組件化一直是移動端比較流行的開發方式,有著編譯運行快,業務邏輯分明,任務劃分清晰等優點,針對Android端的組件化;與Android端的組件化相比,HarmonyOS的組件化可以說實現起來就頗費一番周折,因為HarmonyOS經過更新迭代之后,最新的開發方式已經和之前兼容AOSP階段有著很大的區別,基于最新的Api9,以及采用全新的ArkTs語言的開發方式,想實現組件化,就需要另謀途徑。
在以往的Android組件化實現中,我們直接可以在gradle里進行自定義配置相關參數,執行application和library,以及其他的參數信息,來實現一個可運行模塊和依賴模塊的動態轉換,這是非常方便的,但是,在HarmonyOS中,構建文件中,除了使用系統配置的之外,是不支持自定義的,起碼當前是不支持的,也就是說,我們無法通過在構建里來實現組件化運行的切換。

這就在一定程度上阻礙了組件化的配置,雖然我們可以按照動態包的模式,拆分出獨立的業務模塊,形成模塊化開發,但是在業務邏輯復雜的項目,很多的模塊,同時編譯運行,無疑來說是耗時的,遠遠比不上組件化方式的開發效率,基于此,能夠探索出組件化的可行性,確實是很有必要的。
本文的大致如下:
1、模塊化的拆分與設計
2、模塊化向組件化切換
3、鴻蒙項目如何實現組件化
4、使用腳本快速實現組件化運行
5、腳本地址和相關總結
一、模塊化的拆分與設計
模塊化,簡而言之,就是把項目中獨立的業務模塊抽取出來,單獨創建一個模塊。
原始的開發方式,我們都會把所有的代碼,所有的業務,放在一個模塊下,以至于導致,此模塊,代碼越來越多,業務越來越繁雜,不利于人員的維護,也不利于項目的可移植和健壯,最大的不便在于,后續一旦有同樣功能的項目,不能第一時間拿來復用,為解決以上的問題,便有了模塊化。
具體在項目中,需要把哪些功能抽取成一個單獨的模塊,需要具體問題具體分析,但有一個潛在的宗旨,那就是,必須業務獨立,比如項目中的用戶信息模塊,商城模塊,再比如底層的網絡請求模塊,數據庫操作模塊等等,只有業務獨立,才能方便后續的復用。
當然了,有一個前提,大家必須明確,那就是后續的組件化是在模塊化的基礎上,只是增加了單模塊可以運行的能力。
如下圖所示,是基于API9和ArkTs語言,設計的模塊化。

以上只是一個通用的場景,在實際的開發中,大家可以按照實際的業務進行修改,比如省略聚合層,直接讓中間層依賴基礎庫層,又或者,中間層直接依賴底層的sdk等等,靈活多變即可。
entry,作為我們的主模塊,是單獨可以運行的,除了這個模塊之外,其他的所有模塊均不可運行,只能被作為依賴項使用。
從上圖中,大家可以發現,存在基礎庫一層,此層的作用,主要封裝了基礎能力,比如網絡,數據操作,日志工具類,列表加載等等,目的是顯而易見的,就是為了便于拓展和后續的復用,因為這些能力是統一的,是每個項目都或多或少都是需要的,前期封裝好之后,無論后續多少個項目,我們都可以直接拿來用。
聚合層,它的作用,是把多個基礎庫,包裝成一個整體的庫,更方便上層的調用,但缺點也是很明顯的,有些可能上層用不到的基礎庫也被添加進來了,造成包體積的增大,還有就是,基礎庫某個更新之后,聚合層也需要更新;所以基于此,在實際的開發中,大家也可以省略這一層,直接讓中間層和基礎庫層進行對接。
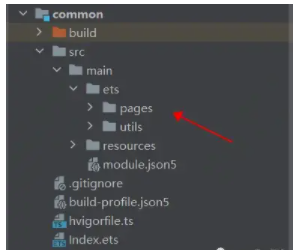
中間層(common),一些公用的資源或者類的存放地,也作為各模塊數據傳遞的一個紐帶,它做為一個樞紐,是業務各模塊的必依賴項。
業務模塊,沒什么好說的,是業務層各個單獨的業務組件。
相關的模塊化拆分如下的項目所示:

二、模塊化向組件化切換
在上述的模塊化中,我們知道組件化和模塊化是類似的,只不過多了一個獨立運行的功能,別小看這個獨立運行的能力,在實際的開發中,能大大減少我們的編譯時間,提高我們的開發效率,畢竟全部編譯和局部編譯,還是有著很大的差距。
在模塊化中,只有entry主模塊是能夠獨立運行的,如果向組件化進行切換,意味著業務中每個獨立的模塊都可以運行,如下結構圖:

也就是把業務模塊,需要做成動態設置,組件化時,類型是entry可運行狀態,非組件化時,類型是shared,也就是動態包方式,不可運行。
三、鴻蒙項目如何實現組件化
經過上一節的概述,實現組件化就非常的簡單了,無非就是業務模塊的類型entry和shared切換即可,可是實際操作之后,缺發現,不是僅僅修改一個類型便可以搞定的。
由于可運行組件和動態包有著很大的區別,如果想要把動態包改為可運行,那么所有的配置信息都要和運行組件保持一致,經過仔細地比對之后,發現有三處不同,分別如下:
開發環境
鴻蒙開發指南[docs.qq.com/doc/DUmN4VVhBd3NxdExK]

或者+mau123789是v可直接添加拿
DevEco Studio 4.0 Beta2,Build Version: 4.0.0.400
Api版本:9
hvigorVersion:3.0.2
如果你的開發環境和以上不一致,那么幾處文件的不同之處也會不一樣,只需要改為你環境下的可運行模塊也就是entry下的即可。
1、hvigorfile.ts不同
主模塊(entry,可運行)
import { hapTasks } from '@ohos/hvigor-ohos-plugin';
export default {
system: hapTasks, /* Built-in plugin of Hvigor. It cannot be modified. */
plugins:[] /* Custom plugin to extend the functionality of Hvigor. */
}
普通模塊(動態包,不可運行)
import { hspTasks } from ‘@ohos/hvigor-ohos-plugin’;
export default {
system: hspTasks, /* Built-in plugin of Hvigor. It cannot be modified. */
plugins:[] /* Custom plugin to extend the functionality of Hvigor. */
}
2、module.json5不同
主模塊(entry,可運行)
{
"module": {
"name": "entry",
"type": "entry",
"description": "$string:module_desc",
"mainElement": "EntryAbility",
"deviceTypes": [
"phone",
"tablet"
],
"deliveryWithInstall": true,
"installationFree": false,
"pages": "$profile:main_pages",
"abilities": [
{
"name": "EntryAbility",
"srcEntry": "./ets/entryability/EntryAbility.ts",
"description": "$string:EntryAbility_desc",
"icon": "$media:icon",
"label": "$string:EntryAbility_label",
"startWindowIcon": "$media:icon",
"startWindowBackground": "$color:start_window_background",
"exported": true,
"skills": [
{
"entities": [
"entity.system.home"
],
"actions": [
"action.system.home"
]
}
]
}
]
}
}
普通模塊(動態包,不可運行)
{
"module": {
"name": "mine",
"type": "shared",
"description": "$string:shared_desc",
"deviceTypes": [
"phone",
"tablet"
],
"deliveryWithInstall": true,
"pages": "$profile:main_pages"
}
}
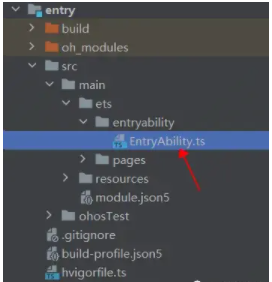
3、缺少入口ability
普通的動態包是沒有Ability,這就導致的,無入口配置。
主模塊(entry,可運行)

普通模塊(動態包,不可運行)

只需要把以上的三處不同更改之后,便可以達到組件的單獨運行,需要注意的是,更改完之后,一定記得清除緩存,清除之前的配置信息,方可運行成功。
雖然手動更改能達到組件的運行目標,但會有一個潛在的問題,那就很影響開發效率,你需要在可運行和不可運行兩種狀態下不停的進行切換,那么就需要不斷地進行更改這三處文件,是非常繁瑣的,不過,后續經過自己的摸索,開發了一個動態修改配置信息的腳本,使用腳本,便可很簡單的進行切換。
四、使用腳本快速實現組件化運行
鴻蒙的項目不像Android端,可以在gradle進行腳本的編寫,所以無法很方便的進行組件化的實現,雖然不能配置腳本文件,但是能否借助外部的腳本來動態的進行組件化的切換呢?顯然是可以的,在HarmonyOS開始階段,環境配置我們使用到了NodeJs,那么我們就可以通過NodeJs來開發相關腳本。
腳本沒什么難的,只解決一個問題,那就是把手動需要改的文件,改為程序去改,減少錯誤率和提高開發效率。
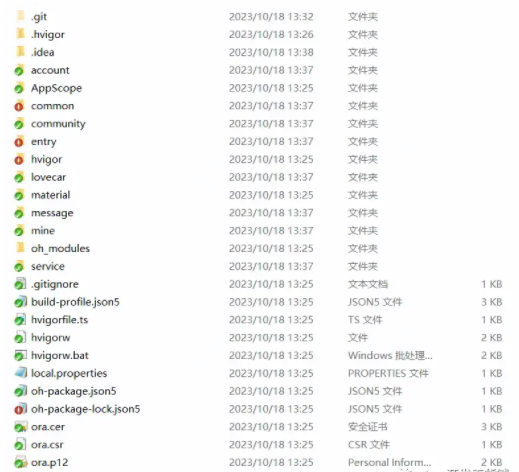
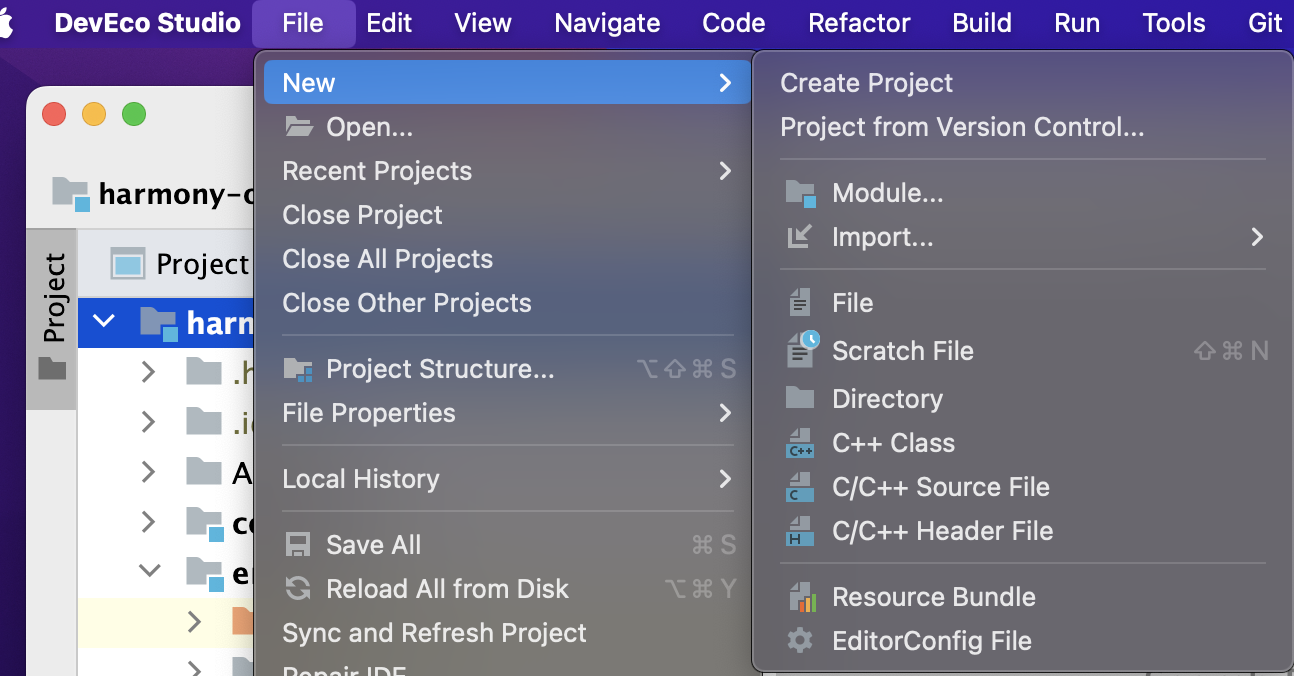
下載腳本之后,有三個文件,如下圖所示,把文件復制到根項目下即可。
module.harmony:主要配置文件,所有的配置都在這里,以后的使用,也只要更改這一個文件即可。
#組件化配置文件
#是否開啟組件化
startModule=true
#開啟的組件名字,開啟后,當前的組件可以獨立運行
startModuleName=
#上述組件開啟后,其他非必要組件是否改為動態包模式,默認不改變
startOtherShared=false
#過濾組件名字,永遠不會獨立運行,以應為逗號作為分割
filterModuleName=
#當前腳本默認加載的頁面,默認不填是Index.ets
loadPage=
module.js:腳本邏輯文件,主要進行組件化的內容之間的切換。
package.json:一些配置信息,用于執行。
module.harmony文件介紹
三個文件復制到根項目下之后,當然了你也可以復制到其他地方,只關注module.harmony這一個文件即可,以后所有的操作都在這里進行配置。
module.harmony文件里最重要的就兩個參數,一個是startModule,一個是startModuleName;startModule用于是否開啟組件化,startModuleName是負責開啟哪個組件,兩個是結合使用的。當startModule為true,自動就會把startModuleName的值對應的組件,改為可運行狀態,當startModule為false,就只保留entry模塊為可運行狀態,其他均為不可運行。
startOtherShared這個參數,主要用于是否要把startModuleName對應的組件之外的所有組件(不包含entry和過濾組件),改為動態包模式,比如A模塊改為可運行組件之后,又想把B模塊改為可運行組件,這時,是否要把A改回去,也就是動態包不可運行狀態。
filterModuleName參數沒啥好說的,如果項目中有固定狀態的模塊,就可以配置其中。
loadPage參數,默認配置的是Index.ets,沒有會自動創建,如果你有默認的頁面,可以配置這里,運行組件后,會展示你配置的頁面。
腳本運行
每次更改完配置文件module.harmony后,在當前項目的根目錄下執行如下的命令即可。
npm run module
五、腳本地址和相關總結
腳本開發環境:
DevEco Studio 4.0 Beta2,Build Version: 4.0.0.400
Api版本:9
hvigorVersion:3.0.2
目前的組件化方式,和Android端的組件化有些類似,如果你的項目很龐大,比如,項目里也有很多獨立的小功能,類似美團App中的,外賣,騎車等,那么我們就可以采取多hap的結構開發,目前鴻蒙是支持的,這種應用是獨立的,隔離的;如果所有的模塊都有著一定的耦合,關聯,一個主模塊和多個動態模塊的形式,建議還是以文中組件化的方式開發,可以大大提高你的編譯速度。
審核編輯 黃宇
-
Android
+關注
關注
12文章
3973瀏覽量
130291 -
HarmonyOS
+關注
關注
80文章
2126瀏覽量
33118 -
鴻蒙OS
+關注
關注
0文章
191瀏覽量
4998
發布評論請先 登錄
【HarmonyOS 5】鴻蒙頁面和組件生命周期函數
【HarmonyOS 5】鴻蒙中的UIAbility詳解(二)






 鴻蒙OS開發實例:【組件化模式】
鴻蒙OS開發實例:【組件化模式】













評論