前言
Image通過(guò)調(diào)用接口來(lái)創(chuàng)建,接口調(diào)用形式如下:
Image(src: string | Resource | media.PixelMap)
該接口通過(guò)圖片數(shù)據(jù)源獲取圖片,支持本地圖片和網(wǎng)絡(luò)圖片的渲染展示。其中,src是圖片的數(shù)據(jù)源。
加載圖片資源
Image支持加載存檔圖(重點(diǎn))、多媒體像素圖(了解即可)兩種類(lèi)型。
存檔圖類(lèi)型數(shù)據(jù)源
存檔圖類(lèi)型的數(shù)據(jù)源可以分為本地資源、網(wǎng)絡(luò)資源、Resource資源、媒體庫(kù)資源和base64。
本地資源
創(chuàng)建文件夾,將本地圖片放入ets文件夾下的任意位置。
Image組件引入本地圖片路徑,即可顯示圖片(根目錄為ets文件夾)。
Image('images/view.jpg')
.width(200)
網(wǎng)絡(luò)資源
引入網(wǎng)絡(luò)圖片需申請(qǐng)權(quán)限ohos.permission.INTERNET,具體申請(qǐng)方式請(qǐng)參考權(quán)限申請(qǐng)聲明。此時(shí),Image組件的src參數(shù)為網(wǎng)絡(luò)圖片的鏈接。
Image('https://www.example.com/example.JPG') // 實(shí)際使用時(shí)請(qǐng)?zhí)鎿Q為真實(shí)地址
Resource資源
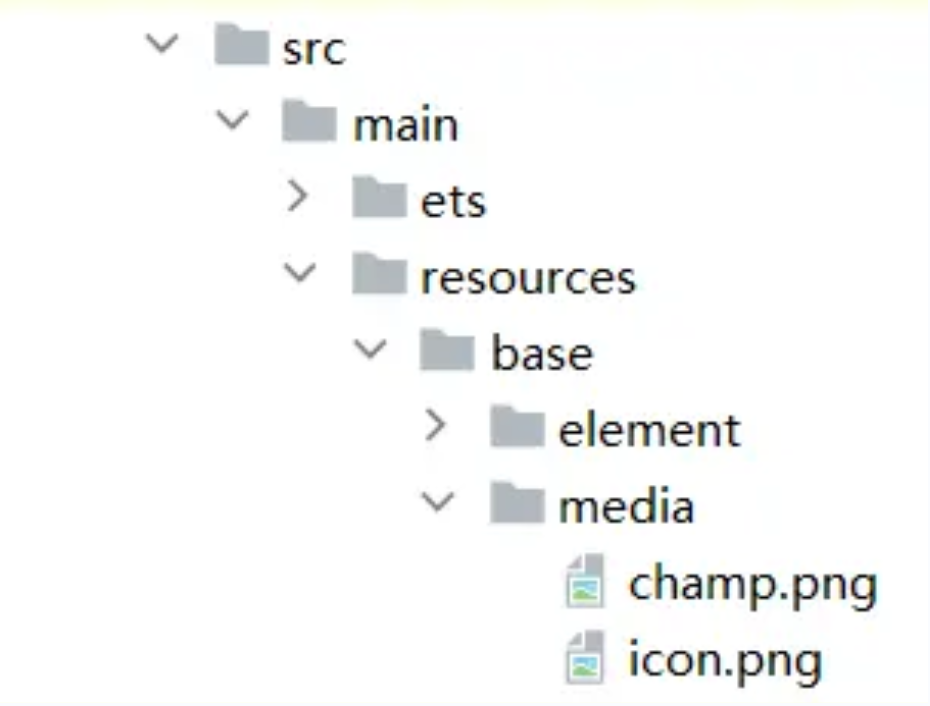
使用資源格式可以跨包/跨模塊引入圖片,resources文件夾下的圖片都可以通過(guò)$r資源接口讀取到并轉(zhuǎn)換到Resource格式。

調(diào)用方式:
Image($r('app.media.icon'))
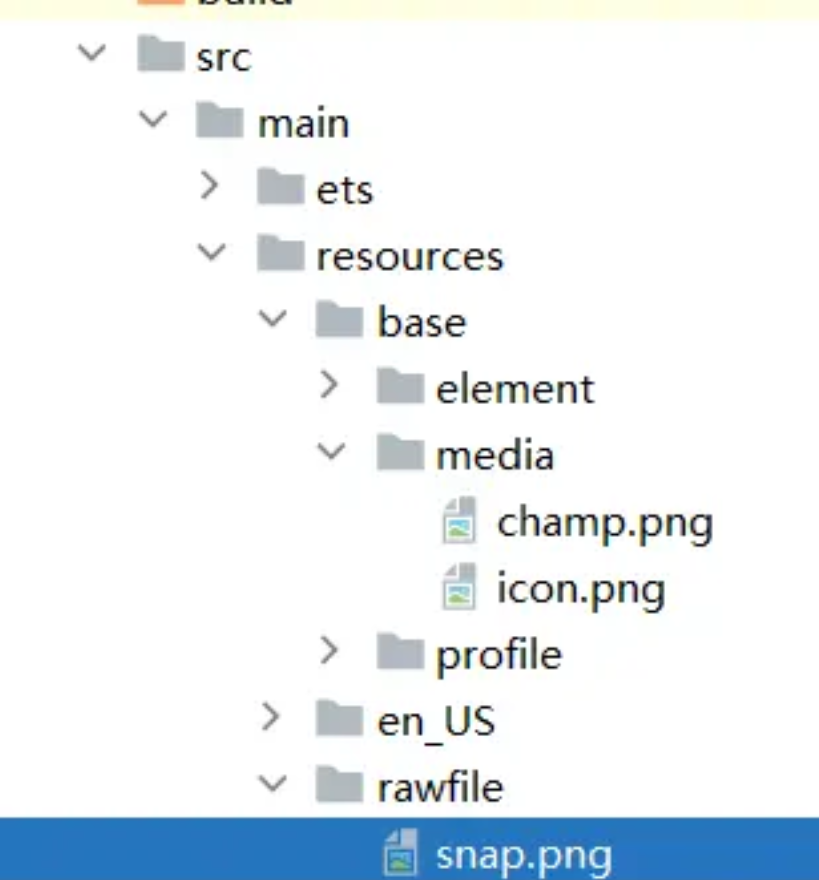
還可以將圖片放在rawfile文件夾下。

還可以將圖片放在rawfile文件夾下。
調(diào)用方式:
Image($rawfile('snap'))
媒體庫(kù)file://data/storage
支持file://路徑前綴的字符串,用于訪問(wèn)通過(guò)媒體庫(kù)提供的圖片路徑。
a. 調(diào)用接口獲取圖庫(kù)的照片url。
import picker from '@ohos.file.picker';
@Entry
@Component
struct Index {
@State imgDatas: string[] = [];
// 獲取照片url集
getAllImg() {
let result = new Array();
try {
let PhotoSelectOptions = new picker.PhotoSelectOptions();
PhotoSelectOptions.MIMEType = picker.PhotoViewMIMETypes.IMAGE_TYPE;
PhotoSelectOptions.maxSelectNumber = 5;
let photoPicker = new picker.PhotoViewPicker();
photoPicker.select(PhotoSelectOptions).then((PhotoSelectResult) => {
this.imgDatas = PhotoSelectResult.photoUris;
console.info('PhotoViewPicker.select successfully, PhotoSelectResult uri: ' + JSON.stringify(PhotoSelectResult));
}).catch((err) => {
console.error(`PhotoViewPicker.select failed with. Code: ${err.code}, message: ${err.message}`);
});
} catch (err) {
console.error(`PhotoViewPicker failed with. Code: ${err.code}, message: ${err.message}`); }
}
// aboutToAppear中調(diào)用上述函數(shù),獲取圖庫(kù)的所有圖片url,存在imgDatas中
async aboutToAppear() {
this.getAllImg();
}
// 使用imgDatas的url加載圖片。
build() {
Column() {
Grid() {
ForEach(this.imgDatas, item => {
GridItem() {
Image(item)
.width(200)
}
}, item => JSON.stringify(item))
}
}.width('100%').height('100%')
}
}
b. 從媒體庫(kù)獲取的url格式通常如下。
Image('file://media/Photos/5')
.width(200)
base64
路徑格式為data:image/[png|jpeg|bmp|webp];base64,[base64 data],其中[base64 data]為Base64字符串?dāng)?shù)據(jù)。
Base64格式字符串可用于存儲(chǔ)圖片的像素?cái)?shù)據(jù),在網(wǎng)頁(yè)上使用較為廣泛
審核編輯 黃宇
-
接口
+關(guān)注
關(guān)注
33文章
8983瀏覽量
153596 -
數(shù)據(jù)源
+關(guān)注
關(guān)注
1文章
65瀏覽量
9912 -
鴻蒙
+關(guān)注
關(guān)注
59文章
2594瀏覽量
43962 -
HarmonyOS
+關(guān)注
關(guān)注
80文章
2117瀏覽量
32754
發(fā)布評(píng)論請(qǐng)先 登錄
【 HarmonyOS 5 入門(mén)系列 】鴻蒙HarmonyOS示例項(xiàng)目講解

鴻蒙發(fā)展歷程
HarmonyOS入門(mén)指南
HarmonyOS實(shí)戰(zhàn):一招搞定保存圖片到相冊(cè)
中軟國(guó)際正式啟動(dòng)鴻蒙軟件工場(chǎng)
鴻蒙5開(kāi)發(fā)寶藏案例分享---優(yōu)化應(yīng)用包體積大小問(wèn)題
華為推出首款搭載HarmonyOS 5的鴻蒙電腦
HarmonyOS 應(yīng)用開(kāi)發(fā)賦能套件:鴻蒙原生應(yīng)用開(kāi)發(fā)的 “神助攻”
華為發(fā)布鴻蒙HarmonyOS 5.0.2 Release
名單公布!【書(shū)籍評(píng)測(cè)活動(dòng)NO.56】極速探索HarmonyOS NEXT:純血鴻蒙應(yīng)用開(kāi)發(fā)實(shí)踐
《HarmonyOS第一課》煥新升級(jí),賦能開(kāi)發(fā)者快速掌握鴻蒙應(yīng)用開(kāi)發(fā)
名單公布!【書(shū)籍評(píng)測(cè)活動(dòng)NO.47】HarmonyOS NEXT啟程:零基礎(chǔ)構(gòu)建純血鴻蒙應(yīng)用
華為“純血”鴻蒙系統(tǒng) HarmonyOS NEXT 將于9月底推出正式版
慶科信息獲HarmonyOS高級(jí)應(yīng)用開(kāi)發(fā)能力認(rèn)證!助力品牌快速打造鴻蒙原生應(yīng)用






 鴻蒙HarmonyOS引用圖片的方法
鴻蒙HarmonyOS引用圖片的方法











評(píng)論