引言
Chrome DevTools 是前端開(kāi)發(fā)者的必備工具,不僅可以用于調(diào)試 Chrome 網(wǎng)頁(yè),還支持 Android WebView、Roma (跨平臺(tái)開(kāi)發(fā)框架) 安卓&鴻蒙端 等平臺(tái)的調(diào)試。 作為最常用的調(diào)試工具之一,DevTools 不僅能快速定位問(wèn)題,還能讓我們深入了解調(diào)試的內(nèi)部機(jī)制。本文將從原理、組成部分、CDP 協(xié)議以及自定義調(diào)試工具的實(shí)現(xiàn), 帶你全面認(rèn)識(shí) DevTools。

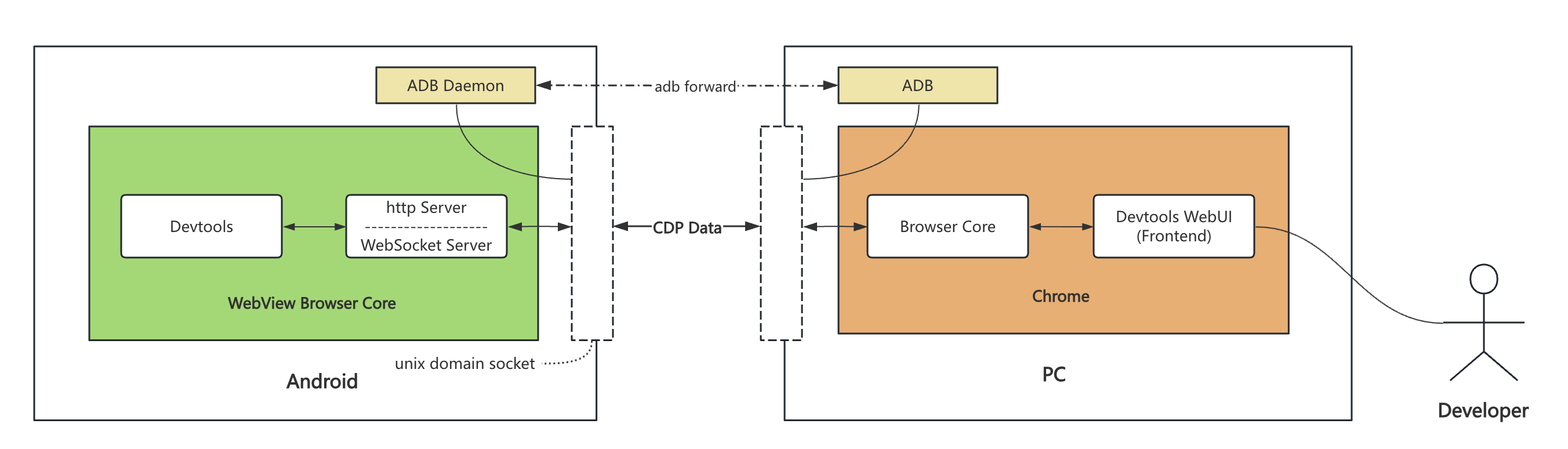
Android WebView Devtools adb調(diào)試過(guò)程
1. DevTools的組成與原理
1.1 DevTools組成部分
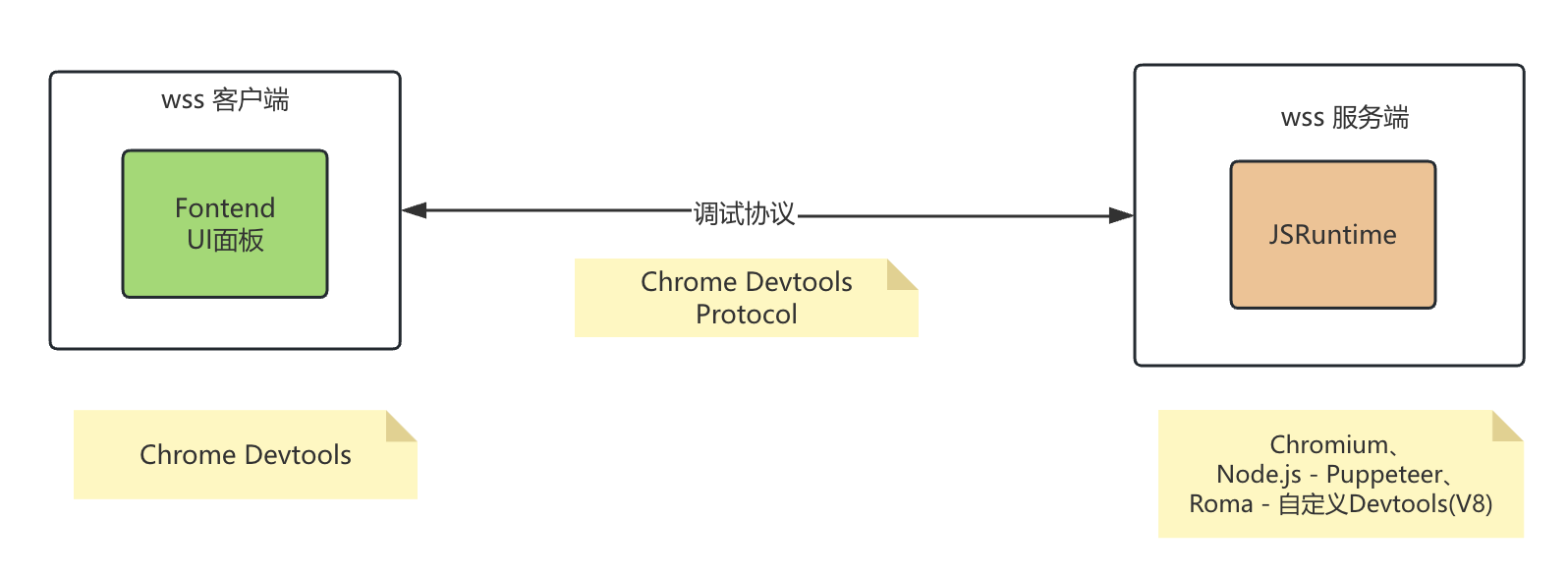
Chrome DevTools主要由以下幾個(gè)部分組成:
?Frontend 前端界面:用戶交互的界面,提供各種調(diào)試功能。
?Backend 后端服務(wù):與瀏覽器內(nèi)核通信(如Chromium、V8等),執(zhí)行調(diào)試命令, 通過(guò)CDP與前端界面交互。
?CDP(Chrome DevTools Protocol):Chrome調(diào)試工具協(xié)議(JSON 格式的數(shù)據(jù)封裝協(xié)議)。

1.2 工作原理
DevTools 的核心是基于 Chrome DevTools Protocol (CDP), 工作原理可以簡(jiǎn)單概括為:前端界面通過(guò)CDP協(xié)議與瀏覽器內(nèi)核通信,發(fā)送調(diào)試命令并接收調(diào)試信息。瀏覽器內(nèi)核根據(jù)接收到的命令執(zhí)行相應(yīng)的操作,并將結(jié)果返回給前端界面。
2. CDP協(xié)議詳解
2.1 什么是CDP協(xié)議?
CDP(Chrome DevTools Protocol)是Chrome DevTools與瀏覽器內(nèi)核通信的協(xié)議。它基于WebSocket,允許開(kāi)發(fā)者通過(guò)發(fā)送JSON格式的命令來(lái)控制瀏覽器行為,并獲取調(diào)試信息。 通過(guò) CDP,DevTools 能夠?qū)崟r(shí)與頁(yè)面交互,實(shí)現(xiàn)斷點(diǎn)調(diào)試、性能分析等功能。
2.2 CDP協(xié)議的核心特點(diǎn)
?基于JSON-RPC:CDP協(xié)議使用JSON格式傳輸數(shù)據(jù),簡(jiǎn)單易讀。
?雙向通信:不僅調(diào)試器可以發(fā)送命令,瀏覽器也會(huì)主動(dòng)推送事件(比如斷點(diǎn)觸發(fā)、網(wǎng)絡(luò)請(qǐng)求完成)。
?模塊化設(shè)計(jì):CDP協(xié)議分為多個(gè)模塊(如DOM、Network、Runtime等),每個(gè)模塊負(fù)責(zé)不同的功能。
2.3 CDP協(xié)議的主要功能
?DOM操作和CSS:獲取、修改DOM結(jié)構(gòu)和CSS樣式。
?網(wǎng)絡(luò)監(jiān)控:監(jiān)控網(wǎng)絡(luò)請(qǐng)求和響應(yīng)。
?JavaScript調(diào)試:設(shè)置斷點(diǎn)、單步執(zhí)行、查看調(diào)用棧等。
?性能分析:分析頁(yè)面加載性能、JavaScript執(zhí)行性能等。
?內(nèi)存管理:檢查和分析內(nèi)存使用情況,查找內(nèi)存泄漏等。
2.4 CDP協(xié)議的工作流程
1.建立WebSocket連接:通過(guò)WebSocket與瀏覽器內(nèi)核建立連接。
2.發(fā)送協(xié)議命令:前端界面發(fā)送JSON格式的命令。
3.執(zhí)行協(xié)議命令:瀏覽器內(nèi)核執(zhí)行命令并返回結(jié)果。
4.接收結(jié)果:前端界面接收并顯示結(jié)果。
3. 了解CDP傳輸協(xié)議信息
3.1 啟動(dòng)工具
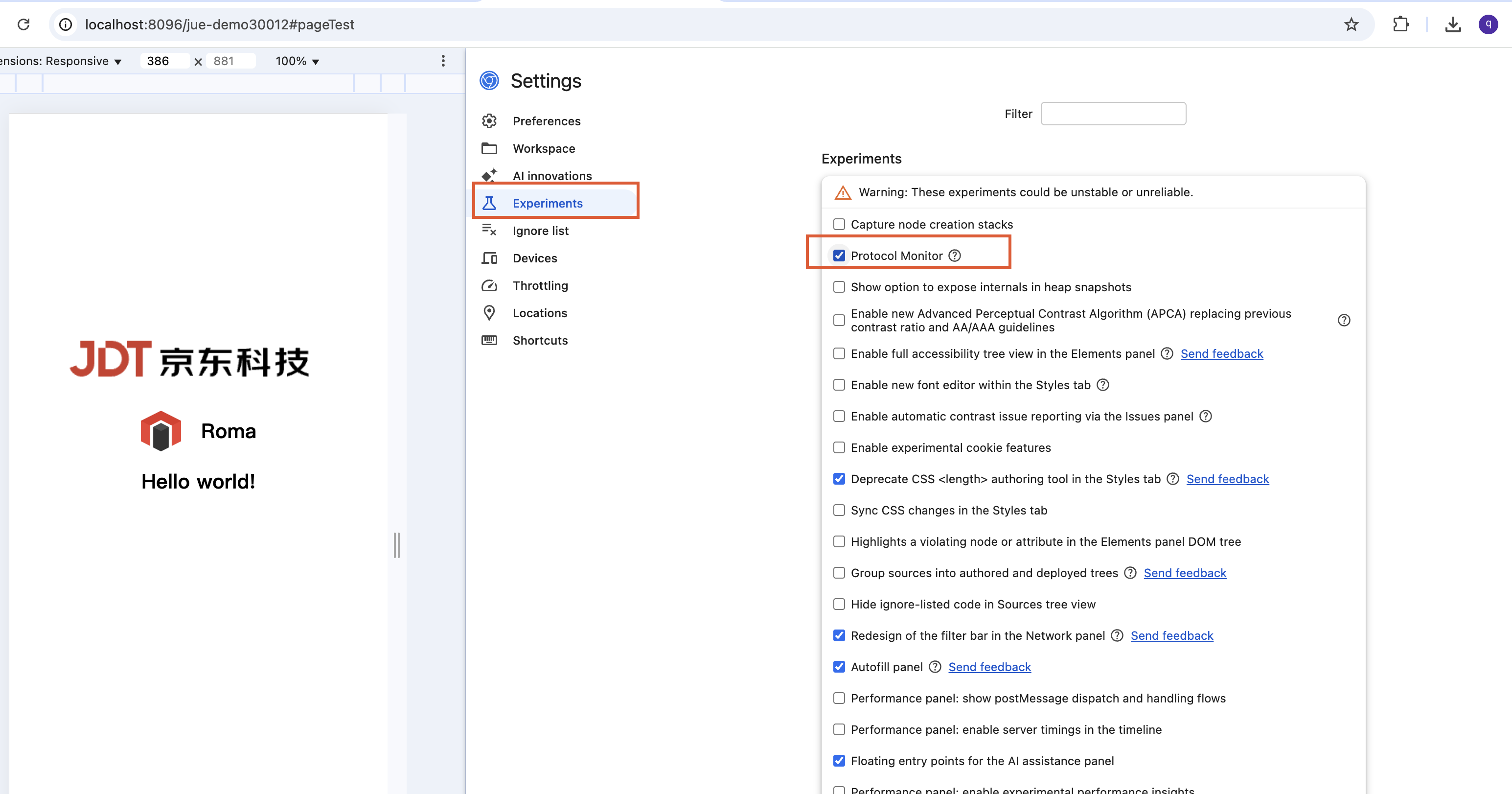
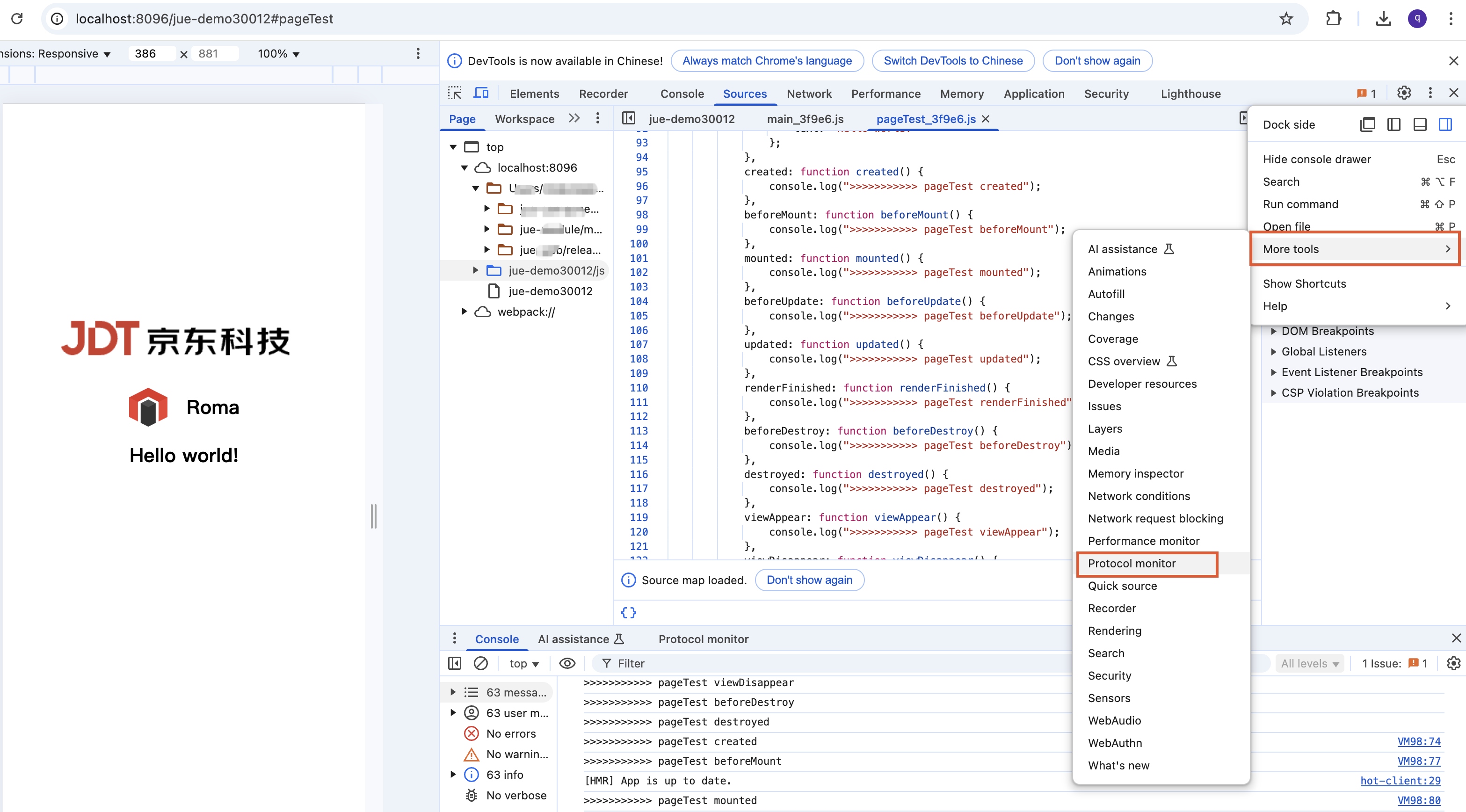
啟用協(xié)議日志,DevTools的設(shè)置中勾選“rotocol Montor”


刷新頁(yè)面打開(kāi)協(xié)議工具

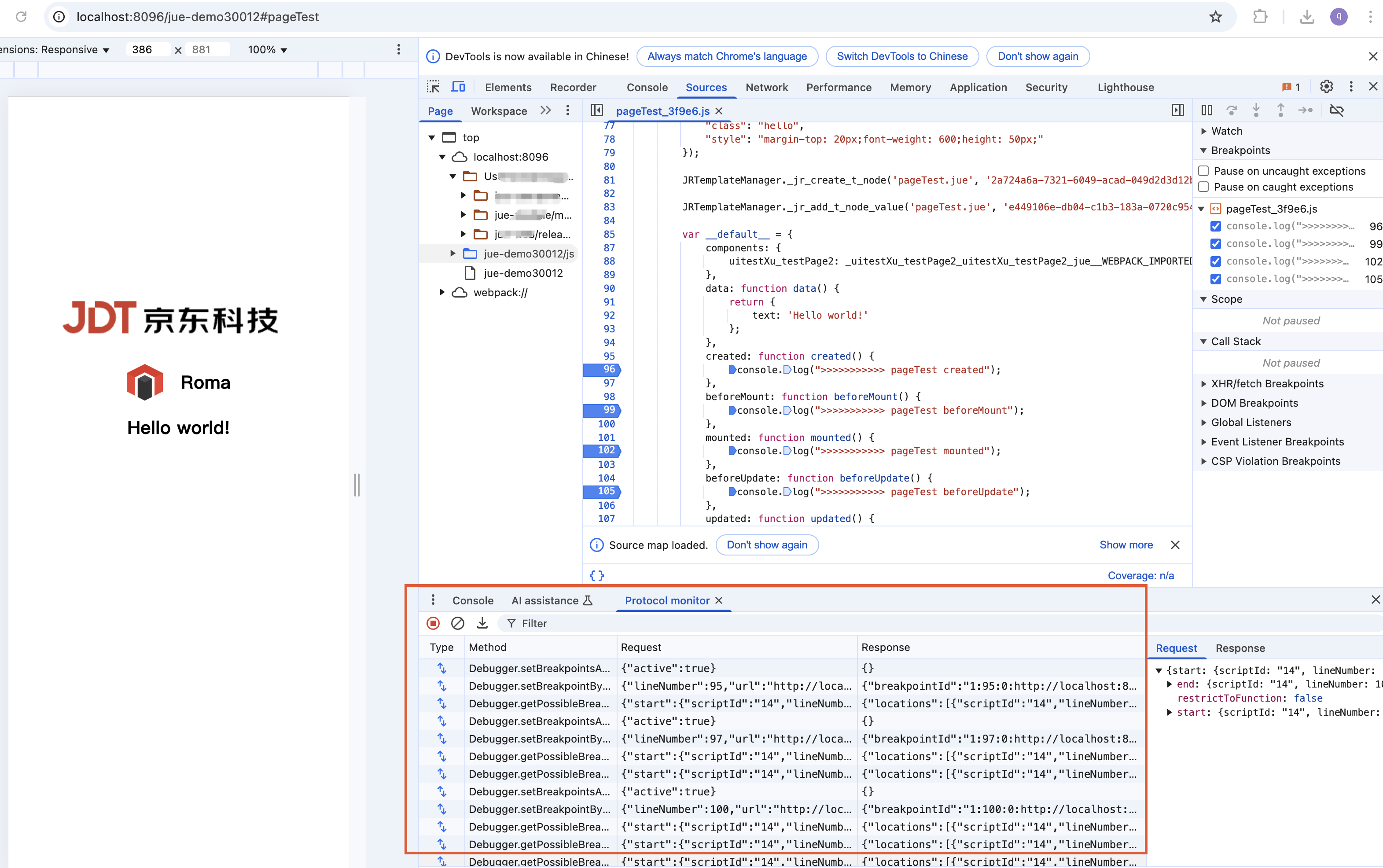
查看協(xié)議的主要內(nèi)容,此時(shí)此刻就可以看到協(xié)議交互為JSON格式

3.2 分析CDP內(nèi)容
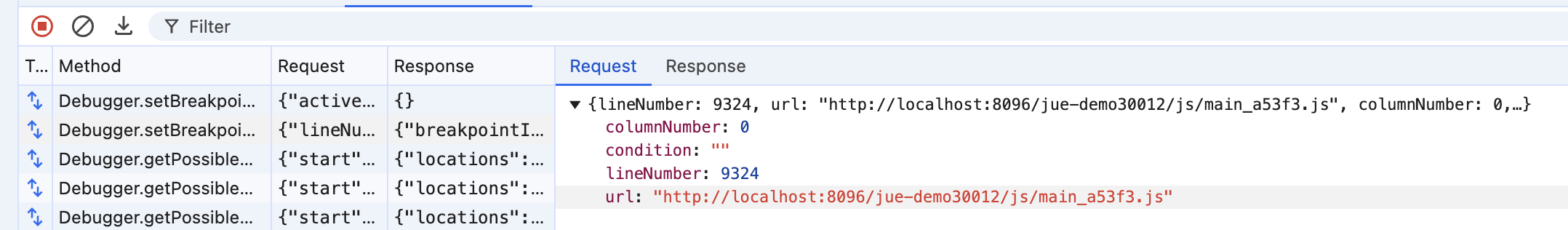
當(dāng)我們點(diǎn)擊代碼左邊設(shè)置斷點(diǎn)后,可以看到前端(Devtools面板)請(qǐng)求內(nèi)容:

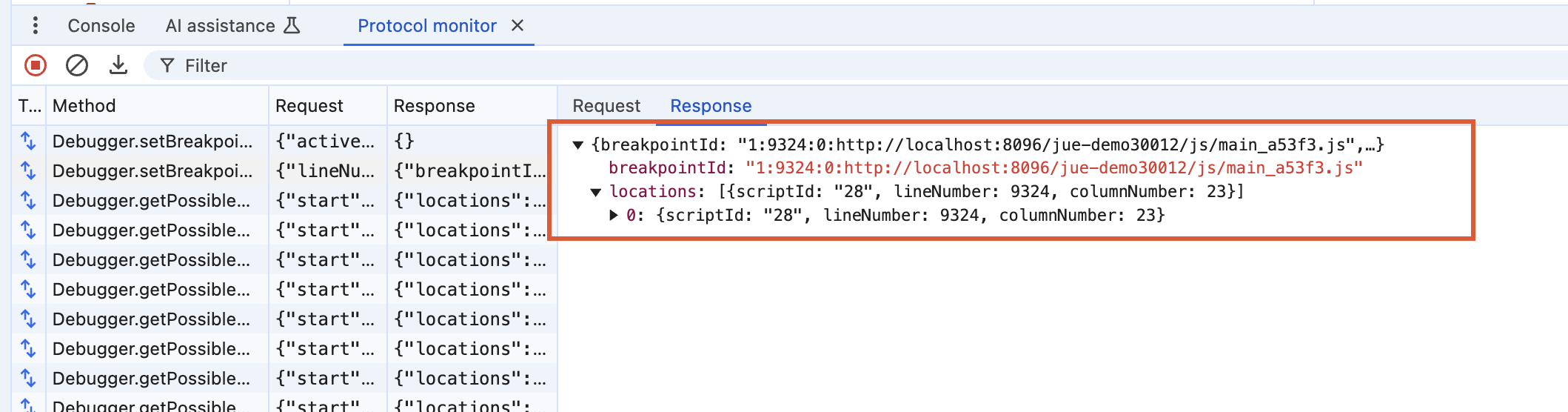
以及后端返回結(jié)果:

4. 自定義調(diào)試工具
4.1 為何需要自定義調(diào)試工具?
1. DevTools 的局限性
?針對(duì)網(wǎng)頁(yè)設(shè)計(jì):DevTools 是為網(wǎng)頁(yè)開(kāi)發(fā)設(shè)計(jì)的,其功能(如 DOM 檢查、CSS 調(diào)試、網(wǎng)絡(luò)請(qǐng)求分析等)主要圍繞 HTML、CSS 和 JavaScript 展開(kāi)。對(duì)于非網(wǎng)頁(yè)應(yīng)用(如自定義語(yǔ)言、桌面應(yīng)用、嵌入式系統(tǒng)等),這些功能可能不適用。
?無(wú)法直接調(diào)試非網(wǎng)頁(yè)應(yīng)用:DevTools 依賴于瀏覽器的運(yùn)行時(shí)環(huán)境(如 V8 引擎)和 Chrome DevTools Protocol (CDP)。如果應(yīng)用不是運(yùn)行在瀏覽器中,或者使用了非 JavaScript 語(yǔ)言,DevTools 無(wú)法直接調(diào)試,比如 Roma 安卓和鴻蒙端在采用的App內(nèi)嵌入V8引擎,因此無(wú)法直接調(diào)試。
2. 自定義調(diào)試工具的需求
?支持自定義語(yǔ)言或框架:如果應(yīng)用使用了自定義 DSL(領(lǐng)域特定語(yǔ)言)或其他編程語(yǔ)言(如 Python、C++ 等),需要開(kāi)發(fā)專門(mén)的調(diào)試工具來(lái)支持這些語(yǔ)言的語(yǔ)法、運(yùn)行時(shí)和調(diào)試功能。
?特定領(lǐng)域的調(diào)試需求:某些應(yīng)用場(chǎng)景(如物聯(lián)網(wǎng)設(shè)備調(diào)試、定制與自身業(yè)務(wù)結(jié)合的開(kāi)發(fā)調(diào)試工具等)可能需要特定的調(diào)試功能,而這些功能在 DevTools 中并不存在。
?跨平臺(tái)支持:可以為不同平臺(tái)(例如 Roma AndroidiOSHarmony)開(kāi)發(fā)統(tǒng)一的調(diào)試工具。
4.2 其中的技術(shù)挑戰(zhàn)
除了CDP協(xié)議外還需要實(shí)現(xiàn):
?消息通道:調(diào)試工具需要在前端和后端之間建立可靠的消息通道,用于傳輸調(diào)試信息(如斷點(diǎn)、變量值、調(diào)用棧等)。
?運(yùn)行時(shí)環(huán)境集成:對(duì)于非 JavaScript 語(yǔ)言,需要將調(diào)試模塊集成到運(yùn)行時(shí)環(huán)境中(如 V8 引擎、Python 解釋器等),以支持?jǐn)帱c(diǎn)、單步執(zhí)行、變量檢查等功能。
4.3 手搓自定義調(diào)試
基于CDP, 實(shí)現(xiàn)自定義調(diào)試工具:

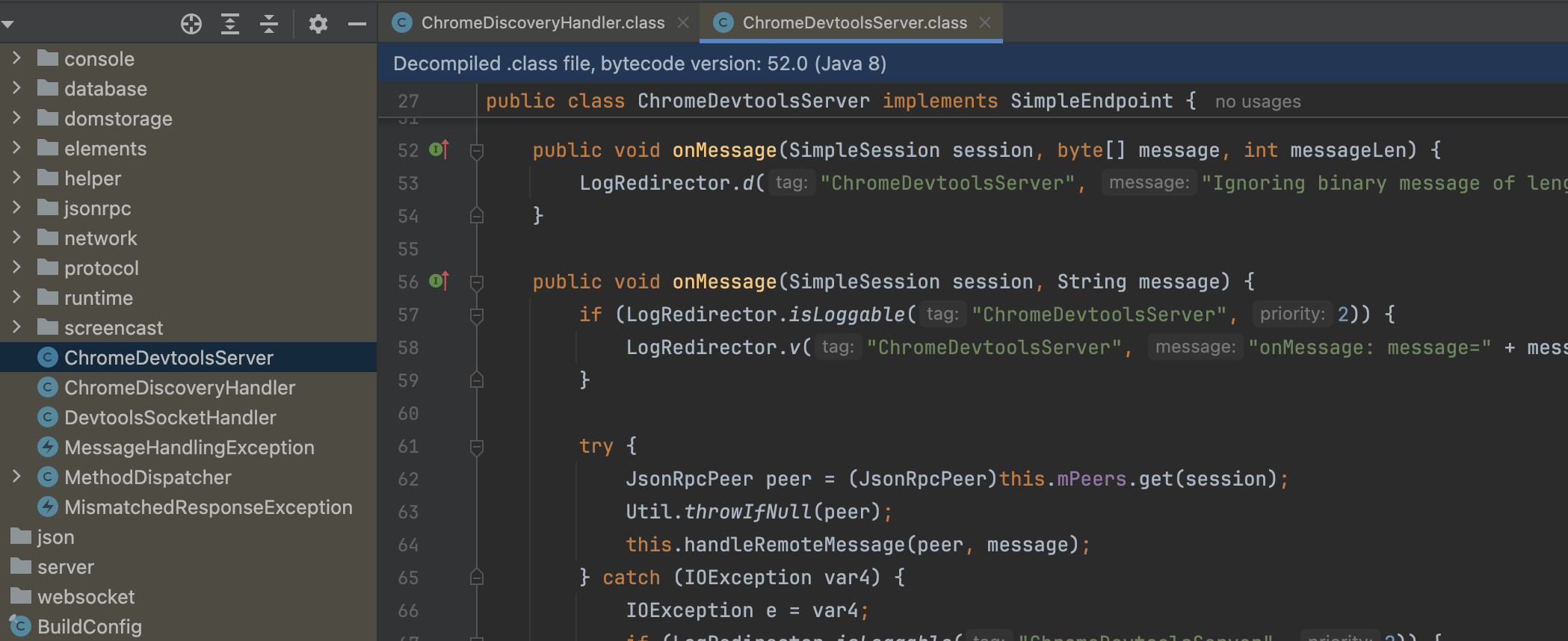
1. 建立 WebSocket 通信層: 與DevTools調(diào)試面板建立通信。

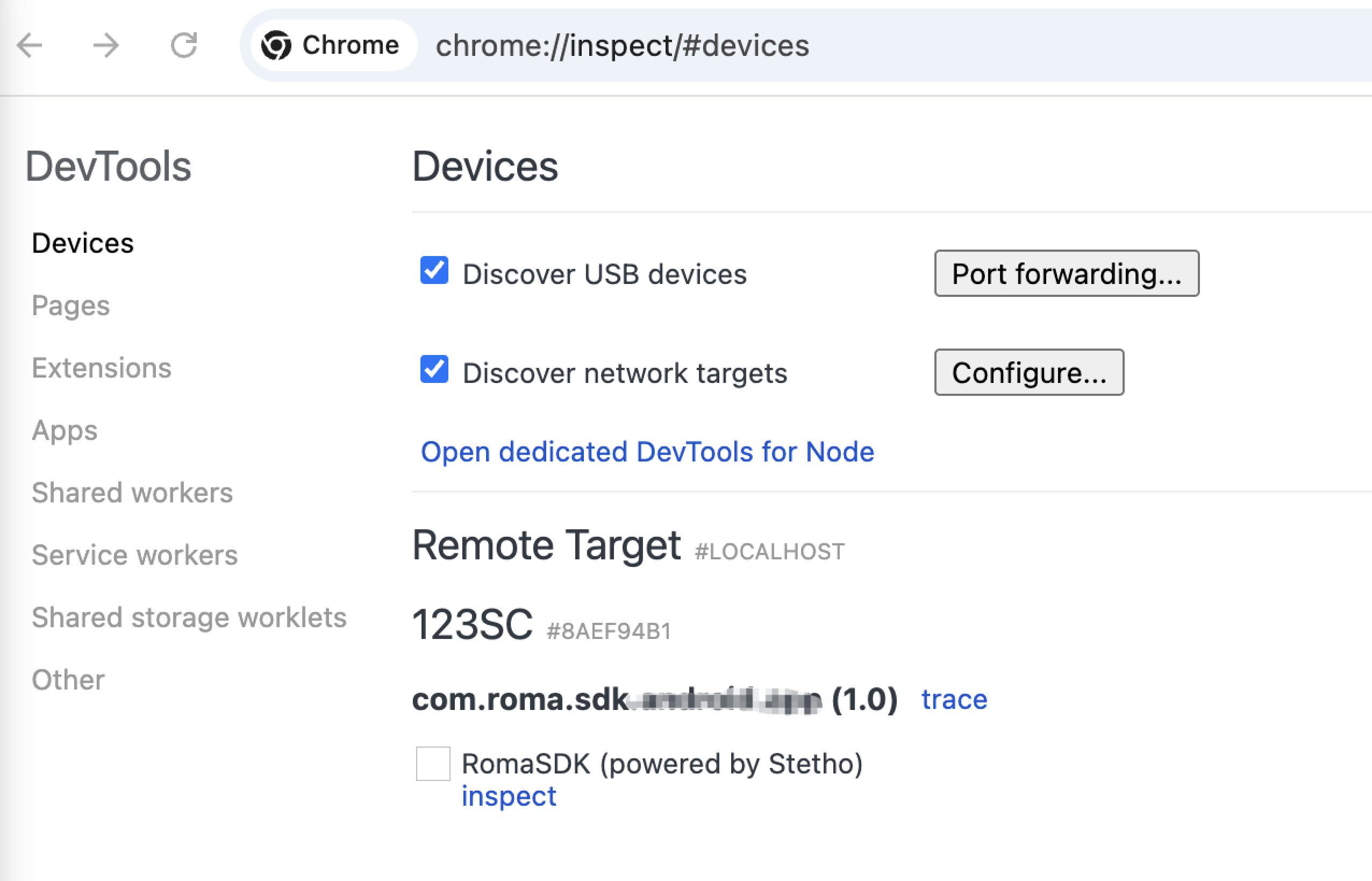
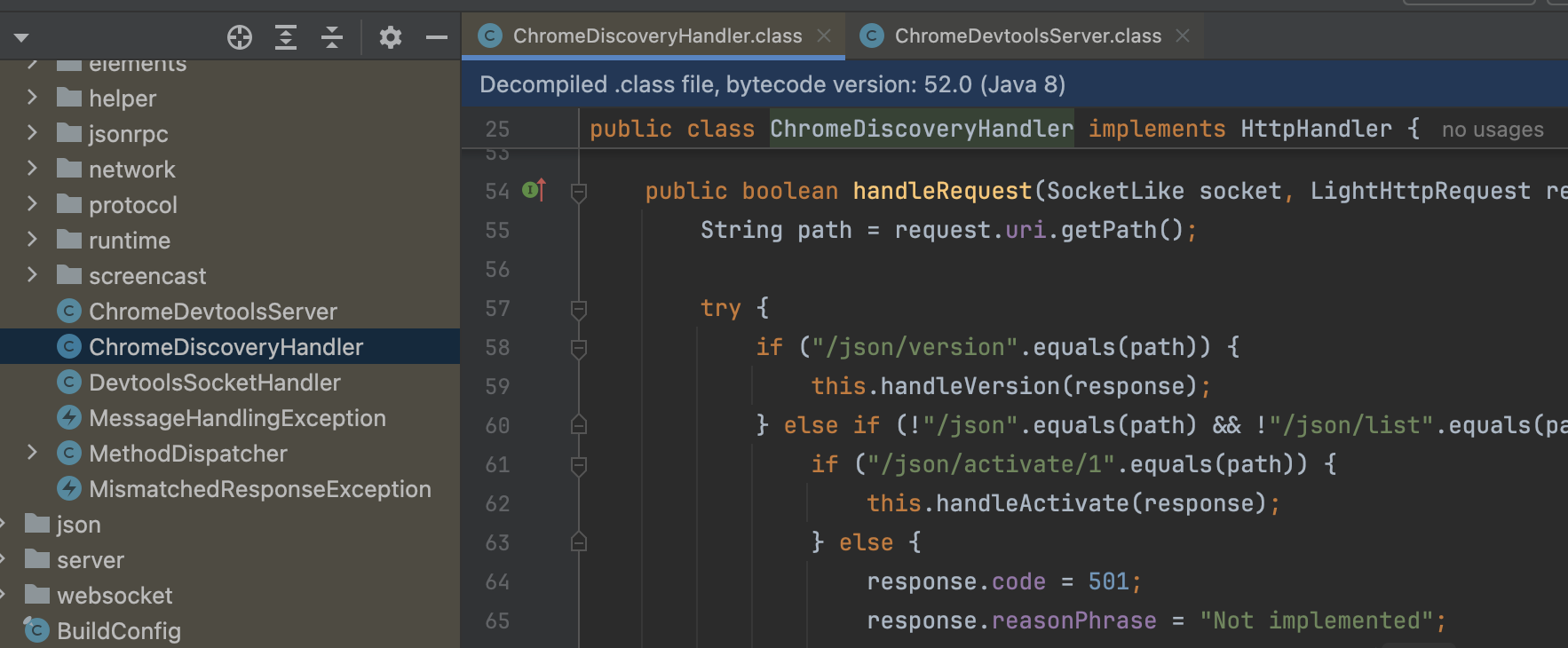
2. 完成瀏覽器Discovery協(xié)議:在瀏覽器中可以顯示應(yīng)用。


3. 完善/轉(zhuǎn)發(fā)CDP協(xié)議:
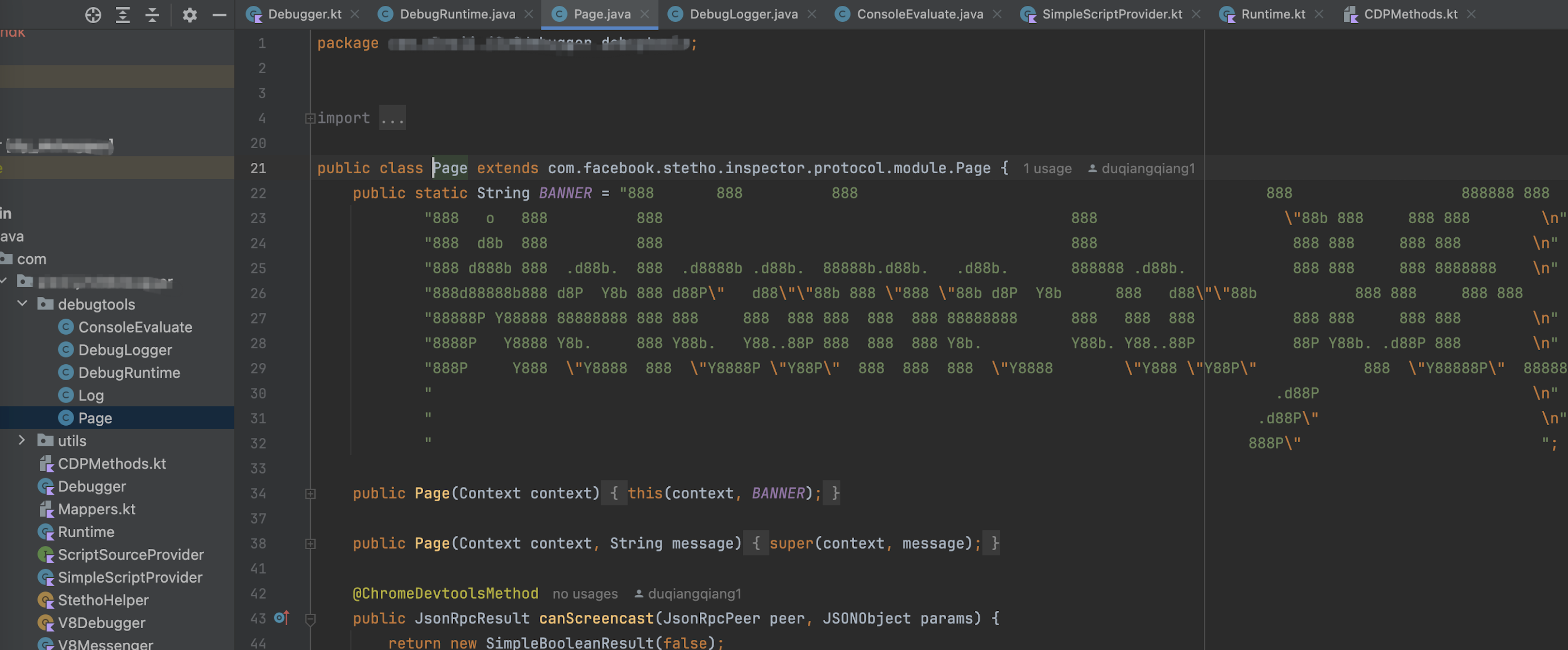
V8中已自帶了inspector能力,對(duì)于代碼的調(diào)試協(xié)議大多不需要我們處理,對(duì)于inspector外的協(xié)議需要單獨(dú)處理,例如 Console、Page等。 其他語(yǔ)言庫(kù)如未實(shí)現(xiàn)inspector,需要單獨(dú)實(shí)現(xiàn)inspector部分,例如 QuickJS。

4. 處理/轉(zhuǎn)發(fā)CDP協(xié)議:例如獲取 設(shè)置斷點(diǎn)、取消斷點(diǎn)、發(fā)起網(wǎng)絡(luò)請(qǐng)求。
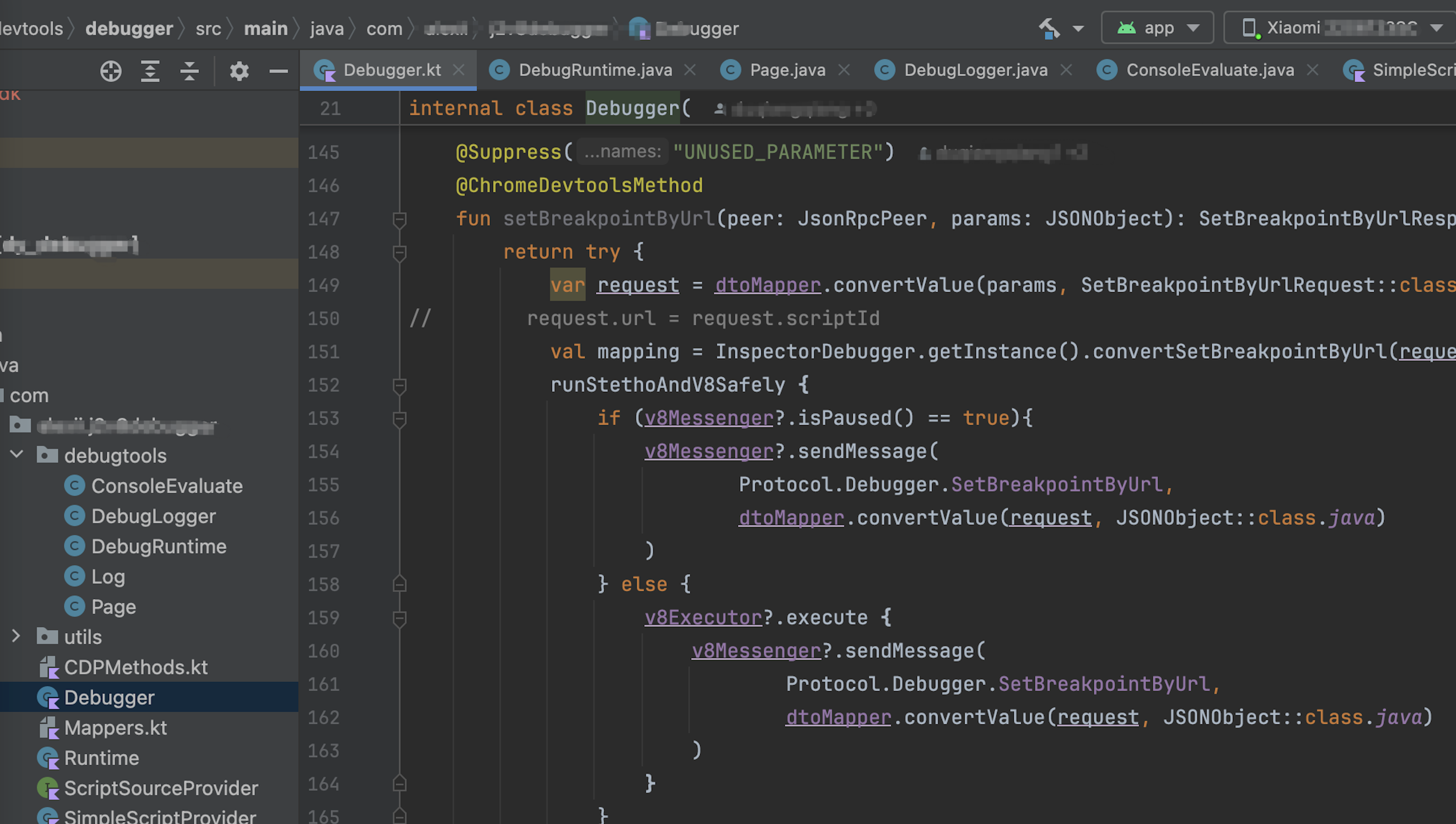
實(shí)現(xiàn)每一個(gè)CDP協(xié)議消息的發(fā)送與相應(yīng),例如 setBreakpointByUrl 協(xié)議完成 接收DevTools設(shè)置斷點(diǎn)到V8中。

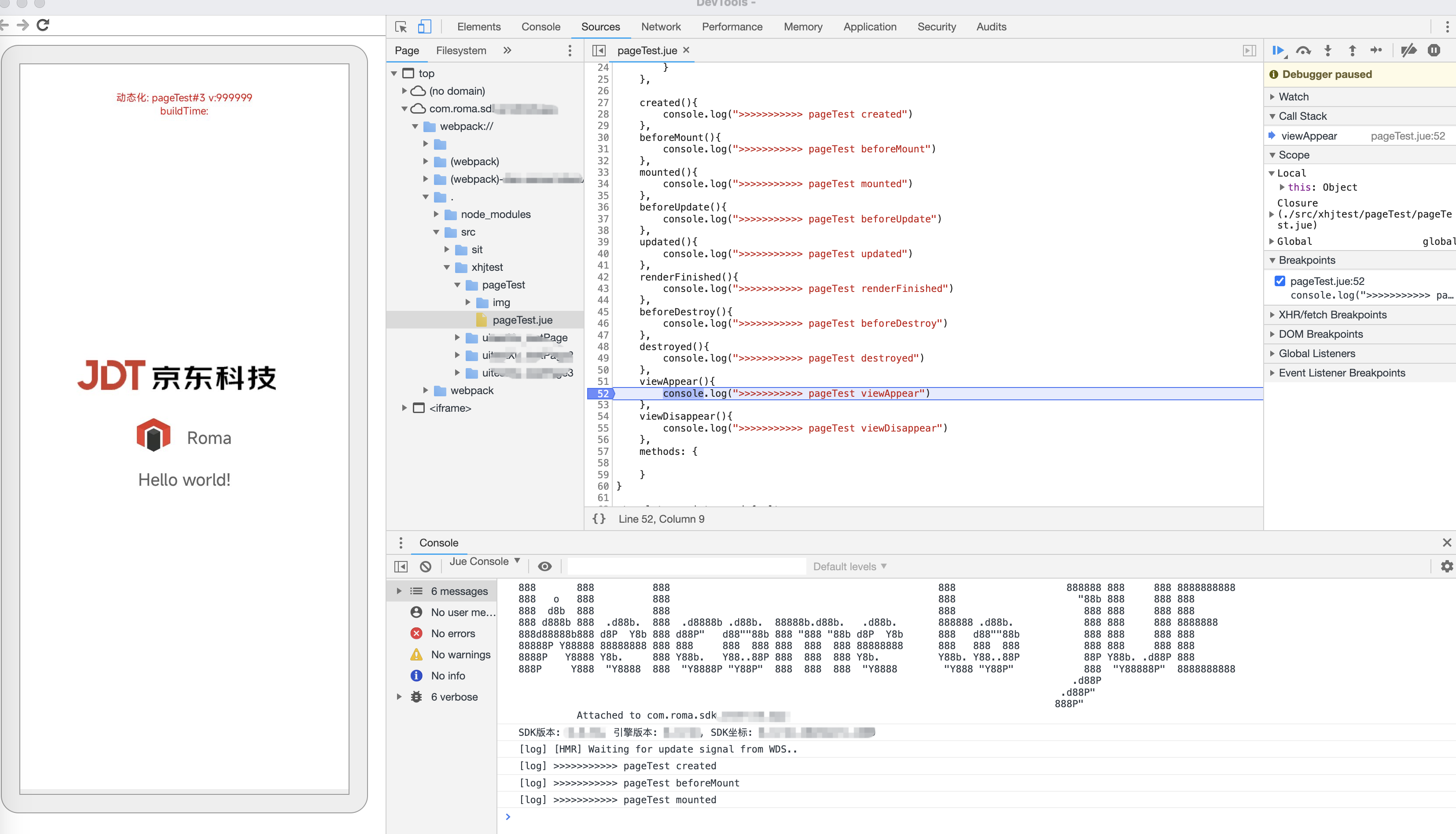
5. Devtools進(jìn)行擴(kuò)展:
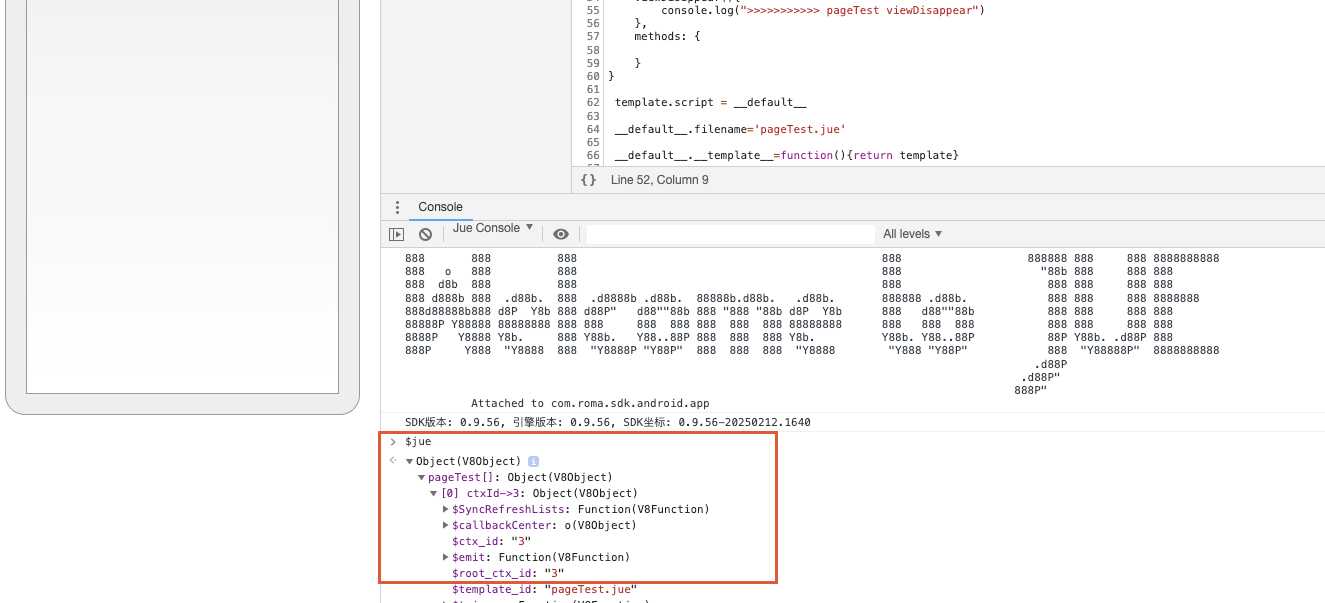
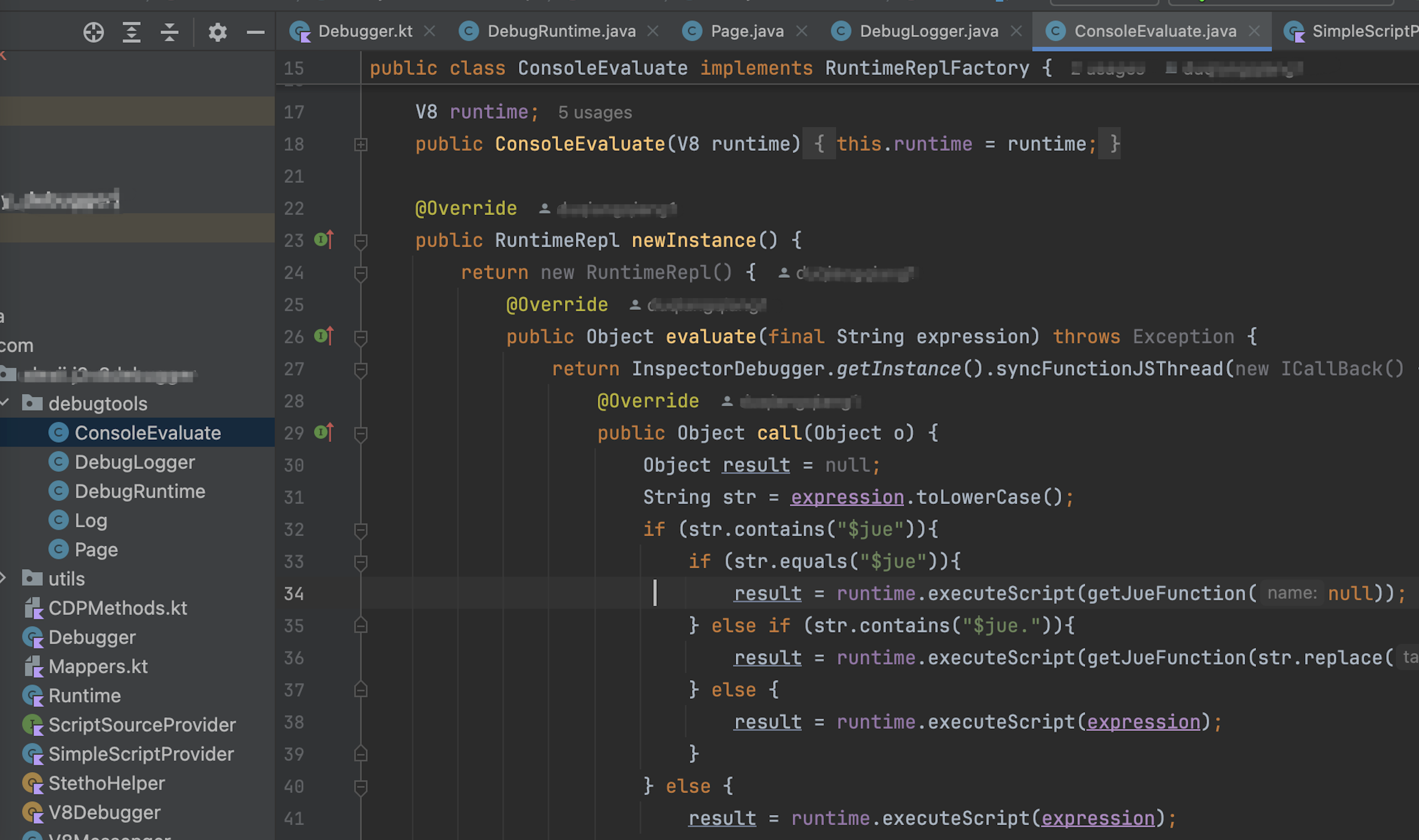
基于CDP 定制自己的頁(yè)面 或 自定義協(xié)議命令,比如Roma Android調(diào)試中可以輸入 $Jue 調(diào)試當(dāng)前頁(yè)面信息,實(shí)現(xiàn)evaluate協(xié)議執(zhí)行V8加載腳本代碼。


5. 為什么學(xué)習(xí)DevTools
?深入理解調(diào)試原理
通過(guò)學(xué)習(xí)DevTools的調(diào)試實(shí)現(xiàn)原理,可以更深入地理解調(diào)試工具的工作機(jī)制,從而更好地利用這些工具進(jìn)行調(diào)試。
?自定義調(diào)試工具
自定義開(kāi)發(fā)工具、設(shè)置斷點(diǎn)、單步執(zhí)行、查看調(diào)用棧等。
?分析處理性能問(wèn)題
分析頁(yè)面加載性能、JavaScript執(zhí)行性能、內(nèi)存泄漏等。
?自定義調(diào)試工具
掌握CDP協(xié)議后,可以開(kāi)發(fā)自定義的調(diào)試開(kāi)發(fā)工具,滿足特定需求。比如自動(dòng)化測(cè)試工具、性能分析工具等。
?
希望本文能為你帶來(lái)啟發(fā),讓你在調(diào)試的道路上越走越順!
?審核編輯 黃宇
-
Chrome
+關(guān)注
關(guān)注
0文章
346瀏覽量
18490 -
CDP
+關(guān)注
關(guān)注
0文章
21瀏覽量
10247
發(fā)布評(píng)論請(qǐng)先 登錄
KiCad 中的自定義規(guī)則(KiCon 演講)

HarmonyOS應(yīng)用自定義鍵盤(pán)解決方案
如何添加自定義單板
如何快速創(chuàng)建用戶自定義Board和App工程

Altium Designer 15.0自定義元件設(shè)計(jì)

think-cell:自定義think-cell(四)

think-cell;自定義think-cell(一)

TPS659xx應(yīng)用程序自定義工具

鴻蒙Flutter實(shí)戰(zhàn):04-如何使用DevTools調(diào)試Webview
如何將自定義邏輯從FPGA/CPLD遷移到C2000?微控制器

創(chuàng)建自定義的基于閃存的引導(dǎo)加載程序(BSL)

更強(qiáng)的無(wú)線(雙)串口數(shù)據(jù)記錄 調(diào)試工具






 揭秘Chrome DevTools:從原理到自定義調(diào)試工具
揭秘Chrome DevTools:從原理到自定義調(diào)試工具











評(píng)論