用一款以圣誕為主題的互動式雪球讓節日氛圍鮮活起來!項目使用矽遞科技(Seeed Studio)圓形顯示屏和(XIAO)ESP32S3開發板打造出極具視覺吸引力的雪景動畫,包含動態飄落的雪花、風效以及觸摸交互功能。憑借雙緩沖技術實現的流暢動畫,該項目能提供專業且無閃爍的體驗。
Seeed Studio XIAO系列是小型開發板,共享類似的硬件結構,尺寸實際上是拇指大小。這里的代號“小”代表它的一半特征“小”,另一半將是“羊角面包”。

Seeed Studio XIAO ESP32S3 Sense集成了攝像頭傳感器、數字麥克風和SD卡支持。結合嵌入式ML計算能力和攝影能力,這款開發板是使用智能語音和視覺AI的絕佳工具。

開發特點:
動態雪景動畫:模擬飄落的雪花顆粒,其速度和風效均可調節。
觸摸交互:只需輕觸屏幕,即可循環切換三張漂亮的圣誕主題背景圖。
流暢渲染:采用雙緩沖技術實現無縫視覺效果,無閃爍現象。
可定制背景:輕松添加自己的 PNG 圖像,對雪球進行個性化設置。
你將學到的內容:
如何將矽遞科技圓形顯示屏與xiao ESP32S3 開發板配合使用。
利用 TFT_eSPI 庫實現雙緩沖以呈現流暢動畫。
使用 lv_xiao_round_screen 庫處理觸摸輸入。
模擬粒子效果以實現逼真的雪景動畫。
環境準備
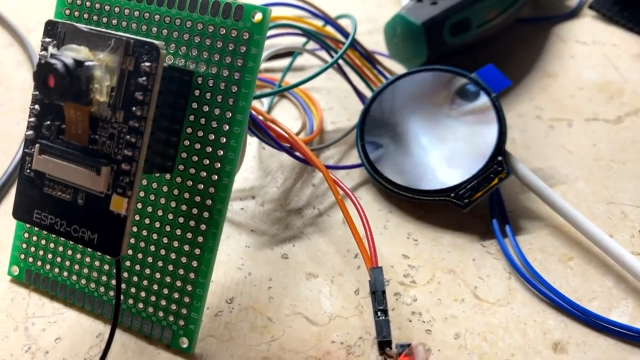
硬件:對于該項目,我們需要這些設備:適用于曉開發板的矽遞科技圓形顯示屏、XIAO ESP32S3 開發板,我選用xiao ESP32S3 開發板是因為內存方面的考慮。PNGDEC(PNG 解碼庫)運行大約需要 40KB 的內存。
軟件準備:要使用圓形顯示屏,請前往 “曉開發板圓形顯示屏入門” 頁面安裝必要的庫。嘗試運行一些示例,看看一切是否運行正常。
庫:對于這個項目,我們將使用隨適用于曉開發板的矽遞科技圓形顯示屏附帶的庫。按照 “曉開發板圓形顯示屏入門” 教程中的規定安裝所有庫。之后,你還需要以下內容:
PNGdec 庫。
更新 LVGL 庫(或者不安裝來自矽遞科技 GitHub 的那個版本)
圖像:我們的圖像是存儲在閃存數組中的 PNG 圖像,使用 PNGdec 庫進行顯示。所有圖像都必須是 PNG 格式。以下是我使用過的圖像 —— 全部由人工智能生成。
我們需要準備好背景圖像,以便 TFT_eSPI 庫能夠顯示它們,并且這些圖像能很好地適配曉開發板的圓形顯示屏。
準備圖像
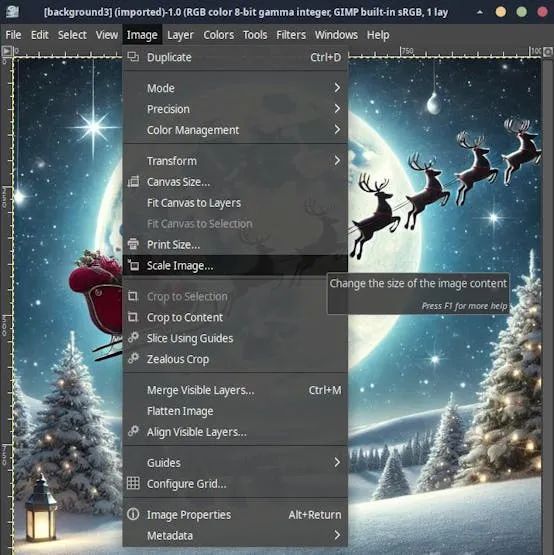
調整圖像大小,我們的XIAO開發板圓形顯示屏分辨率為 240×240。我們需要對圖像進行尺寸調整。下面我將展示如何使用 GIMP(一款圖像處理軟件)來操作。
1.打開圖像
2.選擇 “圖像”>“縮放圖像”

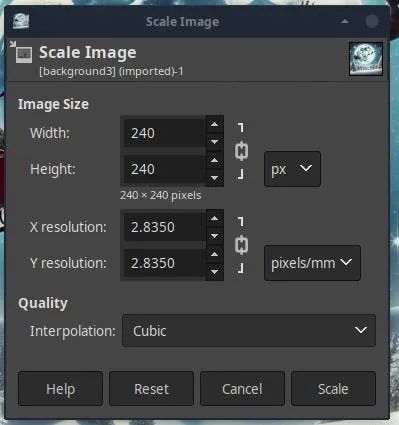
3.將寬度和高度都設置為 240。由于 “保持比例” 選項(鏈條圖標所示)已被選中,一旦你更改了寬度,高度也會相應地改變。

4.點擊 “縮放” 按鈕。
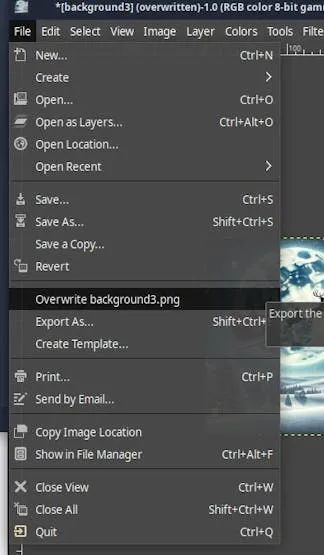
5.保存圖像(我打算覆蓋原來的圖像)。

現在圖像已經準備好了,讓我們來創建閃存數組吧。
創建閃存數組
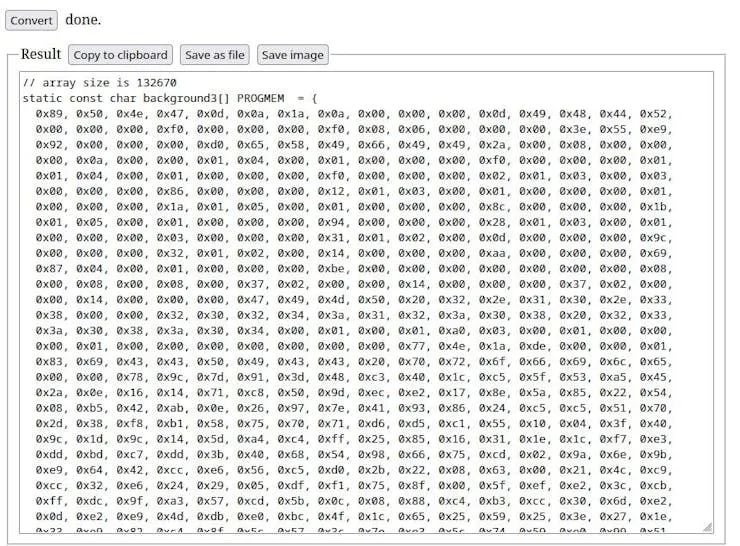
注意:這些操作說明包含在 TFT_eSPI 庫的 Flash_PNG 示例當中。要創建閃存數組,進入 “文件轉 C 語言風格數組轉換器”。
創建數組的步驟如下:
1、使用 “瀏覽” 功能上傳圖像。在上傳圖像之后……
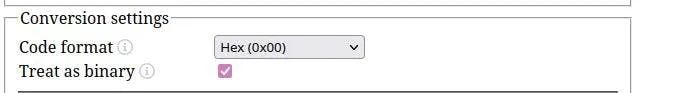
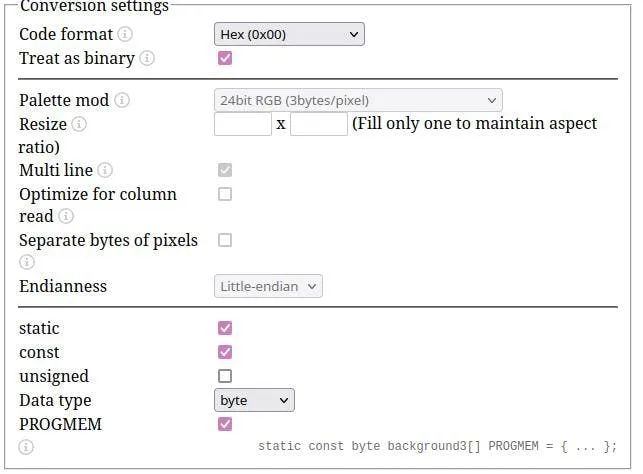
2、我們需要設置一些選項

所有其他選項都會變灰(即不可用、無法進行設置操作)。

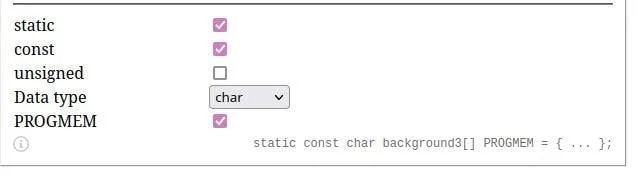
3、讓我們將數據類型更改為字符型(char)。

4、點擊 “轉換” 按鈕。這將會把圖像轉換為數組。

5、現在你可以按下 “另存為文件” 按鈕來保存你的圖像,并將其添加到你的 Arduino(開源電子原型平臺)代碼中,或者按下 “復制到剪貼板” 按鈕。
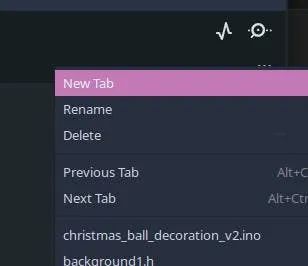
如果你選擇 “復制到剪貼板”,那么你需要點擊 Arduino 編輯器右側的三個點(省略號圖標),然后選擇 “新建標簽頁”。

給它取個名字(一般來說是你的圖像名加上.h 擴展名)。

最終你所有的圖像都會以.h 文件的形式存在。
代碼
以下是對代碼主要功能的一些解釋,代碼中也包含了一些注釋。
頭文件與庫
我們首先引入一些庫:
#include #include #include
#include "background1.h"#include "background2.h"#include "background3.h"
#define USE_TFT_ESPI_LIBRARY#include "lv_xiao_round_screen.h"
(左右移動查看全部內容)
請記住,你需要安裝矽遞科技(Seeed Studio)相關的庫。
背景圖像以下是管理背景圖像的函數:
struct Background { const uint8_t *data; size_t size;};
const Background backgrounds[] = { {(const uint8_t *)background1, sizeof(background1)}, {(const uint8_t *)background2, sizeof(background2)}, {(const uint8_t *)background3, sizeof(background3)},};
(左右移動查看全部內容)
結構體:每個背景圖像都作為一個 Background 結構體進行存儲,該結構體包含:
data:指向 PNG 數據的指針。
size:PNG 文件的大小。
數組:backgrounds 數組存儲了所有的背景圖像。currentBackground 變量用于追蹤當前顯示的背景圖像。
雪花粒子模擬
1. 粒子初始化
void initParticles() { for (int i = 0; i < numParticles; i++) { ? ?particles[i].x = random(0, sprite.width()); ? ?particles[i].y = random(0, sprite.height()); ? ?particles[i].speed = random(3, 8); ?}}
(左右移動查看全部內容)
它使用隨機位置和速度來初始化 numParticles 個粒子。
2. 粒子更新
void updateParticles() { for (int i = 0; i < numParticles; i++) { ? ?particles[i].speed += random(-1, 2); // 速度變化 ? ?particles[i].speed = constrain(particles[i].speed, 3, 8); ? ?particles[i].y += particles[i].speed; // 向下移動 ? ?particles[i].x += random(-1, 2); ? ? ?// 風效影響 ? ?// 循環邏輯 ? ?if (particles[i].y > sprite.height()) { particles[i].y = 0; particles[i].x = random(0, sprite.width()); particles[i].speed = random(3, 8); } if (particles[i].x < 0) particles[i].x = sprite.width(); ? ?if (particles[i].x > sprite.width()) particles[i].x = 0; }}
(左右移動查看全部內容)
通過以下方式更新粒子位置:
下落效果:每個粒子向下移動。
風效影響:添加輕微的水平偏移。
循環機制:當粒子從底部離開時,重置到頂部。
3. 粒子渲染
void renderParticlesToSprite() { for (int i = 0; i < numParticles; i++) { ? ?sprite.fillCircle(particles[i].x, particles[i].y, 2, TFT_WHITE); ?}}
(左右移動查看全部內容)
它將每個粒子渲染為一個小的白色圓圈。
PNG 解碼
int16_t rc = png.openFLASH((uint8_t *)backgrounds[currentBackground].data, backgrounds[currentBackground].size, pngDrawToSprite);if (rc!= PNG_SUCCESS) { Serial.println("Failed to open PNG file!"); return;}png.decode(NULL, 0);
(左右移動查看全部內容)
使用 png.openFLASH() 函數加載并解碼當前的背景 PNG 圖像。
觸摸交互
if (chsc6x_is_pressed()) { currentBackground = (currentBackground + 1) % numBackgrounds; // 循環切換背景 delay(300); // 去抖動}
(左右移動查看全部內容)
使用 chsc6x_is_pressed() 檢測觸摸事件,并通過遞增 currentBackground 變量來切換背景圖像。
設置與循環
設置部分:
void setup() { Serial.begin(115200); tft.begin(); tft.fillScreen(TFT_BLACK); sprite.createSprite(240, 240); // 匹配顯示屏尺寸 pinMode(TOUCH_INT, INPUT_PULLUP); Wire.begin(); initParticles();}
(左右移動查看全部內容)
初始化顯示屏、觸摸輸入以及雪花粒子。
主循環:
void loop() { sprite.fillScreen(TFT_BLACK); // 渲染背景和雪花 int16_t rc = png.openFLASH((uint8_t *)backgrounds[currentBackground].data, backgrounds[currentBackground].size, pngDrawToSprite); if (rc == PNG_SUCCESS) { png.decode(NULL, 0); updateParticles(); renderParticlesToSprite(); sprite.pushSprite(0, 0); } // 處理觸摸輸入 if (chsc6x_is_pressed()) { currentBackground = (currentBackground + 1) % numBackgrounds; delay(300); } delay(10); // 約100幀每秒}
(左右移動查看全部內容)
清除圖像緩存(sprite),渲染當前幀(背景 + 粒子),并檢查用戶輸入。
雙緩沖
為了減少雪花閃爍并提高動畫的流暢度,我們使用雙緩沖技術。
這使得我們能夠在屏幕外的緩沖區進行繪制,然后再將其顯示在屏幕上。
本項目中的雙緩沖
在這個項目中,TFT_eSPI 庫的 TFT_eSprite 類實現了雙緩沖。
1. 圖像緩存(sprite)創建
在 setup() 函數中創建圖像緩存(屏幕外緩沖區):
sprite.createSprite(240, 240); // 匹配顯示屏尺寸
(左右移動查看全部內容)
2. 繪制緩沖區
所有繪制操作(背景渲染和雪花粒子動畫)都在圖像緩存(sprite)上進行:
sprite.fillScreen(TFT_BLACK); // 清除圖像緩存renderParticlesToSprite(); // 繪制雪花粒子
(左右移動查看全部內容)
3. 更新顯示
在圖像緩存中完整繪制完一幀后,通過一次操作將其推送到顯示屏上:
sprite.pushSprite(0, 0);
(左右移動查看全部內容)
這會立即將緩沖區的內容傳輸到屏幕上。
4. 復用
在循環開始時清除圖像緩存,以便每一幀都能復用它:
sprite.fillScreen(TFT_BLACK);
(左右移動查看全部內容)
使用雙緩沖的優勢
流暢的雪花動畫:下落的雪花粒子能夠無縫更新,不會出現閃爍現象。
動態背景切換:觸摸觸發的背景切換能夠在無可見延遲或瑕疵的情況下完成。
高效渲染:在內存(RAM)中進行繪制比逐行直接更新顯示屏要快。
總結
我希望有人能制作一個 3D 球體,把適用于曉開發板的矽遞科技圓形顯示屏放在里面,然后將其掛在圣誕樹上。
我也希望修改代碼,使其能從 SD 卡加載圖像,而不是使用閃存數組來存儲圖像。
希望你們喜歡這個項目,為你們的圣誕節增添一點奇妙氛圍。
-
嵌入式
+關注
關注
5152文章
19675瀏覽量
317636 -
顯示屏
+關注
關注
28文章
4605瀏覽量
76422 -
開發板
+關注
關注
25文章
5682瀏覽量
104816 -
ESP32
+關注
關注
21文章
1017瀏覽量
19273
發布評論請先 登錄

深入解讀led互動地磚屏的原理與互動地磚屏和常規顯示屏的區別
ESP32硬定時器可以用來掃描HUB75D的LED32*16的顯示屏嗎?
圓形LED顯示屏的詳細介紹
基于ESP32構建一個具有3.5英寸大顯示屏的互聯網廣播設備

帶有ESP32和OLED顯示屏的Instagram追隨者計數器

帶OLED顯示屏的LoRa節點和3個帶ESP32的繼電器






 基于ESP32的圓形顯示屏圣誕主題互動式雪球
基于ESP32的圓形顯示屏圣誕主題互動式雪球












評論