data
}
else {
this.message = result.msg
}
httpRequest.destroy();
} else {
this.message = JSON.stringify(err)
// console.error('error:' + JSON.stringify(err));
// 當該請求使用完畢時,調用destroy方法主動銷毀
httpRequest.destroy();
}
}
)
}
如果顯示2300006錯誤碼,很可能是網絡問題
2.制作UI
1.文本輸入框
TextInput({
placeholder:"請輸入查詢城市名,如:徐州",
}).onChange((item:string)= >{
if(item!=null && item!=undefined){
this.message = item
}
}).maxLength(8).type(InputType.Normal)
2.“查詢”按鈕:點擊頁面進行跳轉到列表頁
Button("查詢").onClick(()= >{
this.GetData(this.message)
//跳轉
if(this.a!=null && this.a!=undefined && this.a.length >0){
router.pushUrl({
url:"pages/ListPage",
params:this.a
})
}
else{
promptAction.showToast({message:"請重試~"})//數據請求失敗
}
}).backgroundColor(Color.Transparent).width("50%")
最終界面:
六.制作列表頁(跳轉到的第二張頁面)
先看最終效果:
1.自定義組件

被 Component裝飾器修飾 ,定義struct,并且用關鍵字export導出
@Component
export struct ALine{//日期 天氣圖片 詳情跳轉
@State date:Date = new Date
@State wea:string = '晴'
build(){
Row(){
Text(this.date.toString()).fontSize(25).fontWeight(FontWeight.Bold).margin({right:240}).fontColor(Color.White)
Text("(白天)"+this.wea).fontColor(Color.White)
Text(" >").fontWeight(FontWeight.Lighter).fontSize(30).fontColor(Color.White)
}.width("100%").height("100%")
.border({color:Color.Transparent}).borderRadius(14).borderWidth(3)
.backgroundImage($r("app.media.LLBG")).backgroundImagePosition(Alignment.Center)
}
}
2.頁面UI
1.首先接收上一頁面傳輸數據
@State a:Array< Result1 > = router.getParams() as Array< Result1 >
2.主要用到List,Column,Row,Text和自定義組件;利用ForEach循環渲染;每一個自定義組件綁定一個點擊事件,可分別跳轉到詳情頁。
源碼:
Column({space:5}){
Text(this.a[0].city).fontSize(50).fontColor(Color.White)
List({space:20}){
ForEach(this.a,(item:Result1)= >{
ListItem(){
ALine({date:item.date,wea:item.wea_day})
.onClick(()= >{//
router.pushUrl({
url:"pages/DetailPage",
params:item
})
})
}.height("20%").width("100%")
})
}.width("100%").height("100%").scrollBar(BarState.Off)
}.backgroundImage($r("app.media.LPBG")).backgroundImageSize(ImageSize.Cover)
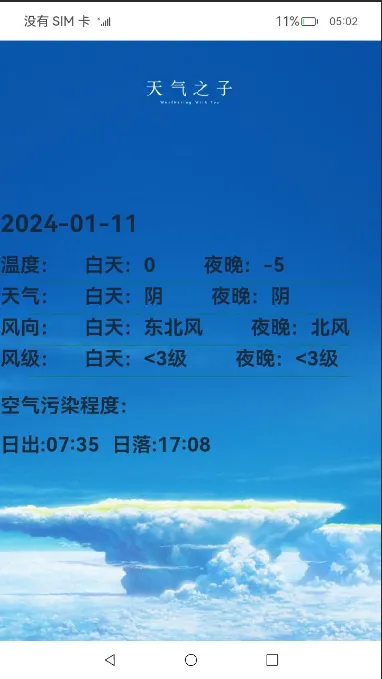
七.制作詳情頁(點擊自定義組件跳轉到的第三張頁面)
有了前面兩張頁面的基礎,這一張可以較為順利完成,故不再贅述。
最終效果:
本文主要是對鴻蒙開發中的實戰講解,制作天氣應用原生開發。有關更多的實戰學習,可以往主頁閱讀更多;鴻蒙的技術分布內容有如下:

高清完整或者實戰文檔,可以找我保存


八.總結
此項目主要練習了:
- List,Column,Row,Text,Divider,Image,promptAction等組件及其屬性
- 網絡數據請求
- 頁面跳轉及傳輸數據
- 自定義組件
- 自定義類
- 做自己喜歡的UI
審核編輯 黃宇
-
API
+關注
關注
2文章
1568瀏覽量
63745 -
OpenHarmony
+關注
關注
29文章
3847瀏覽量
18394
發布評論請先 登錄
鴻蒙北向開發OpenHarmony5.0 DevEco Studio開發工具安裝與配置

【北京迅為】itop-3568 開發板openharmony鴻蒙燒寫及測試-第2章OpenHarmony v3.2-Beta4版本測試

【北京迅為】itop-3568 開發板openharmony鴻蒙燒寫及測試-第1章 體驗OpenHarmony—燒寫鏡像

OpenHarmony源碼編譯后燒錄鏡像教程,RK3566鴻蒙開發板演示

鴻蒙Flutter實戰:14-現有Flutter 項目支持鴻蒙 II
OpenHarmony怎么修改DPI密度值?觸覺智能RK3566鴻蒙開發板演示

鴻蒙原生開源庫ViewPool在OpenHarmony社區正式上線
OpenHarmony屬性信息怎么修改?觸覺智能RK3566鴻蒙開發板來演示

如何在開源鴻蒙OpenHarmony開啟SELinux模式?RK3566鴻蒙開發板演示

觸覺智能Purple Pi OH鴻蒙開發板成功適配OpenHarmony5.0 Release,開啟新征程






 鴻蒙開發實戰-OpenHarmony之天氣應用
鴻蒙開發實戰-OpenHarmony之天氣應用













評論