介紹
基于基礎(chǔ)組件、容器組件,實(shí)現(xiàn)一個(gè)支持加減乘除混合運(yùn)算的計(jì)算器。

說(shuō)明: 由于數(shù)字都是雙精度浮點(diǎn)數(shù),在計(jì)算機(jī)中是二進(jìn)制存儲(chǔ)數(shù)據(jù)的,因此小數(shù)和非安全整數(shù)(超過(guò)整數(shù)的安全范圍[-Math.pow(2, 53),Math.pow(2, 53)]的數(shù)據(jù))在計(jì)算過(guò)程中會(huì)存在精度丟失的情況。
1、小數(shù)運(yùn)算時(shí):“0.2 + 2.22 = 2.4200000000000004”,當(dāng)前示例的解決方法是將小數(shù)擴(kuò)展到整數(shù)進(jìn)行計(jì)算,計(jì)算完成之后再將結(jié)果縮小,計(jì)算過(guò)程為“(0.2 * 100 + 2.22 * 100) / 100 = 2.42”。
2、非安全整數(shù)運(yùn)算時(shí):“9007199254740992 + 1 = 9.007199254740992”,當(dāng)前示例中將長(zhǎng)度超過(guò)15位的數(shù)字轉(zhuǎn)換成科學(xué)計(jì)數(shù)法,計(jì)算結(jié)果為“9007199254740992 + 1 = 9.007199254740993e15”。
相關(guān)概念
- [ForEach]組件:循環(huán)渲染組件**,**迭代數(shù)組并為每個(gè)數(shù)組項(xiàng)創(chuàng)建相應(yīng)的組件。
- [TextInput]組件:?jiǎn)涡形谋据斎肟蚪M件。
- [Image]組件:圖片組件,支持本地圖片和網(wǎng)絡(luò)圖片的渲染展示。
環(huán)境搭建
軟件要求
- [DevEco Studio]版本:DevEco Studio 3.1 Release。
- OpenHarmony SDK版本:API version 9。
硬件要求
- 開(kāi)發(fā)板類型:[潤(rùn)和RK3568開(kāi)發(fā)板]。
- OpenHarmony系統(tǒng):3.2 Release。
環(huán)境搭建
完成本篇Codelab我們首先要完成開(kāi)發(fā)環(huán)境的搭建,本示例以RK3568開(kāi)發(fā)板為例,參照以下步驟進(jìn)行:
- [獲取OpenHarmony系統(tǒng)版本]:標(biāo)準(zhǔn)系統(tǒng)解決方案(二進(jìn)制)。以3.2 Release版本為例:

- 搭建燒錄環(huán)境。
- [完成DevEco Device Tool的安裝]
- [完成RK3568開(kāi)發(fā)板的燒錄](méi)
- 搭建開(kāi)發(fā)環(huán)境。
代碼結(jié)構(gòu)解讀
本篇Codelab只對(duì)核心代碼進(jìn)行講解,對(duì)于完整代碼,我們會(huì)在gitee中提供。
├──entry/src/main/ets // 代碼區(qū)
│ ├──common
│ │ ├──constants
│ │ │ └──CommonConstants.ets // 公共常量類
│ │ └──util
│ │ ├──CalculateUtil.ets // 計(jì)算工具類
│ │ ├──CheckEmptyUtil.ets // 非空判斷工具類
│ │ └──Logger.ets // 日志管理工具類
│ ├──entryability
│ │ └──EntryAbility.ts // 程序入口類
│ ├──model
│ │ └──CalculateModel.ets // 計(jì)算器頁(yè)面數(shù)據(jù)處理類
│ ├──pages
│ │ └──HomePage.ets // 計(jì)算器頁(yè)面
│ └──viewmodel
│ ├──PressKeysItem.ets // 按鍵信息類
│ └──PresskeysViewModel.ets // 計(jì)算器頁(yè)面鍵盤(pán)數(shù)據(jù)
└──entry/src/main/resource // 應(yīng)用靜態(tài)資源目錄
`HarmonyOS與OpenHarmony鴻蒙文檔籽料:mau123789是v直接拿`

頁(yè)面設(shè)計(jì)
頁(yè)面由表達(dá)式輸入框、結(jié)果輸出框、鍵盤(pán)輸入?yún)^(qū)域三部分組成,效果圖如圖:

表達(dá)式輸入框位于頁(yè)面最上方,使用TextInput組件實(shí)時(shí)顯示鍵盤(pán)輸入的數(shù)據(jù),默認(rèn)字體大小為“64fp”,當(dāng)表達(dá)式輸入框中數(shù)據(jù)長(zhǎng)度大于9時(shí),字體大小為“32fp”。
// HomePage.ets
Column() {
TextInput({ text: this.model.resultFormat(this.inputValue) })
.height(CommonConstants.FULL_PERCENT)
.fontSize(
(this.inputValue.length > CommonConstants.INPUT_LENGTH_MAX ?
$r('app.float.font_size_text')) : $r('app.float.font_size_input')
)
.enabled(false)
.fontColor(Color.Black)
.textAlign(TextAlign.End)
.backgroundColor($r('app.color.input_back_color'))
}
....
.margin({
right: $r('app.float.input_margin_right'),
top: $r('app.float.input_margin_top')
})
結(jié)果輸出框位于表達(dá)式輸入框下方,使用Text組件實(shí)時(shí)顯示計(jì)算結(jié)果和“錯(cuò)誤”提示,當(dāng)表達(dá)式輸入框最后一位為運(yùn)算符時(shí)結(jié)果輸出框中值不變。
// HomePage.ets
Column() {
Text(this.model.resultFormat(this.calValue))
.fontSize($r('app.float.font_size_text'))
.fontColor($r('app.color.text_color'))
}
.width(CommonConstants.FULL_PERCENT)
.height($r('app.float.text_height'))
.alignItems(HorizontalAlign.End)
.margin({
right: $r('app.float.text_margin_right'),
bottom: $r('app.float.text_margin_bottom')})
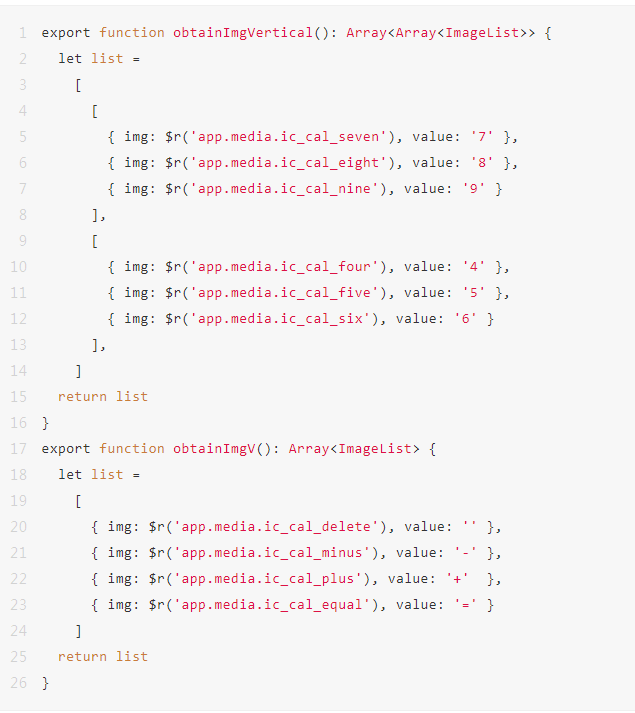
用ForEach組件渲染鍵盤(pán)輸入?yún)^(qū)域,其中0~9、“.”、“%”用Text組件渲染;“+-×÷=”、清零、刪除用Image組件渲染。
// HomePage.ets
ForEach(columnItem, (keyItem: PressKeysItem, keyItemIndex?: number) = > {
Column() {
Column() {
if (keyItem.flag === 0) {
Image(keyItem.source !== undefined ? keyItem.source : '')
.width(keyItem.width)
.height(keyItem.height)
} else {
Text(keyItem.value)
.fontSize(
(keyItem.value === CommonConstants.DOTS) ?
$r('app.float.font_size_dot') : $r('app.float.font_size_text')
)
.width(keyItem.width)
.height(keyItem.height)
}
}
.width($r('app.float.key_width'))
.height(
((columnItemIndex === (keysModel.getPressKeys().length - 1)) &&
(keyItemIndex === (columnItem.length - 1))) ?
$r('app.float.equals_height') : $r('app.float.key_height')
)
...
.backgroundColor(
((columnItemIndex === (keysModel.getPressKeys().length - 1)) &&
(keyItemIndex === (columnItem.length - 1))) ?
$r('app.color.equals_back_color') : Color.White
)
...
}
.layoutWeight(
((columnItemIndex === (keysModel.getPressKeys().length - 1)) &&
(keyItemIndex === (columnItem.length - 1))) ? CommonConstants.TWO : 1
)
...
}, (keyItem: PressKeysItem) = > JSON.stringify(keyItem))
組裝計(jì)算表達(dá)式
頁(yè)面中數(shù)字輸入和運(yùn)算符輸入分別調(diào)用inputNumber方法和inputSymbol方法。
// HomePage.ets
ForEach(columnItem, (keyItem: PressKeysItem, keyItemIndex?: number) = > {
Column() {
Column() {
...
}
...
.onClick(() = > {
if (keyItem.flag === 0) {
this.model.inputSymbol(keyItem.value);
} else {
this.model.inputNumber(keyItem.value);
}
})
}
...
)
...
}, (keyItem: PressKeysItem) = > JSON.stringify(keyItem))
說(shuō)明: 輸入的數(shù)字和運(yùn)算符保存在數(shù)組中,數(shù)組通過(guò)“+-×÷”運(yùn)算符將數(shù)字分開(kāi)。 例如表達(dá)式為“10×8.2+40%÷2×-5-1”在數(shù)組中為["10", "×", "8.2", "+", "40%", "÷", "2", "×", "-5", "-", "1"]。 表達(dá)式中“%”為百分比,例如“40%”為“0.4”。
當(dāng)為數(shù)字輸入時(shí),首先根據(jù)表達(dá)式數(shù)組中最后一個(gè)元素判斷當(dāng)前輸入是否匹配,再判斷表達(dá)式數(shù)組中最后一個(gè)元素為是否為負(fù)數(shù)。
// CalculateModel.ets
inputNumber(value: string) {
...
let len = this.expressions.length;
let last = len > 0 ? this.expressions[len - 1] : '';
let secondLast = len > 1 ? this.expressions[len - CommonConstants.TWO] : undefined;
if (!this.validateEnter(last, value)) {
return;
}
if (!last) {
this.expressions.push(value);
} else if (!secondLast) {
this.expressions[len - 1] += value;
}
if (secondLast && CalculateUtil.isSymbol(secondLast)) {
this.expressions[len -1] += value;
}
if (secondLast && !CalculateUtil.isSymbol(secondLast)) {
this.expressions.push(value);
}
...
}
// CalculateModel.ets
validateEnter(last: string, value: string) {
if (!last && value === CommonConstants.PERCENT_SIGN) {
return false;
}
if ((last === CommonConstants.MIN) && (value === CommonConstants.PERCENT_SIGN)) {
return false;
}
if (last.endsWith(CommonConstants.PERCENT_SIGN)) {
return false;
}
if ((last.indexOf(CommonConstants.DOTS) !== -1) && (value === CommonConstants.DOTS)) {
return false;
}
if ((last === '0') && (value != CommonConstants.DOTS) &&
(value !== CommonConstants.PERCENT_SIGN)) {
return false;
}
return true;
}
當(dāng)輸入為“=”運(yùn)算符時(shí),將結(jié)果輸入出框中的值顯示到表達(dá)式輸入框中,并清空結(jié)果輸出框。當(dāng)輸入為“清零”運(yùn)算符時(shí),將頁(yè)面和表達(dá)式數(shù)組清空。
// CalculateModel.ets
inputSymbol(value: string) {
...
switch (value) {
case Symbol.CLEAN:
this.expressions = [];
this.context.calValue = '';
break;
...
case Symbol.EQU:
if (len === 0) {
return;
}
this.getResult().then(result = > {
if (!result) {
return;
}
this.context.inputValue = this.context.calValue;
this.context.calValue = '';
this.expressions = [];
this.expressions.push(this.context.inputValue);
})
break;
...
}
...
}
當(dāng)輸入為“刪除”運(yùn)算符時(shí),若表達(dá)式數(shù)組中最后一位元素為運(yùn)算符則刪除,為數(shù)字則刪除數(shù)字最后一位,重新計(jì)算表達(dá)式的值(表達(dá)式數(shù)組中最后一位為運(yùn)算符則不參與計(jì)算),刪除之后若表達(dá)式長(zhǎng)度為0則清空頁(yè)面。
// CalculateModel.ets
inputSymbol(value: string) {
...
switch (value) {
...
case CommonConstants.SYMBOL.DEL:
this.inputDelete(len);
break;
...
}
...
}
// CalculateModel.ets
inputDelete(len: number) {
if (len === 0) {
return;
}
let last = this.expressions[len - 1];
let lastLen = last.length;
if (lastLen === 1) {
this.expressions.pop();
len = this.expressions.length;
} else {
this.expressions[len - 1] = last.slice(0, last.length - 1);
}
if (len === 0) {
this.context.inputValue = '';
this.context.calValue = '';
return;
}
if (!CalculateUtil.isSymbol(this.expressions[len - 1])) {
this.getResult();
}
}
當(dāng)輸入為“+-×÷”四則運(yùn)算符時(shí),由于可輸入負(fù)數(shù),故優(yōu)先級(jí)高的運(yùn)算符“×÷”后可輸入“-”,其它場(chǎng)景則替換原有運(yùn)算符。
// CalculateModel.ets
inputSymbol(value: string) {
...
switch (value) {
...
default:
this.inputOperators(len, value);
break;
}
...
}
// CalculateModel.ets
inputOperators(len: number, value: string) {
let last = len > 0 ? this.expressions[len - 1] : undefined;
let secondLast = len > 1 ? this.expressions[len - CommonConstants.TWO] : undefined;
if (!last && (value === Symbol.MIN)) {
this.expressions.push(this.getSymbol(value));
return;
}
if (!last) {
return;
}
if (!CalculateUtil.isSymbol(last)) {
this.expressions.push(this.getSymbol(value));
return;
}
if ((value === Symbol.MIN) &&
(last === CommonConstants.MIN || last === CommonConstants.ADD)) {
this.expressions.pop();
this.expressions.push(this.getSymbol(value));
return;
}
if (!secondLast) {
return;
}
if (value !== Symbol.MIN) {
this.expressions.pop();
}
if (CalculateUtil.isSymbol(secondLast)) {
this.expressions.pop();
}
this.expressions.push(this.getSymbol(value));
}
解析計(jì)算表達(dá)式
將表達(dá)式數(shù)組中帶“%”的元素轉(zhuǎn)換成小數(shù),若表達(dá)式數(shù)組中最后一位為“+-×÷”則刪除。
// CalculateUtil.ets
parseExpression(expressions: Array< string >): string {
...
let len = expressions.length;
...
expressions.forEach((item: string, index: number) = > {
// 處理表達(dá)式中的%
if (item.indexOf(CommonConstants.PERCENT_SIGN) !== -1) {
expressions[index] = (this.mulOrDiv(item.slice(0, item.length - 1),
CommonConstants.ONE_HUNDRED, CommonConstants.DIV)).toString();
}
// 最后一位是否為運(yùn)算符
if ((index === len - 1) && this.isSymbol(item)) {
expressions.pop();
}
});
...
}
先初始化隊(duì)列和棧,再?gòu)谋磉_(dá)式數(shù)組左邊取出元素,進(jìn)行如下操作:
- 當(dāng)取出的元素為數(shù)字時(shí)則放入隊(duì)列中。
- 當(dāng)取出的元素為運(yùn)算符時(shí),先判斷棧中元素是否為空,是則將運(yùn)算符放入棧中,否則判斷此運(yùn)算符與棧中最后一個(gè)元素的優(yōu)先級(jí),若此運(yùn)算符優(yōu)先級(jí)小則將棧中最后一個(gè)元素彈出并放入隊(duì)列中,再將此運(yùn)算符放入棧中,否則將此運(yùn)算符放入棧中。
- 最后將棧中的元素依次彈出放入隊(duì)列中。
// CalculateUtil.ets
parseExpression(expressions: Array< string >): string {
...
while (expressions.length > 0) {
let current = expressions.shift();
if (current !== undefined) {
if (this.isSymbol(current)) {
while (outputStack.length > 0 &&
this.comparePriority(current, outputStack[outputStack.length - 1])) {
let popValue: string | undefined = outputStack.pop();
if (popValue !== undefined) {
outputQueue.push(popValue);
}
}
outputStack.push(current);
} else {
outputQueue.push(current);
}
}
}
while (outputStack.length > 0) {
outputQueue.push(outputStack.pop());
}
...
}
以表達(dá)式“3×5+4÷2”為例,用原理圖講解上面代碼,原理圖如圖:

遍歷隊(duì)列中的元素,當(dāng)為數(shù)字時(shí)將元素壓入棧,當(dāng)為運(yùn)算符時(shí)將數(shù)字彈出棧,并結(jié)合當(dāng)前運(yùn)算符進(jìn)行計(jì)算,再將計(jì)算的結(jié)果壓棧,最終棧底元素為表達(dá)式結(jié)果。
// CalculateUtil.ets
dealQueue(queue: Array< string >) {
...
let outputStack: string[] = [];
while (queue.length > 0) {
let current: string | undefined = queue.shift();
if (current !== undefined) {
if (!this.isSymbol(current)) {
outputStack.push(current);
} else {
let second: string | undefined = outputStack.pop();
let first: string | undefined = outputStack.pop();
if (first !== undefined && second !== undefined) {
let calResultValue: string = this.calResult(first, second, current)
outputStack.push(calResultValue);
}
}
}
}
if (outputStack.length !== 1) {
return 'NaN';
} else {
let end = outputStack[0].endsWith(CommonConstants.DOTS) ?
outputStack[0].substring(0, outputStack[0].length - 1) : outputStack[0];
return end;
}
}
獲取表達(dá)式“3×5+4÷2”組裝后的表達(dá)式,用原理圖講解上面代碼,原理圖如圖:

審核編輯 黃宇
-
開(kāi)發(fā)板
+關(guān)注
關(guān)注
25文章
5682瀏覽量
104834 -
計(jì)算器
+關(guān)注
關(guān)注
16文章
439瀏覽量
38088 -
鴻蒙
+關(guān)注
關(guān)注
60文章
2620瀏覽量
44063 -
HarmonyOS
+關(guān)注
關(guān)注
80文章
2126瀏覽量
33097 -
OpenHarmony
+關(guān)注
關(guān)注
29文章
3854瀏覽量
18631
發(fā)布評(píng)論請(qǐng)先 登錄
OpenHarmony開(kāi)發(fā)案例:【分布式計(jì)算器】

HarmonyOS IoT 硬件開(kāi)發(fā)案例分享
如何使用HarmonyOS實(shí)現(xiàn)一個(gè)簡(jiǎn)單的計(jì)算器應(yīng)用
crc16計(jì)算器 (計(jì)算工具)

c51簡(jiǎn)易計(jì)算器
51開(kāi)發(fā)板實(shí)現(xiàn)計(jì)算器
華為開(kāi)發(fā)者分論壇HarmonyOS學(xué)生公開(kāi)課-OpenHarmony Codelabs開(kāi)發(fā)案例

TS語(yǔ)言開(kāi)發(fā)HarmonyOS應(yīng)用:分布式計(jì)算器開(kāi)發(fā)教程

AWTK 開(kāi)源串口屏開(kāi)發(fā)(13) - 計(jì)算器應(yīng)用






 HarmonyOS開(kāi)發(fā)案例:【計(jì)算器】
HarmonyOS開(kāi)發(fā)案例:【計(jì)算器】













評(píng)論