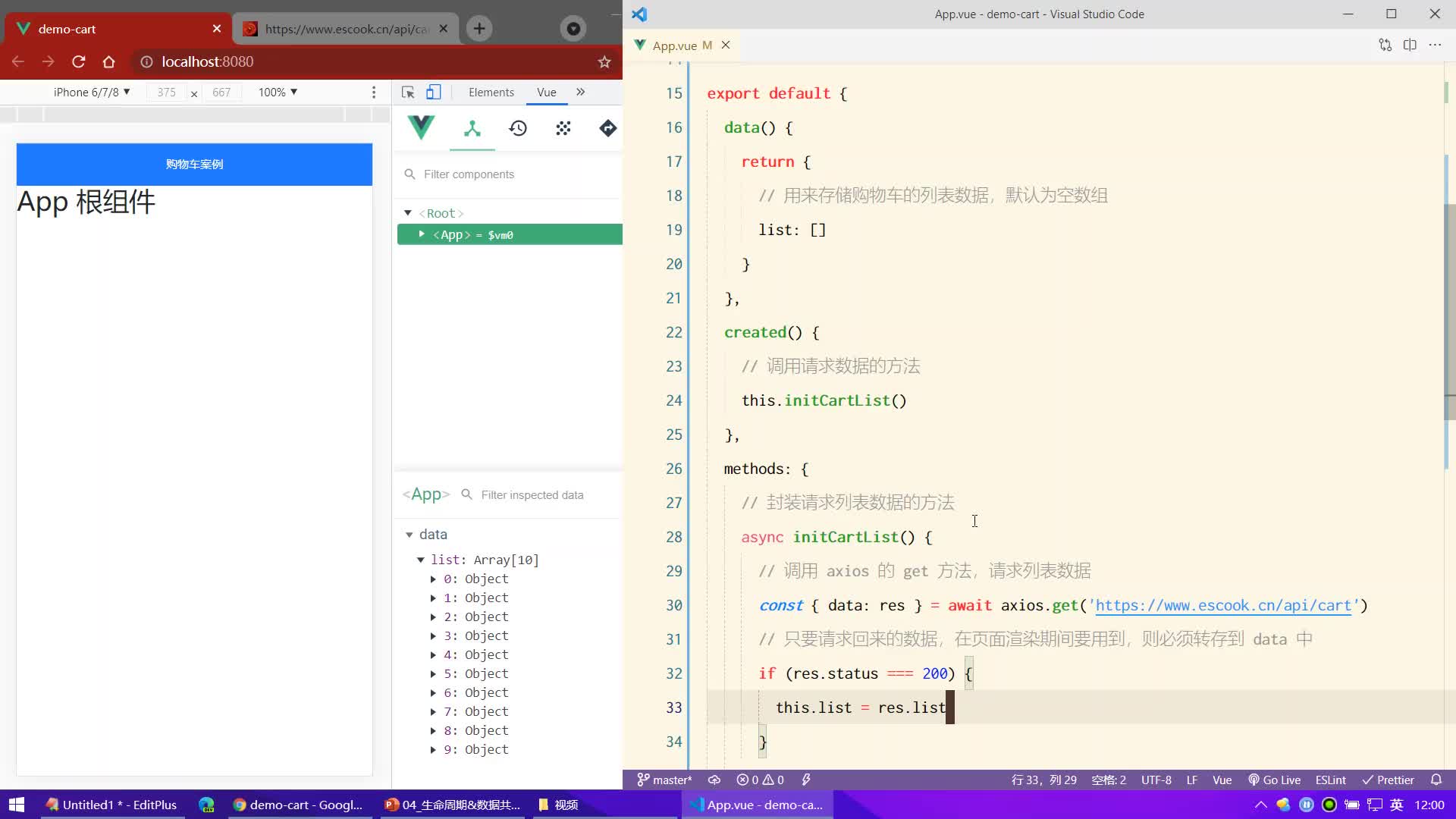
1.本文分享 計算屬性
2.代碼運行vue-cli 2.1版本
3.組件代碼都在components文件夾里
4.主代碼邏輯都在 App.vue文件夾里
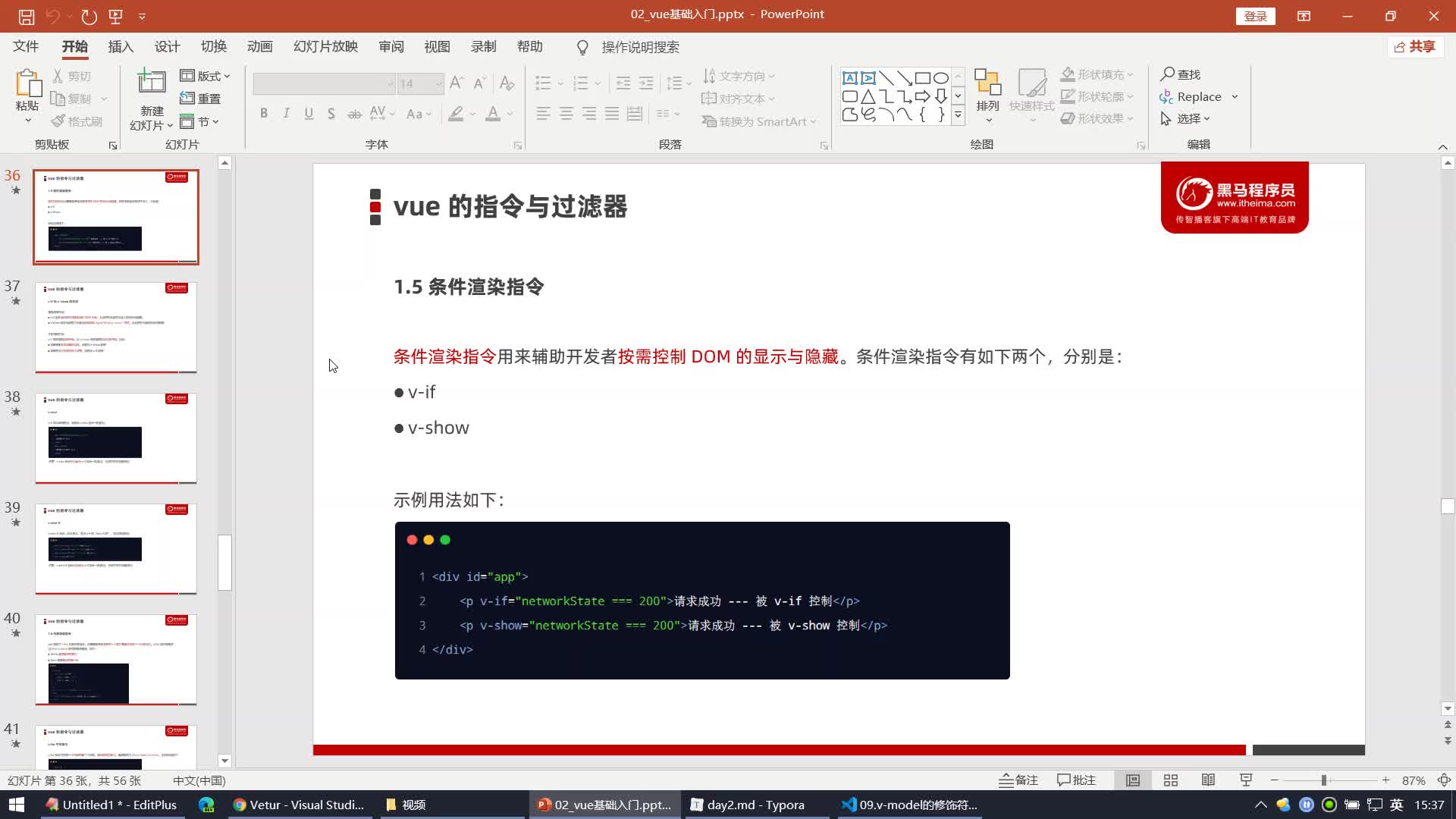
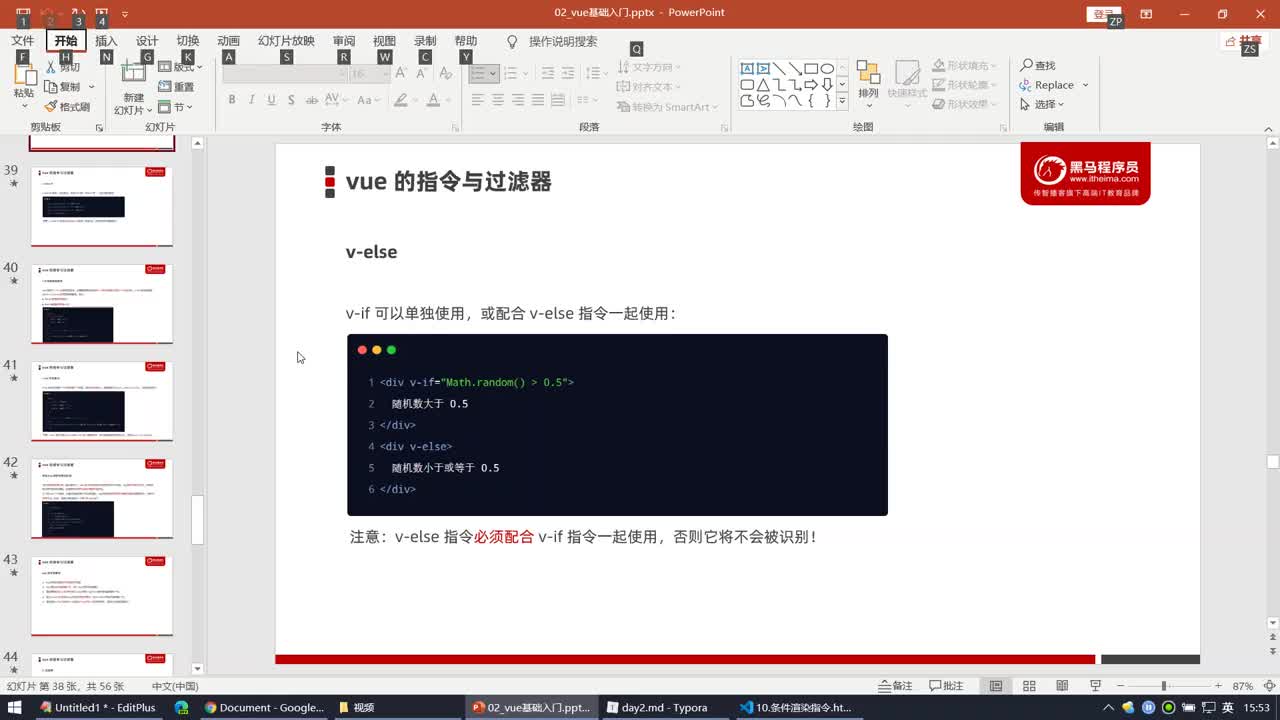
v-if 條件渲染
在1.0的時候我們只有v-if v-else
但在2.0的時候多了一個v-else-if?我只能說有用的不行不行的
更多什么專業名詞的解釋去看看官網那肯定比我這里好,我這里就是講一些官網沒有,甚至比官網還好的demo
先簡單的看一個demo
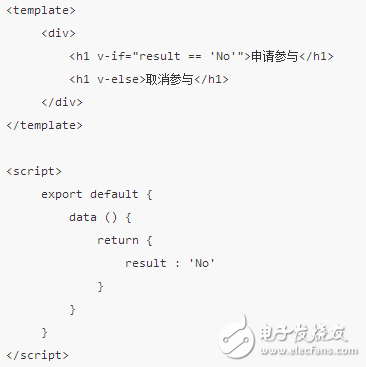
如果是通常思維寫法,我相信肯定是這么寫
應用場景
因為我處在一家金融公司,理財師可以取消和申請客戶活動的參與次格,如果客戶是已經參與的那我可以取消參與,如果不是參與的我可以申請參與,正常做項目我們不可能因為邏輯稍微復雜我們分開兩個頁面做,一個做取消,一個做申請,那是一件很傻的事,如果再多一個選項你啟不是要再寫一個頁面,但是我們現在只能在頁面根據不同的判斷,只能顯示取消或者申請兩個其中之一,那就用v-if v-else

申請參與
取消參與
OK那沒有問題,如果result是no的話我們就申請參與,否則就是取消參與,這只是一個試用的例子,我們正常的場景肯定不是這樣的,不用看這個result值肯定是調取后臺結口,經過查詢返還你result這個字段,那就是一個異步請求,我們可以模擬一下,看看會有什么結果,你結對意想不到

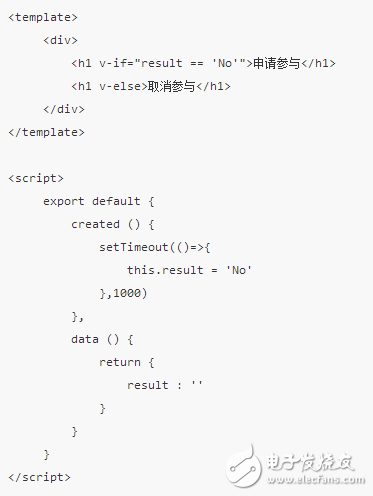
申請參與
取消參與
我們在created生命周期里模擬一個ajax請求,當發送請求后,兩秒鐘后請求返回,會發生什么結果,結果一臉蒙B,你會發現先顯示取消參與,兩秒后會再顯示申請參與,這本質上跟我們正常的判斷邏輯js一樣,if.....else......
如果if不成立直接成立else,因為2秒后result發生了變化,從新計算了v-if和v-else,
如果你的頁面中result參數是從sessionStorage取到或者是從url參數上截取來的,ok不會有影響
這是一個坑一個大坑那怎么辦那就輪到v-if-else出場了

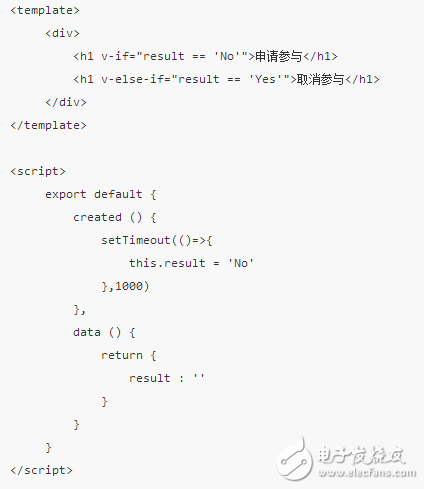
申請參與
取消參與
我們拿v-else-if?再做一個判斷,在ajax不返回之前如果result不等于no或者不等于yes我則什么都不顯示,讓初始result直接等于"",直到接口返回改變了數據,從新渲染了頁面,則會顯示申請參與,不會像上面造成那種一閃的效果
v-if and v-for template
1.因為 v-if 是一個指令,需要將它添加到一個元素上。但是如果我們想切換多個元素呢?此時我們可以把一個?template?元素當做包裝元素,并在上面使用 v-if。最終的渲染結果不會包含template?元素。
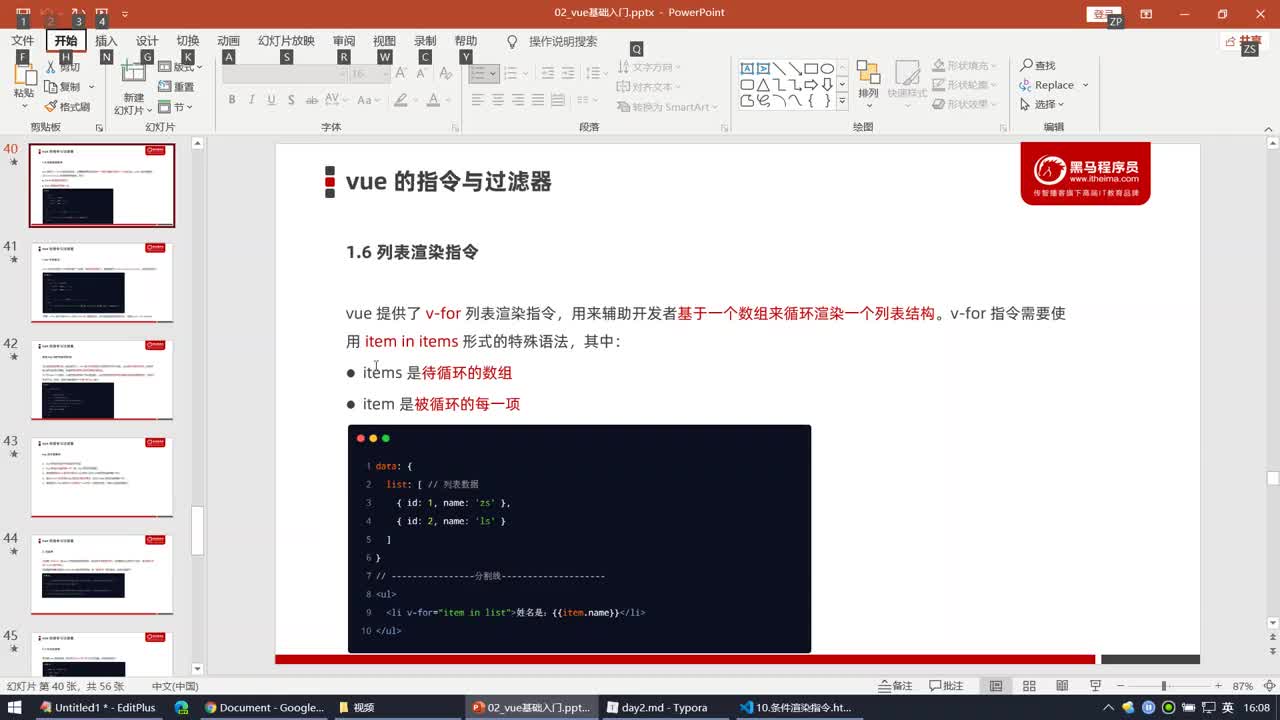
2.v-if 與 v-for 一起使用
當 v-if 與 v-for 一起使用時,v-for 具有比 v-if 更高的優先級。
我把以上兩種官方給的這句話我用一個demo給大家展示一下就明白了
應用場景
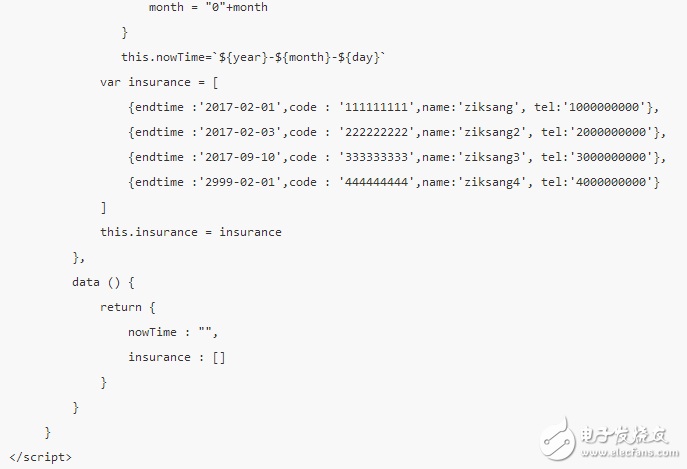
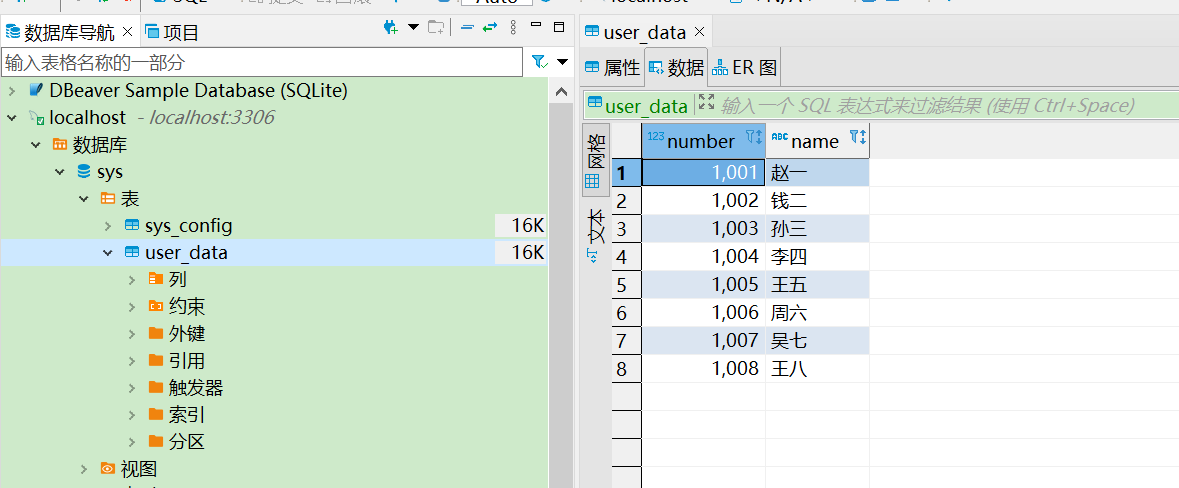
這個場景也是我這兩天做項目剛做到的,現在一個用戶可以每天領一份保險,保險有效期七天,時間長了,他就有會很多保單,有生效的保單和過期的保單,所有保單還有保單詳情,產品經理要我把過期的保單只顯示一個保單號,沒過期的保單所有詳情全顯示出來


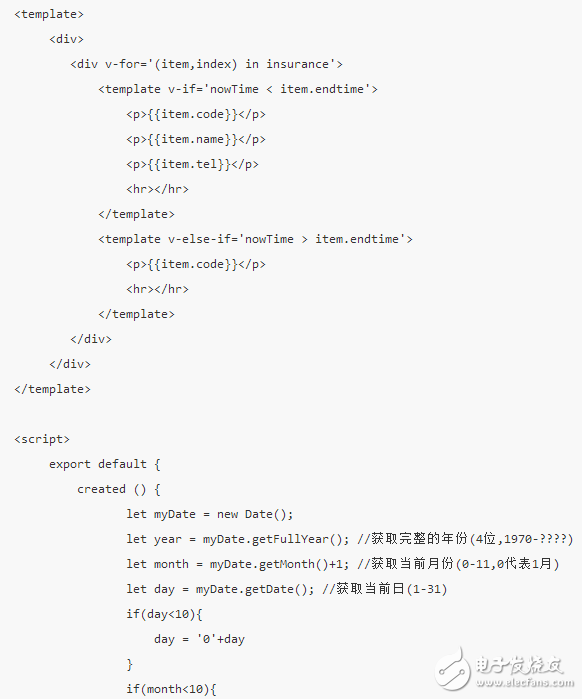
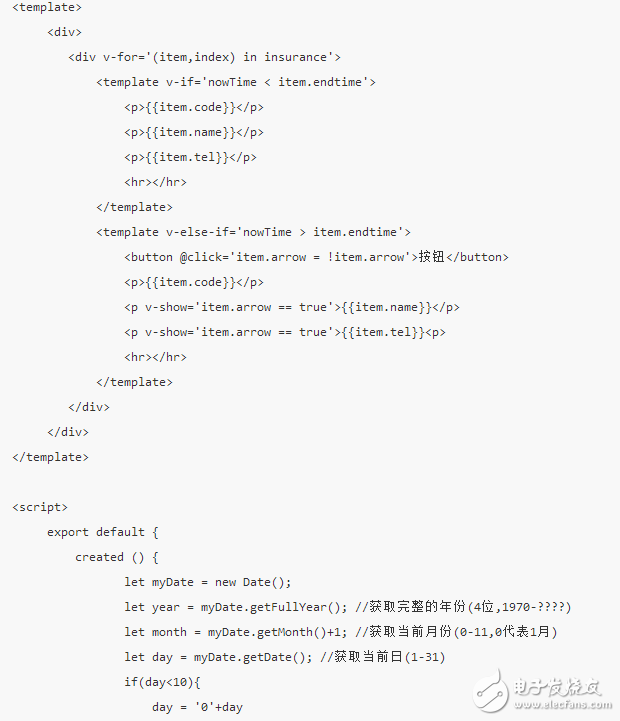
{{item.code}}
{{item.name}}
{{item.tel}}
{{item.code}}
endtime:保單結束時間
code:保單號
name?: 保單用戶名
tel:保單用戶手機
我先在最外層做一個循環v-for,再通過根據當前時間與保單結束時間對比,如果當前時間大于保單結束日,則用v-else-if?里面的模板,反之則用v-if里的模板,每個模板有著自己不同的dom結構,我想大家一定恍然大悟看懂了
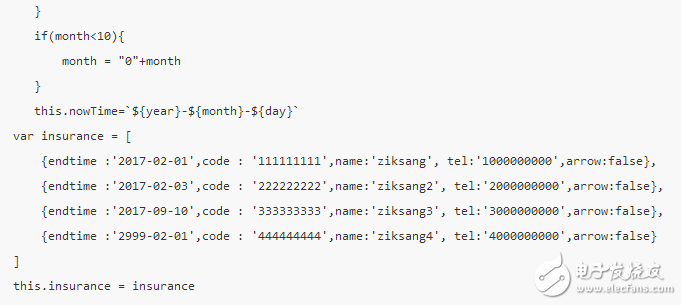
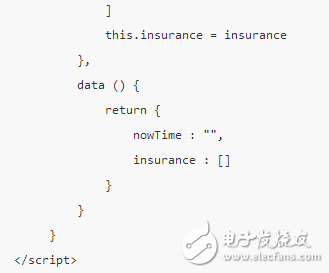
改動應用場景
這里牽到兩個知識點,官方話語:
v-if 是“真正的”條件渲染,因為它會確保在切換過程中條件塊內的事件監聽器和子組件適當地被銷毀和重建。
v-if 也是惰性的:如果在初始渲染時條件為假,則什么也不做——直到條件第一次變為真時,才會開始渲染條件塊。
相比之下, v-show 就簡單得多——不管初始條件是什么,元素總是會被渲染,并且只是簡單地基于 CSS 進行切換。
一般來說, v-if 有更高的切換開銷,而 v-show 有更高的初始渲染開銷。因此,如果需要非常頻繁地切換,則使用 v-show 較好;如果在運行時條件不太可能改變,則使用 v-if 較好。
注意, v-show 不支持?template?語法,也不支持 v-else。



{{item.code}}
{{item.name}}
{{item.tel}}
{{item.code}}
{{item.name}}
{{item.tel}}
?
1.這里我再每份保單里加了一個字段為arrow作為按鈕開關
2.因為過期保單里的詳情是用戶雖時會切換顯示的,所以我們用到v-show,減少dom來回去除的開銷。很神奇吧,一個demo就把條件渲染講的明明白白,透透徹徹。
 電子發燒友App
電子發燒友App


























































評論