在城市交通數(shù)字化轉(zhuǎn)型進程中,三維可視化與數(shù)字孿生技術(shù)成為提升交通系統(tǒng)管理效率的核心支撐。圖撲軟件(Hightopo)自主研發(fā)的 HT 前端插件,依托 WebGL 與 Canvas 技術(shù)棧,構(gòu)建了一套面向智慧交通領(lǐng)域的完整可視化解決方案,通過 JavaScript 腳本調(diào)用 API 的方式,實現(xiàn)了交通基礎(chǔ)設(shè)施全場景的數(shù)字化建模與動態(tài)管控,為鐵路、公路、隧道、橋梁等交通場景提供了技術(shù)賦能。

技術(shù)底層支撐體系
HT 插件的技術(shù)架構(gòu)以 Web 端 2D/3D 融合可視化為核心,其底層技術(shù)棧的協(xié)同性決定了系統(tǒng)的核心能力:
l 跨維度渲染引擎:基于 WebGL 實現(xiàn)三維場景的高性能渲染,支持模型加載與光影效果模擬;同時通過 Canvas 技術(shù)構(gòu)建二維數(shù)據(jù)看板,形成 "3D 場景具象化呈現(xiàn) + 2D 數(shù)據(jù)量化分析" 的互補模式,滿足交通管理中 "宏觀態(tài)勢 - 微觀細(xì)節(jié)" 的雙重觀察需求。
l 輕量化開發(fā)模式:作為前端插件,HT 采用 JavaScript 腳本調(diào)用 API 的方式降低開發(fā)門檻。開發(fā)者無需深入掌握圖形學(xué)底層原理,通過封裝后的接口即可實現(xiàn)模型加載、狀態(tài)更新、交互響應(yīng)等核心功能,大幅縮短交通場景數(shù)字孿生系統(tǒng)的開發(fā)周期。
l 多源數(shù)據(jù)適配能力:針對交通系統(tǒng)中傳感器數(shù)據(jù)、GIS 地理信息等多類型數(shù)據(jù),HT 具備標(biāo)準(zhǔn)化的數(shù)據(jù)接入與轉(zhuǎn)換機制,可通過 WebSocket 協(xié)議實現(xiàn)實時數(shù)據(jù)推送,或通過 HTTP 接口進行歷史數(shù)據(jù)查詢,確保虛擬場景與物理世界的動態(tài)同步。
交通場景技術(shù)實現(xiàn)路徑
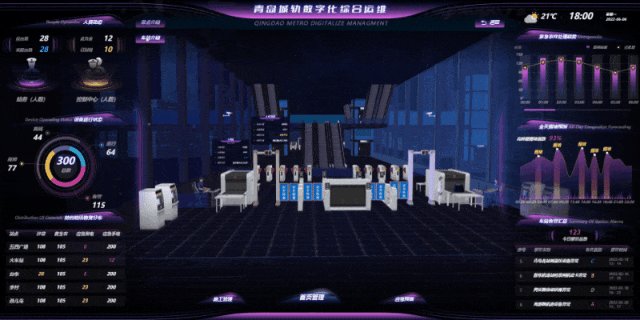
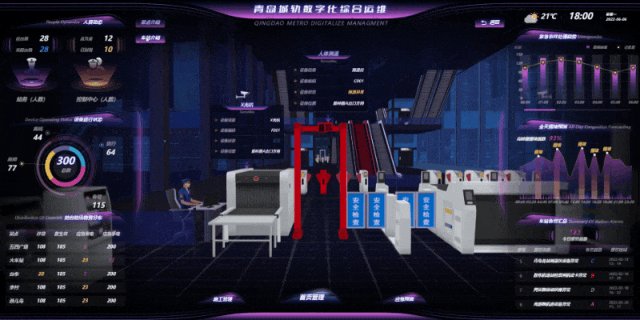
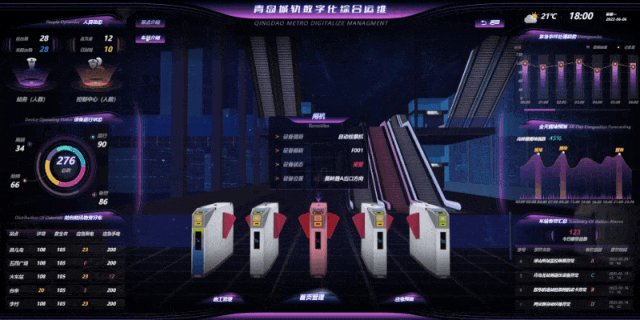
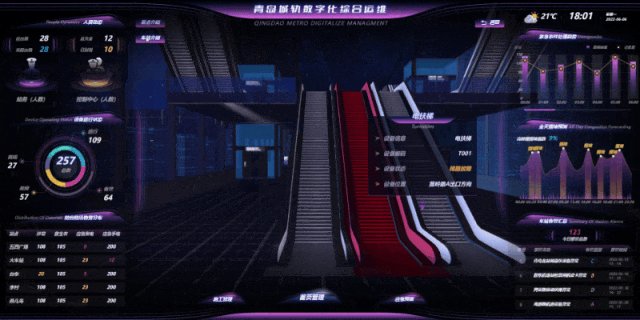
軌道交通可視化技術(shù)
在鐵路與地鐵系統(tǒng)中,HT 的技術(shù)應(yīng)用體現(xiàn)在三個層面:
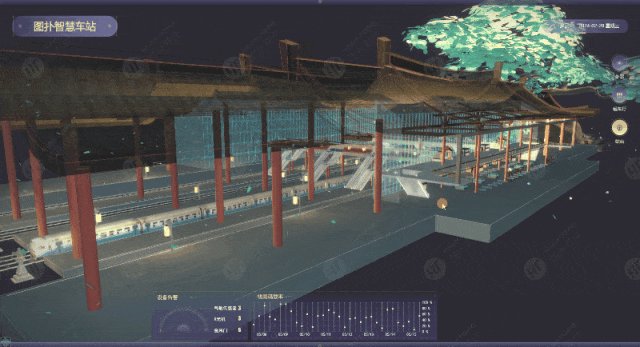
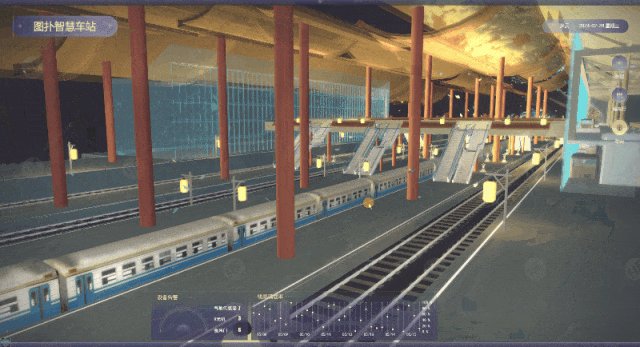
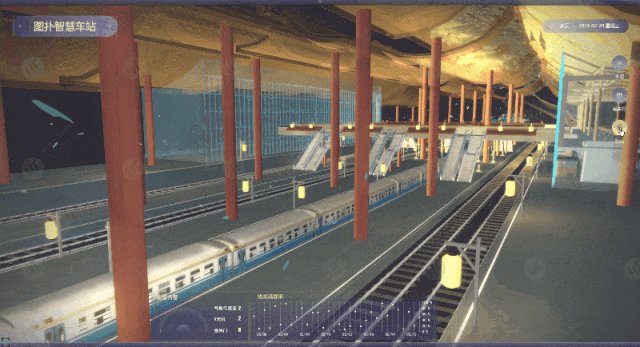
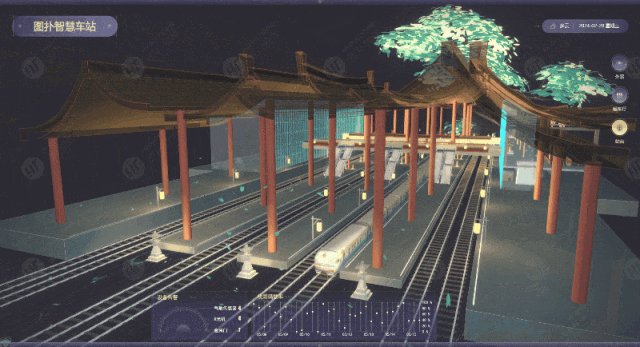
l 設(shè)備模型展示:可對機車、信號機、軌道等核心設(shè)備進行展示,可配置設(shè)備材質(zhì),并且可將設(shè)備的運行狀態(tài)(如速度、溫度)綁定至模型屬性,實現(xiàn)設(shè)備狀態(tài)的可視化映射。例如在機車整備場景中,可通過腳本根據(jù)不同狀態(tài)切換設(shè)備材質(zhì)。

l 空間場景融合:針對高鐵站房等復(fù)雜建筑,HT 支持將建筑模型與室內(nèi)定位數(shù)據(jù)融合,通過 WebGL 的渲染技術(shù),在同一場景中呈現(xiàn)建筑結(jié)構(gòu)、設(shè)備布局與人員分布,為客流疏導(dǎo)、應(yīng)急疏散提供空間決策依據(jù)。

l 實時交互控制:基于 JavaScript 事件監(jiān)聽機制,實現(xiàn)用戶與場景的交互響應(yīng)。例如通過鼠標(biāo)點擊觸發(fā)設(shè)備詳情查詢接口,或通過狀態(tài)參數(shù)閾值設(shè)置,在設(shè)備異常時自動調(diào)用告警渲染接口,以顏色變化、閃爍效果等方式直觀提示。

公路與橋隧可視化技術(shù)
橋梁與隧道作為交通關(guān)鍵節(jié)點,其可視化技術(shù)聚焦于結(jié)構(gòu)監(jiān)測與運維管理:
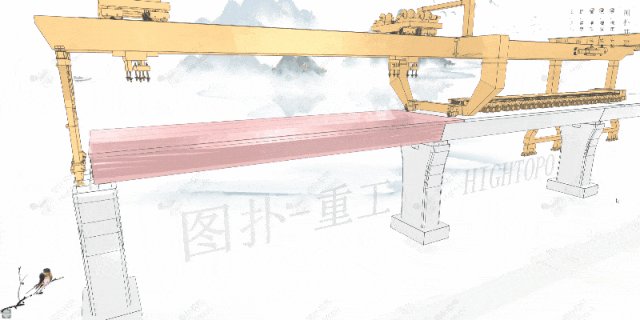
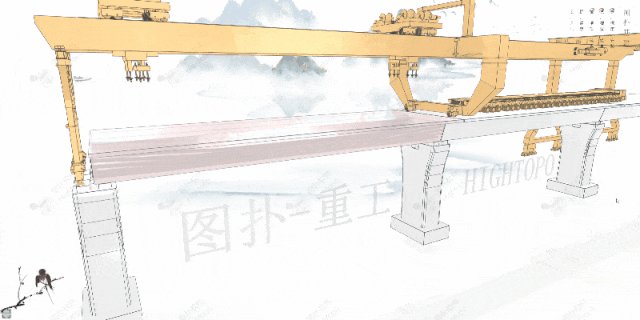
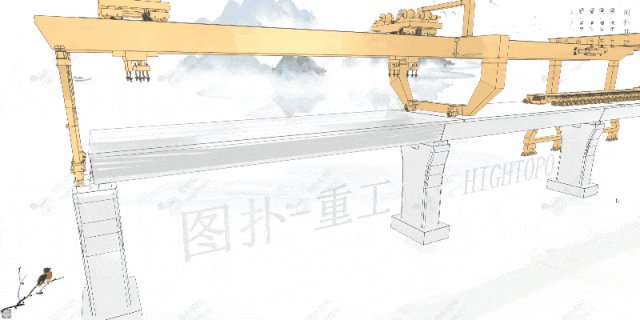
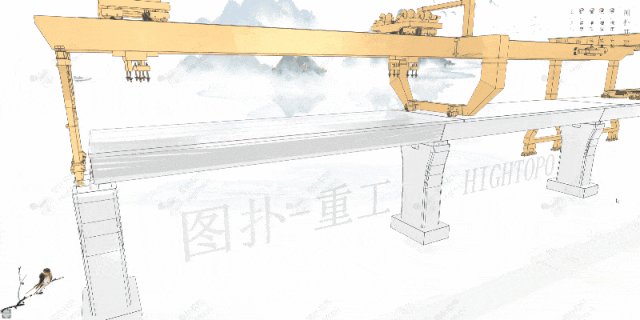
l 結(jié)構(gòu)狀態(tài)可視化:支持將橋梁應(yīng)力、撓度等監(jiān)測數(shù)據(jù)轉(zhuǎn)化為三維模型視覺參數(shù),借助藍(lán)紅梯度色標(biāo)(藍(lán)色代表安全、紅色標(biāo)識危險)直觀呈現(xiàn)結(jié)構(gòu)健康狀態(tài)。同時支持簡模和精模的展示, 宏觀觀察時加載輕量化模型,需精細(xì)分析時可切換至螺栓、焊縫等微觀結(jié)構(gòu)展示。

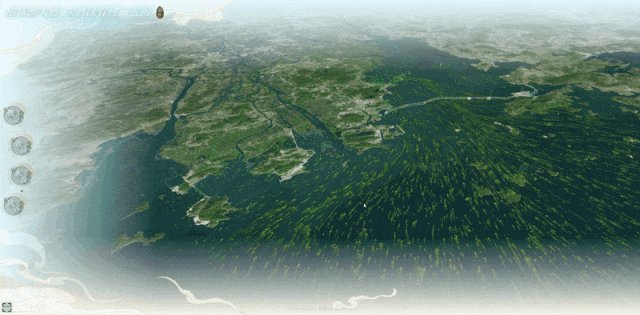
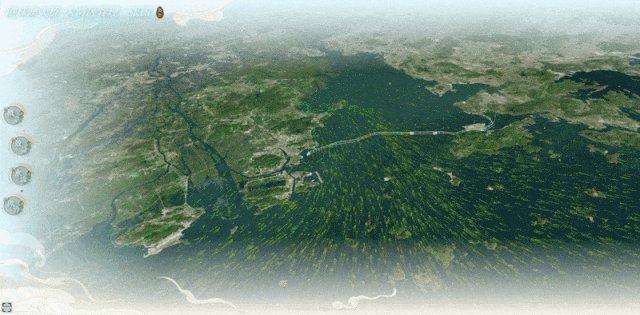
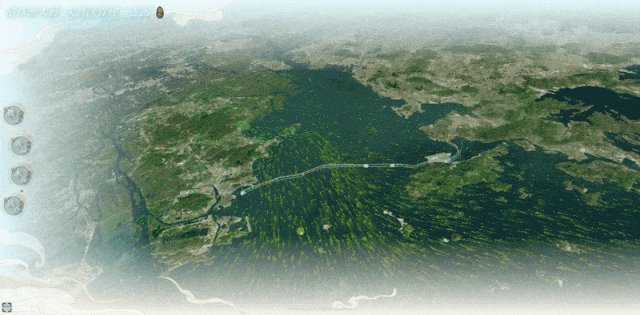
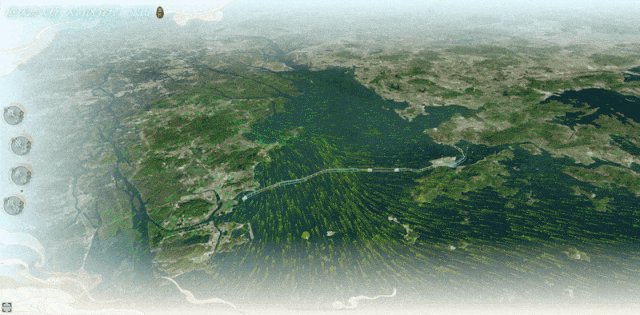
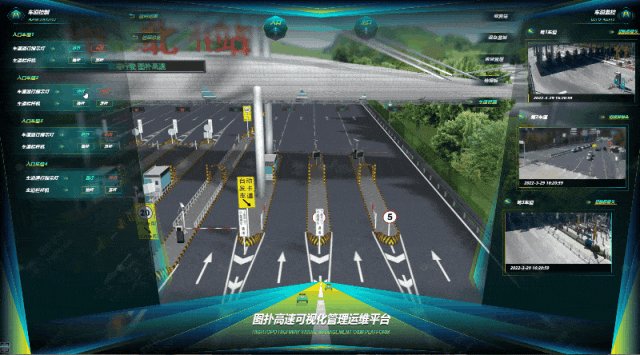
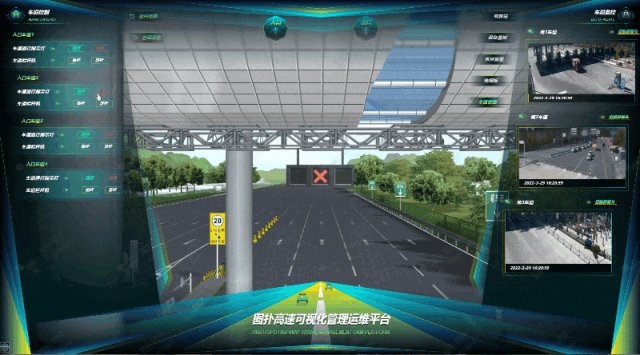
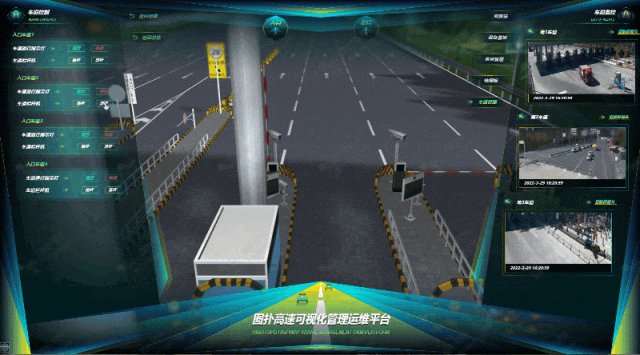
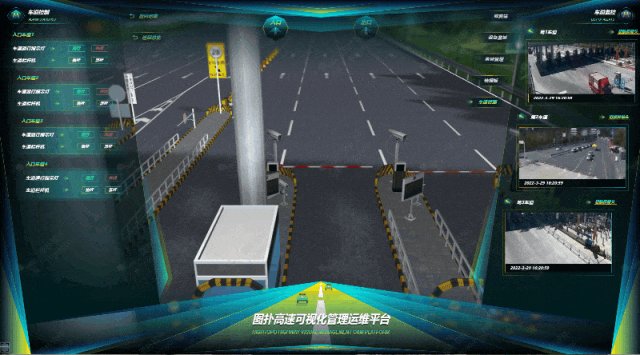
l 地理信息集成:在公路場景中,HT 可疊加 GIS 底圖數(shù)據(jù),通過坐標(biāo)轉(zhuǎn)換接口實現(xiàn)道路模型與真實地理環(huán)境的精準(zhǔn)對齊,結(jié)合道路監(jiān)控攝像頭數(shù)據(jù),在三維場景中標(biāo)記交通事件(如擁堵、事故)的位置與影響范圍,為交通調(diào)度提供空間參考。

l 施工過程模擬:針對橋梁施工場景,利用 HT 的動畫接口定義施工步驟關(guān)鍵幀,通過 JavaScript 控制動畫播放進度,模擬樁基澆筑、梁體架設(shè)等施工流程,輔助施工方案驗證與技術(shù)培訓(xùn)。

技術(shù)優(yōu)勢與應(yīng)用價值
HT 在智慧交通領(lǐng)域的技術(shù)優(yōu)勢集中體現(xiàn)為:
l 跨平臺兼容性:基于 Web 技術(shù)棧開發(fā),無需安裝客戶端,可在瀏覽器中直接運行,支持 PC 端與移動端訪問,滿足交通管理人員隨時隨地監(jiān)控的需求。
l 決策效率提升:通過可視化技術(shù)將交通系統(tǒng)的復(fù)雜數(shù)據(jù)轉(zhuǎn)化為直觀的圖形化信息,減少數(shù)據(jù)解讀成本,使管理人員能快速把握交通態(tài)勢,提升應(yīng)急響應(yīng)與資源調(diào)配的決策效率。

綜上,HT 以 WebGL 與 Canvas 為技術(shù)基石,通過 JavaScript API 的便捷調(diào)用方式,為智慧交通數(shù)字孿生提供了從底層渲染到上層應(yīng)用的完整技術(shù)支撐,其輕量化、可擴展的特性,正在成為交通系統(tǒng)數(shù)字化轉(zhuǎn)型中的重要技術(shù)工具。
審核編輯 黃宇
-
三維可視化
+關(guān)注
關(guān)注
0文章
288瀏覽量
9762 -
可視化
+關(guān)注
關(guān)注
1文章
1260瀏覽量
21828 -
智慧交通
+關(guān)注
關(guān)注
5文章
762瀏覽量
27420 -
數(shù)字孿生
+關(guān)注
關(guān)注
4文章
1479瀏覽量
12833
發(fā)布評論請先 登錄
VirtualLab:光學(xué)系統(tǒng)的三維可視化
解析智慧校園三維可視化數(shù)字孿生管理系統(tǒng)
三維激光掃描儀的數(shù)據(jù)可視化技術(shù)
數(shù)字孿生:智慧交通三維可視化運維平臺
智慧園區(qū)的未來:三維可視化系統(tǒng)建設(shè)策略
三維可視化技術(shù):引領(lǐng)多領(lǐng)域創(chuàng)新與發(fā)展
智慧出行:數(shù)字孿生三維可視化大屏交通管控系統(tǒng)
三維可視化技術(shù)的應(yīng)用現(xiàn)狀和發(fā)展前景
三維可視化技術(shù)主要領(lǐng)域及其具體運用
庫房三維可視化系統(tǒng) 實現(xiàn)倉庫數(shù)字孿生

智慧建筑三維可視化與數(shù)字孿生樓宇管控






 基于 HT 技術(shù)的智慧交通三維可視化技術(shù)架構(gòu)與實踐
基于 HT 技術(shù)的智慧交通三維可視化技術(shù)架構(gòu)與實踐











評論