【HarmonyOS 5】鴻蒙應(yīng)用px,vp,fp概念詳解
##鴻蒙開發(fā)能力 ##HarmonyOS SDK應(yīng)用服務(wù)##鴻蒙金融類應(yīng)用 (金融理財#
一、前言
目前的鴻蒙開發(fā)者,大多數(shù)是從前端或者傳統(tǒng)移動端開發(fā)方向,轉(zhuǎn)到鴻蒙應(yīng)用開發(fā)方向。
前端開發(fā)同學對于開發(fā)范式很熟悉,但是對于工作流程和開發(fā)方式是會有不適感,其實移動應(yīng)用開發(fā)與前端開發(fā),最大的區(qū)別就在于UI適配和性能優(yōu)化上了。
今天我們就來分析下鴻蒙中UI適配的規(guī)范與小竅門。
二、 鴻蒙中vp、px、fp 是什么?
剛接觸鴻蒙的同學,對于px像素肯定是很熟悉,但是對vp和fp都是一臉懵逼,不知道干嘛用的,可能只是被代碼規(guī)范要求或者老人技術(shù)指導強調(diào):
“fp用于字體大小,vp用于UI數(shù)值,千萬不要在UI里用像素px設(shè)置控件。”
但是原理卻不是很清楚。
今天就給大家詳細來分析一下其中的緣由。
1. vp
其實vp的概念很簡單,vp是屏幕密度相關(guān)像素,根據(jù)屏幕像素密度轉(zhuǎn)換為屏幕物理像素,具有一定的邏輯比例數(shù)值。
因為vp在多種設(shè)備上不會變形,有一致的視覺體量。當前鴻蒙API接口數(shù)值不帶單位時,默認單位都為vp,可見這是官方推薦的數(shù)值單位。
2. fp
而fp的概念與vp類似,在鴻蒙系統(tǒng)中也是適用屏幕密度變化,隨系統(tǒng)字體大小設(shè)置變化。是專門用于字體像素的單位。
3. px
像素px是我們移動開發(fā)的老熟人了。從產(chǎn)品給的原型圖,到UI設(shè)計給的效果圖設(shè)計圖,單位基本都是px,有時候我們會轉(zhuǎn)成dp進行比例使用。而在鴻蒙開發(fā)中,為了適配多種設(shè)備,不同的屏幕像素密度,也有類似于dp的概念,就是綜上所述的vp與fp。
因為在鴻蒙應(yīng)用開發(fā)中,與安卓的現(xiàn)狀相同,需要適配多種機型,不同的折疊手機。并且鴻蒙特性之一就是自由流程多端適配。一套代碼,需要適配多種類設(shè)備顯示。所以官方不建議使用屏幕像素單位px進行UI數(shù)值的設(shè)置。道理也很簡單了,講了很多遍,因為設(shè)備的屏幕像素密度不同,如果使用px會導致界面UI布局變形。
綜上所述,在鴻蒙應(yīng)用開發(fā)中,組件數(shù)值使用vp,字體大小使用fp。
如何將px轉(zhuǎn)化為vp或者fp?
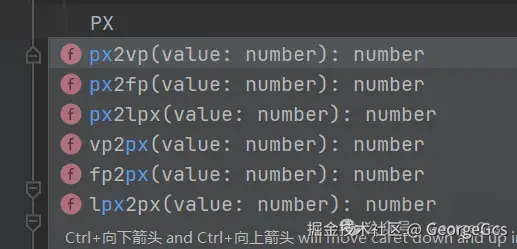
首先為什么需要轉(zhuǎn)化呢?因為設(shè)計端源頭,給的是像素單位,目前的設(shè)計軟件還給不了vp和fp。所以我們只能將設(shè)計圖上的像素進行數(shù)值轉(zhuǎn)化。官方很貼心提供了十分方便的轉(zhuǎn)化函數(shù):px2vp px2fp
不過最新的api進行了更新,大家需要格外注意。直接使用vp2px/px2vp/fp2px/px2fp/lpx2px/px2lpx可能存在UI上下文不明確的問題,建議使用getUIContext()獲取UIContext實例,再使用UIContext下的px2vp,px2fp等等綁定實例的接口。
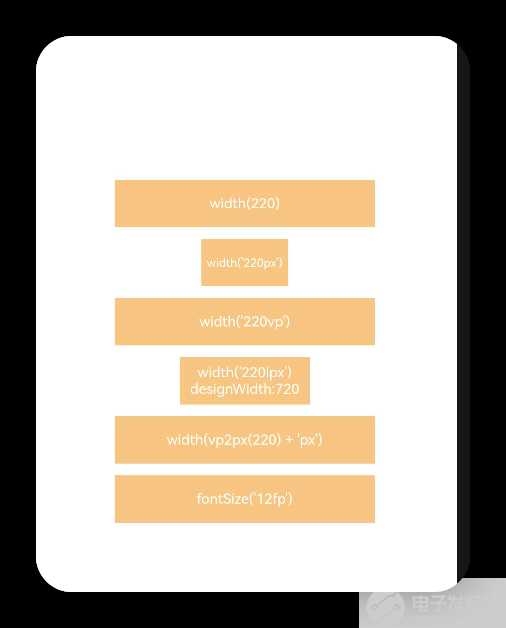
代碼示例,例如:
// 建議使用: this.getUIContext().px2vp()
.width(px2vp(200))
三、UI開發(fā)規(guī)范的參考
- UI設(shè)計人員根據(jù)效果圖切圖之前,開發(fā)人員需要提前溝通好,確認以下信息:切圖樣式,圖標是否鏤空,圖標是否有白邊,圖標寬高尺寸等。
- 設(shè)計人員切圖提供后,開發(fā)人員需要明確切圖是否OK,進行切圖資源的review,方式后續(xù)返工,明確符合開發(fā)需要。
- 控件尺寸: 開發(fā)人員將px尺寸,使用px2vp(value : number) : number,將px單位的數(shù)值轉(zhuǎn)換為以vp為單位的數(shù)值。
- 字體大小: 開發(fā)人員將px尺寸,使用px2fp(value : number) : number,將px單位的數(shù)值轉(zhuǎn)換為以fp為單位的數(shù)值。
- Color 顏色: 盡量使用既有枚舉格式:Color.Black,Color.White等。若沒有,需要UI人員提供標注的16進制顏色。例如:‘#FFFFFF’。
- UI自測: 應(yīng)用開發(fā)人員自測比對與效果圖的尺寸,驗證完成后進行UI聯(lián)調(diào)。
- UI聯(lián)調(diào): 開發(fā)人員將APP UI提測。設(shè)計通過流水線,獲取功能界面截圖,將截圖發(fā)給UI,UI聯(lián)調(diào)比對效果是否有問題。靜態(tài)圖通過聯(lián)調(diào)后,UI會看動態(tài)多設(shè)備交互效果,驗證是否有問題。
審核編輯 黃宇
-
鴻蒙
+關(guān)注
關(guān)注
60文章
2613瀏覽量
44005 -
Harmony
+關(guān)注
關(guān)注
0文章
108瀏覽量
3009
發(fā)布評論請先 登錄
鴻蒙基礎(chǔ)開發(fā)實戰(zhàn)-(ArkTS)像素轉(zhuǎn)換
Rayeager PX2開發(fā)板芯片詳解
HarmonyOSAPP-RadioButton+RadioContainer體驗與分享
HarmonyOS實戰(zhàn)—Text組件寬高三種值的寫法和顏色屬性
#HarmonyOS征文# HarmonyOS實戰(zhàn)—實現(xiàn)注冊登錄和修改密碼頁面
鴻蒙Java API中aafwk是什么概念?有什么用途?
鴻蒙系統(tǒng)概念股誰最有潛力
鴻蒙注冊登錄頁面的實現(xiàn)步驟
OpenHarmony像素單位

【HarmonyOS 5】鴻蒙星閃NearLink詳解






 鴻蒙應(yīng)用px,vp,fp概念詳解
鴻蒙應(yīng)用px,vp,fp概念詳解











評論