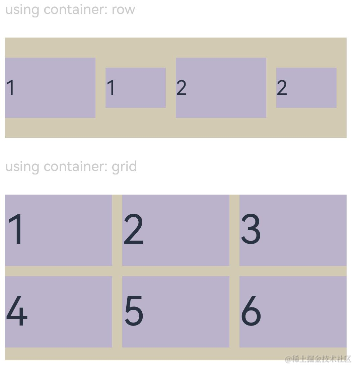
Flex布局
說明:
開發前請熟悉鴻蒙開發指導文檔 :[gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md]
- 從API Version 7開始支持。后續版本如有新增內容,則采用上角標單獨標記該內容的起始版本。
- 僅當父組件是 Flex、Column、Row 、GridRow時生效。
屬性
| 名稱 | 參數說明 | 描述 |
|---|---|---|
| flexBasis | number | string |
| flexGrow | number | 設置父容器的剩余空間分配給此屬性所在組件的比例。 默認值:0 從API version 9開始,該接口支持在ArkTS卡片中使用。 |
| flexShrink | number | 設置父容器壓縮尺寸分配給此屬性所在組件的比例。 父容器為Row、Column時,默認值:0 父容器為Flex時,默認值:1 從API version 9開始,該接口支持在ArkTS卡片中使用。 |
| alignSelf | [ItemAlign] | 子組件在父容器交叉軸的對齊格式,會覆蓋Flex、Column、Row、GridRow布局容器中的alignItems設置。 GridCol可以綁定alignsSelf屬性來改變它自身在交叉軸方向上的布局。 默認值:ItemAlign.Auto 從API version 9開始,該接口支持在ArkTS卡片中使用。 |
| layoutWeight | number | string |

示例
// xxx.ets
@Entry
@Component
struct FlexExample {
build() {
Column({ space: 5 }) {
Text('flexBasis').fontSize(9).fontColor(0xCCCCCC).width('90%')
// 基于主軸的基準尺寸
// flexBasis()值可以是字符串'auto',表示基準尺寸是元素本來的大小,也可以是長度設置,相當于.width()/.height()
Flex() {
Text('flexBasis(100)')
.flexBasis(100) // 這里表示寬度為100vp
.height(100)
.backgroundColor(0xF5DEB3)
.textAlign(TextAlign.Center)
Text(`flexBasis('auto')`)
.flexBasis('auto') // 這里表示寬度保持原本設置的60%的寬度
.width('60%')
.height(100)
.backgroundColor(0xD2B48C)
.textAlign(TextAlign.Center)
}.width('90%').height(120).padding(10).backgroundColor(0xAFEEEE)
Text('flexGrow').fontSize(9).fontColor(0xCCCCCC).width('90%')
// flexGrow()表示剩余空間分配給該元素的比例
Flex() {
Text('flexGrow(2)')
.flexGrow(2) // 父容器分配給該Text的寬度為剩余寬度的2/3
.height(100)
.backgroundColor(0xF5DEB3)
.textAlign(TextAlign.Center)
Text('flexGrow(1)')
.flexGrow(1) // 父容器分配給該Text的寬度為剩余寬度的1/3
.height(100)
.backgroundColor(0xD2B48C)
.textAlign(TextAlign.Center)
}.width('90%').height(120).padding(10).backgroundColor(0xAFEEEE)
Text('flexShrink').fontSize(9).fontColor(0xCCCCCC).width('90%')
// flexShrink()表示該元素的壓縮比例,基于超出的總尺寸進行計算
// 第一個text壓縮比例是0,另外兩個都是1,因此放不下時等比例壓縮后兩個,第一個不壓縮
Flex({ direction: FlexDirection.Row }) {
Text('flexShrink(0)')
.flexShrink(0)
.width('50%')
.height(100)
.backgroundColor(0xF5DEB3)
.textAlign(TextAlign.Center)
Text('default flexShrink') // 默認值為1
.width('40%')
.height(100)
.backgroundColor(0xD2B48C)
.textAlign(TextAlign.Center)
Text('flexShrink(1)')
.flexShrink(1)
.width('40%')
.height(100)
.backgroundColor(0xF5DEB3)
.textAlign(TextAlign.Center)
}.width('90%').height(120).padding(10).backgroundColor(0xAFEEEE)
Text('alignSelf').fontSize(9).fontColor(0xCCCCCC).width('90%')
// alignSelf會覆蓋Flex布局容器中的alignItems設置
Flex({ direction: FlexDirection.Row, alignItems: ItemAlign.Center }) {
Text('no alignSelf,height:70')
.width('33%')
.height(70)
.backgroundColor(0xF5DEB3)
.textAlign(TextAlign.Center)
Text('alignSelf End')
.alignSelf(ItemAlign.End)
.width('33%')
.height(70)
.backgroundColor(0xD2B48C)
.textAlign(TextAlign.Center)
Text('no alignSelf,height:100%')
.width('34%')
.height('100%')
.backgroundColor(0xF5DEB3)
.textAlign(TextAlign.Center)
}.width('90%').height(120).padding(10).backgroundColor(0xAFEEEE)
}.width('100%').margin({ top: 5 })
}
}

審核編輯 黃宇
聲明:本文內容及配圖由入駐作者撰寫或者入駐合作網站授權轉載。文章觀點僅代表作者本人,不代表電子發燒友網立場。文章及其配圖僅供工程師學習之用,如有內容侵權或者其他違規問題,請聯系本站處理。
舉報投訴
-
FLEX
+關注
關注
0文章
46瀏覽量
15223 -
跨平臺
+關注
關注
0文章
4瀏覽量
6784 -
鴻蒙
+關注
關注
57文章
2371瀏覽量
42911
發布評論請先 登錄
相關推薦
鴻蒙ArkTS聲明式開發:跨平臺支持列表【按鍵事件】
按鍵事件指組件與鍵盤、遙控器等按鍵設備交互時觸發的事件,適用于所有可獲焦組件,例如Button。對于Text,Image等默認不可獲焦的組件,可以設置focusable屬性為true后使用按鍵事件。

鴻蒙ArkTS聲明式開發:跨平臺支持列表【顯隱控制】 通用屬性
控制當前組件顯示或隱藏。注意,即使組件處于隱藏狀態,在頁面刷新時仍存在重新創建過程,因此當對性能有嚴格要求時建議使用[條件渲染]代替。 默認值:Visibility.Visible 從API version 9開始,該接口支持在ArkTS卡片中使用。

鴻蒙ArkTS聲明式開發:跨平臺支持列表【形狀裁剪】 通用屬性
參數為相應類型的組件,按指定的形狀對當前組件進行裁剪;參數為boolean類型時,設置是否按照父容器邊緣輪廓進行裁剪。 默認值:false 從API version 9開始,該接口支持在ArkTS卡片中使用。

鴻蒙ArkTS聲明式開發:跨平臺支持列表【分布式遷移標識】 通用屬性
組件的分布式遷移標識,指明了該組件在分布式遷移場景下可以將特定狀態恢復到對端設備。




 鴻蒙ArkTS聲明式開發:跨平臺支持列表【Flex布局】 通用屬性
鴻蒙ArkTS聲明式開發:跨平臺支持列表【Flex布局】 通用屬性



















評論