一直以來,小程序開發者必須安裝第三方插件,才能在 JetBrains IDE 中進行小程序開發。在 JetBrains Marketplace 上,有關插件已有約 50 萬下載量。
對于這個在中國快速發展的特色開發需求,最近 JetBrains 官方開發并上線了一款專用于微信小程序開發的插件(插件名稱:WeChat Mini Program)。讓開發者無需離開熟悉的開發環境,就能輕松上手微信小程序的開發工作。在保持開發習慣一致性的同時,大幅提高開發效率。
今天的文章,我們就以小程序開發者較常使用的 WebStorm 為演示環境,帶大家了解這款全新官方插件的主要功能,以及您可以如何幫助我們讓這個插件越來越強大。
準備工作
在正式開始之前,請先安裝 WebStorm 及微信小程序插件。現在您可以免費使用 WebStorm 進行非商業用途的開發。
安裝 JetBrains IDE 最簡單快捷的方式:
JetBrains Toolbox App 一鍵自動安裝!
沒有下載 Toolbox App 的小伙伴可以先在官網免費下載 Toolbox App。下載安裝完成后,打開 Toolbox App,在 IDE 清單里選擇 WebStorm,點擊右邊的安裝(Install)按鈕即可一鍵完成安裝。
為了保持 WebStorm 本體的輕量,微信小程序的功能以插件的形式提供。安裝好 WebStorm 后,請先在 IDE 的 Marketplace 里下載并安裝插件。開啟 WebStorm 后,點選歡迎頁左方的插件 Tab 后,點選右邊上方的 Marketplace Tab,并在搜索框里搜索 “wechat mini program”(由 JetBrains s.r.o. 開發的官方插件)。出現結果后,點擊插件名稱右方的 ”安裝” 按鈕,即可完成插件安裝的步驟。
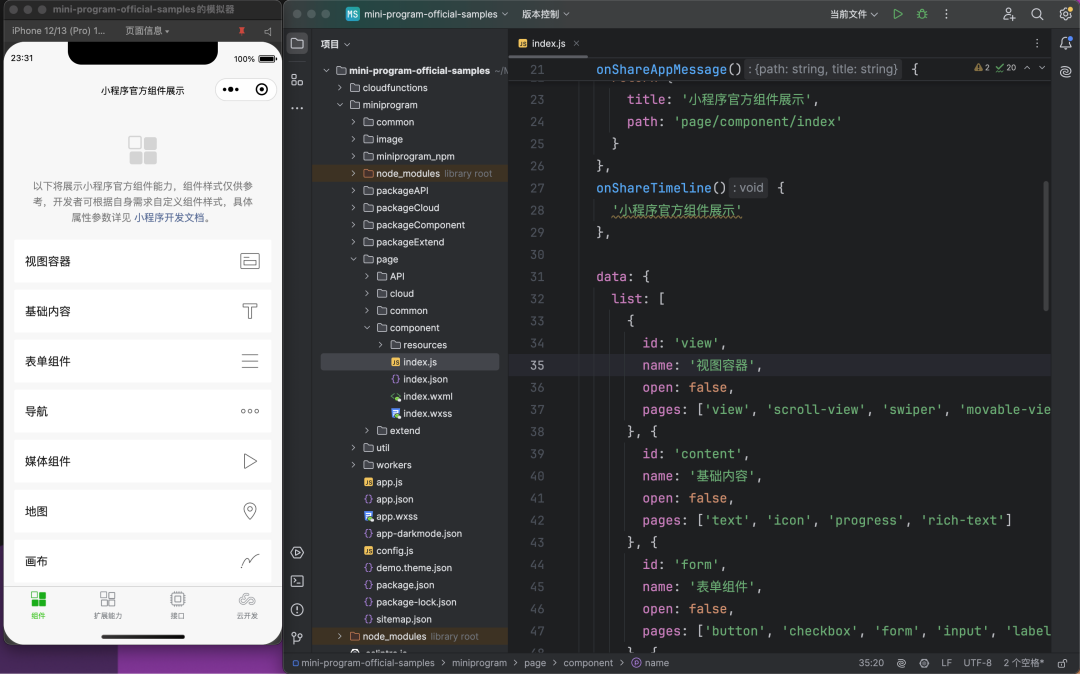
另外,為了方便在開發過程中預覽成果,也請安裝由騰訊官方提供的微信開發者工具。安裝完成后,為了方便開發,推薦以分離窗口 + 置頂的方式將模擬器置于桌面左方,并以 WebStorm 開啟相同項目后置于桌面右方,即可無縫以 WebStorm 開發微信小程序項目并實時預覽頁面成果。

快速上手亮點功能
開發微信小程序可簡單區分為邏輯層及視圖層兩塊,其中邏輯層主要使用 JavaScript 開發,而視圖層則由 WXML(WeiXin Markup language:用于描述頁面的結構)與 WXSS(WeiXin Style Sheet:用于描述頁面的樣式)編寫。另外,視圖層還可使用 WXS(WeiXin Script:小程序腳本語言)結合 WXML,動態構建出頁面的結構。
由于 WebStorm 原生就支持 JavaScript 等前端語言及工具,因此在這篇文章里,我們會專注在 WebStorm 微信小程序插件對 WXML、WXSS 及 WXS 語法的支持。
WXML(WeiXin Markup language)
語法支持
WXML 是專為微信小程序框架設計的一套標簽語言,其結合了組件、事件等功能,可以構建出頁面的結構。現在,通過 WebStorm 的微信小程序插件,IDE 能識別 WXML 語法并提供語法高亮。
當輸入 《 符號時,WebStorm 能提示組件名稱及支持的屬性。在輸入 class 屬性內容時,WebStorm 也能自動提示對應的 WXSS 的樣式名稱。當將鼠標焦點在 WXML 組件名稱上時,WebStorm 會自動彈出快速文檔方便您查閱標記用法及說明。而當輸入 》 符號時,WebStorm 也能自動補全。通過這些功能,除了能減少因打字而發生的錯誤外,也可以讓您在開發組件結構時更高效。
從邏輯層發送數據到視圖層顯示,是開發微信小程序時的常見需求。現在 WebStorm 能識別 Page 對象的 data 數據綁定,當您在 JavaScript 內聲明數據內容后,在 WXML 文件輸入代碼時,IDE 能提示綁定的變量名稱清單并依選擇自動完成。
在開發微信小程序時, wx 指令(directives)可用于控制 WXML 的行為。這些指令可以實現條件渲染、循環渲染等常用功能。在編輯 WXML 文件時,WebStorm 可自動補全 wx 指令名稱,包括 wx:for、wx:if、wx:elif、wx:else、wx:for-item、wx:for-index、wx:key 等,并且支持這些指令的語法高亮。
另外,事件是微信小程序框架里,視圖層與邏輯層之間的通訊方式。WebStorm 能識別在 JavaScript 里聲明的事件處理函數,并在編輯 WXML 的屬性時自動補全,讓開發者在綁定組件及事件處理函數時更方便。
WXSS(WeiXin Style Sheet)
語法支持
比起近似于 HTML、負責組件結構的 WXML,WXSS 則更像是 CSS,用于描述組件樣式。為了讓廣大的前端開發者更容易適應 WXSS,其語法具有 CSS 大部分特性,并在 CSS 之上擴展了尺寸單位及樣式導入等特性。WebStorm 的微信小程序插件,針對 WXSS 的這些特殊性,也提供相應的語法支持。
在 .wxss 文件里,使用 @import 語句可以導入外聯樣式表,WebStorm 除了能提示樣式表的路徑外,搭配轉至聲明快捷鍵(Mac:?+B 或 Win/Linux:Ctrl+B)更可以快速導航到對應的 WXSS 文件。這種跳轉能力也能從 .wxss 轉至使用到的 .wxml 文件中,非常方便。
在您編輯模板時,WebStorm 的微信小程序插件也支持 WXSS 的 style 及 class 語法。除了能提示樣式名稱外,也能自動補全從 JavaScript 綁定數據的變量名稱,減少打字時間并降低發生錯誤的機會。
WXS(WeiXin Script)
腳本支持
除了 WXML 及 WXSS 外,WebStorm 也支持 WXS 語法。WXS 是內嵌在 WXML 中的腳本段,可以在 WXML 語法中內嵌腳本,豐富 WXML 中的數據預處理能力,或是編寫簡單的 WXS 事件響應函數。在 .wxml 文件里,WebStorm 除了可以解析嵌入式的 WXS 腳本,支持 WXML 標記中 src 屬性的文件引用,還能在模板中自動補全 module 名稱。
現在就開始使用并分享您的反饋
通過這篇文章的介紹,相信您已經感受到官方小程序開發插件能讓您的開發工作如虎添翼。前陣子我們剛更新了 WebStorm 的授權模式,對于非商業用途,例如學習、開源項目開發、教學內容創作或業余愛好開發,您現在可以免費使用 WebStorm!
-
IDE
+關注
關注
0文章
352瀏覽量
47765 -
小程序
+關注
關注
1文章
243瀏覽量
12923
原文標題:JetBrains IDE上架開發微信小程序的官方插件
文章出處:【微信號:OSC開源社區,微信公眾號:OSC開源社區】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
2025年開發者必備的DevOps工具盤點:JetBrains IDE、Perforce P4、TESSY、Loom等

使用AMD Vitis Unified IDE創建HLS組件

用 VSCode 編寫自己的 KiCad 插件(下)

用VSCode編寫自己的KiCad插件(上)詳細步驟教程

使用DevEcoStudio 開發、編譯鴻蒙 NEXT_APP 以及使用中文插件
同樣的代碼在官方開發板上運行正常,在自己板子上就跑不起來,怎么辦?

【Android開發者必看】使用JetBrains TeamCity為Android項目構建CI/CD管道詳細指南

.NET開發者必看:JetBrains Rider Tasks(任務)視圖功能解析與演示教程

盤點工程師常用的嵌入式開發工具
VSCode插件的安裝和使用






 JetBrains IDE上架開發微信小程序的官方插件
JetBrains IDE上架開發微信小程序的官方插件

![[迅為]Linux<b class='flag-5'>開發</b>小技巧:Remote - SSH<b class='flag-5'>插件</b>](https://file1.elecfans.com/web3/M00/0F/2E/wKgZPGfrmbiAN9kJAAD5ig7b5A0900.png)












評論