組件區域變化事件
組件區域變化事件指組件顯示的尺寸、位置等發生變化時觸發的事件。
說明:
開發前請熟悉鴻蒙開發指導文檔 :[gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md]
從API Version 8開始支持。后續版本如有新增內容,則采用上角標單獨標記該內容的起始版本。
事件
| 名稱 | 支持冒泡 | 功能描述 |
|---|---|---|
| onAreaChange(event: (oldValue: [Area], newValue: [Area]) => void) | 否 | 組件區域變化時觸發該回調。僅會響應由布局變化所導致的組件大小、位置發生變化時的回調。由繪制變化所導致的渲染屬性變化不會響應回調,如translate、offset。 - [Area]:返回目標元素的寬高以及目標元素相對父元素和頁面左上角的坐標位置。 |
示例

`HarmonyOS與OpenHarmony鴻蒙文檔籽料:mau123789是v直接拿`
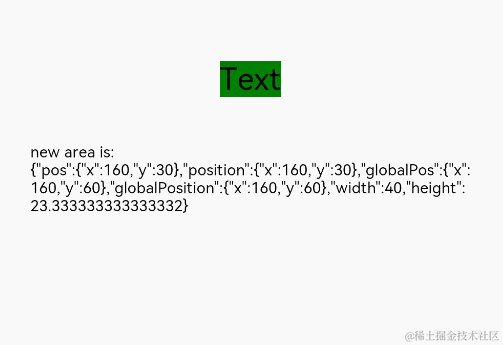
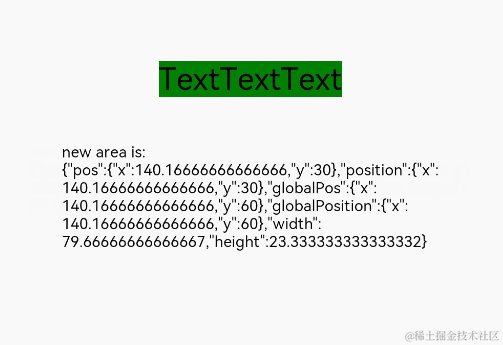
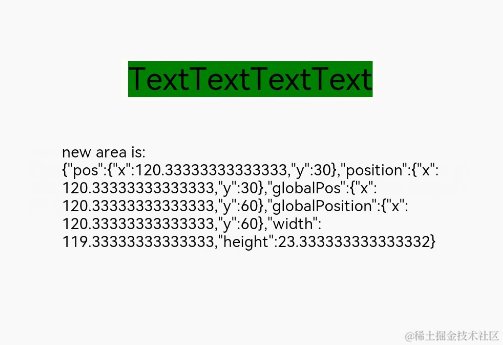
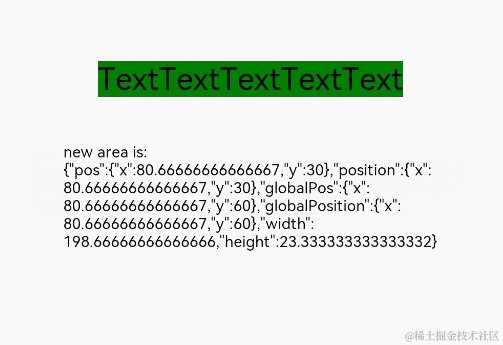
// xxx.ets
@Entry
@Component
struct AreaExample {
@State value: string = 'Text'
@State sizeValue: string = ''
build() {
Column() {
Text(this.value)
.backgroundColor(Color.Green).margin(30).fontSize(20)
.onClick(() = > {
this.value = this.value + 'Text'
})
.onAreaChange((oldValue: Area, newValue: Area) = > {
console.info(`Ace: on area change, oldValue is ${JSON.stringify(oldValue)} value is ${JSON.stringify(newValue)}`)
this.sizeValue = JSON.stringify(newValue)
})
Text('new area is: n' + this.sizeValue).margin({ right: 30, left: 30 })
}
.width('100%').height('100%').margin({ top: 30 })
}
}

審核編輯 黃宇
聲明:本文內容及配圖由入駐作者撰寫或者入駐合作網站授權轉載。文章觀點僅代表作者本人,不代表電子發燒友網立場。文章及其配圖僅供工程師學習之用,如有內容侵權或者其他違規問題,請聯系本站處理。
舉報投訴
-
組件
+關注
關注
1文章
532瀏覽量
18431 -
鴻蒙
+關注
關注
60文章
2622瀏覽量
44075
發布評論請先 登錄
相關推薦
熱點推薦
鴻蒙ArkTS聲明式開發:跨平臺支持列表【按鍵事件】
按鍵事件指組件與鍵盤、遙控器等按鍵設備交互時觸發的事件,適用于所有可獲焦組件,例如Button。對于Text,Image等默認不可獲焦的組件,可以設置focusable屬性為true后使用按鍵事件。

鴻蒙ArkTS聲明式開發:跨平臺支持列表【組件快捷鍵事件】
開發者可以設置組件的自定義組合鍵,組合鍵的行為與click行為一致,組件在未獲得焦點狀態下也可以響應自定義組合鍵,每個組件可以設置多個組合鍵。

鴻蒙ArkTS聲明式開發:跨平臺支持列表【顯隱控制】 通用屬性
控制當前組件顯示或隱藏。注意,即使組件處于隱藏狀態,在頁面刷新時仍存在重新創建過程,因此當對性能有嚴格要求時建議使用[條件渲染]代替。 默認值:Visibility.Visible 從API version 9開始,該接口支持在

鴻蒙ArkTS聲明式開發:跨平臺支持列表【形狀裁剪】 通用屬性
參數為相應類型的組件,按指定的形狀對當前組件進行裁剪;參數為boolean類型時,設置是否按照父容器邊緣輪廓進行裁剪。 默認值:false 從API version 9開始,該接口支持在Ark

鴻蒙ArkTS聲明式開發:跨平臺支持列表【分布式遷移標識】 通用屬性
組件的分布式遷移標識,指明了該組件在分布式遷移場景下可以將特定狀態恢復到對端設備。
鴻蒙ArkTS聲明式開發:跨平臺支持列表【觸摸測試控制】觸摸交互控制
設置組件的觸摸測試類型。ArkUI開發框架在處理觸屏事件時,會在觸屏事件觸發前,進行按壓點和組件區域的觸摸測試來收集需要響應觸屏事件的組件,





 鴻蒙ArkTS聲明式開發:跨平臺支持列表【組件區域變化事件】
鴻蒙ArkTS聲明式開發:跨平臺支持列表【組件區域變化事件】


















評論