介紹
本篇Codelab基于Stage模型實(shí)現(xiàn)帶有卡片的計步應(yīng)用,用于介紹卡片的開發(fā)及生命周期實(shí)現(xiàn)。需要完成以下功能:
- 消息通知欄,通知用戶今天所行走步數(shù)。
- 元服務(wù)卡片,在桌面上添加2x2或2x4規(guī)格元服務(wù)卡片,能看到步數(shù)變化,也能看到當(dāng)天所行走的進(jìn)度。
- 關(guān)系型數(shù)據(jù)庫,用于查詢,添加用戶行走的數(shù)據(jù)。

相關(guān)概念
- [消息通知]:提供通知管理的能力,包括發(fā)布、取消發(fā)布通知,創(chuàng)建、獲取、移除通知通道,訂閱、取消訂閱通知,獲取通知的使能狀態(tài)、角標(biāo)使能狀態(tài),獲取通知的相關(guān)信息等。
- [關(guān)系型數(shù)據(jù)庫]:關(guān)系型數(shù)據(jù)庫基于SQLite組件提供了一套完整的對本地數(shù)據(jù)庫進(jìn)行管理的機(jī)制,對外提供了一系列的增、刪、改、查等接口,也可以直接運(yùn)行用戶輸入的SQL語句來滿足復(fù)雜的場景需要。
- [元服務(wù)卡片開發(fā)]:卡片是一種界面展示形式,可以將應(yīng)用的重要信息或操作前置到卡片,以達(dá)到服務(wù)直達(dá)、減少體驗(yàn)層級的目的。
- 卡片提供方:顯示卡片內(nèi)容,控制卡片布局以及控件點(diǎn)擊事件。
- 卡片使用方:顯示卡片內(nèi)容的宿主應(yīng)用,控制卡片在宿主中展示的位置。
- 卡片管理服務(wù):用于管理系統(tǒng)中所添加卡片的常駐代理服務(wù),包括卡片對象的管理與使用,以及卡片周期性刷新等。
環(huán)境搭建
軟件要求
- [DevEco Studio]版本:DevEco Studio 3.1 Release。
- OpenHarmony SDK版本:API version 9。
硬件要求
- 開發(fā)板類型:[潤和RK3568開發(fā)板]。
- OpenHarmony系統(tǒng):3.2 Release。

環(huán)境搭建
完成本篇Codelab我們首先要完成開發(fā)環(huán)境的搭建,本示例以RK3568開發(fā)板為例,參照以下步驟進(jìn)行:
- [獲取OpenHarmony系統(tǒng)版本]:標(biāo)準(zhǔn)系統(tǒng)解決方案(二進(jìn)制)。以3.2 Release版本為例:

- 搭建燒錄環(huán)境。
- [完成DevEco Device Tool的安裝]
- [完成RK3568開發(fā)板的燒錄]
- 搭建開發(fā)環(huán)境。
- 開始前請參考[工具準(zhǔn)備][
qr23.cn/AKFP8k]點(diǎn)擊或者復(fù)制轉(zhuǎn)到,完成DevEco Studio的安裝和開發(fā)環(huán)境配置。 - 開發(fā)環(huán)境配置完成后,請參考[使用工程向?qū)創(chuàng)建工程(模板選擇“Empty Ability”)。
- 工程創(chuàng)建完成后,選擇使用[真機(jī)進(jìn)行調(diào)測]。
- 開始前請參考[工具準(zhǔn)備][
代碼結(jié)構(gòu)解讀
本篇Codelab只對核心代碼進(jìn)行講解,對于完整代碼,我們會在gitee中提供。
HarmonyOS與OpenHarmony鴻蒙開發(fā)文檔
+mau123789是v直接領(lǐng)取。
├──entry/src/main/ets // 代碼區(qū)
│ ├──common
│ │ ├──constants
│ │ │ └──CommonConstants.ets // 常量類
│ │ ├──database
│ │ │ ├──Form.ets // 數(shù)據(jù)庫卡片操作
│ │ │ └──SensorData.ets // 數(shù)據(jù)庫行走步數(shù)操作
│ │ └──utils
│ │ ├──ChartDataUtils.ets // 圖表數(shù)據(jù)操作工具類
│ │ ├──DatabaseUtils.ets // 數(shù)據(jù)庫工具類
│ │ ├──DateUtils.ets // 日期工具類
│ │ ├──GlobalContext.ets // 項(xiàng)目工具類
│ │ └──Logger.ets // 日志打印工具類
│ ├──entryability
│ │ └──EntryAbility.ets // 程序入口類
│ ├──entryformability
│ │ └──EntryFormAbility.ets // 卡片創(chuàng)建,更新,刪除操作類
│ ├──pages
│ │ └──MainPage.ets // 主界面
│ └──viewmodel
│ ├──ChartPoint.ets // 圖表點(diǎn)類
│ ├──ChartValues.ets // 圖表值類
│ ├──FormData.ets // 表單數(shù)據(jù)類
│ └──PointStyle.ets // 圖表點(diǎn)樣式類
├──entry/src/main/js // js代碼區(qū)
│ ├──card2x2 // 2x2卡片目錄
│ ├──card2x4 // 2x4卡片目錄
│ ├──common // 卡片資源目錄
│ └──i18n // 卡片國際化目錄
└──entry/src/main/resources // 資源文件目錄
關(guān)系型數(shù)據(jù)庫
元服務(wù)卡片需要用數(shù)據(jù)庫保存不同時間、不同卡片的數(shù)據(jù),而且在添加多張卡片情況下,需要保持?jǐn)?shù)據(jù)同步刷新。因此需要創(chuàng)建兩張表,一張是保存卡片信息,另一張是記錄當(dāng)天行走步數(shù)。
- 數(shù)據(jù)庫創(chuàng)建使用的SQLite。
// CommonConstants.ets
// 表單SQLite
static readonly CREATE_TABLE_FORM: string = 'CREATE TABLE IF NOT EXISTS Form ' +
'(id INTEGER PRIMARY KEY AUTOINCREMENT, formId TEXT NOT NULL, formName TEXT NOT NULL, dimension INTEGER)';
// 行走步數(shù)SQLite
static readonly CREATE_TABLE_SENSOR_DATA: string = 'CREATE TABLE IF NOT EXISTS SensorData ' +
'(id INTEGER PRIMARY KEY AUTOINCREMENT, date TEXT NOT NULL, stepsValue INTEGER)';
- 在EntryAbility的onCreate方法通過DatabaseUtils.createRdbStore方法創(chuàng)建數(shù)據(jù)庫,并創(chuàng)建相應(yīng)的表。
// EntryAbility.ets
onCreate(want: Want, param: AbilityConstant.LaunchParam): void {
GlobalContext.getContext().setObject('abilityWant', want);
GlobalContext.getContext().setObject('abilityParam', param);
DatabaseUtils.createRdbStore(this.context).then((rdbStore: Object | undefined) = > {
// 添加前三天行走模擬數(shù)據(jù)
DatabaseUtils.addSimulationData(rdbStore as DataRdb.RdbStore);
}).catch((error: Error) = > {
...
});
}
消息通知
需要在MainPage的aboutToAppear調(diào)用requestNotification方法申請通知欄權(quán)限,效果如圖所示:

// MainPage.ets
aboutToAppear() {
// 申請通知欄權(quán)限
this.requestNotification();
...
}
requestNotification() {
Notification.requestEnableNotification().then(() = > {
...
}).catch((err: Error) = > {
...
});
}
通過aboutToAppear的setInterval方法開啟定時器,當(dāng)定時器到10秒后,通過DatabaseUtils.sendNotifications方法發(fā)送消息到通知欄。效果如圖所示:

// DatabaseUtils.ets
// 發(fā)送通知
sendNotifications(stepsValue: string, notificationId: number) {
// 獲取當(dāng)前系統(tǒng)語言
let notificationBarTitle: string;
let Language: string = I18n.System.getSystemLanguage();
// 判斷是否為中文
if (Language.match(CommonConstants.CHINESE_LANGUAGE)) {
notificationBarTitle = CommonConstants.NOTIFICATIONS_TITLE_GONE_TODAY_ZH +
stepsValue + CommonConstants.NOTIFICATIONS_TITLE_STEPS_ZH;
} else {
notificationBarTitle = CommonConstants.NOTIFICATIONS_TITLE_GONE_TODAY_EN +
stepsValue + CommonConstants.NOTIFICATIONS_TITLE_STEPS_EN;
}
// 發(fā)布NotificationRequest.
Notification.publish({
id: CommonConstants.NOTIFICATIONS_ID,
content: {
contentType: Notification.ContentType.NOTIFICATION_CONTENT_BASIC_TEXT,
normal: {
title: notificationBarTitle,
text: ''
}
}
}).then(() = > {
...
});
}
元服務(wù)卡片
使用元服務(wù)卡片分為四步:創(chuàng)建、初始化、更新、刪除。
創(chuàng)建元服務(wù)卡片目錄
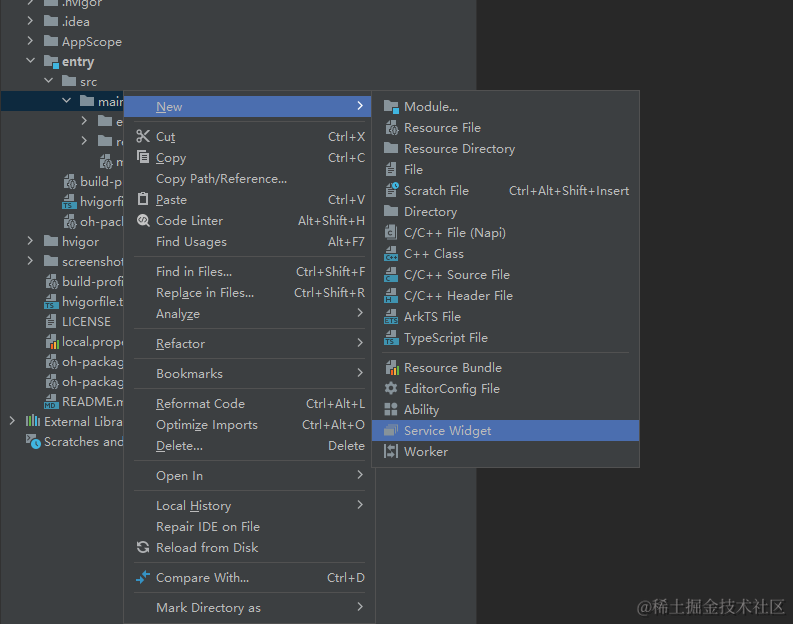
- 在main目錄下,點(diǎn)擊鼠標(biāo)右鍵 > New > Service Widget。

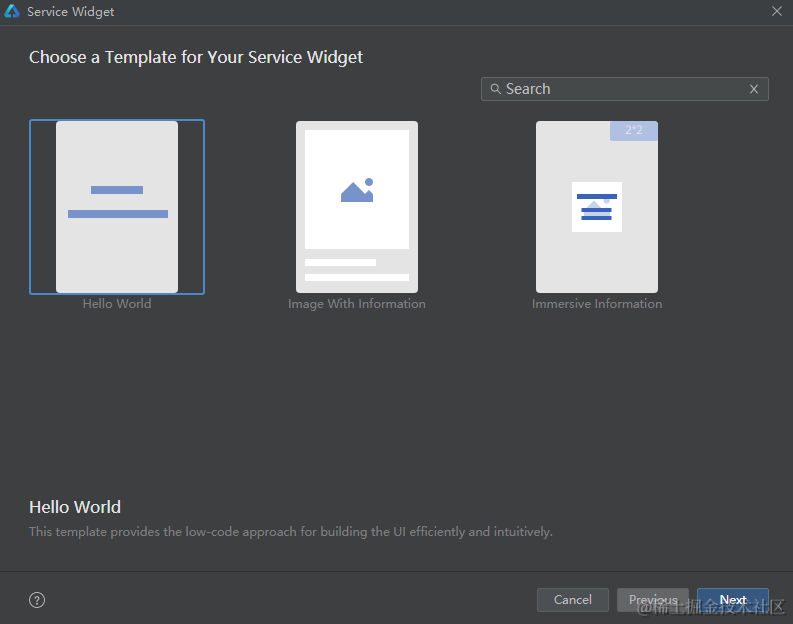
- 然后選擇第一個選項(xiàng)下面帶有Hello World字樣,點(diǎn)擊下一步Next。

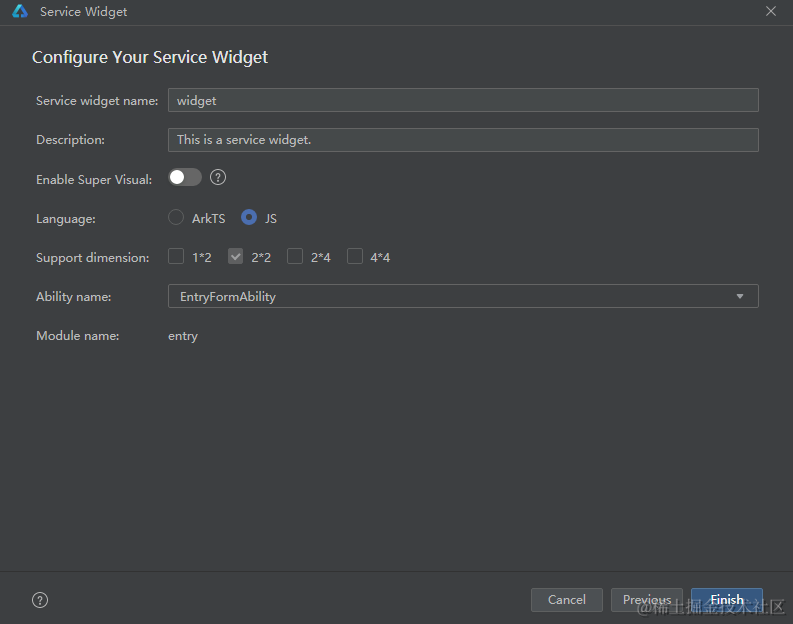
- 填寫卡片名字(Service widget name)、卡片介紹(Description)、是否開啟低代碼開發(fā)(Enable Super Visual)、開發(fā)語言(ArkTS和JS)、支持卡片規(guī)格(Support dimension)、關(guān)聯(lián)表單(Ability name)點(diǎn)擊Finish完成創(chuàng)建。如需創(chuàng)建多個卡片目錄重新按照步驟1執(zhí)行。

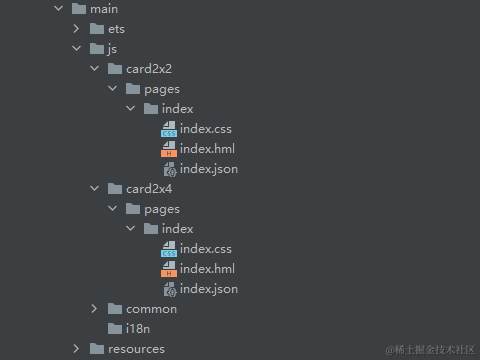
- 創(chuàng)建完卡片后,同級目錄出現(xiàn)js目錄,然后開發(fā)者在js目錄下使用hml+css+json開發(fā)js卡片頁面。

初始化元服務(wù)卡片
應(yīng)用選擇添加元服務(wù)卡片到桌面后,在EntryFormAbility的onAddForm方法進(jìn)行卡片初始化操作,效果如圖所示:

// EntryFormAbility.ets
onAddForm(want: Want) {
let formId: string = want.parameters !== undefined ?
want.parameters[CommonConstants.FORM_PARAM_IDENTITY_KEY] as string : '';
let formName: string = want.parameters !== undefined ?
want.parameters[CommonConstants.FORM_PARAM_NAME_KEY] as string : '';
let dimensionFlag: number = want.parameters !== undefined ?
want.parameters[CommonConstants.FORM_PARAM_DIMENSION_KEY] as number : 0;
// 創(chuàng)建數(shù)據(jù)庫
DatabaseUtils.createRdbStore(this.context).then((rdbStore: Object | undefined) = > {
// 存儲卡片信息
let form: Form = new Form();
form.formId = formId;
form.formName = formName;
form.dimension = dimensionFlag;
...
DatabaseUtils.insertForm(form, rdbStore as DataRdb.RdbStore);
getToDaySteps(rdbStore as DataRdb.RdbStore, dimensionFlag, formId);
}).catch((error: Error) = > {
...
});
...
// 初始化卡片數(shù)據(jù)
let formData: FormData = new FormData();
formData.percent = 0;
formData.steps = 0;
return FormBindingData.createFormBindingData(formData);
};
更新元服務(wù)卡片
- 初始化加載主頁面布局之前,在MainPage的aboutToAppear方法中,調(diào)用setInterval方法開啟定時器。時間到則先通過DatabaseUtils.insertValues方法把步數(shù)插入到數(shù)據(jù)庫,再通過DatabaseUtils.updateForms方法更新卡片步數(shù)。
// MainPage.ets
aboutToAppear() {
...
DatabaseUtils.getSensorData(rdbStoreValue, DateUtils.getDate(0))
.then((sensorData: SensorData) = > {
if (sensorData) {
this.stepsValue = sensorData.stepsValue;
}
// 開啟定時器
this.intervalId = setInterval(() = > {
...
DatabaseUtils.insertValues(this.stepsValue, rdbStoreValue);
DatabaseUtils.updateForms(this.stepsValue, rdbStoreValue);
}, CommonConstants.INTERVAL_DELAY_TIME);
...
});
}
// DatabaseUtils.ets
updateForms(stepValue: number, rdbStore: DataRdb.RdbStore) {
let predicates: DataRdb.RdbPredicates =
new DataRdb.RdbPredicates(CommonConstants.TABLE_FORM);
// 查詢卡片
rdbStore.query(predicates).then((resultSet: DataRdb.ResultSet) = > {
...
// 查詢第一行
resultSet.goToFirstRow();
do {
let formId: string = resultSet.getString(resultSet.getColumnIndex(CommonConstants.FIELD_FORM_ID));
let dimension: number = resultSet.getLong(resultSet.getColumnIndex(CommonConstants.FIELD_DIMENSION));
ChartDataUtils.getFormData(formId, stepValue, dimension, rdbStore)
.then((formData: FormData) = > {
// 更新多張卡片
FormProvider.updateForm(formData.formId, FormBindingData.createFormBindingData(formData))
.catch((error: Error) = > {
...
});
}).catch((error: Error) = > {
...
});
} while (resultSet.goToNextRow());
resultSet.close();
}).catch((error: Error) = > {
...
});
}
- 卡片添加到桌面后,在EntryFormAbility的onAddForm方法中,調(diào)用formProvider.setFormNextRefreshTime方法設(shè)置倒計時。時間到了則通過updateSensorData方法更新卡片步數(shù)。
// EntryFormAbility.ets
onAddForm(want: Want) {
...
// 五分鐘倒計時
formProvider.setFormNextRefreshTime(formId, CommonConstants.FIVE_MINUTES, (error, data) = > {
...
});
}
onUpdateForm(formId: string) {
// 更新步數(shù)
this.updateSensorData();
...
}
updateSensorData() {
DatabaseUtils.createRdbStore(this.context).then((rdbStore: Object | undefined) = > {
...
// 獲取今天步數(shù)
let getSensorData: Promise< SensorData > =
DatabaseUtils.getSensorData(rdbStore as DataRdb.RdbStore, DateUtils.getDate(0));
getSensorData.then((sensorData: SensorData) = > {
let stepValue: number = 0;
if (sensorData) {
stepValue = sensorData.stepsValue;
}
// 更新卡片數(shù)據(jù)
DatabaseUtils.updateForms(stepValue, rdbStore);
}).catch((error: Error) = > {
...
});
}).catch((error: Error) = > {
...
});
}
- 通過src/main/resources/base/profile/form_config.json配置文件,根據(jù)updateDuration或者scheduledUpdateTime字段配置刷新時間。updateDuration優(yōu)先級高于scheduledUpdateTime,兩者同時配置時,以updateDuration配置的刷新時間為準(zhǔn)。當(dāng)配置的刷新時間到了,系統(tǒng)調(diào)用onUpdateForm方法進(jìn)行更新。
// form_config.json
{
// 卡片的類名
"name": "card2x2",
// 卡片的描述
"description": "This is a service widget.",
// 卡片對應(yīng)完整路徑
"src": "./js/card2x2/pages/index/index",
// 定義與顯示窗口相關(guān)的配置
"window": {
"designWidth": 720,
"autoDesignWidth": true
},
// 卡片的主題樣式
"colorMode": "auto",
// 是否為默認(rèn)卡片
"isDefault": true,
// 卡片是否支持周期性刷新
"updateEnabled": true,
// 采用24小時制,精確到分鐘
"scheduledUpdateTime": "00:00",
// 當(dāng)取值為0時,表示該參數(shù)不生效,當(dāng)取值為正整數(shù)N時,表示刷新周期為30*N分鐘。
"updateDuration": 1,
// 卡片默認(rèn)外觀規(guī)格
"defaultDimension": "2*2",
// 卡片支持外觀規(guī)格
"supportDimensions": [
"2*2"
]
}
// EntryFormAbility.ets
onUpdateForm(formId: string) {
// 更新步數(shù)
updateSensorData();
...
}
刪除元服務(wù)卡片
當(dāng)用戶需要刪除元服務(wù)卡片時,可以在EntryFormAbility的onRemoveForm方法中,通過DatabaseUtils.deleteFormData方法刪除數(shù)據(jù)庫中對應(yīng)的卡片信息。
// EntryFormAbility.ets
onRemoveForm(formId: string) {
DatabaseUtils.createRdbStore(this.context).then((rdbStore: Object | undefined) = > {
...
// 刪除數(shù)據(jù)庫中對應(yīng)的卡片信息
DatabaseUtils.deleteFormData(formId, rdbStore as DataRdb.RdbStore);
}).catch((error: Error) = > {
...
});
}
// DatabaseUtils.ets
deleteFormData(formId: string, rdbStore: DataRdb.RdbStore) {
let predicates: DataRdb.RdbPredicates = new DataRdb.RdbPredicates(CommonConstants.TABLE_FORM);
predicates.equalTo(CommonConstants.FIELD_FORM_ID, formId);
rdbStore.delete(predicates).catch((error: Error) = > {
...
});
}
審核編輯 黃宇
-
數(shù)據(jù)庫
+關(guān)注
關(guān)注
7文章
3907瀏覽量
65959 -
計步器
+關(guān)注
關(guān)注
4文章
76瀏覽量
20264 -
HarmonyOS
+關(guān)注
關(guān)注
80文章
2146瀏覽量
32513 -
OpenHarmony
+關(guān)注
關(guān)注
29文章
3847瀏覽量
18347
發(fā)布評論請先 登錄
OpenHarmony南向開發(fā)案例:【分布式畫板】

OpenHarmony開發(fā)案例:【電影卡片】

HarmonyOS與OpenHarmony應(yīng)用開發(fā)差異
HarmonyOS/OpenHarmony應(yīng)用開發(fā)-FA卡片開發(fā)體驗(yàn)
HarmonyOS/OpenHarmony元服務(wù)開發(fā)-配置卡片的配置文件
華為開發(fā)者分論壇HarmonyOS學(xué)生公開課-OpenHarmony Codelabs開發(fā)案例

用Java開發(fā)HarmonyOS服務(wù)卡片
如何在OpenHarmony上開發(fā)服務(wù)卡片
OpenHarmony南向開發(fā)案例:【智能中控屏】






 OpenHarmony開發(fā)案例:【計步器卡片】
OpenHarmony開發(fā)案例:【計步器卡片】

















評論