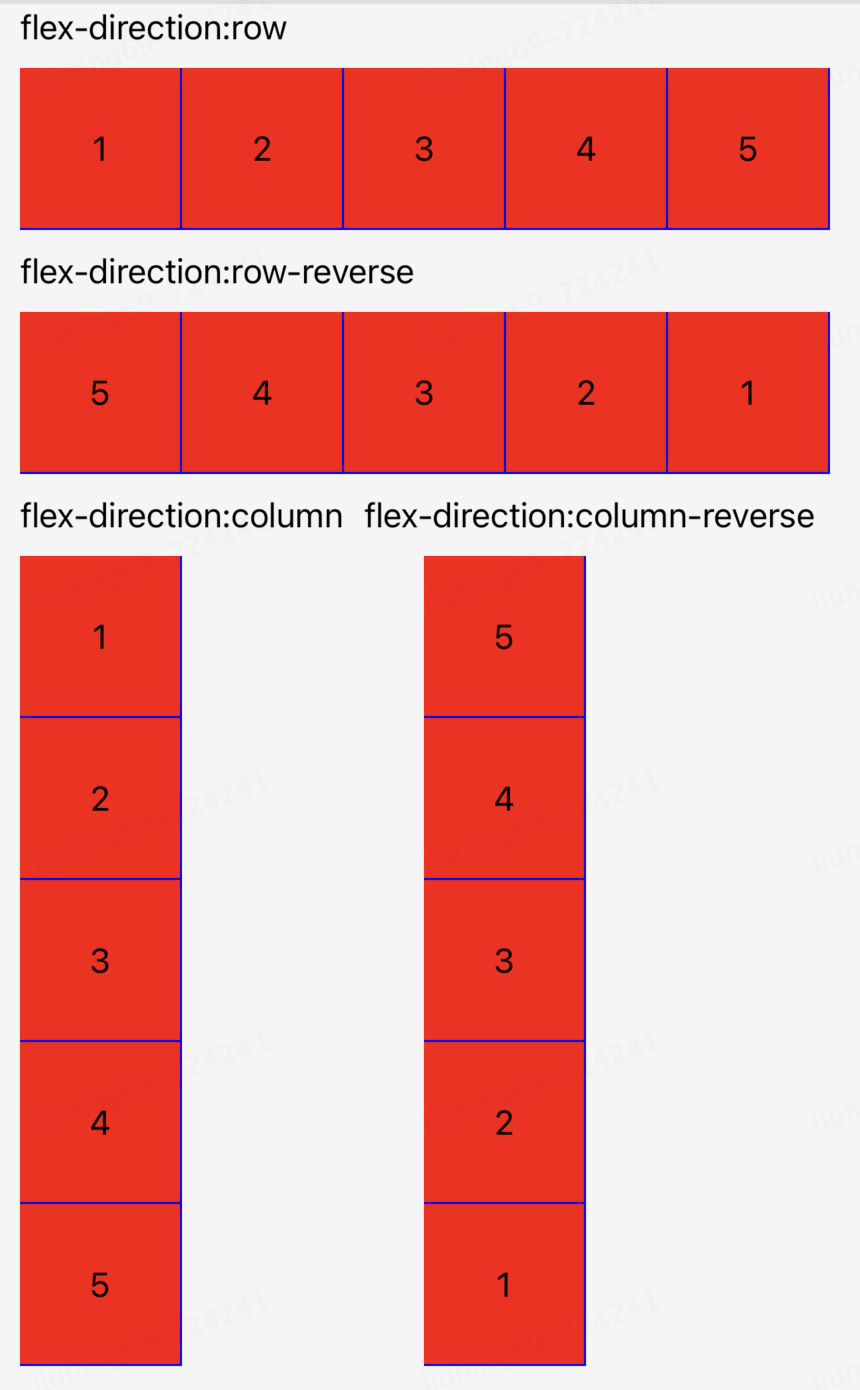
彈性布局方向圖
Flex({ direction: FlexDirection.Row })

- FlexDirection.Row(默認值):主軸為水平方向,子組件從起始端沿著水平方向開始排布
- FlexDirection.RowReverse:主軸為水平方向,子組件從終點端沿著FlexDirection. Row相反的方向開始排布
- FlexDirection.Column:主軸為垂直方向,子組件從起始端沿著垂直方向開始排布
- FlexDirection.ColumnReverse:主軸為垂直方向,子組件從終點端沿著FlexDirection. Column相反的方向開始排布
- 開發前請熟悉鴻蒙開發指導文檔:[
gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md]
主軸為水平方向的Flex容器示意圖

審核編輯 黃宇
聲明:本文內容及配圖由入駐作者撰寫或者入駐合作網站授權轉載。文章觀點僅代表作者本人,不代表電子發燒友網立場。文章及其配圖僅供工程師學習之用,如有內容侵權或者其他違規問題,請聯系本站處理。
舉報投訴
-
鴻蒙
+關注
關注
60文章
2613瀏覽量
44013
發布評論請先 登錄
相關推薦
熱點推薦
【匯思博SEEK100開發板試用體驗】03 簡約風天氣APP開發--首頁UI布局及組件介紹
布局、彈性布局等,那些暫時用不到。
線性布局(LinearLayout)是開發中最常用的
發表于 07-08 13:32
【HarmonyOS next】ArkUI-X新聞熱搜聚合App【進階】
通過ArkUI-X將鴻蒙下的新聞熱搜聚合App轉換為iOS
一、項目背景與技術選型
1.1 項目概述
本案例基于鴻蒙(HarmonyOS)開發的聚合熱搜熱榜應用,通過調用韓小韓博客提供
發表于 06-28 21:43
【HarmonyOS next】ArkUI-X休閑益智兒童拼圖【進階】
項目,我們驗證了ArkUI-X框架的強大跨端能力。無論是華為的鴻蒙系統,還是iOS平臺,都能保持90%以上代碼復用率,真正實現了\"一次開發,多端部署\"的理想狀態。期待
發表于 06-28 21:41
HarmonyOS NEXT應用元服務布局優化利用布局邊界減少布局計算
對于組件的寬高不需要自適應的情況下,建議在UI描述時給定組件的寬高數值,當其組件外部的容器尺寸發生變化時,例如拖拽縮放等場景下,如果組件本身的寬高是固定的,理論上來講,該組件在布局階段不會參與
發表于 06-26 11:13
HarmonyOS NEXT應用元服務布局優化精簡節點數
建議開發者優先使用Code Linter掃描工具進行代碼檢查,重點關注@performance/hp-arkui-remove-container-without-property規則。若掃描結果
發表于 06-26 10:21
HarmonyOS NEXT應用元服務布局優化精簡節點數
建議開發者優先使用Code Linter掃描工具進行代碼檢查,重點關注@performance/hp-arkui-remove-container-without-property規則。若掃描結果
發表于 06-26 10:21
網格布局介紹
設置rowsTemplate或僅設置columnsTemplate屬性,網格單元按照設置的方向排列,超出Grid顯示區域后,Grid擁有可滾動能力。
圖9 橫向可滾動網格布局
如果設置
發表于 06-25 06:27
HarmonyOS NEXT應用元服務布局優化ArkUI框架執行流程
一、 ArkUI框架執行流程
在使用ArkUI開發中,我們通過布局組件和基礎組件進行界面描述,這些描述會呈現出一個組件樹的結構,基礎組件在其中為葉子結點,
發表于 06-23 09:41
HarmonyOS NEXT應用元服務布局合理使用布局組件
布的組件是按照特定的方向線性放置,如橫向/縱向/Z序方向。除上述布局類型外,還有一些復雜布局能力,如Flex、List、Grid、RelativeContainer和自定義
發表于 06-20 15:48
鴻蒙Next實現瀑布流布局
好鴻蒙開發環境。打開 DevEco Studio,新建一個鴻蒙應用項目,選擇合適的模板(如 Empty Feature Ability),設置項目名稱、包名等信息,完成項目創建。
## 二、
發表于 06-10 14:17
鴻蒙5開發寶藏案例分享---一多開發實例(圖片美化)
?【鴻蒙開發寶藏案例分享】一次搞定多端適配的圖片美化應用開發思路!?
Hey小伙伴們~ 今天在翻鴻蒙文檔時挖到一個超實用的大寶藏!原來官方早就悄悄提供了超多\"一多
發表于 06-03 16:09
鴻蒙5開發寶藏案例分享---一多開發實例(長視頻)
;)
看完是不是覺得鴻蒙的\"一多開發\"也沒那么玄乎?其實只要掌握自適應布局+模塊化設計,一套代碼征服多設備真的可以輕松實現!大家在開發中還遇到過哪些頭禿的適配問題?歡迎在評論區開聊
發表于 06-03 15:58
鴻蒙跨端實踐-布局方案介紹
作者:京東科技 劉寧 一、前言 動態化使用 jue 語言(開發風格與 Vue 一致)開發,對于視圖的布局采用了標準的Flex 布局方式。對于列表類視圖,動態化提供了、、、等標簽,將子視

使用TMUXHS4412多路復用器的PCIe?Gen 4.0應用布局指南
電子發燒友網站提供《使用TMUXHS4412多路復用器的PCIe?Gen 4.0應用布局指南.pdf》資料免費下載
發表于 09-14 10:41
?2次下載






 鴻蒙ArkUI開發:常用布局【彈性布局方向圖】
鴻蒙ArkUI開發:常用布局【彈性布局方向圖】












評論