從微信的誕生,到微信公眾號、微信支付,再到小程序,騰訊生態在一次又一次影響用戶行為習慣的同時,也為開發者提供了新的思路和技能發展方向。無可置疑,微信小程序開發浪潮已經來臨,也將在 2018年成為各行業流量紅利的集中爆發入口。
4月 28日,騰訊云舉辦的云 +社區技術沙龍,以小程序開發實戰為基準點,圍繞小程序云上解決方案,serverless后端架構,小游戲底層設計和直播、電商小程序的開發實戰五大主題內容,分享最全面的微信小程序設計開發思路以及解決方案。本文整理了講師演講精彩內容.
1小程序云端解決方案
小程序不需要安裝,易于分享與傳播、開發容易同時用戶體驗也非常好,那么,他的這些特性是如何實現的呢?騰訊云高級工程師朱展,從小程序架構分析、小程序解決方案進化歷程以及騰訊云小程序解決方案介紹三方面給出了答案。
小程序的實現原理
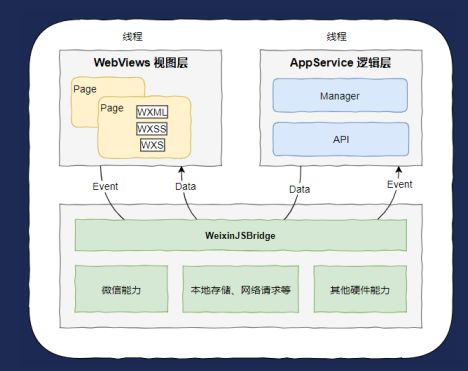
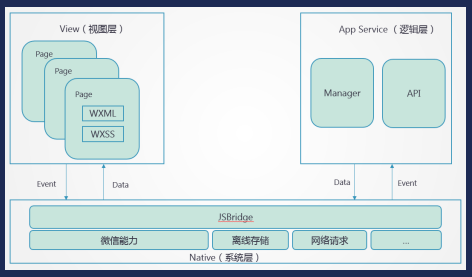
小程序的開發模式是一種類 Web的模式,它的前端和一般的 H5的前端相似,但和 JavaScrpit開發比起來的會簡單很多,這點得益于小程序的實現原理和架構。下圖是程序的基本架構圖,它的上層分兩個板塊,一塊是視圖層,也是 WebViews,另一塊是邏輯層,也就是 AppService,這兩層在兩個不同的線里面進行處理,跟傳統的 web有根本性的差異。
傳統的 Web渲染時,如果邏輯里面有很復雜的處理,往往會導致界面出現卡頓的現象。小程序沒有這個問題,如果沒有調用渲染,不會導致界面的流程度下降。不過,由于視圖層和邏輯層在不同的線程里面,這兩層不能進行直接的交互,必須通過一些手段實現交互,微信采用 JSBridge實現 JS的運行環境和原生系統的相互調用,當用戶在界面上進行操作時候,會觸發相關事件,傳遞到原生 Webviews,再到邏輯層。

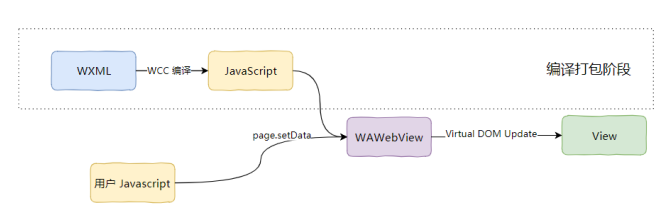
下圖是小程序的渲染流程圖,編譯打包的階段,編寫小程序時需先編寫一個 WXML的代碼,通過 WCC的編譯工具,進入 WAWebView,用戶運行小程序時,會和邏輯層傳入的數據做一個編譯,渲染成最終的界面,下圖是一個局部更新的過程。

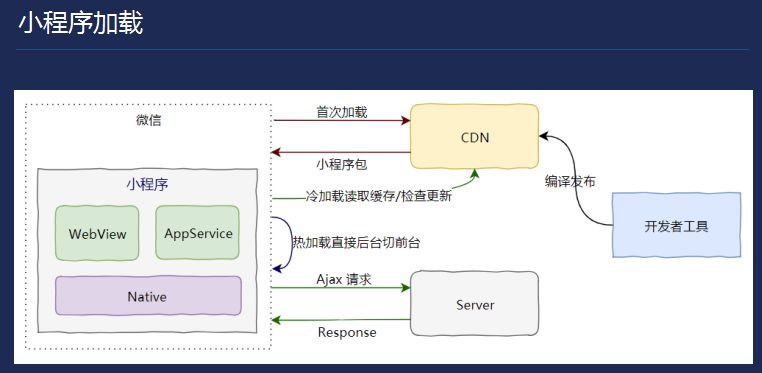
以下是小程序加載的幾種簡單的示意圖,小程序在手機加載時,要在 CDN上面拉一個小程序包,小程序在首次加載時可能有一個等待的時間,當這次安裝包緩存到本地以后,下次手機再打開該小程序,則直接從緩存里面讀取安裝包的內容,如果有新的版本,小程序也不會等新版本更新完了再打開 APP,而是直接用上一層緩存的小程序,等下再啟動時,直接使用新的安裝包替換舊的。

同時,小程序還提供了一個 Webview預加載的性能,除了當前看到的 Webview的視圖以外,在后臺還可以看到一個新的 Webview,這種預加載性能,能夠讓一些復雜的小程序在一定程度上保證加載的速度。
小程序的安裝包緩存、分包加載、獨立渲染線程、Webview 預加載以及一些 Native 組件……這些工作在讓小程序擁有豐富功能的同時,保證了小程序的打開速度和流暢度,從而給用戶帶來完美的體驗。
小程序解決方案進化歷程
開發者在開發一款小程序時,需要處理很多非業務性的邏輯,同時需要準備自己的服務器,因此需要花費很多精力在服務器運維以及周圍環境的部署上,而無法專注于小程序的業務開發。為了讓開發者從繁瑣的配置上解放出來,騰訊云為企業和機構定制了一套基于騰訊云 IaaS 能力的解決方案,這就是騰訊云微信小程序 Wafer 解決方案,幫助開發者更加便捷的部署和調試服務器。

Wafer1 面向企業和機構客戶(以下稱為企業級客戶),提供了一臺業務服務器和一臺會話服務器,業務服務器來部署和處理業務相關的邏輯,而會話服務器則用來獨立處理與用戶會話(登錄注冊等)相關的邏輯,業務與會話的分離有助于中大型企業級客戶將來對小程序后臺進行擴展。除此之外,騰訊云還將數據庫從云服務器中抽離出來,提供了云數據庫。
除了 IaaS 能力的解決方案 wafer ,騰訊云還提供了快速通信接口、登錄、語音識別等多種能力,用以滿足用戶在小程序開發過程中的各項功能需求。
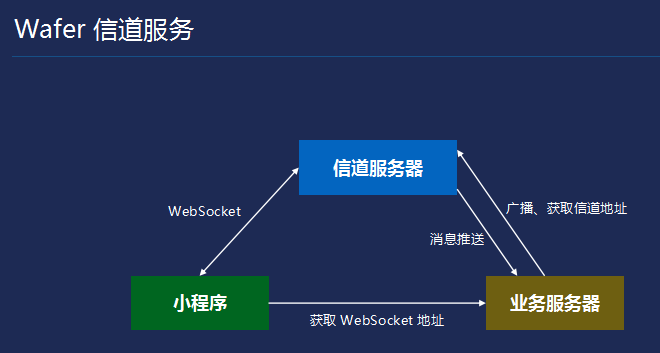
Wafer 的信道服務是由騰訊云提供的一個 PaaS 級的 websocket 服務。利用信道通信技術,可以實現小程序與服務器之間的信息互動和傳輸。騰訊云信道通信技術可以使當前的用戶直接跟信道服務器直接建立 websocket 鏈接,業務服務器只用處理 http 請求而不需要關心 websocket 信息。

總的來說,Wafer信道服務有以下幾大特點:配合 SDK無需開發,直接使用;平臺提供穩定性和性能保障;能夠自動實現斷線重連;獨立信用服務器,消息搬運工。但同時,Wafer1架構復雜,開發者上手成本高,開發者代碼調試也不方便。
針對 wafer1不足之處,2017年上半年提出 wafer2的解決方案,它是 wafer1是一個簡化版,把 wafer1做一些簡化合并,兼顧的安全性和便利性,比如說它把會話服務器和業務服務器做一個合并;在 wafer1時代我們會讓用戶自行部署他的服務器,在這兒我們進行托管式的管理,用戶可以購買自己的服務器,但是不需要做服務器端的配置,還會自動免費部署 SSL證書,此外,騰訊云和微信進行深度的合作,已經將 wafer2的解決方案提進微信開發者空間里面去了。

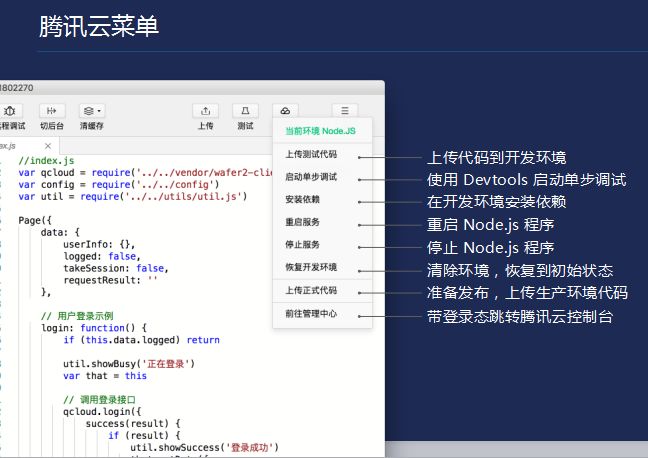
除了 IaaS 能力的解決方案 wafer ,騰訊云還提供了上傳代碼到開發環境、使用 Devtools 啟動單步調試、在開發環境安裝依賴、重啟 /停止 Node.js 程序、恢復初始狀態、上傳生產環境代碼、帶登錄態跳轉騰訊云控制臺等系列解決方案,本文不在此一一贅述,感興趣的同學可以登錄騰訊云官網進行嘗試。
2使用 Serverless 構建小程序后臺
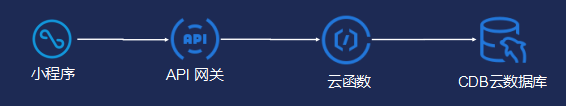
小程序、小游戲的開發已經越來越火爆,而小程序或者小游戲的后臺,通常還是按照傳統的服務器模式,提供 API 作為后端服務入口進行開發。騰訊云正在嘗試一種新的方法:利用 serverless 架構來實現后端服務,通過結合使用 api 網關、云函數、云數據庫等服務,從而能夠無需關心服務器,自動實現高并發,快速上線和無縫更新能力。騰訊云 SCF無服務器云函數高級產品經理黃文俊詳細講解了如何使用 Serverless 來構建小程序后臺。
微信小程序及后臺交互架構
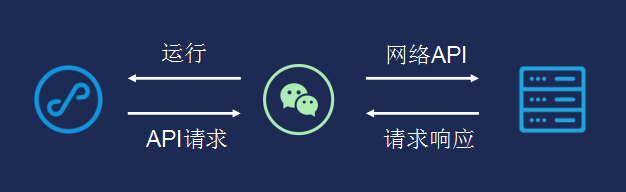
小程序,是一種全新的連接用戶與服務的方式,它可以在微信內被便捷地獲取和傳播,同時是最具有出色的使用體驗。它的加載方式比傳統的 APP方式更快速,開發上線也更快速。除了本身的界面展示和數據刷新之外,小程序的數據獲取通過微信和后端進行交互,小程序的運行,是一種類前端的運行方式,它整個運行是在微信內,而它和后端的交互,是通過微信進行轉發的。在實際運行并發出請求時,小程序首先會調用微信 API,發出 API請求,這個請求發送給微信,微信再通過網絡請求發送到用戶自己的服務器上,用戶在自己的服務上拿到這個請求以后進行數據的處理,然后再來響應給到前端,這就是一個小程序和后臺交互的完整過程。

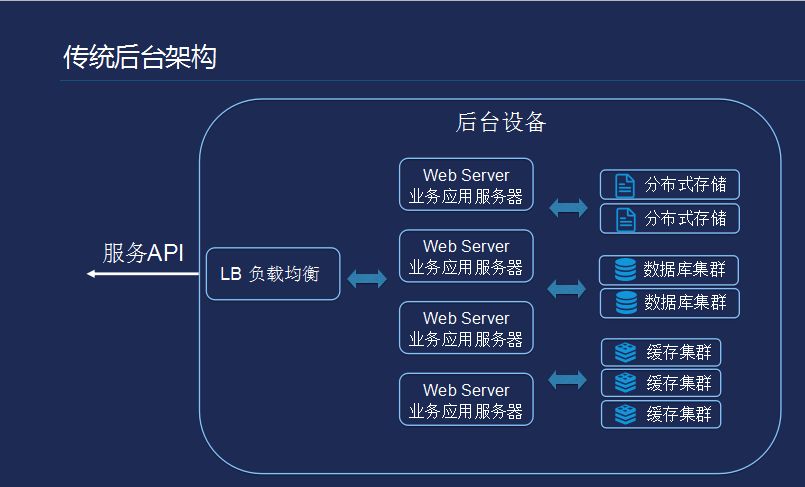
傳統的后臺架構需要提供 API服務的情況下,首先是需要使用負載均衡,然后接入業務應用服務器,之后接入文件存儲、包括結構化和非結構化的數據庫服務,以及緩存服務。在這個過程中,為了保證系統不會由于某一個的服務器宕機導致服務癱瘓,需要分別建立業務應用集群、數據庫集群、分布式文件存儲、緩存集群;建立集群的一個首要作用就是確保不會由于某一個單點故障導致整個服務不可用。下圖為傳統的后臺架構圖。

這種多服務多集群的架構模式,在中大型互聯網公司都是已經具備的了,但是作為個人開發者來說,搭建這一套系統比較困難,開發者需要了解整個系統的配置,如負載均衡怎么配置、數據庫集群怎么配置等等。為了讓大家把精力從后臺的基礎架構搭建當中解放出來,將更多的時間投放到業務和小程序本身,騰訊云在這里為大家提供了使用 Serverless架構構建小程序后臺的方案。
Serverless 架構介紹
Serverless架構,英文稱之為 Serverless,中文稱之為無服務器,也就是說大家不用購買服務器,不用配置虛擬機或者物理機,它使用計算托管的方式,用戶在使用的時候不用擔心它的安全性,也不用擔心可能服務器宕機導致的故障。
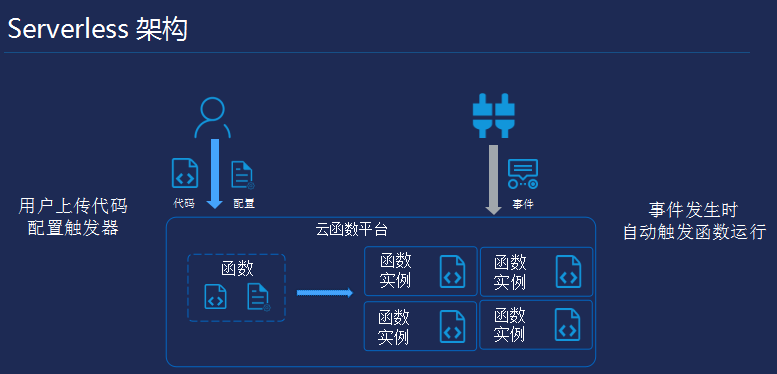
那么,他是如何實現的呢?下圖為騰訊云 Serverless架構,可以看成兩部分,第一部分就是函數即服務,計算托管在云函數內,真正實現了你業務邏輯的托管計算。另外一種是后端即服務,包括對象存儲、消息列隊、云數據庫、云緩存、API網關等等。

因為 Serverless架構是計算托管型的,計算托管意味著把真正的業務代碼托管到云上面,然后在云上面運行。Serverless架構的運行方式有一個特點,業務邏輯是觸發式運行的。云函數在和各個云產品或云服務打通以后,各個產品或服務產生的事件,都能觸發業務邏輯的運行。我們在這里會將云函數與 API網關進行結合,當小程序發出的請求到 API網關時,就會產生一個 API請求事件,然后觸發業務代碼的運行。用戶在進行托管的時候,將代碼和觸發器的配置提交到云上來,代碼內容就是對事件進行邏輯處理。在事件發生和處理的過程中,對于每一次的事件,都有一個代碼對應的實例拉起,實際上每個實例都是單獨處理一個事件。用戶發出請求時服務運行,沒有請求時服務不運行。同時本身產品的計費模式也是根據實際服務運行的時間計費的。

同時,利用對象存儲,大家不用自己構建分布式存儲,不用擔心數據的丟失和安全性問題;使用在云上提供的數據庫、消息隊列也是一樣,不用購買服務器自己搭建,購買或者開通就立刻可以開始使用,因此這種服務也可以稱之為 Serverless。
Serverless 后臺開發方案
那么怎么使用 Serverless架構實現后臺開發呢?傳統的架構中的 web服務替換為 Serverless 架構的話,對外提供服務所暴露的 API,我們使用 API 網關來管理,用戶的業務邏輯,我們放在云函數內運行,需要結構化數據存儲或者文件存儲,我們使用數據庫服務,云緩存服務或對象存儲服務等,同時其他的更多服務,也都可以直接使用云山提供的,直接通過代碼調用。

具體搭建方案如上圖,小程序除了本身的頁面啟動和展示,后續和網絡的交互都是由小程序發起,因此,小程序通過網絡 API,發起請求,獲得響應并將數據展示到界面,使內容可以被用戶看到;接著是通過 API 網關 管理 API,配置 API 的路徑、方法、參數及校驗,管理 API 的發布和切換;API網關之后就是云函數,云函數用來處理業務的邏輯,發起到數據庫的連接,讀取及寫入數據庫,生成響應數據,這里根據實際業務情況,如果需要使用數據庫,就在代碼內發數據庫的連接,需要存儲文件,就調用相應的對象存儲接口來寫文件;最后就是云數據庫,用于存儲業務數據。
通過聯合使用 API網關、云函數、云數據庫這幾款云產品或云服務,我們展示了在沒有購買和配置服務器的基礎上實現小程序登錄服務的實現,完成服務的 Serverless化。利用 Serverless架構實現的小程序,開發者不需要擔心運維,同時因為運行無狀態,所以能輕易實現快速迭代、極速部署,其彈性計算能力也能滿足用戶上萬或者更高的并發。
3小程序在直播產品中的技術應用
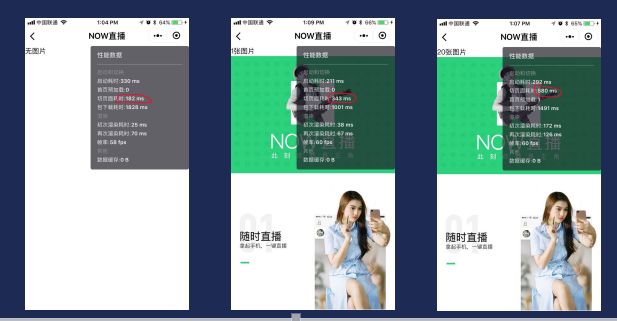
小程序如今已被用于生活的方方面面,包括電商、社交等場景,騰訊 Web前端開發高級工程師楊春文,現場以 NOW直播為例,介紹騰訊小程序在直播領域的一些嘗試,包括登錄能力建設、基于騰訊云基礎音視頻能力的直播流性能對比和選擇、動畫開發、直播間元素布局開發、官方支持的一些實用基礎能力等,并分享在做開發過程中遇到的一些問題及解決方案。
如何基于騰訊云構建直播小程序?
對于一個直播的小程序而言,怎么樣才能夠用最低成本構建呢?從小程序層面來說,有兩點:主播端和觀眾端,通常主播端需要通過一些組件,完成視頻到服務器的推送,進而到觀眾端。這個過程里,對于小程序開發者來說,核心點包括兩個:一個推流,一個拉流。
一般而言,開發者自建轉碼、傳輸等功能來實現視頻的推流和拉流是非常麻煩的,騰訊云有非常成熟的視頻解決方案幫助完成這個過程。下圖為騰訊云的直播小程序解決方案,使用過程也非常簡單:
申請騰訊云直播服務;
獲取加密私鑰;
部署自己的業務后臺 (提供現成代碼);
生成開播端地址 (上行);
生成播放端地址 (下行);
開啟小程序。
通過以上幾個步驟,可以基本完成直播小程序的配置工作。

那么,開播地址以及播放的地址是如何生成的?這里面主要包含兩部分,如上圖,左邊的主播端首先生成一個開播地址,主播端的小程序通過推流 URL,把視頻推送到騰訊云里面,騰訊云通過系列的編碼、傳輸、解碼工作,生成播放 URL,通過播放 URL(觀看地址)推流給觀眾。
遇到的一些坑及其解決方案
上面講的是怎么構建一個小程序,騰訊 NOW直播團隊在開發直播應用的時候,也遇到了許多問題,楊春文現場就布局、setData、大圖片和預加載四方面的痛點和解決方案展開了詳細講解。
布局之痛
問題描述:video等 native元素無法和 webview元素重疊,視頻與直播間元素的混排實現困難,cover-view組件與普通組件差異太大。
解決方案:折衷使用 canvas來實現動態的效果,canvas是一個原生的組件,可以用于復雜布局。但 canvas實現也有一些問題,就目前來說,比如用 canvas實現的功能放在小程序里面使用時,手機溫度升高、會有發熱現象產生等等,解決方案是將客戶端實現的 canvas和我們 web實現的 canvas在性能上面差異化,以適配不同端的需求。同時,NOW直播團隊也在嘗試做一些性能上的改進的工作,解決用戶體驗問題。
setData優化
問題描述:setData 函數用于將數據從邏輯層發送到視圖層,頻繁 SetData等于頻繁 DOM操作,從而導致 UI延遲;同時超大數據 setData也會使腳本執行時間過大,在后臺 setData,也會產生多余的資源 (CPU/內存 /電量…)消耗,占用前臺 JS執行。

解決方案:避免頻繁的 SetData操作。如我們不停滾動的評論以及彈幕的消息,最開始的時候每展示一條就需要進行一次 SetData操作,然后產生一個 dom操作,這是非常消耗成本的。改進方案是一次返回多條消息,在小程序端滾動展示,避免一條消息產生一次 setData,完成體驗上面的權衡。另外,在 onHide 時停止數據更新,從前一個頁面切換到后一個,暫停前一個頁面推薦更新操作。
大圖片之殤
問題描述:小程序渲染層,通過 webview的方式進行,如果圖片較大,不僅會占用過多內存,也會導致延遲和卡頓現象。
解決方案:如果一定需要大圖片,建議定期銷毀這些大圖片,比如以下圖片,只要在區域里面才不會銷毀,如果不在這個區域里面就可以銷毀,一些不需要的圖片如果一直存在,對性能的消耗會比較大。

預加載
問題描述:數據預加載的過程,頁面切換,這個過程比較消耗時間
解決方案:當用戶剛剛進入下一個頁面時,頁面還需要拉取數據,進行渲染,這個過程從需要從 A頁面進入到 B頁面,然后再到數據,中間這個 A切換到 B,這里面有一段時間的消耗,在 A頁面切到 B頁面的過程當中,可以同時拉取一個數據,B頁面進來,直接從這個數據里面提取需要的數據,這樣就不需要再發一個請求重新拉去數據,避免中間時間的消耗等等延遲的問題。
4如何開發一款小游戲
小游戲目前的火爆程度已毋庸置疑,從全民“跳一跳”到如今的“星途 WeGoing”,小游戲已逐漸滲入消費者日常,成為老少皆宜的娛樂產品之一。騰訊微信高級工程師鄒偉現場結合《星途 WeGoing》的底層架構和研發設計,分享了如何更好的利用微信的開放能力開發一款小游戲。
什么是小游戲?
從普通用戶的視角看,小游戲是小程序的一個子類目,可在微信內被便捷的獲取和傳播,即點即玩,具備出色的用戶體驗。小游戲是小程序,普通用戶分不清也無需分清。
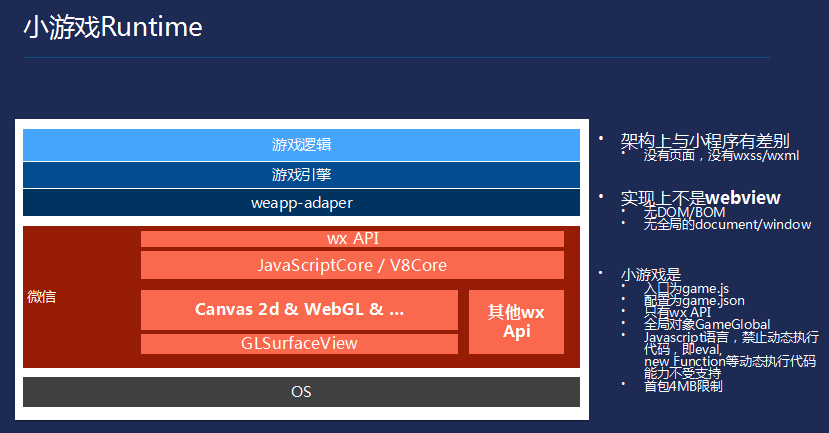
同時,從開發者的視角,它可以看作是基于 Canvas/WebGL + 微信社交開放能力的一個新平臺。下圖是一個小游戲的一個架構概覽:

這是一個典型的分層架構。最上層藍色部分,是游戲代碼,分為游戲邏輯,游戲引擎、weapp-adapter三部分。大部分游戲開發會用到一些引擎的工具、工作流,以及利用引擎封裝的高層 API去實現游戲邏輯。其次是 weapp-adapter,因為小游戲的底層一方面不是 webview,可以簡單看成是 webview經過精簡、優化過后的平臺;另一方面核心能力的實現上卻參考了 webview。所以這里如果有一個適配器,把小游戲的底層 API——wx API適配到一個接近 webview的接口,對上層引擎、已存在的游戲接入微信小游戲平臺則會更加容易,這個就是 weapp-adapter的作用。其中只有游戲邏輯是必要的。
中間層紅色部分是微信以及小游戲 Runtime,Runtime對外暴露的能力叫 wx API,有一個基礎庫的。有一個 jsvm用于執行游戲的 Javascript代碼,在安卓上是用 V8Core,iOS則是 JavaScriptCore。再下面一層是核心的渲染能力的實現,包括 Canvas 2d以及 WebGL,當然還有微信開放能力相關 API的實現。
可以看到,在架構上小游戲和小程序是有差別的,小游戲沒有頁面概念的,wxss/wxml不再存在。其次,底層實現也不是 webview,小游戲和 webview的關系只能說是渲染相關的核心能力可以通過 weapp-adapter的簡單適配保持接口一致,但同時很多 webview上存在的功能并沒有對等的實現,比如小游戲就沒有 DOM/BOM的概念,也沒有全局的 document/window對象。
小游戲的入口為 game js文件,語言為 Javascript,但有一些限制,比如禁止執行動態代碼,因此 eval、new Function等能力是不支持的。配置為 game.json,可以配置橫豎屏、接口超時等參數。js里面可以組合 wx API的能力來實現游戲邏輯, 非代碼類的資源應該盡量放到 cdn,減少整個代碼包打包后的大小,以加快用戶首次進入時的速度,微信對首包的大小目前限制為 4MB。
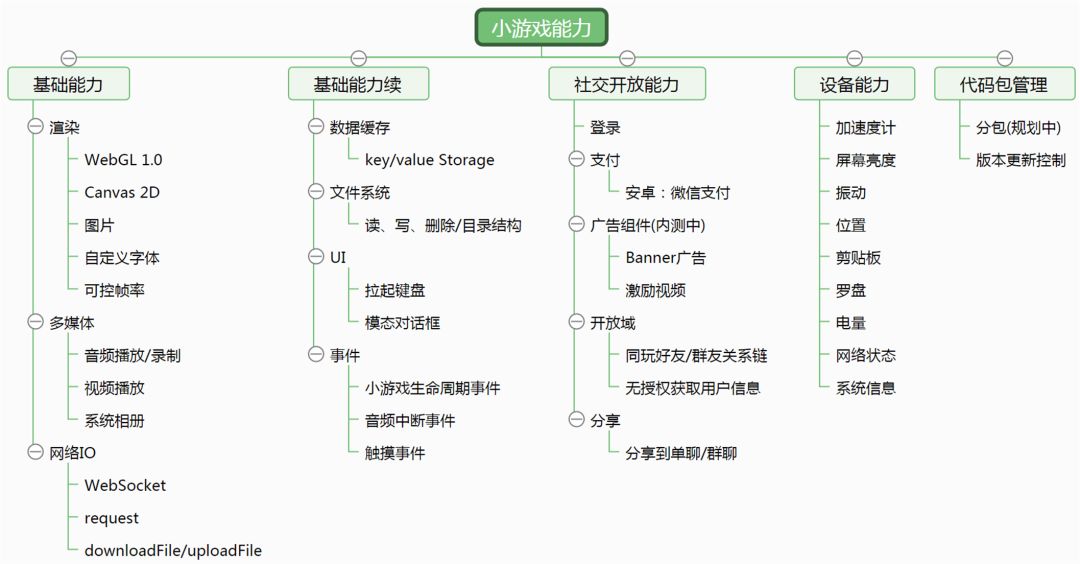
小游戲能力概覽(小游戲能力在不斷擴充中,最新、完整能力可關注我們的開發文檔):

如何開發一款小游戲?
小游戲的核心邏輯的開發過程和傳統的端游、頁游以及現在的手游,并沒有多大區別。這里會著重介紹一下怎么更好的利用微信小游戲的平臺開放能力,包括選擇小游戲引擎選擇、設備 /環境適配、微信登錄、緩存、開放數據域、分享、支付、性能、版本更新機制、運維這幾個部分。
選擇小游戲引擎
微信跟引擎商也有比較密切的合作,一般現在的游戲引擎都會支持發布到多個平臺,對微信小游戲這個新平臺而言,已經有一部分引擎做了適配,比如 Cocos Creator、Egret Engine以及 LayAir Engine。適配的主要工作,類似之前提到的 weapp-adapter,把 wx API的能力,和引擎銜接起來。比如引擎一般會把小游戲平臺和 webview平臺對標,適配過程就是把 wx API對應到 webview的能力,同時把只存在于 webview能力的依賴去除,比如不再依賴 BOM、DOM。
設備 /環境適配
微信本身運行在不同 OS平臺,如 iOS、Android,而不同平臺又運行于不同的物理設備。運行于微信之上的小游戲,自然就面對不同類型設備和環境的適配。當然能力上,小游戲平臺已經盡量消除了它們的區別。但仍然有一些工作需要開發者去針對性的優化,比如高分辨率屏幕,可以提供更高清的畫質。小游戲會有 API提供獲取屏幕的寬高、設備像素比等能力。小游戲開發完成后,在開發者工具也可以發起真機測試的請求,微信提供了不同設備的測試集群,幫助開發者提前去發現問題。基礎庫提供的 wx API本身是一個不斷迭代更新的過程,對于使用了新能力的小游戲,需要做低版本兼容。比如在檢測到不支持新 API的低版本允許有損服務用戶。同時,如果某個低版本的用戶占比較少,可以考慮在 mp.weixin.qq.com管理后臺直接配置小游戲要求的基礎庫最低版本,當然也意味著這一部分用戶在接觸到這個小游戲時,微信客戶端會彈出一個要求用戶更新到微信新版本才可使用該小游戲的提示,如果他不更新,你就可能失去了這個用戶。
微信登錄
小游戲的登錄過程,跟小程序是類似的。需要用戶自己去定義登錄狀態。appsecret/session_key代表的是小游戲開發者和微信平臺之間的一種信任約定,比如支付、上報托管數據,平臺方需要驗證 access_token(只有 appsecret才能換得到),和用戶相關的還要驗證 session_key的簽名,才能保證請求來自于小游戲開發者 /用戶,而不是惡意的第三方和隨意捏造的用戶。access_token是一種應用態的 access_token,和用戶無關,需要保證全局維護一份,應該有一個中控的模塊去保證 access_token有效,同時在有效期內直接使用本地 cache的 access_token,而不是每次使用都去生成新的 access_token,否則可能遇到調用頻率限制的錯誤而影響服務。切記 appsecret/session_key不要放到前端代碼中去,否則可能會被壞人利用損壞小游戲開發者 /用戶的權益。
緩存
緩存類型包括數據緩存和文件緩存兩類。數據緩存即 key-value存儲,適合結構化類型的小數據存儲,上限為 10MB。文件緩存提供了一個完整的文件系統 API,包括目錄 /文件的增刪改讀,適合針對經常使用的網絡資源做本地緩存,上限是 50MB。
和瀏覽器不同的是,微信只提供了基本的存儲管理能力,并不對存儲什么,和存儲滿時刪除什么做一些操作。開發者自行靈活定義緩存以及淘汰策略,比如對經常訪問的資源存儲到文件系統以及在文件存儲滿時,清理一些最近不常訪問的文件。
開放數據域
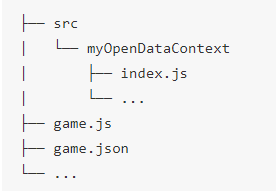
開放數據域是一個封閉、獨立的 JavaScript 作用域,和執行游戲邏輯的環境——稱為“主域”隔離。其目的是在保證用戶隱私的前提下開放用戶數據給第三方,提升小游戲的整體用戶體驗。以下為物理視圖,主域的入口為 game.js,開放數據域則是一個獨立的目錄,其入口文件為 index.js:

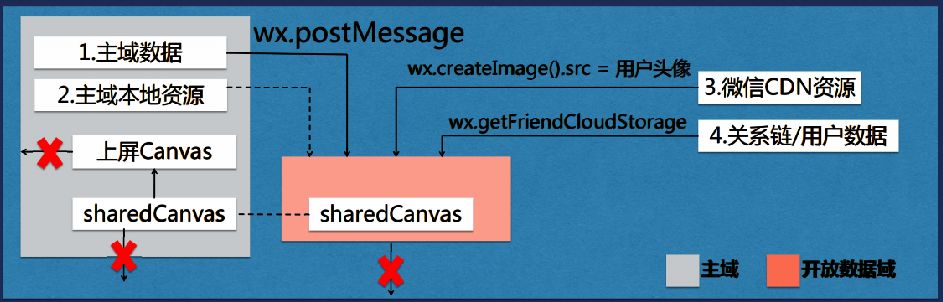
主域和開放數據域的通信受到嚴格的管制,基本原則是只進不“出”。
只進:允許外部的數據進入開放數據域,即主域可以隨時 postMessage到開放域,以及開放域引用主域準備好的本地資源
不“出”:不允許開放數據域的數據被上傳到第三方服務器去。因為開放數據域里面,index.js是可以直接訪問到用戶敏感數據的,比如同玩好友數據。當然最終開放數據域需要 index.js在綜合各種數據后把數據以圖形圖像的方式渲染到 sharedCanvas上,在主語 sharedCanvas允許 draw到主域的上屏 Canvas上,最終用戶會在顯示屏上看到 game.js畫出來的好友排行榜、群排行榜或好友超越等社交互動信息。

目前開放數據域僅支持 2D渲染模式。
分享
包括自定義分享和系統菜單分享,可以分享到群聊、單聊。也可以把分享上下文與特定的群關聯,實現一些群 PK、群排行榜的場景。分享是一把雙刃劍,需要謹慎使用,一方面避免過度騷擾用戶 /群聊,另一方面增強社交互動提供好的游戲體驗,需要找到一個合適的平衡點。
支付
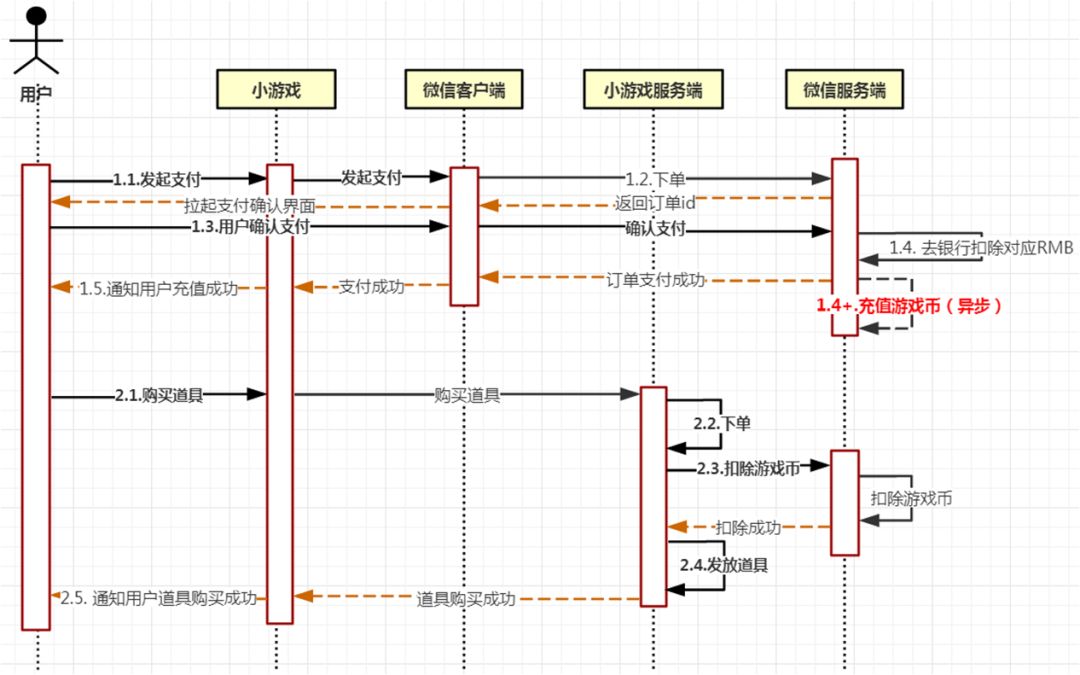
小游戲在安卓下支持虛擬支付,它的方式目前只有一種:即貨幣托管的方式。主要分為 2個流程:
充值:RMB -> 游戲幣,這里開發者只需要拉起支付的流程,平臺負責把用戶 RMB兌換成對應的游戲幣,存儲到用戶對應的游戲帳號上
使用游戲幣購買道具:開發者可以扣除對應的游戲幣,給用戶發放游戲內道具,扣除游戲幣的過程需要有一定的事務機制,去保證在網絡異常的情況下交易正常。扣除游戲幣的接口支持根據訂單 id去重,意味著網絡超時等情況下,開發者可用同樣的訂單 id去重試扣除,直至返回明確的響應。
以下為簡單時序圖,部分角色針對開發者無需關心的部分做了相應簡化處理:

性能
小游戲常見的性能問題,一般是內存造成的。如果內存占用太多會被微信客戶端主動關閉,因此開發者在用戶游戲過程中要及時釋放不再使用的內存(js代碼去除引用,或主動調用對應資源的釋放接口,如果有的話),特別是 Canvas和 Image類大型對象,同時可以主動調用 wx.triggerGC觸發底層回收對應資源。
對于和游戲邏輯相對獨立的工作,可以考慮在 worker中去實現,小游戲提供了獨立的 worker線程執行 js邏輯的能力。
版本更新機制
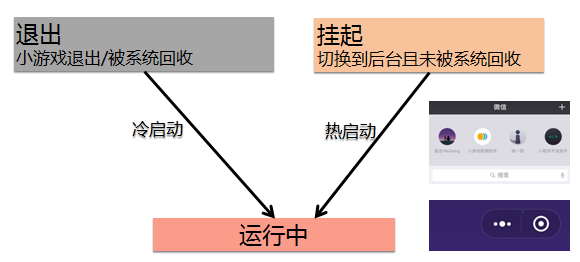
小游戲啟動的過程分為冷啟動和熱啟動。冷啟動是指內存中無該小游戲的運行實例的情況下,啟動小游戲的過程;熱啟動是指小游戲的運行實例在內存中還存在,只是暫時切換到了后臺,這時用戶再次觸發小游戲回到前臺的過程。

小游戲會在冷啟動時檢查小游戲的版本,如有新版本,在下載回本地后,下一次冷啟動即可使用最新版。當然,我們也提供了 API可以供開發者決策在有版本可用時,是否需要強制更新:
運維
mp.weixin.qq.com管理端提供了發布、灰度發布、回滾、停服等能力,可以充分利用平臺已有的能力。
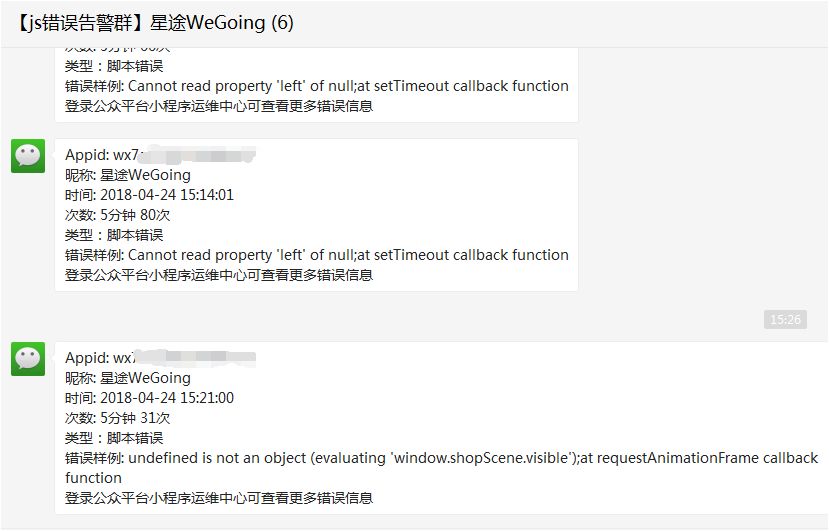
特別提醒,小游戲有完善的后端監控,可以通過“運維中心”開啟,比如腳本錯誤監控(腳本錯誤主要由運行過程中未捕獲的異常觸發,需要重點關注。該類異常,可能會導致用戶小游戲前端的 js邏輯暫停執行):

5有贊電商小程序的實踐
黎貝卡小程序店鋪“首次上新 7分鐘破百萬”、“二次上新 59秒破百萬”,這些傲人的成績背后離不開有贊技術團隊的保駕護航,有贊電商小程序負責人施德來現場與大家分享有贊在電商小程序的發展歷史與現狀,以及有贊在小程序技術上的積累。例如小程序組件庫的開源、在微頁面里如何將 H5與小程序合二為一以及有贊在開發過程中遇到的一些問題,如何利用官方解決方案進行最優處理等。
在小程序出現之前,做移動開發一般有兩個模式:第一種是 web應用如 H5,一種是原生應用。這兩種模式的特點都是很鮮明的,比如 H5這類應用無需安裝、跨平臺、易開發、傳播性比較好,但頁面簡單,打開速度慢、Native能力差,用戶體驗一般。而原生 APP體驗流程、功能齊全,但則需要安裝,開發速度慢、更新麻煩,對開發的專業要求也比較高。
小程序結合了兩者的優點,很多 H5里面需要高階能力才能解決的問題,被小程序用降維的方式解決了,比如說 H5里面原先要做異步加載等系列優化措施,才能讓 H5頁面打開更快但小程序通過打包提交、提前下載、Native 和 Web 混合渲染的方式很低門檻地解決了這些問題。總的來說,小程序集合了開發簡單、功能多、體驗好等系列特點,是現今主流的移動應用。
有贊從 17年開始介入小程序開發,隨著微信小程序功能與接口的逐步完善和更新,在 17年下半年時有贊集中發力,并在 18年開始爆發。
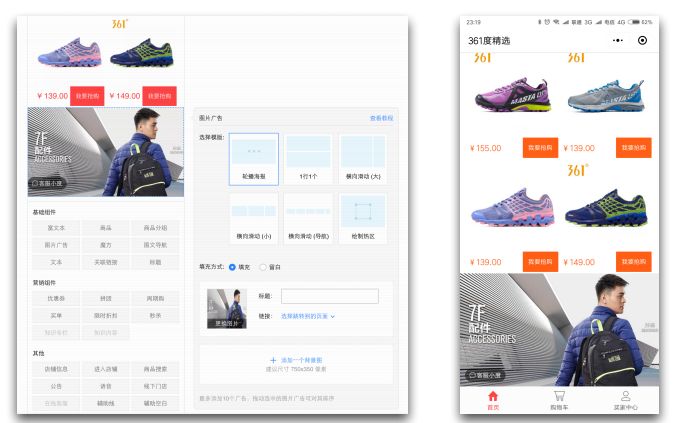
在功能上,有贊將原先 H5里面大量的核心能力全部搬到小程序,同時也做了小程序特有的能力。包括店鋪、商品、訂單、客戶管理、數據,營銷工具,營銷渠道等等,這里面有些是參考的,有些是有贊首創的。


這里面的功能可以說是非常齊全的,商家可以根據自己的需求進行功能選擇。同時,有贊也為海量小程序商家提供小程序技術服務,確保商家小程序正常上線運營。
技術上的探索和積累
如何同時產出海量獨立的微商城小程序?
雖然代碼是同一套,但每個商家的小程序都是獨立名字的,獨立提交審核的,版本也不同。作為平臺開發者,微信是提供這種能力的,幫商家提交新版本小程序的時候,使用相同的模板 ID的同時,每個商家的小程序額外提交一份 ext.json,里面包含這個商家的小程序特有的東西,比如 appid、底部導航配置等。有贊把這兩個信息提交給微信,微信開始審核這個小程序。
一套代碼兩個馬甲
像有贊的公共版小程序和專享版小程序,他們之間有大量的公共業務代碼,代碼都在同一個倉庫里,專享版是公共版的一個子集。公共版有一個專門的“app.json”,我們把它命名為 app-youzan.json,專享版對應的就是默認的 app.json。我們自己寫了個 webpack的插件,會在開始編譯代碼前把 app.json里的內容 merge到 app-youzan.json,然后在后續的編譯過程里,針對 app-youzan.json(公共版)和 app.json(專享版)分別打兩次,以輸出 2個版本。
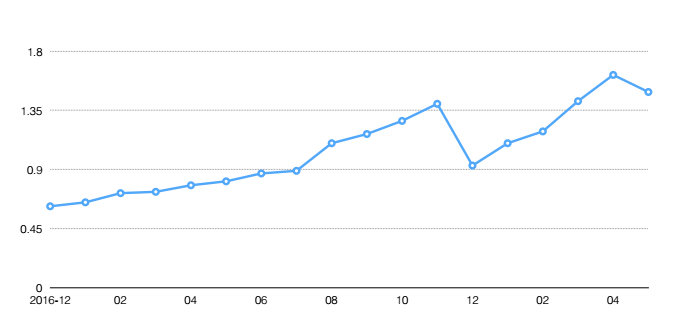
體積來越大,馬上就突破 2M了
17年 11月份就已經 1.4M了,眼看按這個趨勢很快要到 2M,有贊嘗試了用第三方工具 wxapp—webpack—plugin,在它基礎上二次開發了下,只打包有用到的模塊,合并重復的模塊。如上圖,12月份包的大小降了下去了,后來微信開放了分包的功能,有贊 4月份也簡單嘗試了一下,推薦大家用起來。

如何提高開發效率?
推薦有贊開源的 ZanUI-Weapp 組件庫( https://github.com/youzan/zanui-weapp ),Star 已經 4k多了。
Zan Proxy(https://github.com/youzan/zan-proxy) 是我們開源的代理、Mock工具,功能比較全面,可以很方便地做到本地代碼調試線上頁面線上接口。如果你還在用 nginx做這個事情,可以試試 ZanProxy。
前店后廠與商家共建產品的模式,快速迭代往前跑,減少中間環節。
如何提高穩定性?
有贊的方法就是體驗版、穩定版機制。每 2個星期發一個新版本,在更新所有小程序前,會先讓 100+小程序先升級到新版本,至少內測一個星期。這 100+小程序對應的商家就是我們的內測商家。
另外一種方法是利用好回滾、撤銷審核接口,這部分是騰訊提供的能力,當有贊發現某一個版本有問題,可以把所有或者部分商家的小程序都回滾到上一個版本。
-
微信
+關注
關注
6文章
512瀏覽量
27021 -
小程序
+關注
關注
1文章
241瀏覽量
12651
原文標題:只需5步,從0開始搭建你的第一款小程序
文章出處:【微信號:machinelearningai,微信公眾號:機器學習算法與人工智能】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦





 小程序云端解決方案,微信小程序及后臺交互架構
小程序云端解決方案,微信小程序及后臺交互架構














評論