在移動互聯網時代,前端響應式設計能讓網頁在不同設備上都有良好的展示效果。下面解析其實現方法。
使用 CSS 媒體查詢是基礎。媒體查詢可根據設備屏幕寬度、高度等條件,應用不同的 CSS 樣式。例如,當屏幕寬度小于 600px 時,修改導航欄樣式:
@media (max - width: 600px) {
nav {
display: block;
background - color: lightblue;
}
}
這里當屏幕寬度小于 600px,導航欄變為塊級元素,背景色改為淺藍色。
彈性布局(Flexbox)和網格布局(Grid)也是重要工具。Flexbox 用于一維布局,方便排列元素。比如讓導航欄元素水平均勻分布:
nav {
display: flex;
justify - content: space - around;
}
Grid 用于二維布局,更靈活地劃分頁面區域。創建一個簡單的三列布局:
.container {
display: grid;
grid - template - columns: repeat(3, 1fr);
gap: 10px;
}
這里??grid - template - columns??定義了三列,每列寬度相等,??gap??設置列間距。結合使用這些技術,能打造出適配手機、平板、電腦等多終端的響應式網頁,提升用戶體驗。
審核編輯 黃宇
聲明:本文內容及配圖由入駐作者撰寫或者入駐合作網站授權轉載。文章觀點僅代表作者本人,不代表電子發燒友網立場。文章及其配圖僅供工程師學習之用,如有內容侵權或者其他違規問題,請聯系本站處理。
舉報投訴
-
互聯網
+關注
關注
55文章
11249瀏覽量
106385 -
CSS
+關注
關注
0文章
110瀏覽量
14856
發布評論請先 登錄
相關推薦
熱點推薦
網絡化多電機伺服系統監控終端設計
穩定可靠的多功能監控終端很有必要。
本文設計了一種基于CAN總線和PC/104嵌人式計算機的多電機伺服系統監控終端。可設置各電機的工作模式和控制器參數,通過圖形方式實時顯示負載位置、各
發表于 06-23 07:15
多協議物聯網關的方案測試-基于米爾全志T536開發板
板上執行程序。6.設計并開發前端頁面
為了使這個物聯網網關根直觀可用,這里還需要設計一組前端頁面,方便觀察網關的運行裝填,以及對響應的配置文
發表于 06-20 15:44
【米爾-全志T536開發板試用體驗】- 多協議物聯網關的開發測試
,編譯如下:
可見成功的編譯出 httpd 板上執行程序。
6.設計并開發前端頁面
為了使這個物聯網網關根直觀可用,這里還需要設計一組前端頁面,方便觀察網關的運行裝填,以及對
發表于 06-10 11:48
Cadence Conformal AI Studio助力前端驗證設計
Cadence 推出最新的前端驗證設計方案 Conformal AI Studio,專為解決日益復雜的前端設計挑戰而打造,旨在提升設計人員的工作效率,進而優化全流程功耗、效能和面積(P
從定位到通信:頂堅單北斗防爆終端構建防爆作業全鏈路安全屏障
頂堅單北斗防爆手持終端通過整合北斗衛星導航系統、多模通信技術、本質安全防爆設計以及智能物聯功能,構建了覆蓋定位、通信、監控與應急響應的全鏈路安全屏障,為高危行業作業提供了革命性的安全保

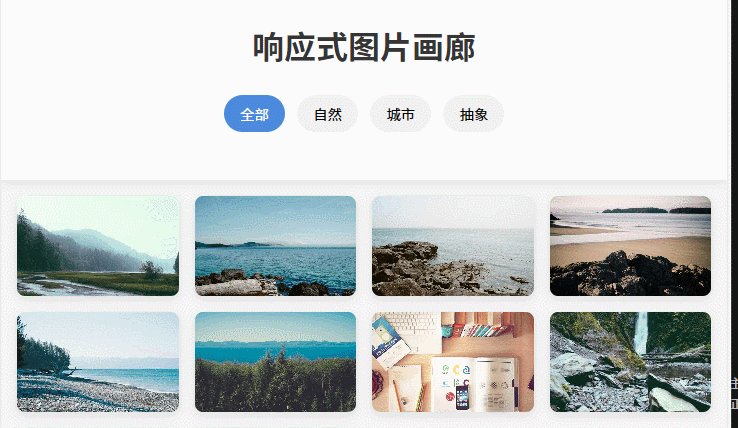
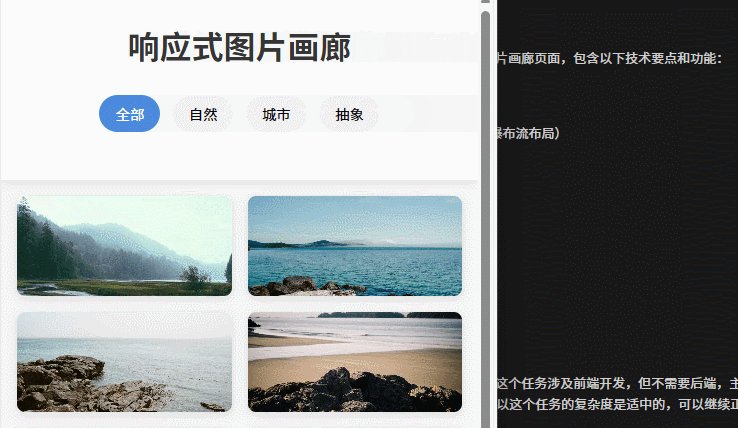
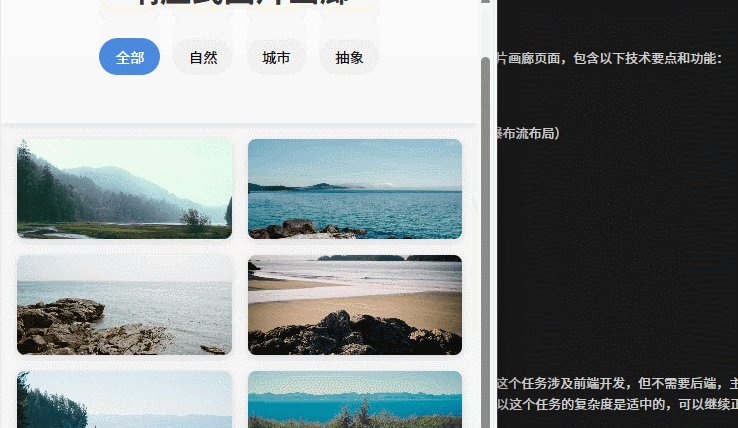
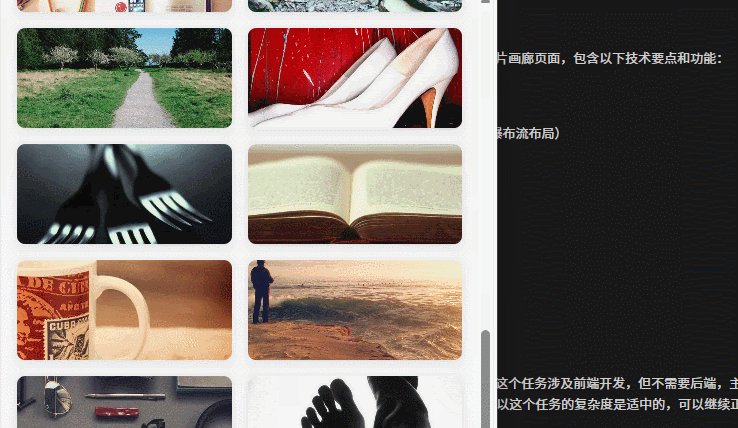
CodeBuddy 打造一款響應式圖片畫廊
式圖片畫廊頁面來作為練手項目,目標很明確:要實現不等高的 Masonry 布局,點擊圖片能彈出大圖預覽,還要能通過鍵盤切換圖片。理想狀態下,它還應該支持無限滾動加載,并提供分類篩選功能。光想想就覺得挺麻煩的,但我決定用 CodeBuddy 幫我一起完成這次挑戰。 項目起步

多模融合,秒級響應-云翎智能應急指揮箱打造全域指揮“移動中樞”
云翎智能應急指揮終端是一款面向應急指揮場景研發的移動化、智能化終端設備,通過多模態通信技術融合、高精度定位、AI智能分析等技術手段,實現“多模融合,秒級響應”的核心能力,成為覆蓋全域場

Pura X****闊折疊適配:解鎖超視覺與高效交互的全新體驗
-設備場景”(以下簡稱“設備場景專區”),通過理論與實踐的結合,助力開發者快速適配Pura X等多樣化的鴻蒙設備,打造用戶友好、體驗流暢的應用。
應用適配Pura X****設備實踐案例
在完成Pura
發表于 04-14 15:30
工業級三防RFID手持終端定制開發多場景適配
工業級三防RFID手持終端的定制開發,以軍工級防護設計+深度場景適配+全流程服務為核心,為惡劣環境下的數據采集、資產盤點、設備巡檢提供可靠工具,助力企業實現高效、安全的智能化管理。
響應式橋接設計原則
不同系統或設備能夠相互通信和理解對方發送的數據的能力。為了實現這一點,橋接設計必須能夠識別和轉換不同的數據格式和協議。這通常涉及到對數據包進行解析,提取有用信息,并將其轉換為接收系統能夠理解的格式。 2. 靈活性 響應式
鴻蒙原生頁面高性能解決方案上線OpenHarmony社區 助力打造高性能原生應用
Nodepool、HMrouter和DataCache 三大解決方案,并上架OpenHarmony開源社區分,分別針對應用頁面滑動、跳轉、首頁冷啟動等關鍵性能場景提供高效易用的工具,助力伙伴和開發者打造
發表于 01-02 18:00
深度解析研華全棧式AI產品布局
在人工智能邁向邊緣智能化的浪潮中,研華科技通過“Edge AI+生態協同”戰略推動AIoT 2.0時代的產業落地。本文專訪研華科技產品總監邱柏儒,深度解析研華全棧式AI產品布局、差異化技術積累與生態共創實踐。
高通與智譜推動多模態生成式AI體驗的終端側部署
此前,驍龍峰會首日,智譜與高通技術公司宣布合作將GLM-4V端側視覺大模型,面向驍龍8至尊版進行深度適配和推理優化,支持豐富的多模態交互方式,進一步推動多模態生成式AI在
緊急救援新利器:頂堅單北斗手持終端的精準定位與快速響應
在緊急救援領域,時間就是生命,快速而準確的定位與響應機制至關重要。頂堅單北斗手持終端以其高精度定位與快速響應能力,成為了這一領域的新利器。以下是對單北斗手持終端在緊急救援中精準定位與快






 前端響應式設計全解析:打造適配多終端的頁面
前端響應式設計全解析:打造適配多終端的頁面












評論