AWTK 串口屏內置了 XML/JSON/INI 等各種數據文件的模型,并支持用 HTTP/HTTPS 從網絡獲取數據。不用編寫一行代碼,即可實現天氣預報、股票行情、航班查詢和快遞查詢等功能。天氣預報是一個很常用的功能,在很多設備上都有這個功能。實現天氣預報的功能,不能說很難但是也絕不簡單,首先需要從網上獲取數據,再解析數據,最后更新到界面上。
在 AWTK 串口屏中,內置了 XML/JSON/INI 等各種數據文件的模型,并支持用 HTTP/HTTPS 從網絡獲取數據。所以實現天氣預報非常簡單,不用編寫一行代碼即可實現天氣預報的功能。而且用同樣的方式,也可以實現其它功能,比如:股票行情、新聞、公交查詢、火車查詢、航班查詢、快遞查詢等等。
實現一個顯示天氣信息的應用程序。這個是免費的,無需注冊的 API,當然也有些限制,在實際工作中,你可以換成自己的接口。
它返回的數據是 JSON 格式的,如下所示:
{ "message": "success 感謝又拍云 (upyun.com) 提供 CDN 贊助", "status": 200, "date": "20240101", "time": "2024-01-01 0813", "cityInfo": { "city": "天津市", "citykey": "101030100", "parent": "天津", "updateTime": "08:01" }, "data": { "shidu": "86%", "pm25": 57.0, "pm10": 93.0, "quality": "良", "wendu": "-7", "ganmao": "極少數敏感人群應減少戶外活動", "forecast": [。 ], "yesterday": { "date": "31", "high": "高溫 1℃", "low": "低溫 -3℃", "ymd": "2023-12-31", "week": "星期日", "sunrise": "07:30", "sunset": "16:57", "aqi": 35, "fx": "北風", "fl": "2 級", "type": "晴", "notice": "愿你擁有比陽光明媚的心情" } }}
AWTK 串口屏中的json 模型,支持用下面的語法從網絡獲取數據,它會自動解析 JSON 數據,并生成一個模型,通過路徑可以引用模型中的數據。
json(url=http://t.weather.sojson.com/api/weather/city/101030100)
網上有很多天氣預報的接口,這里只是舉個例子,如果你有自己的接口,可以用自己的接口。
1. 功能
不用編寫代碼,實現天氣預報。
2. 創建項目
從模板創建項目,將 hmi/template_app 拷貝 hmi/weather 即可。
第一個項目最好不要放到其它目錄,因為放到其它目錄需要修改配置文件中的路徑,等熟悉之后再考慮放到其它目錄。路徑中也不要中文和空格,避免不必要的麻煩。
3. 制作界面
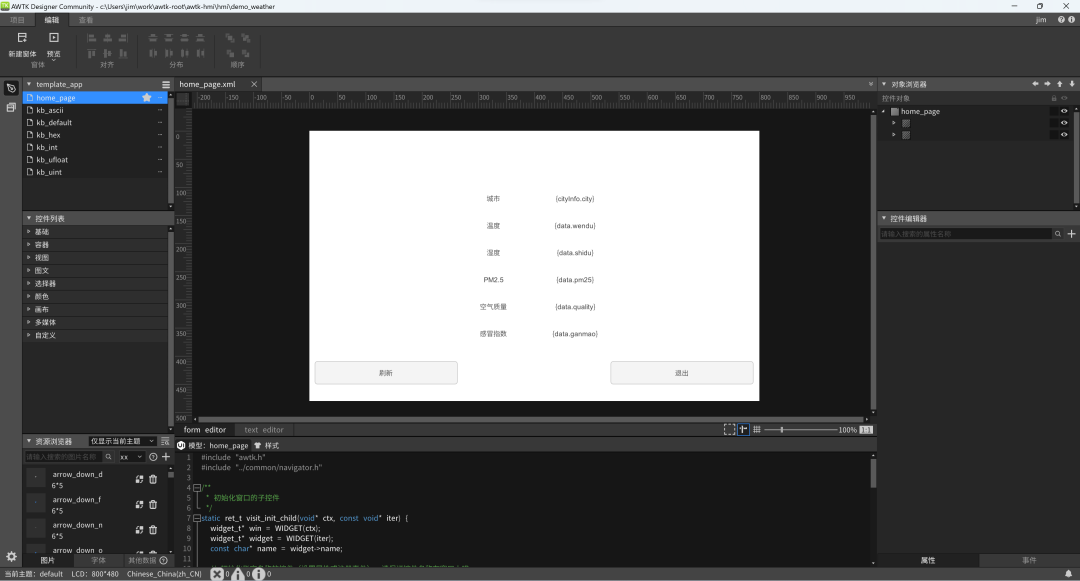
用 AWStudio 打開上面 weather 目錄下的 project.json 文件。里面有一個空的窗口,做出類似下面的界面。
4. 添加綁定規則
4.1 城市
綁定屬性 | 綁定規則 | 說明 |
v-data:value | {cityInfo.city} | 不同的 JSON API 需要使用不同的路徑,請根據具體的 JSON 數據填寫 |
4.2 溫度
| 綁定屬性 | 綁定規則 | 說明 |
| v-data:value | {data.wendu} | 不同的JSONAPI需要使用不同的路徑,請根據具體的JSON數據填寫 |
4.3濕度
| 綁定屬性 | 綁定規則 | 說明 |
| v-data:value | {data.shidu} | 不同的JSONAPI需要使用不同的路徑,請根據具體的JSON數據填寫 |
4.4PM2.5
| 綁定屬性 | 綁定規則 | 說明 |
| v-data:value | {data.pm25} | 不同的JSONAPI需要使用不同的路徑,請根據具體的JSON數據填寫 |
4.5空氣質量
| 綁定屬性 | 綁定規則 | 說明 |
| v-data:value | {data.quality} | 不同的JSONAPI需要使用不同的路徑,請根據具體的JSON數據填寫 |
4.6感冒指數
| 綁定屬性 | 綁定規則 | 說明 |
| v-data:value | {data.ganmao} | 不同的JSONAPI需要使用不同的路徑,請根據具體的JSON數據填寫 |
4.7 刷新按鈕
- 將刷新按鈕的點擊事件綁定到 reload 命令。添加自定義的屬性 v-on:click,將值設置為{reload}。
綁定屬性 | 綁定規則 | 說明 |
v-on:click | {reload} | reload 命令是內置的命令,用于重新加載持久化的配置,命令要用英文大括號括起來。 |
4.8 窗口模型
指定窗口的模型為 json, url 為:
- http://t.weather.sojson.com/api/weather/city/101030100
綁定屬性 | 綁定規則 | 說明 |
v-model | json(url=http://t.weather.sojson.com/api/weather/city/101030100) | 不同的 JSON API 需要使用不同的 URL,可以換成自己的 URL |
5. 初始化數據
無
6. 描述需要持久化的數據
無
7. 編譯運行
運行 bin 目錄下的 demo 程序:

點擊刷新按鈕,可以重新加載數據,但是通常界面沒有變化,因為天氣數據沒有變化。
8. 注意
- 本項目并沒有編寫界面相關的代碼,AWStudio 在 src/pages 目錄下生成了一些代碼框架,這些代碼并沒有用到,可以刪除也可以不用管它,但是不能加入編譯。
- 完整示例請參考:demo_weather。
-
開源
+關注
關注
3文章
3641瀏覽量
43656 -
串口屏
+關注
關注
8文章
580瀏覽量
38208 -
awtk
+關注
關注
0文章
50瀏覽量
369
發布評論請先 登錄





 AWTK 開源串口屏開發(11) - 天氣預報
AWTK 開源串口屏開發(11) - 天氣預報













評論