介紹
本示例使用[Emitter]實現事件的訂閱和發布,使用[自定義彈窗]設置廣告信息。
效果預覽

使用說明
- 進入首頁后彈出廣告彈窗,點擊即可關閉。
- 點擊商品列表中的一個商品可以跳轉到商品詳情頁。
- 在商品詳情頁點擊首頁可以返回到商品列表頁,點擊購物車可以跳轉到購物車頁面,點擊加入購物車可以在購物車頁面添加一條商品信息,點擊立即購買可以增加一次已購物數量顯示在購物車頁面。
- 在購物車頁面點擊購物車列表內商品的減號圖標,可以將此商品信息從購物車列表內刪除,點擊清空購買數量可以將已購物數量清空、顯示為0。
- 鴻蒙開發文檔參考:[
qr23.cn/AKFP8k]

代碼解析
HarmonyOS&OpenHarmony文檔紫料添加v
mau123789直接拿取
entry/src/main/ets/
|---components
| |---BottomNavigation.ets // 底部按鈕導航欄
| |---Choice.ets // 商品規格選擇
| |---EventsDialog.ets // 廣告彈窗
| |---Information.ets // 詳細信息頁面
| |---Valueation.ets // 價格頁面
|---mock
| |---DetailData.ets // 商品詳情數據
| |---ProductsData.ets // 產品列表數據
|---model
| |---DetailMode.ets // 商品詳情數據結構
| |---GoodsModel.ets // 商品數據結構
|---pages
| |---Detail.ets // 商品詳情
| |---Index.ets // 首頁
| |---ShopCart.ets // 購物車
|---shoppingCart
| |---Cart.ets // 購物車
| |---FavorGoodlist.ets // 推薦列表
|---util
| |---Logger.ets // 日志工具
feature/emitter/src/main/ets/
|---common
| |---EmitterConst.ts // 事件通知常量
|---components
| |---feature
| | |---CustomEmitter.ets // 封裝事件通知類
具體實現
- 訂閱事件通知在CustomEmitter中實現,源碼參考[CustomEmitter.ets]
/*
* Copyright (c) 2022 Huawei Device Co., Ltd.
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*/
import emitter from '@ohos.events.emitter';
import { EmitterConst } from '../../common/EmitterConst';
import Base from '@ohos.base';
class GoodsListInner {
id: number = 0
}
class GoodsList {
data: GoodsListInner = {
id: 0
}
}
export class CustomEmitter {
shoppingCartGoodsList: GoodsList[] = [];
// 單次訂閱回調
public showEventsDialog(callback: Base.Callback< emitter.EventData >) {
let dialogShowEventsId: emitter.InnerEvent = {
eventId: EmitterConst.DIALOG_EVENT_ID
};
let dialogShowEventsData: emitter.EventData = {
data: {
id: EmitterConst.DIALOG_EVENT_ID,
}
};
// 單次訂閱事件--廣告
emitter.once(dialogShowEventsId, callback);
// 事件發布
emitter.emit(dialogShowEventsId, dialogShowEventsData);
}
// 單次訂閱回調(eventId為string類型)
public closeEventsDialog(callback: Base.Callback< emitter.EventData >) {
let dialogCloseEventsData: emitter.EventData = {
data: {
id: EmitterConst.CLOSE_DIALOG_EVENT_ID
}
};
// 單次訂閱事件--關閉廣告
emitter.once(EmitterConst.CLOSE_DIALOG_EVENT_ID, callback);
// 事件發布
emitter.emit(EmitterConst.CLOSE_DIALOG_EVENT_ID, dialogCloseEventsData);
}
// 持久化訂閱的事件回調
public setShoppingCartGoodsList(callback: (eventData: emitter.EventData) = > void) {
let addGoodDataId: emitter.InnerEvent = {
eventId: EmitterConst.ADD_EVENT_ID
};
// 以持久化方式訂閱購物車添加事件并接收事件回調
emitter.off(EmitterConst.ADD_EVENT_ID);
emitter.on(addGoodDataId, (eventData: emitter.EventData) = > {
callback(eventData);
});
}
// 持久化訂閱的事件回調(eventId為string類型)
public deleteShoppingCartGoodsList(callback: (eventData: emitter.EventData) = > void) {
// 以持久化方式訂閱購物車刪除事件并接收事件回調
emitter.off(EmitterConst.DELETE_EVENT_ID);
emitter.on(EmitterConst.DELETE_EVENT_ID, (eventData: emitter.EventData) = > {
callback(eventData);
});
}
public addGoods(goodId: number) {
let addToShoppingCartId: emitter.InnerEvent = {
eventId: EmitterConst.ADD_EVENT_ID
};
let shoppingCartData: emitter.EventData = {
data: {
id: goodId
}
};
// 持續訂閱發布事件
emitter.emit(addToShoppingCartId, shoppingCartData);
}
public deleteGoods(listItemId: number) {
console.info("setShoppingCartGoodsList goodId" + JSON.stringify(listItemId))
let shoppingCartData: emitter.EventData = {
data: {
id: listItemId,
}
};
// 持續訂閱發布事件
emitter.emit(EmitterConst.DELETE_EVENT_ID, shoppingCartData);
}
// 以持久化方式訂閱購物車購買事件
public listenerEvents() {
emitter.on(EmitterConst.BUY_EVENT_ID, (eventData: emitter.EventData) = > {
});
}
// 獲取購買事件訂閱者數量并將結果返回
public getListenerCounts(callback: (counts: number) = > void) {
callback(emitter.getListenerCount(EmitterConst.BUY_EVENT_ID));
}
// 取消訂閱購買事件后將購買事件訂閱者數量結果返回
public clearListenerCounts(callback: (counts: number) = > void) {
emitter.off(EmitterConst.BUY_EVENT_ID);
callback(emitter.getListenerCount(EmitterConst.BUY_EVENT_ID));
}
}
- 廣告彈窗:使用Emitter的事件單次訂閱emitter.once(eventId,call),eventId為number類型,單次訂閱CustomDialogController彈窗事件,彈窗觸發后自動取消訂閱。
- 關閉廣告彈窗:使用Emitter的事件單次訂閱emitter.once(eventId,call),eventId為string類型,單次訂閱CustomDialogController彈窗事件,彈窗關閉后自動取消訂閱。
- 購物車添加商品:使用Emitter.on持續訂閱商品添加事件,eventId為number類型,添加商品時更新購物車商品列表。
- 購物車刪除商品:使用Emitter.on持續訂閱商品刪除事件,eventId為string類型,刪除商品時更新購物車商品列表。
- 購物數量:使用Emitter.getListenerCount獲取購買事件訂閱者數量,進入購物車頁面顯示數量結果,清空時取消訂閱,結果為0。
審核編輯 黃宇
聲明:本文內容及配圖由入駐作者撰寫或者入駐合作網站授權轉載。文章觀點僅代表作者本人,不代表電子發燒友網立場。文章及其配圖僅供工程師學習之用,如有內容侵權或者其他違規問題,請聯系本站處理。
舉報投訴
-
鴻蒙
+關注
關注
59文章
2588瀏覽量
43954 -
HarmonyOS
+關注
關注
80文章
2121瀏覽量
32741 -
OpenHarmony
+關注
關注
29文章
3847瀏覽量
18481
發布評論請先 登錄
相關推薦
熱點推薦
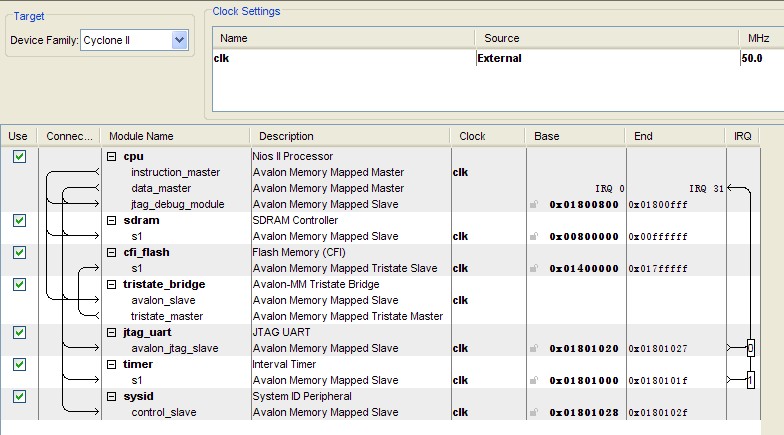
NIOS II自定義指令設計之實例篇
在【原創】SOPC用戶自定義指令設計之軟件篇 和【原創】SOPC用戶自定義指令設計之硬件篇 中分別講述了自定義指令在軟件和硬件設計中的規范,在本文中,將給出一個具
發表于 03-27 17:56
?3321次閱讀

如何添加自定義單板
在開發過程中,用戶有時需要創建自定義板配置。本節將通過一個實例講解用戶如何創建屬于自己的machine,下面以g2l-test.conf為例進行說明。
HarmonyOS應用自定義鍵盤解決方案
自定義鍵盤是一種替換系統默認鍵盤的解決方案,可實現鍵盤個性化交互。允許用戶結合業務需求與操作習慣,對按鍵布局進行可視化重構、設置多功能組合鍵位,使輸入更加便捷和舒適。在安全防護層面,自定義鍵盤可以
講解一下HarmonyOS中的幾個自定義組件用到的知識
HarmonyOS 的 Component 組件對外提供了一個 DrawTask 接口,通過 addDrawTask 方法為組件添加一個 DrawTask,讓開發者可以進行自定義繪制邏輯。首先我們
發表于 03-16 16:05
OpenHarmony應用開發之自定義彈窗
。
aboutToAppear參考文檔:??自定義組件的生命周期-組件參考(基于ArkTS的聲明式開發范式)-ArkTS API參考-HarmonyOS應用開發??
實現builder
發表于 09-06 14:40
HarmonyOS 中的幾個自定義控件介紹
HarmonyOS 開發自定義組件目前還不是很豐富,在開發過程中常常會有一些特殊效果的組件,這就需要我們額外花一些時間實現。
自定義視圖組件教程案例
自定義組件 1.自定義組件-particles(粒子效果) 2.自定義組件- pulse(脈沖button效果) 3.自定義組件-progress(progress效果) 4.
發表于 04-08 10:48
?14次下載
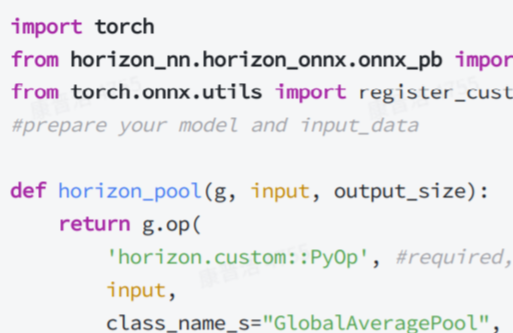
自定義算子開發
一個完整的自定義算子應用過程包括注冊算子、算子實現、含自定義算子模型轉換和運行含自定義op模型四個階段。在大多數情況下,您的模型應該可以通過使用hb_mapper工具完成轉換并順利部署到地平線芯片上……

鴻蒙ArkUI實例:【自定義組件】
組件是 OpenHarmony 頁面最小顯示單元,一個頁面可由多個組件組合而成,也可只由一個組件組合而成,這些組件可以是ArkUI開發框架自帶系統組件,比如?`Text`?、?`Button`?等,也可以是自定義組件,本節筆者簡單介紹一下





 HarmonyOS開發實例:【自定義Emitter】
HarmonyOS開發實例:【自定義Emitter】













評論